Бумага, окрашенная под мрамор
Adobe Photoshop 7.0 или более поздние версии
Итальянское искусство окрашивания под мрамор - трудная и грязная работа, но она создает некоторые действительно прекрасные образцы бумаги и ткани. Теперь, когда в программе Photoshop есть фильтр Liquify (Разжижать), вы можете создавать свои собственные цифровые образцы бумаги, окрашенной под мрамор, без масляных красок. Для того чтобы получить основные цвета, выделите крошечную область какого-нибудь цифрового изображения. Затем вы ее увеличите, размоете и разжижите. Как только вы создали несколько листов бумаги, окрашенной под мрамор, отложите их для использования в коллаже или в качестве фона для страниц в книге.
1. Откройте RGB-изображение, содержащее цвета, которые вы хотите использовать при окрашивании под мрамор.
В этом примере показан фрагмент большой фотографии двух женщин в джинсах и рубашках, сидящих на траве.

2. Пользуясь инструментом Zoom (Изменение масштаба), увеличивайте масштаб на изображении до тех пор, пока вы не сможете различать отдельные пикселы. Пользуясь инструментом Rectangular Marquee (Прямоугольная отмеченная область), выделите отмеченную область, в которой содержатся те цвета, которые вы хотите использовать.
В этом примере были выделены темные джинсы и кусочек зеленой рубашки.

3. Выберите команду Edit (Редактировать) > Сору (Копировать), чтобы скопировать выделенную область. Откройте новый RGB-файл. Он должен быть в несколько раз больше, чем выделенная область, которую вы только что скопировали. Выберите команду Edit > Paste (Вставить). Маленькая выделенная область будет вставлена в ее же слой, которому присвоено имя Layer 1 (Слой 1).

4. Выберите команду Photoshop > Preferences (Предпочтительные установки) > General (Общие) (OS X) или Edit (Редактировать) > Preferences (Предпочтительные установки) > General (Общие) (Mac OS и Windows). Измените опцию в списке Interpolation (Интерполяция) на Nearest Neighbor (Ближайший соседний). Щелкните на ОК.
Опция Nearest Neighbor предохраняет цвета пикселов от размывки, когда вы масштабируете их. Вы будете масштабировать их на следующем шаге.

5. Выберите команду Edit > Free Transform (Свободно трансформировать). Увеличьте выделенную область до размеров файла. Нажмите клавишу Return/Enter, чтобы завершить трансформирование.

6. Выберите команду Filter (Фильтр) > Blur (Размывка) > Gaussian Blur (Гауссова размывка). Введите небольшое число только для того, чтобы смягчить резкие края пикселов. Оно будет изменяться в соответствии с размером и разрешением вашего файла.
В этом примере изображения с разрешением 300 ppi использовался радиус размывки в 1,2 пиксела.

7. Выберите команду Filter > Liquify (Разжижать). В диалоговом окне Liquify выделите инструмент Warp (Деформировать) и установите размер кисти. Используйте кисть, диаметр которой грубо равен размеру двух цветовых квадратиков на вашем изображении. Если вы не знаете уверенно, насколько большой сделать ее, перемещайте указатель по изображению, чтобы сравнивать размер кисти с квадратиками.

8. Пользуясь инструментом деформирования, наносите штрихи поперек изображения. Наносите штрихи близко друг к другу и старайтесь изменять направление. Не черкайте взад и вперед. Нанесите легкий штрих в одном направлении и затем нанесите следующий штрих прямо рядом с ним в противоположном направлении. Если вы хотите закручивать краски, наносите искривленные штрихи размашистыми, плавными движениями.

9. Как только вы закончите деформирование изображения и будете удовлетворены результатом, щелкните на ОК.

