Рисование узоров
В программе Photoshop 4.0 для создания узора в пределах слоя изображения или выделенной области служит команда Fill (Выполнить заливку) при выборе в качестве варианта заливки параметра Pattern (Образец). Фрагмент изображения, составляющий основу узора, задается предварительно командой Define Pattern (Определить образец). Такой вариант создания узоров рассматривался нами в главе "Урок 14. Возможности Photoshop для оформления Web-страниц". В Photoshop 5.0 появилась дополнительная возможность создавать узоры с использованием нового инструмента - Pattern Stamp (Узорный штамп). Если при выполнении узорной заливки с помощью команды Fill (Выполнить заливку) узор целиком заполняет слой или выделенную область изображения, то при использовании инструмента Pattern Stamp (Узорный штамп) узор появляется только в тех областях изображения, где наносятся мазки этим инструментом.
Сглаженные узлы
Как вы видели в первом примере, демонстрирующем работу инструмента Перо (Pen), сглаженные узлы имеют несколько более сложные свойства, а их использование требует определенных навыков. В сглаженном узле программа стремится обеспечить максимальную гладкость стыка двух кривых, встречающихся в этом узле (см. рис. 9.14).

Рис. 9.14. Сглаженные узлы обеспечивают максимальную гладкость стыка двух кривых в любых ситуациях
Существует еще одна разновидность узлов, обеспечивающая менее гладкие стыки фрагментов и полезная в особых ситуациях. Такие узлы носят название точек перегиба, и в рассмотренном ниже упражнении описывается, как их создавать.
В окне нового документа начните рисование контура, установив начальную точку.
Создайте обычным способом сглаженный узел.
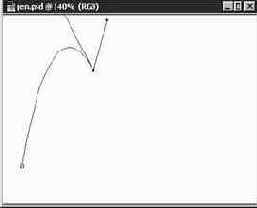
Переместите указатель так, чтобы он оказался точно над только что созданным сглаженным узлом. Нажав и удерживая клавишу Option (в системе Mac OS) или Alt (в системе Windows), щелкните кнопкой мыши и перетащите ее в направлении, в котором должен исходить из узла очередной криволинейный фрагмент контура. Отпустите клавишу и кнопку мыши. Изображение на экране вашего монитора должно напоминать картину, показанную на рис. 9.15.

Рис. 9.15. Создание узла - точки перегиба. Правый отрезок кривой был только что создан при удержании клавиши Alt (Option)
Переместите указатель в точку, где должен оканчиваться фрагмент контура и помещаться очередной узел, щелкните кнопкой мыши и перетащите указатель в направлении, противоположном тому, в котором вы перетаскивали его на предыдущем шаге 3. На рис. 9.16 показан результирующий вид кривой.

Рис. 9.16. Итоговый вид кривой с узлом - точкой перегиба
Сканирование
Единственный способ превратить изображение, реально существующее в виде фотографии или живописного произведения на бумаге, в цифровое - это сканирование. Предельно упрощая вопрос, можно сказать, что сканеры используют узкий луч света для построчного "осматривания" изображения. Затем отраженный луч принимается чувствительным элементом сканера и преобразуется в набор дискретных величин. Таким образом, в конечном счете компьютер получает цифровое изображение благодаря действующему в сканере световому лучу.
Данные устройства - сканеры - существенно различаются в цене от ширпотребовских сканеров, разработанных для фотографов, до более дорогих устройств для слайдов и крупноформатных изображений, а также совсем уж недоступных барабанных сканеров.
Если вы интересуетесь покупкой подобного устройства, то есть одна вещь, к которой следует отнестись с вниманием, - это интерполяция. Разрешение сканеров измеряется, как обычно, в числе точек на дюйм - dpi. В ряде случаев производители объявляют, что созданное ими устройство обладает интерполированным разрешением в 600 dpi. Такое заявление само по себе ничего плохого не означает, но может ввести в заблуждение относительно возможностей сканера. Интерполяция - это способ, каким сканер определяет значения цвета пикселей, искусственно подставляемых в промежутках между пикселями, реально полученными при сканировании. В связи с этим использование интерполяции означает, что результат сканирования может оказаться менее четким и менее достоверным по отношению к оригиналу.
Сканеры - мощное средство ввода изображений. Попробуйте отсканировать изображения различных объектов для достижения разнообразных графических эффектов. Попробуйте заложить в сканер какие-нибудь предметы (главное, не разбейте стекло). Отсканированный лист растения или наручные часы могут дать интересную текстуру или неожиданную игру бликов, отлично подходящую для фона сцены или для придания изображению реализма. Вы можете также попытаться производить сканирование при различных фонах позади объекта, находящегося в фокусе сканера.
Помните о том, что, хотя программа Photoshop и предоставляет обширные возможности для изменения внешнего вида изображений, тем не менее если вы начнете работу над изначально плохо отсканированным материалом, то, скорее всего, получите в результате плохое итоговое изображение. Старайтесь выполнять сканирование с максимальным качеством (это может означать необходимость дополнительно полистать руководство по сканеру, вооружившись чашкой кофе).
Если все же качество полученного после сканирования изображения будет не идеальным, попытайтесь применить фильтры группы Резкость (Sharpen) программы Photoshop. Они помогут вернуть резкость графике. Использование таких фильтров имеет, однако, и свои недостатки, так что не стоит рассчитывать на возможность исправить с их помощью сильно расфокусированное изображение. Photoshop может работать только с графическими объектами, реально присутствующими на изображении. Эта программа способна восстановить несколько недостающих пикселей, однако с ее помощью вы никогда не получите качественного изображения "Порше-994", отсканировав его с газетной репродукции.
Слой-маска
Отчасти напоминая метод макетных групп, описанный в предыдущем разделе, слой-маска позволяет скрывать или, наоборот, отображать часть содержимого слоев, а также с высокой точностью управлять процессом применения к слоям специальных эффектов, таких как фильтры.
Давайте поработаем с композицией, созданной в предыдущем разделе. Если же вы уже уничтожили ее, откройте файл skyblend.psd, находящийся на сопроводительном компакт-диске.
Убедитесь в том, что слой с изображением цветов располагается в верхней строке списка слоев (выше текстового слоя), как показано на рис. 8.31.

