Оператор while
Оператор while выполняет свои операторы, пока специфицированное condition/условие - true. Оператор while выглядит так:
while (condition) {
statements
}
Если condition становится false, операторы внутри цикла прекращают выполняться и управление передаётся оператору, следующему после цикла.
Проверка условия/condition происходит до выполнения операторов внутри цикла. Если condition возвращает true, операторы выполняются и condition проверяется снова. Если condition возвращает false, выполнение цикла прекращается и управление передаётся оператору, идущему после оператора while.
Пример 1.
Этот цикл while итерирует, пока n меньше 3:
n = 0;
x = 0;
while( n < 3 ) {
n ++;
x += n;
}
При каждой итерации цикл увеличивает n и прибавляет это значение к переменной x. Следовательно, x и n принимают следующие значения:
После первого прохода: n = 1 и x = 1
После второго прохода: n = 2 и x = 3
После третьего прохода: n = 3 и x = 6
После выполнения трёх проходов цикла, condition n < 3 больше не true, поэтому выполнение цикла прерывается.
Пример 2: Бесконечный цикл.
Убедитесь, что условие цикла когда-нибудь станет false; иначе цикл никогда не прервётся. Операторы следующего цикла while выполняются бесконечно, поскольку условие никогда не станет false:
while (true) {
alert("Hello, world") }
Оператор with
Оператор with устанавливает объект по умолчанию для набора блока операторов. JavaScript просматривает неквалифицированные имена внутри блока операторов и определяет, являются ли имена свойствами объекта по умолчанию. Если неквалифицированное имя является свойством, то это свойство используется в операторе; иначе, используется локальная или глобальная переменная.
Оператор with выглядит так:
with (object){
statements
}
Пример.
Здесь оператор with специфицирует, что объект Math является объектом по умолчанию. Операторы после оператора with обращаются к свойству PI и к методам cos и sin без специфицирования объекта. JavaScript принимает объект Math как объект для этих обращений.
var a, x, y;;
var r=10
with (Math) {
a = PI * r * r;
x = r * cos(PI);
y = r * sin(PI/2);
}
Примечание:
Использование оператора with может значительно замедлить выполнение программы.
Операторы Циклов
Цикл/loop это набор операторов, который выполняется несколько раз, пока выполняется специфицированное условие. JavaScript поддерживает циклические операторы for, do...while и while, а также label (label сам по себе не является оператором цикла, но часто используется с указанными операторами). Кроме того, Вы можете использовать операторы break и continue внутри операторов циклов.
Ещё один оператор цикла, for...in, также выполняет свои операторы циклически, но используется для работы с объектами. См. .
Операторы Манипуляции Объектами
JavaScript использует операторы for...in и with для манипулирования объектами.
Операторы Обработки Исключений
Вы можете вызывать исключение оператором throw и обрабатывать его операторами try...catch.
Оператор try...catch используется также для обработки исключений Java. См. разделы и .
Определение Функций
Определение функции состоит из ключевого слова function и
Имени функции.
Списка аргументов, заключённых в скобки и разделяемых запятыми.
Операторов JavaScript, составляющих содержание функции, заключённых в фигурные скобки { }. Операторы функции могут могут содержать вызовы других функций, определённых в текущем приложении.
Например, следующий код определяет простую функцию под названием square:
function square(number) {
return number * number;
}
Функция square принимает один аргумент - number. Функция состоит из одного оператора, который возвращает квадрат аргумента функции. Оператор return специфицирует значение, возвращаемое функцией.
return number * number
Все параметры передаются в функцию по значению; значение передаётся в функцию, но, если функция изменяет значение этого параметра, это изменение не отражается глобально или в вызывающей функции. Однако, если Вы передаёте в качестве параметра объект и функция изменяет свойства объекта, это изменение видно вне функции, как показано в примере:
function myFunc(theObject) {
theObject.make="Toyota"
}
mycar = {make:"Honda", model:"Accord", year:1998};
x=mycar.make; // возвращает Honda
myFunc(mycar); // передаёт функции объект mycar
y=mycar.make; // возвращает Toyota (prop было изменено функцией)
Функция может определяться на базе условия. Например, в данном определении функции:
if (num == 0)
{
function myFunc(theObject) {
theObject.make="Toyota"
}
}
функция myFunc определена только в том случае, если переменная num равна 0. Если num не равна 0, функция не определена, и любая попытка выполнить её потерпит неудачу.
Вы также можете определять Function-объекты, как описано в .
Метод это функция, ассоциированная с объектом. Об объектах и методах Вы можете узнать больше в
Функция может быть также определена внутри выражения. Это называется функцией выражения. Обычно такая функция безымянна/anonymous; она не должна иметь имени. Например, функция square может быть определена так:
const square = function(number) {return number * number};
Это удобно при передаче функции другой функции в качестве аргумента. В примере показана функция map, определяемая и вызываемая с анонимной функцией в качестве параметра:
function map(f,a) {
var result=new Array;
for (var i = 0; i != a.length; i++)
result[i] = f(a[i]);
return result;
}
Вызов
map(function(x) {return x * x * x}, [0, 1, 2, 5, 10];
возвращает [0, 1, 8, 125, 1000].
Определение Getter'ов и Setter'ов
Getter это метод, получающий значение отдельного свойства. Setter это метод, устанавливающий значение отдельного свойства. Вы можете определить getter и setter в любом предопределённом объекте ядра или в пользовательском объекте, поддерживающем добавление новых свойств. Синтаксис определения getter и setter использует синтаксис литерала объекта.
Следующая сессия JS-оболочки иллюстрирует, как getter и setter могут работать для определённого пользователем объекта o. JS-оболочка является приложением, позволяющим разработчикам тестировать код JavaScript в пакетном режиме или интерактивно.
Свойствами объекта о являются:
o.a - число
o.b - getter, возвращающий o.a плюс 1
o.c - setter, устанавливающий значение o.a в половину его величины
js> o = new Object;
[object Object]
js> o = {a:7, get b() {return this.a+1; }, set c(x) {this.a = x/2}};
[object Object]
js> o.a
7
js> o.b
8
js> o.c = 50
js> o.a
25
js>
Эта сессия JavaScript иллюстрирует то, как getter и setter могут расширять прототип Date, добавляя свойство year ко всем экземплярам предопределённого класса Date. Она использует существующие методы getFullYear и setFullYear класса Date для поддержки getter и setter свойства year.
Эти операторы определяют getter и setter для свойства year:
js> var d = Date.prototype;
js> d.year getter= function() { return this.getFullYear(); };
js> d.year setter= function(y) { return this.setFullYear(y); };
Следующие операторы используют getter и setter в Date-объекте:
js> var now = new Date;
js> print(now.year);
2000
js> now.year=2001;
987617605170
js> print(now);
Wed Apr 18 11:13:25 GMT-0700 (Pacific Daylight Time) 2001
Определение Класса
В языках на базе классов Вы определяете класс в отдельном определении класса. В этом определении Вы можете специфицировать специальные методы, называемые конструкторами, которые служат для создания экземпляров класса. Конструктор метода может специфицировать начальные значения для свойств экземпляров и выполнять другую обработку на этапе создания. Вы используете оператор new вместе с конструктором метода для создания экземпляров класса.
JavaScript следует простой модели, но не имеет определения класса отдельно от его конструктора. Вместо этого Вы определяете конструктор функции для создания объектов с определённым начальным набором свойств и значений. Любая функция JavaScript может использоваться как конструктор. Вы используете оператор new вместе с конструктором функции для создания новых объектов.
Определение Методов
Метод это функция, ассоциированная с объектом. Метод определяется так же, как стандартная функция. Затем используется следующий синтаксис для ассоциирования функции с уже существующим объектом:
object.methodname = function_name
где object это существующий объект, methodname это имя определяемого Вами метода, а function_name имя функции.