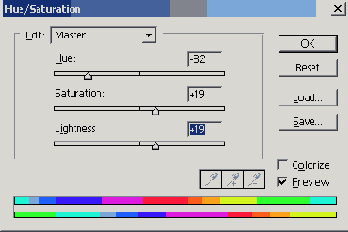
10. Если вы захотите скорректировать цвета или насыщенность окрашенной под мрамор бумаги, выберите команду Image (Изображение) > Adjustments (Корректировки) > Hue/Saturation (Цветовой тон/ Насыщенность). Включите опцию Preview (Предварительный просмотр) и внесите свои изменения. Если вы хотите разместить вашу окрашенную под мрамор бумагу внутри формы, продолжите работу на следующем шаге.
В этом примере параметр Hue был изменен в сторону более зеленого цвета, а параметр Saturation был увеличен.

Узоры (шаблоны) и текстуры
Простые узоры (шаблоны)
Текстурные узоры (шаблоны)
Узорные плитки программы Illustrator в программе Photoshop
Бумага, окрашенная под мрамор
Текстурованные трехмерные рисунки
CompEbook.ru Железо, дизайн, обучение и другие
Простые узоры (шаблоны)
Adobe Illustrator 10 или более поздние версии
Самый простой способ построения элемента узора - плитки - состоит в том, чтобы нарисовать какой-либо графический объект и окружить его прямоугольником, помещенным в фон. Эта процедура рассказывает, как осуществлять это на дальнейших шагах и создавать плотные узоры, которые идеально складываются из плиток, посредством позиционирования копий рисунка на.каждом углу фонового прямоугольника. Как только вы создадите основную плитку узора, вы можете трансформировать ее каким-либо инструментом, для этого предназначенным. Вы можете также делать копии плитки и создавать различные цветовые варианты для экспериментирования над дизайном.
1. Выделите инструмент Rectangle (Прямоугольник) и создайте прямоугольник с такими размерами, какие должна иметь согласно вашему желанию плитка данного узора. Для наиболее эффективной печати и предварительного просмотра старайтесь удерживать его в квадрате размером 1-2 дюйма (25 - 50 мм).

Примечание: Не используйте для этого шага инструмент «Прямоугольник с закругленными углами». Прямоугольник должен иметь незакругленные углы.
2. Залейте прямоугольник фоновым цветом вашего узора. Если вы хотите, чтобы узор имел прозрачный фон, заливайте и обводите его цветом None (Нет). Если вы хотите иметь сплошной фон, обведите его цветом None.

3. Создайте или скопируйте и вставьте художественное изображение, которое вы хотите использовать в вашем узоре в качестве повторяющегося элемента. Проверьте меню View (Просмотреть), чтобы убедиться в том, что опции Snap to Point (Прикрепить к точке) и Smart Guides (Умные направляющие) включены.

4. Пропустите этот шаг, если размер элемента такой, который нужен для узора. Если элемент нуждается в масштабировании, выделите инструмент Scale (Масштабировать) наланели инструментов и измените масштаб элемента.
Элемент должен быть достаточно мал для того, чтобы копии могли быть подогнаны в середине и в каждом из четырех углов без соприкосновения друг с другом.

5. Выберите команду Window (Окно) > Attributes (Атрибуты), чтобы отобразить на дисплее палитру Attributes. При выделенном объекте щелкните на кнопке Show Center (Показать центр), чтобы отобразить на дисплее центральную точку элемента.

6. Пользуясь инструментом выделения, захватите элемент за центральную точку. Перетаскивайте его до-тех пор, пока он не прикрепится к верхней левой угловой точке прямоугольника. Не отпускайте кнопку мыши до тех пор, пока указатель мыши не превратится в белую стрелку, указывающую, что точки скрепились друг с другом.