Рис. 8.31. Палитра Слои (Layers)
Выберите инструмент Овальная область (Ellipse Marquee) и растяните овальную рамку в средней части изображения цветов, как показано на рис. 8.32.

Рис. 8.32. Рамка выделенной области на слое с изображением цветов
После этого выберите команду меню Слой - Добавить слой-маску - Cпрятать выделенную область (Layer - Add Layer Mask - Hide Selection) и взгляните на рис. 8.33.

Рис. 8.33. Слой-маска, скрывающая часть слоя с изображением цветов
Упомянутая команда, однако, является лишь одной из четырех команд подменю Слой - Добавить слой-маску (Layer - Add Layer Mask). Попробуем применить остальные команды, наблюдая за результатом. Вначале применим команду Слой - Добавить слой-маску - Показать выделенную область (Layer - Add Layer Mask - Reveal Selection).
Восстановите изображение (Файл - Восстановить - File - Revert) и создайте новую выделенную область на слое с изображением цветов точно так же, как вы делали это в предыдущем упражнении, или просто выберите команду Редактирование - Отменить Добавить слой-маску (Edit - Undo Add Layer Mask).
Выберите команду меню Слой - Добавить слой-маску - Показать выделенную область (Layer - Add Layer Mask - Reveal Selection) и посмотрите на результат, представленный на рис. 8.34.

Рис. 8.34. Слой-маска, демонстрирующая только содержимое выделенной области
Действие этой команды ровно противоположно действию предыдущей команды, Скрыть выделенную область (Hide Selection). Команда Показать выделенную область (Reveal Selection) делает невидимым все изображение слоя, за исключением части, содержащейся в пределах выделенной области.
ЗАМЕЧАНИЕ Чтобы создать слой-маску, не обязательно каждый раз обращаться к меню. Просто щелкните на кнопке Добавить слой-маску (Add Layer Mask) в нижней части палитры (см. рис. 8.1).
Две другие команды, Cпрятать все (Hide All) и Показать все (Reveal All), действуют несколько иначе. Их действие основывается на изображении слоя в целом.
Посмотрим, что можно сделать при помощи этих команд.
Откройте заново файл skyblend.psd, находящийся на компакт-диске, выбрав команду Файл - Восстановить (File - Revert).
После этого щелкните на строке слоя Text в палитре Слои (Layers) и перетащите его так, чтобы он оказался наверху списка слоев палитры.
Выберите команду меню Слой - Добавить слой-маску - Показать все (Layer - Add Layer Mask - Reveal All). В строке слоя Text появится дополнительная миниатюра, изображающая слой-маску (см. рис. 8.35).

Рис. 8.35.Палитра Слои (Layers) со слоем Text
Теперь щелкните на маленьком значке, изображающем образцы основного и фонового цветов на панели инструментов, чтобы восстановить основной и фоновый цвета, принятые по умолчанию (когда активна слоймаска, то по умолчанию фоновым является белый цвет, а основным - черный).
Установив черный цвет в качестве основного щелчком на изогнутой стрелке правее и выше образцов цвета на панели инструментов, начните рисовать поверх изображения композиции. Не пугайтесь, мазки черного цвета не появятся на изображении. При активной слой-маске рисование черным цветом делает слой-маску непрозрачной для слоя и ведет к исчезновению части изображения, скрытого под черными участками маски, а рисование белым цветом снова делает маску прозрачной и восстанавливает видимость слоя (см. рис. 8.36).