Вы затем вызываете метод в контексте объекта:
object.methodname(params);
Вы можете также определить методы для типа объекта, включив определение метода в конструктор функции. Можно определить функцию, которая форматирует и отображает свойства ранее определённых car-объектов; например,
function displayCar() {
var result = "A Beautiful " + this.year + " " + this.make
+ " " + this.model;
pretty_print(result);
}
где pretty_print это функция для отображения горизонтальной линии и строки. Обратите внимание на использование this для ссылки на объект, которому принадлежат методы.
Можно сделать эту функцию методом в car, добавив оператор:
this.displayCar = displayCar;
к определению объекта. Так полное определение car будет выглядеть теперь:
function car(make, model, year, owner) {
this.make = make;
this.model = model;
this.year = year;
this.owner = owner;
this.displayCar = displayCar;
}
Теперь Вы можете вызвать метод displayCar в каждом экземпляре:
car1.displayCar()
car2.displayCar()
Это даст результат, показанный на рисунке.
Рисунок 7.1 Отображение вывода метода

Определение Свойств для Типа Объекта
Вы можете добавлять свойство к ранее определённому типу объекта через использование свойства prototype. Так определяется свойство, которое совместно используется всеми объектами специфицированного типа, а не только одним данным экземпляром этого объекта. Следующий код добавляет свойство color ко всем объекта типа car, а затем присваивает значение свойству color объекта car1.
Car.prototype.color=null;
car1.color="black";
См. дополнительную информацию о свойстве prototype объекта Function в книге
.
Определение Взаимодействия Экземпляров
Вам, возможно, понадобится знать, какие объекты находятся в цепочке прототипов для данного объекта, чтобы знать, из каких объектов данный объект наследует свойства.
Начиная с JavaScript версии 1.4, JavaScript предоставляет операцию instanceof для тестирования цепочки прототипов. Эта операция работает точно так же, как функция instanceof, рассматриваемая ниже.
Как уже говорилось в , если Вы используете оператор new и конструктор функции для создания нового объекта, JavaScript устанавливает в свойство __proto__ нового объекта значение свойства prototype конструктора функции. Вы можете использовать это для проверки цепи прототипов.
Например, предположим, у Вас есть уже рассмотренный ранее набор определений с прототипами, установленными соответствующим образом. Создайте объект __proto__ таким образом:
chris = new Engineer("Pigman, Chris", ["jsd"], "fiji");
С этим объектом все следующие операторы будут true:
chris.__proto__ == Engineer.prototype;
chris.__proto__.__proto__ == WorkerBee.prototype;
chris.__proto__.__proto__.__proto__ == Employee.prototype;
chris.__proto__.__proto__.__proto__.__proto__ == Object.prototype;
chris.__proto__.__proto__.__proto__.__proto__.__proto__ == null;
Имея это, Вы можете написать функцию instanceOf:
function instanceOf(object, constructor) {
while (object != null) {
if (object == constructor.prototype)
return true;
object = object.__proto__;
}
return false;
}
При таком определении все следующие выражения будут true:
instanceOf (chris, Engineer)
instanceOf (chris, WorkerBee)
instanceOf (chris, Employee)
instanceOf (chris, Object)
Но это выражение будет false:
instanceOf (chris, SalesPerson)
Отображение Символов Unicode
Вы можете использовать Unicode для отображения символов на разных языках или технических символов. Чтобы правильно отображать символы, клиент, такой как Netscape Navigator 4.x или Netscape 6, должен поддерживать Unicode. Кроме того, нужный Unicode-шрифт обязан быть доступен клиенту, а клиентская платформа (ОС) обязана поддерживать Unicode. Часто шрифты Unicode не отображают всех символов Unicode. Некоторые платформы, такие как Windows 95, предоставляют частичную поддержку Unicode.
Чтобы принять ввод не-ASCII символов, необходимо пересылать ввод клиенту как Unicode. Используя стандартную расширенную клавиатуру, клиент не может легко ввести дополнительные символы, поддерживаемые Unicode. Иногда единственным способом ввести символы Unicode будет использование escape-последовательностей Unicode.
Дополнительную информацию о Unicode см. на и в книге The Unicode Standard, Version 2.0, опубликованной издательством Addison-Wesley в 1996 году.
Copyright © 2000 Все Права Зарезервированы.
Дата последнего обновления 28 сентября 2000 года.
Переменные
Вы используете переменные в качестве символических имён значений. Имена переменных, называемые идентификаторы, подчиняются определённым правилам.
Идентификатор в JavaScript обязан начинаться с латинской буквы, символа подчёркивания/underscore (_) или знака доллара ($); последующие символы имени могут также быть цифрами (0-9). Поскольку JavaScript различает регистр символов, могут использоваться буквы от "A" до "Z" (верхний регистр) и от "a" до "z" (нижний регистр).
Начиная с JavaScript 1.5, Вы можете использовать в качестве идентификаторов буквы ISO 8859-1 или Unicode, такие как å и ü. Вы можете также использовать в качестве символов в идентификаторах escape-последовательности .
Вот примеры правильных имён: Number_hits, temp99, _name.
Побитовые Логические Операции
Концептуально побитовые логические операции работают так:
Операнды конвертируются до 32-битных целых и выражаются серией битов (нулей и единиц).
Каждому биту первого операнда соответствует парный бит второго операнда: первый бит - первому, второй - второму, и так далее.
Операция выполняется для каждой пары битов, а результат конструируется побитно.
Например, бинарное представление 9 это 1001, а бинарное представление 15 это 1111. Итак, если побитовая операция применяется к этим двум числам, результаты будут такими:
15 & 9 даёт 9 (1111 & 1001 = 1001)
15 | 9 даёт 15 (1111 | 1001 = 1111)
15 ^ 9 даёт 6 (1111 ^ 1001 = 0110)
Побитовые Операции
Эти операции рассматривают свои операнды как набор 32-битных двоичных чисел (нулей и единиц), а не как 10-ричные, 16-ричные или 8-ричные числа. Например, 10-ричное число 9 имеет бинарное представление 1001. Побитовые операции выполняются над такими двоичными представлениями, но возвращают стандартные числовые значения JavaScript.
В таблице резюмируется информация о побитовых операциях JavaScript.
Побитовое И
Возвращает 1 в каждой битовой позиции, где соответствующие биты обоих операндов равны 1.
Побитовое ИЛИ
a | b
Возвращает 1 в каждой битовой позиции, где соответствующие биты одного или обоих операндов равны 1.
Возвращает 1 в каждой битовой позиции, где соответствующие биты одного но не обоих операндов равны 1.
~ a
a << b
Сдвигает двоичное представление a на b битов влево, заполняя справа нулями.
Сдвиг вправо с сохранением знака
a >> b
Сдвигает двоичное представление a на b битов вправо, отбрасывая смещённые биты.
Сдвиг вправо с заполнением нулями
a >>> b
Сдвигает двоичное представление a на b битов вправо, отбрасывая смещённые биты и заполняя нулями слева.
Побитовые Операции Сдвига
Побитовые операции сдвига принимают два операнда: первый операнд это сдвигаемое количество, а второй специфицирует количество битовых позиций, на которое сдвигается первый операнд. Направление сдвига контролируется применяемой операцией.
Операции сдвига конвертируют свои операнды в 32-битные целые и возвращают результат того же типа, что и у левого операнда.
Операции сдвига перечислены в таблице.
<<
(Сдвиг влево)
Эта операция сдвигает первый операнд на специфицированное количество битов влево. Излишние биты, смещённые влево, отбрасываются. Справа биты заполняются нулями.
9<<2 даёт 36, поскольку 1001, смещённое на 2 бита влево, становится 100100, то есть 36.
(Сдвиг вправо с сохранением знака)
Первый операнд сдвигается на специфицированное количество битов вправо. Излишние биты, смещённые вправо, отбрасываются. Копии самого левого бита вдвигаются слева.