7. Снова захватите элемент за его центральную точку. Начните перетаскивать его и затем нажмите клавиши Shift и Option/Alt, чтобы задержать и скопировать его. Перетаскивайте до тех пор, пока он не прикрепится к верхней правой угловой точке прямоугольника. Не отпускайте кнопку мыши до тех пор, пока указатель мыши не превратится в белую стрелку и не появится пересекающая подсказка. Отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

8. Выделите оба верхних элемента. Захватите правый элемент за его центральную точку. Начните перетаскивать его вниз и затем нажмите клавиши Shift и Option/Alt. Перетаскивайте до тех пор, пока он не прикрепится к нижней правой угловой точке прямоугольника. Отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

9. Поместите внутри прямоугольника любые дополнительные рисунки, которые вы хотите иметь в нем. Обеспечьте, чтобы эти элементы не перекрывали углы прямоугольника. В противном случае узор не сложится правильно из плиток.
В этом примере была добавлена повернутая версия элемента и его центральная точка была помещена в центральной точке прямоугольника.

10. Если вы уже используете прозрачный прямоугольник в качестве фона, пропустите дальнейшее и перейдите к шагу 12. Если ваш прямоугольник обведен или залит, выделите прямоугольник. Выберите команду Edit (Редактировать) > Сору (Копировать) и, пока прямоугольник еще выделен, выберите команду Edit > Paste in Back (Вставить снизу). Пока еще не отменяйте выделение.
Полученное изображение не выглядит так, как это, но у вас теперь есть два прямоугольника, уложенные друг на друга.

11. Сохраняя выделенным самый нижний прямоугольник, закрасьте его обводкой и залейте цветом None (Нет).
Этот невидимый прямоугольник станет ограничивающим прямоугольником для плитки вашего узора. Он определяет края плитки.

12. Выделите инструмент выделения на панели инструментов и выделите инструментом marquee (Шатер), как отмеченную область, и прямоугольники, и все элементы узора.

13. Выберите команду Edit > Define Pattern (Определить узор). Присвойте имя вашему узору и щелкните на ОК. На палитре Swatches (Образцы) появится новая плитка узора.

14. Создайте форму и затем щелкните на плитке, которую вы только что создали, на палитре Swatches, чтобы заполнить форму вашим новым узором.

CompEbook.ru Железо, дизайн, обучение и другие
Расцвечивание окрашенной под мрамор бумаги
1. Создайте дубликат слоя Layer 1, чтобы сохранить экземпляр исходного мрамора.

2. Выберите команду Image (Изображение) > Adjustments (Корректировки) > Hue/Saturation (Цветовой тон/ Насыщенность). Включите опцию Preview (Предварительный просмотр) и экспериментируйте со значениями параметров Hue, Saturation и Lightness (Светлота) до тех пор, пока вы не будете удовлетворены результатом. Щелкните на ОК.

3. Повторяйте всю технику полностью или только шаги 1 и 2 техники «Расцвечивание окрашенной под мрамор бумаги» до тех пор, пока у вас не будет столько, сколько нужно, цветной окрашенной под мрамор бумаги.

4. Для того чтобы использовать окрашенную под мрамор бумагу подобно этому примеру, выполните шаги с 8-го по 14-й техники «Иллюстрации из цветной бумаги» на с. 7.
Когда вы заканчиваете работать в этой технике, не забывайте возвращать ваши предпочтительные установки интерполяции (шаг 4 на с. 96) к Bicubic (Бикубическая).

CompEbook.ru Железо, дизайн, обучение и другие
Создание боковых поверхностей
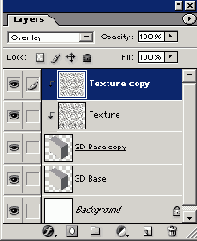
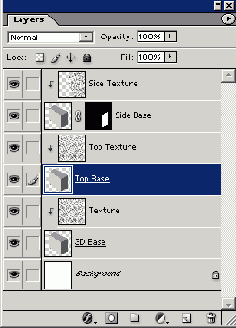
1. Перетащите пиктограмму слоя 3D Base на кнопку New Layer (Новый слой) внизу палитры Layers, чтобы создать дубли кат слоя. Затем перетащите пиктограмму слоя Texture на кнопку New Layer, чтобы создать дубликат этого слоя.
Эти дубликаты станут боковой панелью. Дубликат слоя Texture будет добавлен к группе слоев.