Рис. 8.36. Скрытие части верхнего слоя за счет рисования черным цветом по белой слой-маске
В заключение обратим внимание на команду Спрятать все (Hide All), также доступную в меню Слой - Добавить слой-маску (Layer - Add Layer Mask).
Для начала, как и в предыдущих случаях, примените команду Отменить (Undo) или Восстановить (Revert), чтобы восстановить исходный вид изображения skyblend.psd, находящегося на компакт-диске.
Убедившись, что слой Text все еще стоит первым в списке слоев, выберите команду меню Слой - Добавить слой-маску - Спрятать все (Layer - Add Layer Mask - Hide All). Слово "Sky" исчезнет, так как в этом режиме слоймаска изначально сплошь заливается черным цветом.
Теперь, выбрав инструмент Кисть (Paintbrush) и установив белый цвет в качестве основного (для этого опять можно воспользоваться маленькой изогнутой стрелкой правее и выше образцов цвета на панели инструментов), начните рисовать на изображении. Результат показан на рис. 8.37: слой-маска в местах нанесения мазков белого цвета приобретает прозрачность.

Рис. 8.37. Восстановление видимости части верхнего слоя за счет рисования белым цветом по черной слой-маске
С помощью слой-масок можно добиваться отличных эффектов. Помните, что для скрытия части изображения слоя нужно рисовать по слой-маске черным цветом. Попробуйте выбирать кисти с различной прозрачностью и менять режимы наложения пикселей, чтобы добиться разнообразных эффектов.
Смена режимов отображения с помощью панели инструментов
Обратите внимание на нижнюю часть панели инструментов (см. рис. 1.13). Показанные на рисунке кнопки позволяют изменять режимы отображения холста документа на экране монитора.

Рис. 1.13. Кнопки смены режимов отображения на панели инструментов
Попробуйте все варианты и определите, какой из них вам нравится больше. Я, например, предпочитаю работать в режиме стандартного окна (Standard Screen Mode), так как в этом случае можно держать в поле зрения сразу несколько открытых документов. Это упрощает задачу перемещения от одного изображения к другому. Режим целого экрана с главным меню (Full Screen Mode with Menu Bar) довольно привлекателен, но только в том случае, если вы работаете над одним образцом графики и не желаете отвлекать внимание на окна других документов. Режим целого экрана без главного меню (Full Screen Mode), на мой взгляд, хорош только для отображения итогового результата работы над изображением, а в ходе такой работы он недостаточно удобен.
ЗАМЕЧАНИЕ Вне зависимости от текущего режима отображения нажмите клавишу Tab, если вам потребуется одним махом убрать с экрана все палитры, панель инструментов и строку состояния. Повторное нажатие клавиши Tab вернет все перечисленные элементы интерфейса на прежние места.
Ниже описываются все три варианта отображения на экране графических документов.
Режим стандартного окна (Standard Screen Mode) устанавливается в программе Photoshop по умолчанию. Соответствующий вид документа показан на рис. 1.14. Переключение в этот режим отображения производится щелчком на левой кнопке смены режимов в нижней части панели инструментов. В режиме стандартного окна все открытые документы остаются на глазах.

Рис. 1.14. Стандартное окно
Чтобы переключиться в режим целого экрана с главным меню (Full Screen Mode with Menu Bar), показанный на рис. 1.15, щелкните на средней кнопке. С экрана исчезнут все окна документов, кроме активного окна. Строка меню окажется в самом верху экрана, и от этого ее вид покажется слегка непривычным.

Рис. 1.15. Целый экран с главным меню
Для переключения в режим целого экрана без главного меню (Full Screen Mode) достаточно щелкнуть на правой кнопке в нижней части панели инструментов. С экрана исчезает все, кроме содержимого активного окна документа, панели инструментов, имевшихся на экране палитр и строки состояния (см. рис. 1.16).