9>>2 даёт 2, поскольку 1001, смещённое на 2 бита вправо, становится 10, то есть 2. Аналогично, -9>>2 даёт -3, поскольку знак сохраняется.
>>>
(Сдвиг вправо с заполнением нулями)
Первый операнд сдвигается на специфицированное количество битов вправо. Излишние биты, смещённые вправо, отбрасываются. Слева биты заполняются нулями.
19>>>2 даёт 4, поскольку 10011, смещённое на 2 бита вправо, становится 100, то есть 4. Для неотрицательных чисел, сдвиг вправо с заполнением нулями даёт тот же эффект, что и сдвиг вправо с сохранением знака.
Подклассы и Наследование
В языках на базе классов Вы создаёте иерархию классов через определения классов. В определении класса Вы можете специфицировать, что новый класс является subclass\подклассом уже существующего класса. Подкласс наследует все свойства суперкласса (родительского) и может дополнительно вводить новые свойства и модифицировать унаследованные. Например, предположим, что класс Employee имеет только свойства name и dept и что Manager является подклассом от Employee, добавляющим свойство reports. В этом случае экземпляр класса Manager будет иметь все три свойства: name, dept и reports.
JavaScript реализует наследование, позволяя Вам ассоциировать прототипичный объект с любым конструктором функции. Так, Вы можете создать пример Employee-Manager, но используя при этом слегка иную терминологию. Во-первых, Вы определяете конструктор функции Employee, специфицируя свойства name и dept. Затем Вы определяете конструктор функции Manager, специфицируя свойство reports. Наконец, Вы присваиваете новый Employee-объект как прототип конструктору функции Manager. После этого, когда Вы создаёте новый Manager-объект, он наследует it свойства name и dept от объекта Employee.
Повторное Рассмотрение Наследования Свойств
Предыдущие разделы показали, как конструкторы и прототипы JavaScript предоставляют иерархию и наследование.
В данном разделе обсуждаются некоторые тонкости, неочевидные после предыдущего обсуждения.
JavaScript это разработанный фирмой Netscape
JavaScript это разработанный фирмой Netscape межплатформенный объектно-ориентированный язык скриптов (сценариев). В этой книге содержится всё, что Вам нужно знать об использовании ядра языка JavaScript.
Это предисловие содержит следующие разделы:
Предопределённые Функции
В JavaScript имеются предопределённые функции верхнего уровня:
eval
isFinite
isNaN
parseInt и parseFloat
Number и String
encodeURI, decodeURI, encodeURIComponent и decodeURIComponent (все доступны, начиная с JavaScript 1.5 и далее).
В последующих раздела рассматриваются эти функции. См. также в книге детальную информацию обо всех этих функциях.
Предопределённые Объекты Ядра
В этом разделе рассмотрены предопределённые объекты ядра JavaScript: Array, Boolean, Date, Function, Math, Number, RegExp и String.
Employee
Остальная часть главы использует иерархию объектов, показанную на рисунке.
Рисунок 8.1    Простая иерархия объектов

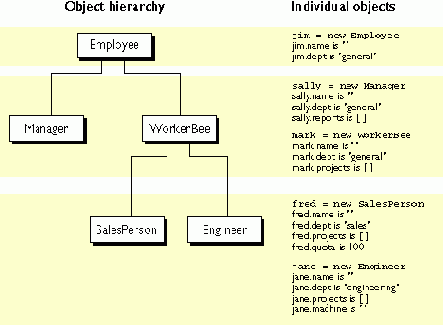
В этом примере использованы следующие объекты:
Employee содержит свойства name (значением которого по умолчанию является пустая строка) и dept (значением которого по умолчанию является "general").
Manager базируется на Employee. Он добавляет свойство reports (значением которого по умолчанию является пустой массив, который предполагается использовать для размещения в качестве значений массива Employee-объектов).
WorkerBee также базируется на Employee. Он добавляет свойство projects (значением которого по умолчанию является пустой массив, который предполагается использовать для размещения в качестве значений массива строк).
SalesPerson базируется на WorkerBee. Он добавляет свойство quota (значением которого по умолчанию является 100). Он также переопределяет свойство dept значением "sales", указывая, что все salespersons/продавцы находятся в том же department/департаменте.
Engineer базируется на WorkerBee. Он добавляет свойство machine (значением которого по умолчанию является пустая строка), а также переопределяет свойство dept значением "engineering".
Changing the Order in an
Несколько примеров использования регулярных выражений.
Приоритет Операций
Приоритет операций определяет порядок выполнения операций при вычислении выражения. Вы можете переопределить порядок выполнения путём использования скобок.
В таблице описан приоритет операций от низшего к высшему.
"запятая"
присвоение
|
^
&
== != === !==
< <= > >= in instanceof
побитовый сдвиг
* / %
! ~ - + ++ -- typeof void delete
вызов/создание экземпляра
член
Copyright © 2000 Все Права Зарезервированы.
Дата последнего обновления 28 сентября 2000 года.
Работа с Массивами Java
Если любой Java-метод создаёт массив и Вы ссылаетесь на этот массив в JavaScript, Вы работаете с JavaArray. Например, следующий код создаёт JavaArray x из 10 элементов типа int:
x = java.lang.reflect.Array.newInstance(java.lang.Integer, 10)
Как и объект Array из JavaScript, JavaArray имеет свойство length, которое возвращает количество элементов массива. В отличие от Array.length, JavaArray.length, это свойство только для чтения, поскольку количество элементов Java-массива фиксируется в момент создания.
Работа с Оболочками
В JavaScript wrapper\оболочка это объект целевого типа данных языка, содержащий объект исходного языка. При программировании на JavaScript Вы можете использовать объект-оболочку для доступа к методам и полям Java-объекта; вызов методов или доступ к свойству в wrapper вызывает Java-объект. На стороне Java объекты JavaScript "обёртываются" в экземпляры класса netscape.javascript.JSObject и передаются в Java.
Если JavaScript-объект посылается в Java, машина времени выполнения создаёт Java-оболочку типа JSObject; когда JSObject посылается из Java в JavaScript, машина времени выполнения разворачивает его в оригинальный тип объекта JavaScript. Класс JSObject предоставляет интерфейс для вызова методов JavaScript и проверки JavaScript-свойств.
Работа с Регулярными Выражениями
Регулярные выражения используются с методами test и exec объекта RegExp и с методами match, replace, search и split объекта String.Эти методы рассматриваются в книге .
|
exec |
Метод объекта RegExp, выполняющий поиск совпадения в строке. Возвращает массив информации.
Метод объекта RegExp, тестирующий на совпадение в строке. Возвращает true или false.
match
Метод объекта String, выполняющий поиск совпадения в строке. Возвращает массив информации или null при отсутствии совпадений.
Метод объекта String, использующий регулярное выражение или фиксированную строку для разбивки строки на массив подстрок.
Если Вам нужно знать, найден ли патэрн в строке, используйте методы test или search; для получения большей информации (но при замедлении выполнения) используйте методы exec или match. Если Вы используете методы exec или match и если совпадение найдено, эти методы возвращают массив и обновляют свойства объекта регулярного выражения, а также предопределённого объекта регулярного выражения, RegExp. Если совпадение не найдено, метод exec возвращает null (которое конвертируется в false).