2. Переместите слой 3D Base Copy вверх под слой Texture Сору на палитре Layers. При нажатой клавише Option/Alt щелкните на линии между слоем Texture и слоем 3D Base, чтобы повторно создать отсеченную группу. Измените имя слоя 3D Base Copy на Side Base. Измените имя слоя Texture Copy на Side Texture.
Теперь у вас должны быть две отдельные, но идентичные группы слоев.

3. Активируйте контур 3D Outline (Трехмерное очертание) на палитре Paths (Контуры). Пользуясь инструментом непосредственного выделения, выделите контур, который определяет очертание боковой стороны вашего объекта.

4. Щелкните на кнопке Load Path as a Selection (Загрузить контур как выделенную область) внизу палитры Paths, чтобы создать выделенную область из контура. Выключите контур, щелкнув на свободном месте палитры Paths, чтобы сделать активным только Selection Marquee (Отмеченная часть выделенной области).

5. Выделите слой Side Base и щелкните на кнопке Add Layer Mask (Добавить маску слоя) внизу палитры Layers.
Маска слоя будет маскировать все, кроме области боковой стороны рисунка.

6. Выделите слой Side Texture и выделите инструмент Move (Передвижение). Затем выберите команду Edit > Free Transform (Свободно трансформировать). Трансформируйте текстуру так, чтобы она естественно подходила к боковой плоскости объекта. Нажмите клавишу Return/Enter, чтобы завершить трансформирование.
В этом примере текстура древесины была повернута так, чтобы она совместилась с краем боковой стороны и была немного масштабирована.

7. Сохраняя выделенным слой Side Texture, используйте инструмент «Передвижение» для того, чтобы изменить положение слоя текстуры. Если вы удовлетворены результатом, сохраните файл. Если верхняя плоскость формы нуждается в корректировке, продолжите работу в следующей технике - создания верхней поверхности.

Создание верхней поверхности
1. Повторите шаги 1 и 2 из техники «Создание боковой поверхности», чтобы создать дубликаты слоев 3D Base и Texture. Измените имена этих слоев на Top Base и Top Texture соответственно.

2. Включите контур 3D Outline (Трехмерное очертание) на палитре Paths (Контуры). Пользуясь инструментом непосредственного выделения, выделите контур, который определяет очертание верхней стороны вашего объекта.

3. Щелкните на кнопке Load Path as a Selection (Загрузить контур как выделенную область) внизу палитры Paths, чтобы создать выделенную область из контура. Выключите контур, щелкнув на свободном месте палитры Paths.

4. Выделите слой Top Base и щелкните на кнопке Add Layer Mask (Добавить маску слоя) внизу палитры Layers.
Маска слоя будет маскировать все, кроме области верхней стороны рисунка.

5. Выделите слой Top Texture и инструмент «Передвижение». Затем выберите команду Edit > Free Transform (Свободно трансформировать). Трансформируйте текстуру так, чтобы она естественно подходила к верхней плоскости объекта.
Изменение масштаба текстуры верха в горизонтальном направлении создает впечатление, как будто она удаляется.

6. Сохраняя выделенным слой Top Texture, используйте инструмент «Передвижение» для того, чтобы изменить положение слоя текстуры. Если вы удовлетворены результатом, сохраните файл. Если верхняя поверхность формы нуждается в корректировке, продолжите работу на шаге 7.

7. Повторите, если желательно, шаги со 2-го по 6-й, чтобы скорректировать переднюю плоскость объекта. Используйте для передней плоскости слои Texture и 3D Base. Повторяйте полностью всю технику для каждой трехмерной формы, которую вы хотите текстурировать.