Рис. 1.16. Целый экран без главного меню
Содержимое
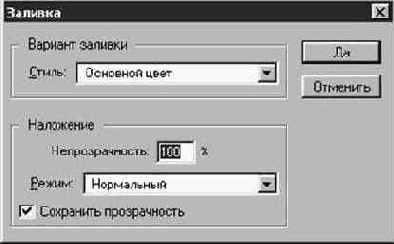
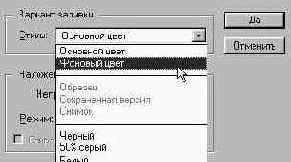
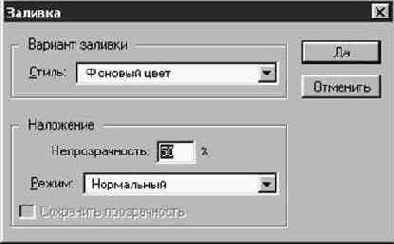
В группе Содержимое (Contents) окна диалога Новый (New) можно выбрать один из следующих вариантов заполнения заднего плана нового изображения:
Белый цвет (White): задний план изображения будет залит белым цветом;
Фоновый цвет (Background Color): задний план будет залит цветом, который в данный момент определен как фоновый;
Прозрачная основа (Transparent): делает задний план изображения пустым, не содержащим никаких пикселей и потому прозрачным.
Для завершения упражнения выберите вариант Белый цвет (White) и щелкните на кнопке Да (OK).
ЗАМЕЧАНИЕ Импорт файлов: команда меню Файл - Импортировать (File - Import) используется для работы со сканером, относящимся к числу ресурсов стандарта TWAIN. Команда импорта позволяет также загружать файлы в форматах, обрабатываемых дополнительными модулями программы Photoshop. Обратитесь к документации на сканер за дополнительными сведениями об импорте изображений.
Сохранение файлов
Photoshop, как и большинство других приложений, требует сохранения результатов работы. Однако немного найдется прикладных программ, которые предоставляли бы столько различных вариантов сохранения, сколько Photoshop. Операция сохранения в Photoshop позволяет записать результаты редактирования поверх прежней версии файла, сохранить отредактированное изображение под новым именем или в новом формате. Какой бы вариант вы ни использовали, сохраняйте работу почаще. Если компьютер "зависнет" или произойдет сбой операционной системы, все изменения, внесенные в изображение позднее последнего сохранения файла, будут потеряны. Если вы сохраняли файл пять минут назад, то потеряете итоги пяти минут работы над изображением. Если же в последний раз вы делали сохранение утром, а время подошло к концу рабочего дня, то... ну, скажем только, что со мной такое было и это очень неприятно.
Откройте файл с каким-либо изображением из вашей собственной коллекции или из числа тех, что записаны на сопроводительном компакт-диске. Подойдет любое изображение. Ниже перечисляются допустимые варианты сохранения файла.
Можно выбрать команду Файл - Сохранить (File - Save). Все внесенные вами изменения будут записаны поверх предыдущей версии файла.
Можно также выбрать команду Файл - Сохранить как (File - Save As). Это обеспечит вам возможность сохранить файл в ином месте на диске, а также, при необходимости, и в ином формате.
Наконец, можно выбрать команду Файл - Сохранить копию (File - Save a copy). К этому варианту стоит обратиться в момент, когда в процессе редактирования возникает ситуация, требующая сохранения копии файла, - как, например, в случае, когда вы собираетесь предпринять рискованные действия, результатом которых может стать "зависание" или крах операционной системы. Данная команда предоставляет возможность создать резервную копию файла, не прерывая работу над изображением. Как в операционной системе Mac OS, так и Windows выбор такой команды ведет к автоматическому добавлению слова "copy" ("копия") в конец имени файла.
ЗАМЕЧАНИЕ Существует еще одна возможность вывода файлов из программы Photoshop - это использование команды Файл - Экспортировать (File - Export). Эта команда имеет подменю с набором различных вариантов экспорта файлов. Вероятно, одним из наиболее полезных вариантов является цепочка команд Экспортировать - Контуры в Illustrator (Export - Paths to Illustrator). Выбор этого варианта обеспечивает возможность программе Illustrator, предназначенной для редактирования графики, но только векторной, легко читать созданные программой Photoshop изображения, воспринимая их в виде набора контуров, а не совокупности пикселей.
Сохранение результатов работы является действием первостепенной важности. Обязательно сохраняйте файл перед тем, как начать новый этап редактирования. В этом случае, если выбранный метод приведет к совершенно неприемлемым результатам, у вас всегда останется вариант, к которому можно вернуться.
Следите за тем, чтобы начать сохранять работу как можно раньше и делать это как можно чаще. Photoshop - мощная программа. Во время работы она требует значительных ресурсов компьютера и в связи с этим может "зависнуть" в самый неподходящий момент, так что не стоит удивляться, неожиданно обнаружив, что мышь "заснула", и получив предупреждение типа Приложение не отвечает на запросы (Application not Responding) при попытке выяснить состояние программы. Так что, еще раз - почаще сохраняйте результаты.
Сохранение и загрузка параметров коррекции
Если необходимо применить один и тот же вариант коррекции к нескольким изображениям, поступайте следующим образом. Произведите все необходимые исправления одного изображения в окне диалога Варианты (Variations). Перед тем как щелкнуть на кнопке Да (OK), щелкните на кнопке Сохранить (Save) и проделайте типичную процедуру сохранения файла настроек параметров коррекции. Затем, открыв очередное изображение, раскройте окно диалога Варианты (Variations) и щелкните на кнопке Загрузить (Load). Найдите сохраненный ранее файл настроек (он имеет расширение .AVA) и откройте его, чтобы применить те же самые операции к другому изображению.
Совмещение каналов
Операция совмещения каналов особо полезна в тех случаях, когда у вас есть черно-белый сканер. Можно выполнять сканирование через фильтры основных цветов и затем восстанавливать цветное изображение путем совмещения черно-белых результатов сканирования. Многие черно-белые сканеры поддерживают такую возможность. Такие сканеры выполняют три прохода над полноцветным изображением с использованием красного, зеленого и синего светофильтров, и каждый проход дает один из цветовых каналов изображения. Объединение трех сканированных черно-белых изображений, представляющее собой, по сути, совмещение трех цветовых каналов, позволяет просматривать и сохранять цветное изображение, как если бы вы использовали для ввода цветной сканер. Изображения, подготовленные для совмещения, должны удовлетворять следующим критериям:
они должны быть представлены в режиме градаций серого;
они должны иметь совершенно одинаковый размер в пикселях;
они должны быть открыты в программе;
этих изображений должно быть столько, сколько требуется каналов в соответствии с цветовым режимом, в котором будет представлено совмещенное изображение.
Для восстановления разделенного ранее на отдельные каналы цветного изображения выполните следующие действия:
Откройте файлы изображений, подлежащих совмещению. Выберите окно одного изображения, сделав его активным документом.
Выберите в меню палитры Каналы (Channels) команду Объединить каналы (Merge Channels).
Когда появится окно Объединить каналы (Merge Channels), выберите в раскрывающемся списке цветовой режим итогового изображения. Если совмещаться будут каналы красного, зеленого и синего цветов, укажите режим RGB. Если совмещаться будут четыре CMYK-канала, выберите, соответственно, режим CMYK, и т. д. Выбирать можно только режим, который соответствует числу каналов, подлежащих совмещению.
Щелкните на кнопке Да (OK).
Появится новое окно диалога операции совмещения, показанное на рис. 5.21, с помощью которого можно указать, в качестве какого из цветовых каналов нового файла следует использовать каждое из совмещаемых изображений. Щелкните на кнопке Да (OK), и вновь созданное изображение появится в окне документа с заголовком Без имени. Сохраните файл перед тем, как начать редактирование.