В следующем примере скрипт использует метод exec для поиска совпадения в строке:
<SCRIPT LANGUAGE="JavaScript1.2">
myRe=/d(b+)d/g;
myArray = myRe.exec("cdbbdbsbz");
</SCRIPT>
Если Вам не нужен доступ к свойствам регулярного выражения, альтернативным способом создания myArray будет такой скрипт:
<SCRIPT LANGUAGE="JavaScript1.2">
myArray = /d(b+)d/g.exec("cdbbdbsbz");
</SCRIPT>
Если Вы хотите сконструировать регулярное выражение из строки, вот ещё один скрипт:
<SCRIPT LANGUAGE="JavaScript1.2">
myRe= new RegExp ("d(b+)d", "g");
myArray = myRe.exec("cdbbdbsbz");
</SCRIPT>
С помощью этих скриптов находится совпадение и возвращается массив и обновляются свойства, показанные в следующей таблице.
| myArray |
Как показано во второй форме этого примера, Вы можете использовать регулярное выражение, созданное с помощью инициализатора объекта, без присвоения его переменной. Если Вы всё же это сделаете, каждое вхождение будет новым регулярным выражением. Исходя из этого, если Вы используете форму без присвоения выражения переменной, Вы не сможете затем получить доступ к свойствам этого регулярного выражения. Например, у Вас есть скрипт:
<SCRIPT LANGUAGE="JavaScript1.2">
myRe=/d(b+)d/g;
myArray = myRe.exec("cdbbdbsbz");
document.writeln("The value of lastIndex is " + myRe.lastIndex);
</SCRIPT>
Вывод этого скрипта:
The value of lastIndex is 5
Если Ваш скрипт, однако, будет таким:
<SCRIPT LANGUAGE="JavaScript1.2">
myArray = /d(b+)d/g.exec("cdbbdbsbz");
document.writeln("The value of lastIndex is " + /d(b+)d/g.lastIndex);
</SCRIPT>
он выдаст:
The value of lastIndex is 0
Вхождения /d(b+)d/g в этих двух операторах являются разными объектами регулярного выражения и, соответственно, имеют разные значения свойства lastIndex. Если Вам нужен доступ к свойствам регулярного выражения, созданного с помощью инициализатора объекта, Вы должны сначала присвоить это выражение переменной.
Различия. Резюме.
В таблице дано краткое резюме по некоторым отличиям. Остальная часть этой главы описывает детали использования конструкторов и прототипов JavaScript для создания иерархии объектов и сравнивает их с теми же процессами в Java.
Класс и экземпляр класса являются разными сущностями.
Все объекты являются экземплярами.
Определяет класс в определении класса; инстанциирует класс методами-конструкторами.
Определяет и создаёт набор объектов с помощью конструкторов функций.
Создаёт отдельный объект оператором new.
Иерархия объектов конструируется присвоением объекта как прототипа, ассоциированного с конструктором функции.
Наследует свойства по цепочке прототипов.
Определение класса специфицирует все свойства всех экземпляров класса. Свойства не могут добавляться динамически на этапе прогона программы.
Конструктор функции или прототип специфицирует начальный набор свойств. Свойства могут удаляться и добавляться динамически в отдельных объектах или сразу для набора объектов.
Символы
- (побитовое НЕ) операция - (унарное отрицание) операция -- (декремент) операция ! (логическое НЕ) операция != (не равно) операция !== (строго не равно) операция % (modulus) операция %= операция && (логическое И) операция & (побитовое И) операция &= операция */ комментарий *= операция + (конкатенация строк) операция ++ (инкремент) операция += (конкатенация строк) операция += операция /* комментарий // комментарий /= операция < (меньше) операция << (сдвиг влево) операция ,
<<= операция <= (меньше или равно) операция == (равно) операция === (строго равно) операция -= операция > (больше) операция >= (больше или равно) операция >> (сдвиг вправо с сохранением знака) операция ,
>>= операция
>>> (сдвиг вправо с заполнением нулями) операция ,
>>>= операция ?: (условная) операция ^ (побитовое исключающее ИЛИ) операция ^= операция | (побитовое ИЛИ) операция |= операция (логическое ИЛИ) операция (запятая) операция
Словарь
В словаре определены термины, используемые в приложениях, написанных на языке JavaScript.
ASCII
American Standard Code for Information Interchange. Стандартные коды, используемые для хранения символов в компьютере.
BLObBinary large object/Двоичный большой объект. Формат двоичных данных, хранимых в реляционной базе данных.
CGICommon Gateway Interface/Общий Интерфейс Шлюзов. Спецификация для коммуникации между HTTP-сервером и программами-шлюзами на сервере. CGI это популярный интерфейс, используемый для создания серверных web-приложений на таких языках, как Perl или C.
clientweb-браузер, такой как Netscape Navigator.
client-side/клиентский JavaScript
Ядро JavaScript плюс расширения, управляющие браузером (Navigator или аналогичный web-браузер), и его DOM. Например, клиентские расширения позволяют приложению размещать элементы в HTML-форме и реагировать на пользовательские события, такие как щелчок мышью, ввод в форму и навигация по страницам. См. также , .
CORBACommon Object Request Broker Architecture. Стандарт, созданный группой OMG (Object Management Group), программа Object Request Broker (ORB), обслуживающая взаимодействие между объектами в распределённой среде.
core/ядро JavaScript
Элементы, общие для клиентского и серверного JavaScript. Ядро JavaScript содержит ядро-набор объектов, таких как Array, Date и Math, и ядро-набор элементов языка, таких как операции, управляющие структуры и операторы. См. также , .
deprecate/не рекомендуетсяИспользование не рекомендуется, но без удаления из продукта. Если какое-либо свойство JavaScript не рекомендуется для использования, то обычно предлагается альтернатива; Вы не должны в дальнейшем использовать не рекомендуемые возможности, так как они могут быть удалены в последующих версиях.
ECMAEuropean Computer Manufacturers Association. Ассоциация по международным стандартам по системам информации и коммуникациям.
ECMAScript
Стандартизованный международный язык программирования на базе ядра JavaScript. Эта версия стандартизованного JavaScript ведёт себя одинаково во всех приложениях, поддерживающих этот стандарт. Компании могут использовать этот открытый стандартный язык для разработки своих собственных версий JavaScript.
См. также .
внешняя функцияФункция, определённая в библиотеке, которая может использоваться в приложениях JavaScript.
HTMLHypertext Markup Language. Язык разметки, используемый для создания страниц для World Wide Web.
HTTPHypertext Transfer Protocol. Протокол сообщений, используемый для передачи информации между web-серверами и клиентами.
IP-адрес
Набор из четырёх чисел в диапазоне от 0 до 255, разделённых точками, который специфицирует местонахождение по протоколу TCP/IP.
LiveConnect
Позволяет коду Java и JavaScript взаимодействовать друг с другом. Из JavaScript Вы можете инстанциировать (создавать экземпляры) Java-объекты и получать доступ к их public-методам и полям. Из Java Вы можете получать доступ к объектам, свойствам и методам JavaScript.
MIMEMultipart Internet Mail Extension. Стандарт, специфицирующий формат данных, передаваемых в internet.
primitive value/примитивное значениеДанные, непосредственно представляемые на низшем уровне языка. Примитивное значение JavaScript принадлежит к одному из следующих типов: undefined, null, Boolean, number или string. Вот примеры некоторых примитивных значений:
a=true // примитивное Булево/Boolean значение
b=42 // примитивное значение number
c="Hello world" // примитивное значение string
if (x==undefined) {} // примитивное значение undefined
if (x==null) {} // примитивное значение null
server-side/серверный JavaScriptЯдро JavaScript плюс расширения, которые могут запускать JavaScript только на сервере. Например, серверные расширения дают приложению возможность работать с реляционной базой данных, сохранять информацию между вызовами приложения или выполнять манипуляции с файлами на сервере. См. также , .
static/статический метод или свойство
Метод или свойство встроенного объекта, которое не может быть свойством экземпляра этого объекта. Например, Вы можете создать новые экземпляры объекта Date. Некоторые методы из Date, такие как getHours и setDate, являются также методами экземпляров объекта Date. Другие же методы Date, такие как parse и UTC, являются статическими, поэтому экземпляры Date не содержат этих методов.
URLUniversal Resource Locator/Универсальный Локатор Ресурсов. Схема адресации, используемая в World Wide Web.
WWWWorld Wide Web/Всемирная Паутина.
Copyright © 2000 Все Права Зарезервированы.
Дата последнего обновления 28 сентября 2000 года.