CompEbook.ru Железо, дизайн, обучение и другие
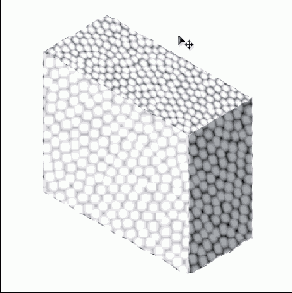
Текстурированные трехмерные рисунки
Adobe Photoshop 7.0 или более поздние версии Adobe Illustrator 10 или более поздние версии
Используйте режим Overlay (Наложение) на палитре Layers (Слои) программы Photoshop, чтобы легко добавлять фотографические или живописные текстуры к трехмерным полутоновым монохромным рисункам, созданным в программе Illustrator. Просто поместите рисунок в слой в программе Photoshop. Затем вы скопируете текстуру на смежный слой и объедините два слоя, используя режим Overlay. Если вы должны текстурировать несколько форм, рекомендуется создать отдельные файлы для каждой формы и затем объединить их с другими файлами, используя сведенные версии окончательных текстурированных рисунков. Пусть вас не устрашает длина этой техники. Это в действительности очень легко!
1. Перед тем как вы будете копировать контуры из программы Illustrator и вставлять их в программу Photoshop, откорректируйте предпочтительные установки программы Illustrator. Выберите команду Illustrator > Preferences (Предпочтительные установки) > Files & Clipboard (Файлы и буфер обмена) (OS X) или Edit (Редактировать) > Preferences (Предпочтительные установки) > Files & Clipboard (Файлы и буфер обмена) (Mac OS или Windows). Выделите опцию AICB и щелкните на опции Preserve Paths (Сохранить контуры).

2. Создайте в программе Illustrator трехмерную форму. Раскрасьте форму только оттенками серого. Не используйте 100 % черного или белого. Доведите, если нужно, масштаб художественного изображения до его окончательного размера. Выделите все формы и выберите команду Edit > Copy (Копировать), чтобы скопировать их в буфер обмена. Сохраните файл.
Вы можете создать этот рисунок инструментами формы из программы Photoshop, но это легче сделать в программе Illustrator.

3. Создайте новый RGB-файл в программе Photoshop с таким размером и разрешением, которые должно иметь окончательное изображение. Выберите команду Edit> Paste (Вставить) и выделите опцию Paste As Path (Вставить как контур). Щелкните на ОК. Не сдвигайте контур из позиции, в которую он был вставлен.

4. Дважды щелкните на имени Work Path (Рабочий г контур) на палитре Paths (Контуры), чтобы открыть диалоговое окно Save Path (Сохранить контур), и измените имя контура на 3D Outline (Трехмерное очертание). Щелкните на свободном месте палитры, чтобы отменить выделение контура.
Вы будете использовать этот контур несколько раз на последующих шагах, чтобы выделять очертания различных поверхностей вашего объекта.

5. Выберите команду File (Файл) > Place (Поместить), выделите файл программы Illustrator, который вы создали на шаге 1, и щелкните на Place. He сдвигайте объект и не изменяйте его масштаб, чтобы гарантировать, что он хорошо совместится с контурами, которые вы вставили на шаге 3. Нажмите клавишу Return/Enter, чтобы растрировать изображение.

6. Выделите новый слой, который был создан посредством помещения рисунка на шаге 5, и щелкните дважды на его имени. Измените имя слоя на 3D Base.

7. Откройте файл с текстурой, которая должна появиться на поверхности трехмерной формы. Выделите область текстуры, которую вы хотите использовать. Пользуясь инструментом Move (Передвижение), перетащите выделенную область из ее окна в окно файла 3D Base.

8. Пользуясь палитрой Layers, присвойте новому слою имя Texture (Текстура) и измените его режим смешения на Overlay (Наложить). Щелкните при нажатой клавише Option/Alt между слоем Texture и слоем 3D Base, чтобы создать отсеченную группу из двух слоев.
Отсеченная группа нужна вам для того, чтобы предохранить режим Overlay от воздействия других слоев в вашем файле.