Рис. 5.21. Содержимое данного окна диалога меняется в зависимости от цветового режима
Совмещение слоев и сохранение изображений
Размер файла изображения растет при увеличении числа слоев и количества эффектов, добавленных с их помощью. Если в вашем распоряжении имеется жесткий диск большой емкости и есть возможность периодически сбрасывать данные на внешний архивный носитель информации, то это не проблема.
Ситуация с размером файла, однако, резко меняется, если предполагается использовать графические файлы для таких целей, как печать или публикация на страницах Web-узлов. Многослойные изображения можно сохранять только в собственном формате Photoshop, который отлично подходит для самой программы, но плох для иных применений. Распространение файлов по страницам Web-узлов предполагает форматы GIF или JPEG. Для печати, скорее всего, потребуется использовать формат TIFF.
В связи с этим, когда работа над изображением, на ваш взгляд, завершается и вы собираетесь уменьшить размер файла и (или) обеспечить возможность его просмотра с помощью иных программ, необходимо выполнить сведение
изображения, или совместить его слои.
Совмещение слоев позволяет объединить группу слоев в один слой без полного сведения всех слоев изображения. Такой метод позволяет уменьшить расход памяти, но при этом продолжать работу над еще не завершенными слоями. Команда Объединить с предыдущим (Merge Down) совмещает текущий слой с тем, который располагается непосредственно под ним. Можно также совместить только видимые слои, только связанные слои или слои, составляющие макетную группу, выбрав соответствующую команду меню Слой (Layer).
Сведение, в отличие от совмещения, означает превращение всей совокупности слоев изображения в один слой. Любые слои, которые на момент сведения были сделаны невидимыми, будут утрачены. Для сведения изображения выберите команду меню Слой - Выполнить сведение (Layer - Flatten Image), но при этом отдавайте себе отчет в том, что вы делаете. Все слои изображения будут заменены единственным слоем.
Создание и удаление слоев
Если вы хотите добавить в состав изображения новый слой до того, как в это изображение будет вставлено содержимое другого документа, раскройте меню палитры Слои (Layers), щелкнув на кнопке со стрелкой в правом верхнем углу палитры, и выберите команду Новый слой (New Layer). Появится окно диалога, показанное на рис. 8.10.