Соглашения по Документам
Приложения JavaScript работают на многих операционных системах; информация в этой книге применима для всех версий. Пути файлов и директорий даны в формате Windows (с символами \ для разделения имён каталогов). Для Unix-версий путь директории/каталога - тот же самый, но для разделения используется символ / вместо \.
В этой книге используются uniform resource locators/универсальные локаторы ресурсов (URL) в следующей форме:
http://server.domain/path/file.html
В таком URL server представляет имя сервера, на котором запускается Ваше приложение, как, например research1 или www; domain представляет имя Вашего домена Internet, такое как netscape.com или uiuc.edu; path это структура пути к каталогу-директории на сервере; и file.html представляет конкретный файл. В общем, элементы, выделенные шрифтом italic в URL, являются шаблонами-заглушками, а элементы, выведенные нормальным моноширинным шрифтом являются литералами (т.е. вводятся так, как написано). Если на Вашем сервере используется Secure Sockets Layer (SSL), Вы будете использовать https вместо http в URL.
В этой книге используются следующие соглашения по шрифтам:
Моноширинный шрифт используется для кода примеров и листингов кода, API и элементов языка (таких как имена методов и свойств), имён файлов, путей, имён каталогов, тэгов HTML и любого текста, выводимого на экран. (Моноширинный italic используется для замещаемых в коде значений.)
Шрифт Italic используется в названиях книг, выделения текста, переменных и заглушек-шаблонов и слов, используемых в литеральном смысле.
Жирный шрифт используется для словарных терминов.Посещённые гиперссылки - зелёного цвета, непосещённые - синего.
Copyright © 2000 Все Права Зарезервированы.
Дата последнего обновления 28 сентября 2000 года.
Сокращённое Вычисление
Так как логические выражения вычисляются слева направо, они проверяются на возможность выполнения "сокращённого" вычисления по следующим правилам:
false && что-либо сокращённо вычисляется в false.
true что-либо сокращённо вычисляется в true.
Правила логики гарантируют, что эти вычисления всегда будут корректными. Обратите внимание, что часть что-либо вышеприведённых выражений не вычисляется, поэтому продолжение выполнения вычисления не даст никакого эффекта.
Соотношение Между Версиями JavaScript и ECMA
Netscape тесно сотрудничает с ECMA для создания спецификации ECMA. В следующей таблице описаны соотношения между версиями JavaScript и ECMA.
JavaScript 1.1
ECMA-262, Edition 1 базируется на JavaScript 1.1.
JavaScript 1.2
ECMA-262 не была завершена, когда появилась версия JavaScript 1.2.
JavaScript 1.2 не полностью совместима с ECMA-262, Edition 1 по следующим причинам:
Netscape разработал в JavaScript 1.2 дополнительные возможности, которые не вошли в ECMA-262.
ECMA-262 добавила две новые возможности: интернационализация через Unicode и универсальное поведение на всех платформах. Некоторые возможности JavaScript 1.2, такие как объект Date, были платформозависимыми и вели себя по разному на разных платформах.
JavaScript 1.3
JavaScript 1.3 полностью совместим с ECMA-262, Edition 1.
JavaScript 1.3 устранил несоответствие между JavaScript 1.2 и ECMA-262, сохранив все дополнительные возможности JavaScript 1.2, за исключением == и !=, которые были изменены для обеспечения соответствия с ECMA-262.
JavaScript 1.4
JavaScript 1.4 полностью совместим с ECMA-262, Edition 1.
Третья версия спецификации ECMA была не закончена, когда JavaScript 1.4 вышел в свет.
JavaScript 1.5
JavaScript 1.5 полностью совместим с ECMA-262, Edition 3.
Примечание:
ECMA-262, Edition 2 содержал незначительные редакторские поправки и исправления спецификации Edition 1. Рабочая группа TC39 ECMA работает в настоящее время над ECMAScript Edition 4, которая соответствует будущей версии JavaScript - JavaScript 2.0.
Книга
указывает, какие возможности языка совместимы с ECMA.
JavaScript всегда будет содержать возможности, не вошедшие в спецификацию ECMA; JavaScript совместим с ECMA, предоставляя, в то же время, дополнительные возможности.
Совместимость Unicode с ASCII и ISO
Unicode совместим с символами ASCII и поддерживается многими программами. Первые 128 символов Unicode соответствуют набору ASCII и имеют те же битовые значения. Символы Unicode с U+0020 до U+007E эквивалентны ASCII-символам с 0x20 по 0x7E. В отличие от ASCII, который поддерживает латинский алфавит и использует набор 7-битных символов, Unicode использует 16-битное значение для каждого символа. Это даёт возможность отобразить десятки тысяч символов. Поддерживается также механизм расширения, UTF-16, который позволяет кодировать более миллиона символов путём использования пар 16-битных символов. UTF переводит кодировку в реальные биты.
Unicode полностью совместим с Международным Стандартом ISO/IEC 10646-1; 1993, который является поднабором ISO 10646, а также поддерживает ISO UCS-2 (Universal Character Set), который использует двухбайтные значения (два байта, или 16 битов).
JavaScript и Navigator поддерживают Unicode, Это означает, что Вы можете использовать не-Latin, международные и локализованные символы, плюс специальные технические символы в программах на JavaScript. Unicode предоставляет возможность стандартного кодирования многоязыковых текстов. Поскольку Unicode совместим с ASCII, программы могут использовать символы ASCII. Вы можете использовать не-ASCII Unicode-символы в комментариях, строковых литералах, идентификаторах и регулярных выражениях JavaScript.
Создание Иерархии
Есть несколько способов определить подходящий конструктор функции для реализации иерархии Employee. Какой из них выбрать, во многом зависит от того, что Ваше приложение должно делать.
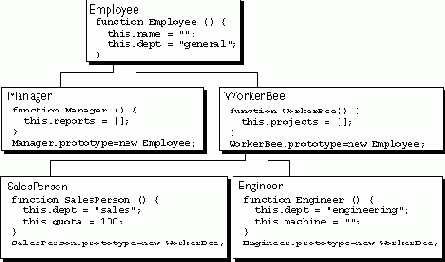
В этом разделе показано, как использовать очень простые (и сравнительно гибкие) определения, чтобы продемонстрировать работу наследования. В этих определениях Вы не можете специфицировать никаких значений свойств при создании объекта. Вновь создаваемый объект просто получает значения по умолчанию, которые Вы позднее можете изменить. На изображена иерархия с этими простыми определениями.
В реальном приложении Вы, вероятно, определите конструкторы, которые позволят Вам предоставлять значения свойств во время создания объекта (см. ). Эти простые определения демонстрируют появление наследования.
Рисунок 8.2 Определения Объекта Employee

Следующие определения Java и JavaScript для Employee сходны. Единственным отличием является то, что в Java Вы должны специфицировать тип каждого свойства, а в JavaScript - нет, и что Вам нужно создать явно метод-конструктор для Java-класса.
| function Employee () { this.name = ""; this.dept = "general"; } |
public class Employee { public String name; public String dept; public Employee () { this.name = ""; this.dept = "general"; } } |
Определения Manager и WorkerBee показывают отличия в специфицировании более высокого объекта в иерархии. В JavaScriptВы добавляете прототипичный экземпляр как значение свойства прототипа конструктора функции. Вы можете сделать это в любое время после определения конструктора. В Java Вы специфицируете суперкласс в определении класса. Вы не можете изменить суперкласс вне определения класса.
|
function Manager () { this.reports = []; } Manager.prototype = new Employee; |
function WorkerBee () {
this.projects = [];
}
WorkerBee.prototype = new Employee;
public class Manager extends Employee {
public Employee[] reports;
public Manager () {
this.reports = new Employee[0];
}
}
public String[] projects;
public WorkerBee () {
this.projects = new String[0];
}
}
Определения Engineer и SalesPerson создают объекты, которые происходят от WorkerBee и, следовательно, от Employee. Объект этих типов имеет свойства всех объектов, стоящих выше него в цепи иерархии. Кроме того, эти определения переопределяют наследуемое значение свойства dept новым значением, специфичным для объекта.
function SalesPerson () { this.dept = "sales"; this.quota = 100; } SalesPerson.prototype = new WorkerBee; |
this.dept = "engineering";
this.machine = "";
}
Engineer.prototype = new WorkerBee;
public class SalesPerson extends WorkerBee {
public double quota;
public SalesPerson () {
this.dept = "sales";
this.quota = 100.0;
}
}
public String machine;
public Engineer () {
this.dept = "engineering";
this.machine = "";
}
}
Используя эти определения, Вы можете создать экземпляры этих объектов, которые получают значения по умолчанию для своих свойств. иллюстрирует использование этих определений JavaScript для создания новых объектов и показывает также значения свойств новых объектов.
