
-
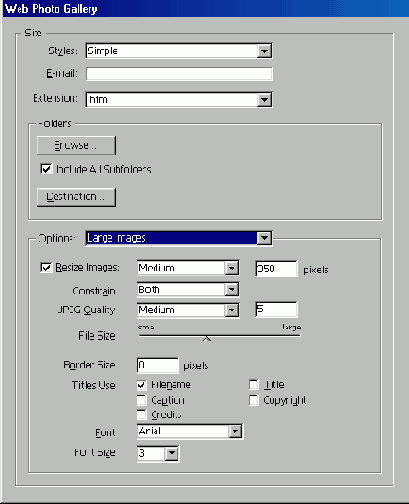
Во всплывающем меню
Options
(Опции) выберите нужный вариант текстовой информации, размера изображения, разрешения, используемых шрифтов, правил наименования файлов и цвета ссылок.
Если вы выбрали вариант Banner (Бан-нер), введите информацию, которая будет появляться на каждой странице галереи (рис. 20.35): Site Name (Имя сайта), Photographer (Имя фотографа), Contact Info (Контакты), Date (Дата), Font (Тип шрифта), Font Size (Кегль) для текста на баннере.
Активизируйте опцию Large Images (Большие изображения) из раскрывающегося списка в разделе Options (Опции) и выберите качество изображений, их размер и толщину рамки. Все эти параметры будут применены на каждой странице галереи (рис. 20.36).
Толщина рамки каждого изображения измеряется в пикселах. Если установить флажок Resize Images (Изменить размеры изображений), то программа Photoshop будет изменять размеры исходных изображений для того, чтобы расположить их на отдельных страничках; если же не устанавливать указанный флажок, то размер изображений меняться не будет.
Если включена опция Large Images (Большие изображения), то выберите какой-либо вариант для грубой оценки размера из всплывающего меню Resize Images (Изменять размеры изображений) или введите определенное процентное соотношение для изменения размеров. Также выберите подходящий вариант от 0 до 12 во всплывающем меню JPEG Quality (Качество JPEG-изображения). Чем выше качество, тем больше размер файла. Указать качество изображения можно и с помощью ползунка. Если использован этот способ, то посмотрите, как меняются значения во всплывающем меню JPEG Quality.
Во всплывающем меню раздела Options (Опции) выберите вариант Thumbnails (Миниатюры), чтобы установить параметры домашней странички Web-галереи (рис. 20.37).
Выберите параметры шрифта для текста, размер миниатюр изображения (поле Size) и схему расположения миниатюр (введите соответствующие значения в поля Columns (Столбцы), Rows (Строки), Border Size (Толщина рамки)). Во всплывающем меню раздела Options (Опции) выберите вариант Custom Colors (Цвета по выбору пользователя), чтобы выбрать фоновый цвет, цвет текста на баннере, .а также цвет ссылок (рис. 30.38). Щелкните по цветовой палитре, чтобы непосредственно изменить цвет (помните, что лучше, по возможности, использовать Web-цвета).
-
Щелкните по кнопке
Browse
(Источник), найдите папку с изображениями, которые следует использовать, а затем щелкните по кнопке
Select
(Выделить).
По желанию. Установите флажок Include All Subdirectories (Включить все подкаталоги), если необходимо разместить в Web-галерее не только файлы с изображениями, находящиеся в указанной папке, но и файлы из всех вложенных папок.
-
Щелкните по кнопке
Destination
(Приемник), обозначьте папку, в которой необходимо сохранить HTML-файлы, которые будут получены в результате выполнения данной команды, и щелкните по кнопке
Select
(Выделить).