Рис. 8.10. Окно диалога Новый слой (New Layer)
Здесь можно дать имя вновь создаваемому слою (в текстовом поле Имя - Name), установить (в поле параметра Непрозрачность - Opacity) степень непрозрачности слоя, которую в любой момент можно будет изменить в ходе дальнейшей работы, и выбрать нужный режим наложения пикселей (в раскрывающемся списке Режим - Mode). Установка флажка Сгруппировать с предыдущим слоем (Group With Previous Layer) ведет к группированию текущего слоя с тем, что расположен непосредственно под ним.
Все эти характеристики важны, но они могут быть с легкостью изменены с помощью палитры Слои (Layers). В связи с этим настоятельно рекомендую вам в 99 случаях из 100 предоставлять программе Photoshop возможность автоматически создавать новые слои или применять при создании слоев параметры, установленные по умолчанию. В этом случае вам не придется тратить время на настройку тех параметров, действие которых невозможно мгновенно увидеть. Изменяйте степень непрозрачности слоя, режим наложения пикселей и устанавливайте связи с другими слоями после того, как новый слой займет свое место в составе изображения.
Если вы добавили новый слой путем создания или за счет вставки изображения из другого документа, но он выглядит очень неудачно, то не составляет никакого труда такой слой удалить. Удаление будет касаться только слоя, вызвавшего вопросы, а остальные слои (а значит, и остальные части изображения) останутся нетронутыми. Это даже лучше, чем действие команды Отменить (Undo). С такой возможностью Леонардо да Винчи мог бы написать 10 вариантов улыбок для своей знаменитой "Моны Лизы" и "примерить" их по очереди, не затрагивая остальных частей лица модели.
Чтобы удалить слой, щелкните на его строке. Затем, удерживая кнопку мыши, перетащите строку слоя на кнопку со значком мусорной корзины, располагающуюся на нижнем краю палитры (см. рис. 8.11). Можно просто выделить строку слоя и, не перетаскивая ее, щелкнуть на кнопке со значком в виде мусорной корзины. В этом случае появится окно диалога с запросом на подтверждение удаления.

Рис. 8.11. Кнопка Удалить текущий слой (Delete Current Layer), или Корзина (Trash)
Создание коллажей
В качестве последнего замечания, призванного завершить данную главу, разрешите предложить вам краткий обзор методов создания коллажей, в работе над которыми Photoshop проявляет себя просто отлично, благодаря наличию слоев. Коллажи - это композиции, составленные из разных изображений, противоположных по характеру или находящихся в гармонии, помещаемых рядом друг с другом или накладываемых одно поверх другого. Это целое, представляющее собой нечто большее, чем простая сумма составных частей. Узнав об эффективных методах составления коллажей, вы, без сомнения, обеспечите себе рынок сбыта ваших ценных навыков.
Комбинирование изображений не требует особых усилий. Составными частями композиции легко манипулировать, равно как и удалять, если результат не оправдал ваших ожиданий. Разумеется, основная хитрость заключается в том, чтобы найти источник вдохновения.
ЗАМЕЧАНИЕ Если вы хотите узнать подробнее об искусстве составления коллажей с помощью программы Photoshop, то, надеюсь, сумеете найти книгу Грега Хона (Greg Haun) "Photoshop Collage Techniques" ("Коллажи в Photoshop"), также выпущенную издательством Hayden Books.
В ходе следующего упражнения мы проследуем по этапам создания простого коллажа. Вы можете совершенно свободно заменить те изображения, которые использовались мною, на другие или добавить в состав композиции дополнительные изображения. В вашем распоряжении имеется вплоть до 99 слоев, так что не стесняйтесь. Растягивайте удовольствие, занимаясь этой увлекательной игрой, - это действительно забавно.
Откройте по крайней мере три изображения с сопроводительного компакт-диска или из вашей личной коллекции. Я использовал файлы 08water.jpg, 08paint.jpg и \IMAGES\PHOTO24\WALLS\012.jpg, но, как уже было сказано, не бойтесь добавить свои изображения к этому набору или использовать другой состав частей будущего коллажа.
Выберите инструмент Овальная область (Ellipse Marquee). Дважды щелкните на кнопке инструмента. В палитре параметров введите 5 в поле Растушевка (Feather).
Растяните овальную рамку в окне с изображением водной поверхности. Скопируйте область.
Вставьте ее в окно с изображением стены, как показано на рис. 8.53.

Рис. 8.53. Выделенная область вставлена в изображение стены
Теперь слегка откорректируем детали изображения, подготовив их к созданию итоговой композиции.
Во-первых, сделайте верхний слой изображения невидимым, щелкнув на значке в виде глаза в палитре Слои (Layers). Кроме того, щелкните в правой части строки слоя заднего плана, чтобы активизировать его (левее миниатюры слоя появится значок в виде маленькой кисти).
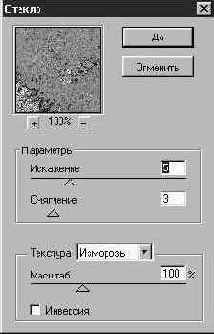
Пока видимым является только слой заднего плана, попытайтесь применить к изображению фильтр. Предлагаю выполнить команду меню Фильтр - Деформация - Стекло (Filter - Distort - Glass). Окно диалога фильтра приведено на рис. 8.54. В данном упражнении я использовал значения параметров, установленные по умолчанию.