Примечание
Термин instance\экземпляр имеет специфическое техническое значение в языках на базе классов. В этих языках экземпляр является отдельным членом/member класса и фундаментально отличается от класса. В JavaScript "экземпляр" не имеет этого технического значения, поскольку JavaScript не имеет различий между классами и экземплярами. Однако, говоря о JavaScript, "экземпляр" может использоваться неформально, являясь объектом, созданным с использованием определённого конструктора функции. Так, в этом примере Вы можете неформально сказать, что jane это экземпляр объекта Engineer. Аналогично, хотя термины parent\родитель, child\дочерний, ancestor\предок и descendant\потомок не имеют формальных значений в JavaScript, Вы можете использовать их неформально для ссылки на объекты выше или ниже в цепочке прототипов.
Рисунок 8.3 Создание Объектов с Помощью Простых Определений

Создание Новых Объектов
В JavaScript есть несколько предопределённых объектов. Кроме того, Вы можете создать Ваши собственные объекты. В JavaScript 1.2 и позднее Вы можете создать объект, используя инициализатор объекта. Альтернативно, Вы можете сначала создать конструктор функции, а затем - инстанциировать объект (создать экземпляр), используя эту функцию и оператор new.
Создание Регулярного Выражения
Вы конструируете регулярное выражение одним из двух способов:
Используя литерал регулярного выражения:
re = /ab+c/
Литералы регулярного выражения дают возможность компилировать регулярное выражение при вычислении скрипта. Когда регулярное выражение остаётся постоянным, используёте этот способ для повышения производительности.
Вызывая конструктор функции объекта RegExp:
re = new RegExp("ab+c")
Использование конструктора функции даёт возможность компилировать регулярное выражение на этапе прогона программы. Используйте конструктор функции, если Вам известно, что патэрн регулярного выражения будет изменяться или если Вы не знаете патэрн и получаете его из другого источника, такого как пользовательский ввод.
Специальные Операции
В JavaScript имеются следующие специальные операции:
Ссылки на Пакеты и Классы
Простые ссылки из JavaScript на пакеты и классы Java создают объекты JavaPackage и JavaClass. В предыдущем примере о компании Redwood, к примеру, ссылка Packages.redwood это JavaPackage-объект. Аналогично ссылка java.lang.String является JavaClass-объектом.
В большинстве случаев Вам не нужно беспокоиться об объектах JavaPackage и JavaClass - Вы просто работаете с пакетами и классами Java, а LiveConnect создаёт эти объекты прозрачно.
В JavaScript 1.3 и ранее JavaClass-объекты не конвертируются автоматически в экземпляры java.lang.Class. Если Вы передаёте их в качестве параметров Java-методам - Вы обязаны создавать wrapper/оболочку вокруг экземпляра java.lang.Class. В следующем примере метод forName создаёт объект-оболочку theClass, который затем передаётся методу newInstance для создания массива.
// JavaScript 1.3
theClass = java.lang.Class.forName("java.lang.String")
theArray = java.lang.reflect.Array.newInstance(theClass, 5)
В JavaScript 1.4 и позднее Вы можете передавать JavaClass-объект непосредственно в метод, как в следующем примере:
// JavaScript 1.4
theArray = java.lang.reflect.Array.newInstance(java.lang.String, 5)
Строковые Литералы
Строковой литерал это 0 или более символов, заключённых в двойные (") или одинарные (') кавычки. Строка обязана быть ограничена кавычками одного вида; то есть, оба знака - двойные, или оба знака - одинарные кавычки.
Примеры строковых литералов:
"blah"
'blah'
"1234"
"одна строка \n вторая строка"
Вы можете вызывать любой метод объекта String в строковом литеральном значении - JavaScript автоматически конвертирует строковой литерал во временный String-объект, вызывает метод, затем уничтожает временный String-объект. Вы можете также использовать свойство String.length в строковом литерале.
Вы, как правило, должны использовать строковой литерал, если только Вам не нужно использовать именно String-объект. См. в разделе детальную информацию о String-объектах.
Использование специальных символов в строках
Кроме обычных символов, Вы можете включать в строки также и специальные символы, как в это примере:
"одна строка \n вторая строка"
В следующей таблице дан список специальных символов, которые Вы можете использовать в строках JavaScript.
| \b |
Backspace
Form feed/Прогон страницы
\r
\t
\v
Символ "обратная наклонная линия"Backslash (\)
Символ в кодировке Latin -1, специфицированный тремя 8-ричными цифрами XXX в диапазоне от 0 до 377. Например, \251 это 8-ричная последовательность для символа copyright.
Символ в кодировке Latin -1, специфицированный двумя 16-ричными цифрами XX от 00 до FF. Например, \xA9 это 16-ричная последовательность для символа copyright.
\uXXXX
Символ Unicode, специфицированный четырьмя 16-ричными цифрами XXXX. Например, \u00A9 это Unicode-последовательность для символа copyright. См. .
Заменяющие (Escaping) Символы
Для символов, не указанных в , предшествующий backslash игнорируется, но такое использование не рекомендуется и должно быть исключено.
Вы можете вставить знак кавычки в строку, предварив его символом backslash. Это известно как escaping (замена) знака кавычки. Например,
var quote = "He read \"The Cremation of Sam McGee\" by R.W. Service."
document.write(quote)
В результате будет выведено
He read "The Cremation of Sam McGee" by R.W. Service.
Чтобы включить в строку символ backslash, Вы обязаны escape'ировать (подменить) символ backslash. Например, чтобы ввести в строке путь c:\temp, используйте:
var home = "c:\\temp"
Строковые Операции
Помимо операций сравнения, может применяться операция конкатенации/объединения (+) значений двух строк, возвращающее новую строку, которая является результатом объединения двух строк-операндов. Например, "my " + " string" возвращает строку "my string".
Сокращённая форма записи операции += также может использоваться для конкатенации строк. Например, если переменная mystring имеет значение "alpha," то выражение mystring += "bet" вычисляется до "alphabet" и это значение присваивается переменной mystring.
Строковые Значения
Если Вы передаёте строковые типы JavaScript как параметры для Java-методов, Java конвертирует значения в соответствии с правилами, описанными в следующей таблице:
lava.lang.String
java.lang.Object
JavaScript 1.4:
Строка JavaScript конвертируется в экземпляр объекта java.lang.String со значением Unicode.
JavaScript 1.3 и ранее:
Строка JavaScript конвертируется в экземпляр объекта java.lang.String со значением ASCII.
byte
double
float
int
long
short
Все значения конвертируются в числа так, как описано в .
Строковые значения JavaScript конвертируются в числа в соответствии с правилами ECMA-262
char
JavaScript 1.4:
Односимвольные строки конвертируются в Unicode-символы.
Все иные значения конвертируются в числа.
JavaScript 1.3 и ранее:
Все значения конвертируются в числа.
boolean
Пустая строка становится false.
Все иные значения становятся true.
Свойства Объекта
В этом разделе рассматривается наследование объектами свойств других объектов в цепи прототипов и что происходит, если Вы добавляете свойство во время прогона программы.