9. Оцените результат. Если в вашей форме есть только одна видимая поверхность, как, например, в конусе или сфере, и результат вам нравится, сохраните файл. Если в вашей форме имеются угловые стороны, которые нуждаются в корректировке, продолжайте работу в следующей технике - Создания боковых поверхностей.
В областях, залитых на 50 % черным, текстура будет N видна на 100 %. В областях, залитых на 100 % черным или белым, текстура не будет видна.

Текстурные узоры (шаблоны)
Adobe Illustrator 10 или более поздние версии
Вы можете создавать эффект нерегулярной текстуры посредством построения узора, который производит впечатление нерегулярного, когда он складывается из плиток. Для того чтобы достичь этого эффекта, края плитки узора должны идеально подходить друг к другу так, чтобы укладка плиток в узор создавала одну непрерывную текстуру. Для того чтобы достичь искусности в этих текстурах, требуется время, так что, когда вы получите плитку, которая эффективно выполняет свою задачу, постарайтесь создать разные ее версии с различными цветами и толщиной штрихов. Если вам нужно что-то быстрое, начинайте с некоторых заранее созданных плиток, загрузив библиотеки Pattern Samples (Образцы узоров), которые поступили вместе с вашей программой. Затем переделайте плитку в соответствии со своими потребностями.
1. Пользуясь инструментом Rectangle (Прямоугольник), создайте прямоугольник с размерами, которые должна иметь создаваемая вами плитка узора.
Для наиболее эффективной печати и предварительного просмотра старайтесь удержать его в пределах от 1 до 2 дюймов (от 25 до 50 мм).

Примечание, Не используйте для этого шага инструмент «Прямоугольник с закругленными углами». Прямоугольник должен иметь незакругленные углы.
2. Залейте квадрат фоновым цветом вашего узора. Если вы хотите, чтобы узор имел прозрачный фон, заливайте и обводите его цветом None (Нет). Начните рисование текстуры только теми формами и линиями, которые пересекают левую сторону квадрата. Выделите квадрат и текстуру.

3. Проверьте меню View (Просмотреть), чтобы убедиться в том, что опции Snap to Point (Прикрепить к точке) и Smart Guides (Умные направляющие) включены. Позиционируйте указатель мыши на нижнем левом углу квадрата. Начните перетаскивание художественного изображения вправо; затем нажмите клавиши Shift и Option/Alt, чтобы задержать ее и оставить копию. Когда курсор прикрепится к нижней правой угловой точке, отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

4. Выделите правый квадрат и удалите его.

5. Продолжайте рисование текстуры, добавляя формы или линии, которые пересекают только верхнюю сторону квадрата. Когда вы закончите, выделите только прямоугольник и текстуру верха.

6. Позиционируйте указатель мыши на верхнем правом углу квадрата. Начните перетаскивание художественного изображения вниз; затем нажмите клавиши Shift и Option/Alt, чтобы задержать движение и оставить копию. Когда курсор прикрепится к нижней правой угловой точке, отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

7. Выделите нижний квадрат и удалите его.

8. Заполните вашей текстурой середину квадрата. Действуйте осторожно, чтобы не пересечь какую-нибудь из сторон квадрата или какой-нибудь его угол.

9. Для получения большего разнообразия текстур попробуйте использовать для элементов текстуры более чем один цвет. Если вы перекрашиваете какие-нибудь краевые участки, обеспечьте, чтобы был закрашен таким же образом соответствующий краевой участок на противоположной стороне.
Тонкие цветовые различия усиливают иллюзию того, что это - текстура, а не повторяющийся узор.