Рис. 8.54. Окно диалога Стекло (Glass)
Завершив работу с фильтром, вернемся к слою с изображением воды.
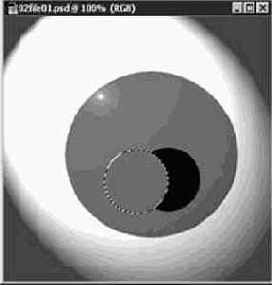
Выберите инструмент Овальная область (Ellipse Marquee) и растяните рамку внутри овала с изображением воды. Постарайтесь точно отцентрировать ее относительно границ овальной области, поскольку если вы попытаетесь переместить ее с помощью инструмента Перемещение (Move), то передвинете весь слой1.
Выберите команду меню Слой - Добавить слой-маску - Спрятать выделенную область (Layer - Add Layer Mask - Hide Selection). Результат показан на рис. 8.55.

Рис. 8.55. К изображению воды добавлена слой-маска
Теперь выполните команду Фильтр - Деформация - Океанские волны (Filter - Distort - Ocean Ripple). Подождите минутку до завершения преобразования.
Далее, выделите изображение 08paint.jpg, используя команду меню Выделение - Все выделено (Select - All). Скопируйте изображение в буфер обмена и вставьте в окно нашей композиции.
Уменьшите непрозрачность вставленного изображения примерно до 80%.
Щелкните на кнопке Добавить слой-маску (Add Layer Mask) в нижней части палитры Слои (Layers) или выберите команду Слой - Добавить слой-маску - Показать все (Layer - Add Layer Mask - Reveal All).
Чтобы создать оригинальный графический эффект, состоящий в том, что углы живописной картины поочередно оказываются то позади кольца с изображением воды, то впереди него, окрасьте соответствующие участки слой-маски черным цветом, чтобы сделать видимыми слои, лежащие ниже нее, или белым, чтобы сделать слой с изображением картины непрозрачным. Результат вы видите на рис. 8.56.

Рис. 8.56. Итоговое изображение
Поистине беспредельно число композиций, которые можно подготовить средствами создания коллажей программы Photoshop. Попробуйте создавать композиции с картинами из реальной жизни или абстрактные, обычные и необычные. Только не позволяйте программе Photoshop стать препятствием на пути реализации ваших замыслов. Помните: если вы можете вообразить какую-то картину, программа Photoshop, скорее всего, способна ее создать. Ну, и всегда старайтесь найти более быстрый путь достижения результатов.
Создание контуров
Существует два способа создания контуров:
на основе границы ранее построенной выделенной области;
с нуля методом рисования вручную инструментом Перо (Pen).
Создание контуров на основе выделенных областей
В зависимости от типа изображения данный способ может быть самым простым и быстрым. При его использовании следует просто создать выделенную область и преобразовать ее в контур.
Давайте рассмотрим пример. На рис. 9.1 показано тестовое изображение - раскрытая старинная книга на однородном фоне. Если требуется отделить изображение книги от фона, это делается методом выделения книги.

Рис. 9.1. Тестовое изображение. Мы собираемся создать контур, охватывающий книгу по внешнему краю
Как вы помните из главы "Урок 2: выделение областей для редактирования и преобразования изображений", выделить часть изображения можно при помощи целого ряда инструментов. В данном случае лучше всего подойдет Волшебная палочка (Magic Wand), поскольку практически все пиксели фона имеют один цвет. Установите величину параметра Допуск (Tolerance) в 25, чтобы обеспечить попадание всех пикселей фона в выделенную область несмотря на некоторый разброс цветов, выделите фон, а затем обратите выделенную область, выбрав команду Выделение - Инверсия (Select - Inverse) В итоге книга окажется окруженной рамкой выделенной области, как показано на рис. 9.2.

Рис. 9.2. Книга выделена
Теперь преобразуем область в контур:
Убедитесь, что палитра Контуры (Paths) присутствует на экране. Если нет, то выберите команду меню Окно - Показать Контуры (Window - Show Paths).
Выберите команду Образовать рабочий контур (Make Work Path) в меню палитры, раскрывающемся после щелчка на кнопке в правом верхнем углу этой палитры (см. рис. 9.3).

Рис. 9.3. Меню палитры Контуры (Paths)
Единственный параметр, требующий настройки в окне диалога Образовать рабочий контур (Make Work Path), показанном на рис. 9.4, - это Допуск (Tolerance). Он определяет, насколько близко к границе выделенной области Photoshop будет располагать создаваемый контур. Чем меньше допуск, тем точнее контур будет повторять форму области.