This
Ключевое слово this предназначено для обращения к текущему объекту. В общем, this ссылается на вызывающий объект в методе. Используйте this так:
this[.propertyName]
Пример 1.
Предположим, функция validate проверяет значение свойства объекта и верхнее и нижнее значение:
function validate(obj, lowval, hival) {
if ((obj.value < lowval) (obj.value > hival))
alert("Invalid Value!")
}
Вы можете вызывать validate в обработчике события onChange в каждом элементе формы, используя this для передачи ему элемента формы, как в этом примере:
<B>Enter a number between 18 and 99:</B>
<INPUT TYPE = "text" NAME = "age" SIZE = 3
onChange="validate(this, 18, 99)">
Пример 2.
При соединении со свойством формы, this может ссылаться на родительскую форму текущего объекта. В следующем примере форма myForm содержит Text-объект и кнопку. Если пользователь щёлкает на кнопке, значением Text-объекта становится имя формы. Обработчик onClick кнопки использует this.form для обращения к родительской форме myForm.
<FORM NAME="myForm">
Form name:<INPUT TYPE="text" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
</FORM>
Typeof
Операция typeof используется одним из следующих способов:
1. typeof operand
2. typeof (operand)
Операция typeof возвращает строку, указывающую тип невычисленного операнда.
operand это строка, переменная, ключевое слово или объект, тип которого возвращается. Скобки не обязательны.
Предположим, Вы определяете следующие переменные:
var myFun = new Function("5+2")
var shape="round"
var size=1
var today=new Date()
Операция typeof возвращает для этих переменных следующие результаты:
typeof myFun is function
typeof shape is string
typeof size is number
typeof today is object
typeof dontExist is undefined
Для ключевых слов true и null операция typeof возвращает следующие результаты:
typeof true is boolean
typeof null is object
Для числа или строки операция typeof возвращает следующие результаты:
typeof 62 is number
typeof 'Hello world' is string
Для значений свойств операция typeof возвращает тип значения, содержащегося в свойстве:
typeof document.lastModified is string
typeof window.length is number
typeof Math.LN2 is number
Для методов и функций операция typeof возвращает следующие результаты:
typeof blur is function
typeof eval is function
typeof parseInt is function
typeof shape.split is function
Для предопределённых объектов операция typeof возвращает такие результаты:
typeof Date is function
typeof Function is function
typeof Math is function
typeof Option is function
typeof String is function
Удаление Свойств
Вы можете удалить свойство оператором delete. Этот код показывает, как удалить свойство.
//Создаётся новое свойство myobj с двумя свойствами a и b.
myobj = new Object;
myobj.a=5;
myobj.b=12;
//Удаляется свойство a, и в myobj остаётся только свойство b.
delete myobj.a;
Можно также использовать delete для удаления глобальной переменной, если ключевое слово var не было использовано при объявлении этой переменной:
g = 17;
delete g;
См. .
Undefined-Значения
Если Вы передаёте значения undefined JavaScript в качестве параметров методам Java, Java конвертирует значения в соответствии с правилами, описанными в следующей таблице:
lava.lang.String
java.lang.Object
Значение конвертируется в экземпляр объекта java.lang.String, значением которого является строка "undefined".
boolean
Значение становится false.
double
float
Значение становится NaN.
byte
char
int
long
short
Значение становится 0.
Конверсия значения undefined возможна только в JavaScript 1.3 и более поздних версиях. Более ранние версии JavaScript не поддерживают значения undefined.
Если значение undefined JavaScript передаётся в качестве параметра Java-методу, который ожидает экземпляр объекта java.lang.String, значение undefined конвертируется в строку. Используйте операцию == для сравнения результата этой конвертации с другими строковыми значениями.
Unicode
Unicode это стандарт универсального кодирования для отображения основных языков и видов письма. Он покрывает языки Америки, Европы, Среднего Востока, Африки, Индии, Азии и Океании, а также исторические виды письма и технические символы. Unicode позволяет передавать, обрабатывать и отображать многоязычные тексты, а также использовать общепринятые технические и математические символы. Предполагается, что этот стандарт должен разрешить проблемы интернационализации в многоязычной компьютерной среде, такие как различия в национальных стандартах кодировки символов. В настоящее время, однако, поддерживаются не все современные и архаичные виды письма.
Набор символов Unicode может использоваться для всех известных кодировок. Unicode смоделирован после ASCII-набора символов (American Standard Code for Information Interchange). Он использует числовое значение и имя для каждого символа. Кодировка символов специфицирует идентификатор символа и его числовое значение (кодовую позицию), а также битовое представление этого значения. 16-битное числовое значение (кодовое значение) определяется 16-ричным числом и префиксом U, например, U+0041 представляет символ A. Уникальное имя этого символа - LATIN CAPITAL LETTER A.
Версии JavaScript до 1.3.
Unicode не поддерживается в версиях, более ранних, чем JavaScript 1.3.
Условная Операция
Условная операция - единственная в JavaScript, принимающая три операнда. Она может дать одно или другое значение на базе условия. Синтаксис таков:
condition ? val1 : val2
Если condition - true, операция имеет значение val1. Иначе - значение val2. Вы можете использовать условную операцию в любом месте, где может использоваться стандартная операция.
Например,
status = (age >= 18) ? "adult" : "minor"
Этот оператор присваивает значение "adult" переменной status, если age равен 19 или более. Иначе переменной status присваивается значение "minor".
Условные Операторы
Условный оператор является набором команд, которые выполняются, если специфицированное условие - true. JavaScript поддерживает два условных оператора: if...else и switch.
Версии JavaScript
Каждая версия Navigator поддерживает различные версии JavaScript. Чтобы помочь Вам в создании скриптов, совместимых с несколькими версиями Navigator, в этом учебнике перечисляются версии JavaScript, в которых реализована та или иная возможность языка.
В следующей таблице содержится список версий JavaScript, поддерживаемых соответствующими версиями Navigator. Версии Navigator до 2.0 не поддерживают JavaScript.
JavaScript 1.0
Navigator 3.0
JavaScript 1.2
JavaScript 1.3
Mozilla (свободный ресурс)
Каждая версия сервера Netscape Enterprise Server также поддерживает разные версии JavaScript. Чтобы помочь Вам в создании скриптов, совместимых с несколькими версиями Enterprise Server, в этом учебнике содержатся аббревиатуры названий версий сервера, в которых реализована та или иная возможность языка.
NES 2.0
Netscape Enterprise Server 2.0
NES 3.0
Void
Операция void используется одним из следующих способов:
1. void (expression)
2. void expression
Операция void специфицирует выражение, вычисляемое без возвращения значения.
expression это вычисляемое выражение JavaScript. Скобки вокруг выражения не обязательны, но хорошим стилем является их использование.
Можно использовать оператор void для специфицирования выражения как гипертекстовой ссылки. Выражение вычисляется, но не загружается вместо текущего документа.
Следующий код создаёт гипертекстовую ссылку, которая ничего не делает, если пользователь щёлкает на ней. Если пользователь щёлкает на ссылке, void(0) вычисляется в undefined, что не вызывает никаких действий в JavaScript.
<A HREF="javascript:void(0)">Click here to do nothing</A>
Следующий код создаёт гиперссылку, которая отправляет форму, если пользователь щёлкает на ссылке.
<A HREF="javascript:void(document.form.submit())">
Click here to submit</A>
Вычисление Переменных
Переменная или элемент массива, которым не присвоены значения, имеют значение undefined. Результат вычисления переменной с неприсвоенным значением зависит от того, как она была объявлена:
Если такая переменная была объявлена без использования var, возникает ошибка времени выполнения.
Если такая переменная была объявлена с использованием var, результатом будет значение undefined, или NaN в числовом контексте.