10. Если вы уже используете прозрачный квадрат в качестве фона, то пропустите дальнейшее и перейдите к шагу 12. Если ваш квадрат обведен или залит, выделите квадрат. Выберите команду Edit (Редактировать) > Сору (Копировать) и, пока прямоугольник еще выделен, выберите команду Edit > Paste in Back (Вставить снизу). Еще пока не отменяйте выделение.
У вас теперь два квадрата, уложенные друг на друга. Один из них становится ограничивающим квадратом.

11. Сохраняя самый нижний квадрат выделенным, закрасьте его обводкой и залейте цветом None (Нет).

12. Выделите квадраты и элементы текстуры. Выберите команду Edit (Редактировать) > Define Pattern (Определить узор). Присвойте имя вашему узору и щелкните на ОК. На палитре Swatches (Образцы) появится новый образец узора.

13. Создайте большой прямоугольник и выделите узор на палитре Swatches, чтобы заполнить прямоугольник новым узором. Увеличьте масштаб и поищите в текстуре места, которые создают явно повторяющийся узор. Возвратитесь, если необходимо, к плитке вашего узора и скорректируйте художественное изображение так, чтобы сгладить явные пустоты или нагромождения. Цель состоит в том, чтобы получить гладкую, ровную текстуру без явных повторений.

Вариант. Выделите узорную плитку из шага 10 и выберите команду Filter (Фильтр) > Colors (Цвета) > Invert Colors (Инвертировать цвета). Затем продолжайте работу с шага 11.
Как только вы полуиили текстуру, которая эффективно выполняет свою задачу, создайте версии с различными цветами с тем, чтобы вы могли использовать текстуру более чем один раз.

CompEbook.ru Железо, дизайн, обучение и другие
Узорные плитки программы Illustrator в программе Photoshop
Adobe Photoshop 7.0 или более поздние версии Adobe Illustrator 10 или более поздние версии
Программа Illustrator поступает к пользователю с несколькими библиотеками, наполненными сотнями узорных плиток, которые можно Использовать в программе Photoshop. Вы можете найти небольшое число узорных плиток в папке PostScript Patterns (Узоры на языке PostScript) в папке приложений программы Photoshop. Эта техника рассказывает, как использовать в программе Photoshop эти узорные плитки программы Illustrator или узорные плитки, которые вы создали, используя техники «Простые узоры» и «Текстурные узоры», описанные на с. 86 и 89. Вы используете программу Illustrator для того, чтобы усовершенствовать художественное изображение с тем, чтобы оно без заметных швов укладывалось в виде плиток в узор. Затем вы примените узор к вашему изображению в программе Photoshop и используете режимы смешения слоев и эффекты, чтобы усилить их.
1. Создайте новый файл в программе Illustrator. Выполните указания техники Simple Patterns (Простые узоры) на с. 86 или перетащите на страницу узор из палитры Swatches (Образцы).
Для того чтобы получить доступ к библиотеке узоров, выберите команду Window (Окно) > Swatch Libraries (Библиотеки образцов) > Other Libraries (Другие библиотеки), пройдите по файловой системе к папке приложения Presets (Предварительные установки) > Patterns (Узоры) и откройте файл узора. Художественное изображение для плитки узора содержит ограничивающий прямоугольник, который залит и обведен цветом None (Нет).

2. Измените, если желательно, цвет обводки или заливки в узорной плитке.
В этом примере цвет обводки был изменен до 50 % черного, потому что узор будет использоваться для того, чтобы текстурировать иллюстрацию в программе Photoshop.

3. Используйте инструмент непосредственного выделения, чтобы выделить ограничивающий прямоугольник узорной плитки. Выберите команду Edit (Редактировать) > Сору (Копировать), отмените выделение для всего и затем выберите команду Edit > Paste in Front (Вставить впереди).
Если прямоугольник залит, он закроет ваши рисунки плитки. Не беспокойтесь о том, что заливка затемнит рисунки, потому что на следующем шаге вы превратите верхний прямоугольник в метки обрезки и заливка исчезнет.