Следующий код демонстрирует вычисление переменных, не имеющих присвоенного значения.
function f1() {
return y - 2;
}
f1() //Вызывает ошибку времени выполнения/runtime error
function f2() {
return var y - 2;
}
f2() //возвращает NaN
Вы можете использовать undefined для определения, имеет ли переменная значение. В следующем коде переменная input не имеет присвоенного значения, и оператор if вычисляется в true.
var input;
if(input === undefined){
doThis();
} else {
doThat();
}
Значение undefined ведёт себя как false, если используется с булевым значением. Например, следующий код выполняет функцию myFunction, поскольку элемент массива не определён:
myArray=new Array()
if (!myArray[0])
myFunction()
Если Вы вычисляете null-переменную, значение null ведёт себя как 0 в числовом контексте и как false - в булевом. Например:
var n = null
n * 32 //возвращает 0
Выполнение Глобального Поиска, Игнорирование Регистра и Рассмотрение Многострочного Ввода
Регулярные выражения могут иметь три опции-флага, дающие возможность выполнять глобальный и нечувствительный к регистру поиск. Для глобального поиска используйте флаг g. Для поиска без учёта регистра используйте флаг i. Для многострочного поиска - флаг m. Эти флаги могут использоваться независимо или вместе в любом порядке и являются частью регулярного выражения.
Для включения флага используется следующий синтаксис:
re = /pattern/flags
re = new RegExp("pattern", ["flags"])
Обратите внимание, что флаги интегрированы в регулярное выражение. Они не могут быть позднее добавлены или удалены.
Например, re = /\w+\s/g создаёт регулярное выражение, которое ищет один или более символов с последующим пробелом по всей строке.
<SCRIPT LANGUAGE="JavaScript1.2">
re = /\w+\s/g;
str = "fee fi fo fum";
myArray = str.match(re);
document.write(myArray);
</SCRIPT>
Отобразится ["fee ", "fi ", "fo "]. В этом примере Вы можете заменить строку:
re = /\w+\s/g;
на строку:
re = new RegExp("\\w+\\s", "g");
и получить аналогичный результат.
Флаг m используется flag для специфицирования того, что многострочный ввод должен рассматриваться как несколько строк. Если используется флаг m, то ^ и $ совпадают в начале и в конце любой строки общей строки ввода, вместо начала и конца всей строки ввода.
Выражения
Выражение это правильный набор литералов, переменных, операторов и выражений, который вычисляется в одно значение; это значение может быть числом, строкой или логическим значением.
Концептуально есть выражения двух видов: присваивающие значение переменной и просто имеющие значение. Например, выражение x = 7 это выражение, в котором x получает значение 7. Это выражение вычисляется в 7. Такие выражения используют операции присвоения. С другой стороны, выражение 3 + 4 просто вычисляется в 7; оно не выполняет присвоения значения. Операции, используемые в таких выражениях, называются просто операциями.
В JavaScript имеются следующие типы выражений:
Арифметические: вычисляются в число, например, 3.14159
Строковые: вычисляются до строки символов, например, "Fred" или "234"
Логические: вычисляются до true или false
Объекты: вычисляются до получения объекта
Вызов Функции
Определение функции ещё не вызывает её выполнения. Определение функции просто именует её и специфицирует действия функции при её вызове. Вызов функции выполняет специфицированные действия с указанными параметрами. Например, если Вы определяете функцию square, можно будет вызвать её так:
square(5)
Здесь функция вызывается с аргументом 5. Функция выполняет свои операторы и возвращает значение 25.
Аргументы функции - это не только строки или числа. Вы можете также передавать в функцию целый объект. Функция show_props (определена в ) это пример функции, принимающей объект в качестве аргумента.
Функция может быть рекурсивной, то есть может вызывать сама себя. Например, функция вычисления факториала:
function factorial(n) {
if ((n == 0) (n == 1))
return 1
else {
var result = (n * factorial(n-1) );
return result
}
}
Вы можете затем вычислять факториал от 1 до 5:
a=factorial(1) // возвращает 1
b=factorial(2) // возвращает 2
c=factorial(3) // возвращает 6
d=factorial(4) // возвращает 24
e=factorial(5) // возвращает 120
Взаимодействие Java и JavaScript
Если Вы хотите использовать объекты JavaScript в Java, Вы обязаны импортировать пакет netscape.javascript в Ваш Java-файл. Этот пакет определяет следующие классы:
netscape.javascript.JSObject даёт доступ Java-коду к методам и свойствам JavaScript;
netscape.javascript.JSException даёт возможность Java-коду обрабатывать ошибки JavaScript.
Начиная с JavaScript 1.2, эти классы поставляются в .jar файле; в предыдущих версиях JavaScript они поставлялись в .zip файле. См. в книге
информацию об этих классах.
Для доступа к классам LiveConnect поместите .jar или .zip файл в CLASSPATH компилятора JDK одним из следующих способов:
Создав переменную окружения CLASSPATH и специфицировав путь и имя .jar или .zip файла.
Специфицировав размещение .jar или .zip файла при компиляции, используя параметр командной строки -classpath.
Например, в Navigator 4. 0 для Windows NT классы расположены в файле java40.jar в директории Program\Java\Classes ниже директории Navigator'а. Вы можете специфицировать переменную окружения в Windows NT, дважды щёлкнув иконку System в Control Panel и создав пользовательскую переменную окружения под названием CLASSPATH со значением, типа такого:
D:\Navigator\Program\Java\Classes\java40.jar
См. в документации Sun JDK информацию о CLASSPATH.
Примечание
Поскольку Java является строго типизированным языком, а JavaScript -слабо типизированным, машина выполнения JavaScript конвертирует значения аргументов в типы данных, подходящие для других языков, если Вы используете LiveConnect. См. полную информацию в разделе .
Взаимодействие JavaScript и Java
Если Вы ссылаетесь на пакет или класс Java или работаете с объектом или массивом Java, Вы используете один из специальных объектов LiveConnect. Весь доступ JavaScript к Java осуществляется через эти объекты, резюме по которым - в следующей таблице.
JavaArray
Обёрнутый массив Java, к которому имеется доступ из кода JavaScript.
JavaClass
Ссылка JavaScript на Java-класс.
JavaObject
Обёрнутый объект Java, к которому имеется доступ из кода JavaScript.
JavaPackage
Ссылка JavaScript на Java-пакет.
Примечание
Поскольку Java является строго типизированным языком, а JavaScript типизирован слабо, машина выполнения JavaScript конвертирует значения аргументов в типы данных, подходящие для других языков, если Вы используете LiveConnect. См. .
Иногда существование объектов LiveConnect достаточно прозрачно, поскольку Вы взаимодействуете с Java в довольно интуитивной манере. Например, Вы можете создать объект Java String и присвоить его в JavaScript переменной myString путём использования оператора new с конструктором Java таким вот образом:
var myString = new java.lang.String("Hello world")
Здесь переменная myString является JavaObject, поскольку она содержит экземпляр Java-объекта String. Как JavaObject, myString имеет доступ к public-методам экземпляра java.lang.String и его суперкласса, java.lang.Object. Эти Java-методы доступны в JavaScript как методы из JavaObject, и Вы можете вызывать их так:
myString.length() // возвращает 11
Значения
JavaScript распознаёт значения следующих типов:
Числа, такие как 42 или 3.14159
Логические (Булевы) значения: true или false.
Строки, такие как "Howdy!".
null, специальное ключевое слово, обозначающее нулевое значение; null является также примитивным значением. Поскольку JavaScript чувствителен к регистру символов, null это не то же самое, что Null, NULL или какой-нибудь иной вариант.
undefined, свойство верхнего уровня, значение которого не определено/undefined; undefined является также примитивным значением.
Этот сравнительно небольшой набор значений типов, или типов данных, даёт возможность выполнения функций в приложении. Видимого различия между целыми и реальными числами нет. Нет в JavaScript также типа данных date. Однако Вы можете использовать объект Date и его методы для работы с датами.
Объекты и функции также являются фундаментальными элементами языка. Вы можете представлять объекты как именованные контейнеры для значений, а функции - как процедуры, выполняемые Вашим приложением.