4. Сохраняя прямоугольник выделенным, выберите команду Object (Объект) > Crop Marks (Метки обрезки) > Make (Сделать). Сохраните файл.
Для того чтобы импортировать для программы Photoshop рисунок плитки так, чтобы он идеально укладывался в узор, вы должны создать метки обрезки рисунка, которые по размерам и положению совпадают с ограничивающим прямоугольником узора.

5. Откройте в программе Photoshop файл программы Illustrator, который вы только что сохранили. Если вы будете использовать узорную плитку с другими файлами программы Photoshop, открывайте файл в таком же режиме, в котором действуют и те файлы. Если в узоре есть полосы или рисунки в клетку под углом 90°, отмените выделение опции Anti-aliased (Сглаживание).
Если вы не уверены в режиме или в разрешении вашего файла, то перед тем, как открыть узорную плитку, используйте File Browser (Браузер файлов) в программе Photoshop, чтобы найти соответствующую информацию.

6. Выберите команду Edit > Define Pattern (Редактировать > Определить узор). Присвойте узору имя файла с расширением .ai и щелкните на ОК.
Теперь узор доступен для использования в любое время, когда на дисплее будет отображаться Pattern Picker (Подборщик узора).

7. Выберите команду File > Save As (Файл > Сохранить как) и сохраните плитку под именем файла с расширением .psd. Закройте файл. Создайте новый пробный файл, который должен быть достаточно большим для того, чтобы в нем могло содержаться множество узорных плиток.
Если вы открываете новый файл в режиме ином, чем файл узорной плитки, программа Photoshop преобразует его.

8. Выберите команду Edit > Fill (Редактировать > Заполнить) и затем выберите опцию Pattern (Узор) из меню Use (Использовать). Щелкните на стрелке рядом с образцом узора, чтобы открыть Pattern Picker (Подборщик узора). Выделите узор, который вы создали на шаге 6, и щелкните на ОК.

9. Проверьте узор в целом на текстуру и цветовой баланс. Если вы удовлетворены пробой, узор готов к использованию. Для того чтобы применить узор к изображению, закройте пробный файл и продолжите работу с шага 10.
Если узор не складывается из плиток должным образом, опробуйте исходную плитку в программе Illustrator, чтобы убедиться в том, что там она укладывается в узор правильно. Определите, в чем проблема, и повторите шаги с 1-го по 8-й.

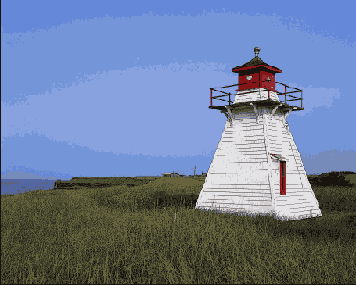
10. Откройте файл, к которому вы добавите узор. В этом примере изображение было создано с использованием комбинации фильтров Poster Edges (Плакатные края) и Smart Blur (Умная размывка), показанной на с. 158.

11. Создайте новый слой над всеми текущими слоями, в который вы добавите узор. Присвойте слою имя Pattern (Узор).

12. Выделите область, которую вы хотите заполнить узором. Сохраняя слой Pattern активным, щелкните на кнопке Add Layer Mask (Добавить маску слоя) внизу палитры Layers (Слои), чтобы создать из выделенной области маску слоя.

13. Щелкните на пиктограмме слоя Pattern на палитре Layers, чтобы выделить изображение и отменить выделение маски слоя. Выберите команду Edit > Fill (Редактировать > Заполнить), чтобы заполнить слой узором.

14. Откорректируйте, если нужно, режим смешения слоев и добавьте, если желательно, эффекты слоя. Сохраните файл.
В этом примере режим слоя Pattern был установлен на Difference (Разница) и был добавлен эффект слоя внутренней тени, чтобы придать полосам немного объемности.

CompEbook.ru Железо, дизайн, обучение и другие