Рис. 9.4. Окно диалога Образовать рабочий контур (Make Work Path)
Следует иметь в виду, что сложные контуры занимают достаточно много ресурсов компьютера. Под словом "сложные" подразумеваются контуры с большим числом узловых точек, изгибов, криволинейных сегментов и т. д. Их построение может привести к замедлению обработки изображения компьютером, увеличению размера файлов, а также, возможно, проблемам с печатью изображений. Определенно, остерегайтесь сложных контуров.
В нашем примере я сначала попробовал использовать допуск в 5 пикселей. Как видно из рис. 9.5, качество результата оказалось неприемлемым. Photoshop строил контур слишком произвольно и приблизительно. Видно, что его сглаженная линия не повторяет с достаточной точностью всех изгибов края изображения книги.

Рис. 9.5. Если контур не прилегает достаточно плотно к границе выделенной области, значит, параметр Допуск (Tolerance) имел слишком большое значение
Если результат оказался неудачным, выберите одну из моих самых любимых команд программы Photoshop: Редактирование - Отменить (Edit - Undo). Отменив построение контура на базе выделенной области, попробуйте использовать меньшую величину Допуск (Tolerance). После нескольких экспериментов я обнаружил, что допуск в 1 пиксель является вполне удовлетворительным (см. рис. 9.6).

Рис. 9.6. Когда установлена правильная величина параметра Tolerance (Допуск), контур воспроизводит форму выделенной области вполне сносно
Примите поздравления! Этот контур удовлетворит самого придирчивого контролера. Обратите внимание также на и то, что в палитре Контуры (Paths) появилась строка, соответствующая новому контуру. По умолчанию он получил имя Рабочий контур (Work Path).
Вы можете переименовать контур на свой вкус, выполнив двойной щелчок на его имени в палитре Контуры (Paths). В окне диалога Сохранить контур (Save Path), показанном на рис. 9.7, введите новое имя и щелкните на кнопке Да (OK). Контур "сохранен" в составе файла, так что название окна диалога звучит несколько странно.

Рис. 9.7. Переименуйте контур, используя окно диалога Сохранить контур (Save Path)
ЗАМЕЧАНИЕ Хотя именование контуров и не является необходимым, это полезно, особенно если вы собираетесь завести множество контуров в одном документе. Если вы, не переименовав первый контур, создадите второй, он заместит первый в палитре Контуры (Paths). Но не расстраивайтесь: оба контура еще существуют, и вы еще можете переименовать первый, если выполните команду Отменить (Undo), а затем выберете в меню палитры команду Сохранить контур (Save Path). Если же это кажется вам слишком путанным, то просто переименовывайте контуры по мере их создания.
Не совсем правильно говорить о создании "контура". На самом деле контур, который мы видим на экране, состоит из целого ряда подконтуров, создаваемых программой Photoshop. Для наших целей, однако, вполне допустимо рассматривать их совокупность как единый контур.
Следует помнить одну особенность: ни один из созданных вами контуров на самом деле не входит в изображение. Это означает, что в изображение при создании контуров вообще не вносится изменений. Можете считать, что контуры располагаются на отдельных слоях, будто они нарисованы на листах прозрачной пленки и имеют единственную цель: облегчить работу с изображением, при этом не оказывая на него никакого влияния.
Имеется и другой способ создания контура на базе выделенной области. Для этого выделите область, а затем щелкните на кнопке Образовать рабочий контур из выделенной области (Make Work Path from Selection) в нижней части палитры Контуры (Paths). Программа Photoshop в этом случае создает контур автоматически (см. рис. 9.8), используя ранее установленное значение параметра Допуск (Tolerance). Не забудьте переименовать контур с помощью окна диалога Сохранить контур (Save Path)!

Рис. 9.8. На этот раз выделенная область создана вокруг иллюстрации на левой странице книги. При преобразовании области в контур Photoshop будет использовать величину допуска в 1 пиксель, установленную ранее
Создание контуров с помощью инструмента Перо (Pen)
В ряде случаев создать выделенную область бывает слишком сложно или же это требует слишком много работы над изображением. В этом случае вспомните об инструменте Перо (Pen) и нарисуйте контур вручную.
Если вы имеете опыт работы с программами векторной графики, наподобие Adobe Illustrator или Macromedia FreeHand, то наверняка знаете об инструментах рисования кривых Безье, подобных инструменту Перо (Pen). Если же вам не приходилось до сих пор работать с такого рода инструментами, то следует знать, что их применение требует определенных практических навыков, хотя результаты окупают все усилия.
ЗАМЕЧАНИЕ Форма кривой Безье определяется наборами из трех точек: одна из них лежит на самой кривой и носит название узловой точки, или просто узла, а две других - вне кривой, на концах отрезков, исходящих из узла (эти точки называются управляющими). Перемещение управляющих точек задает форму и направление фрагментов кривой, примыкающих к узлу. Если сказанное напоминает вам китайскую грамоту, не расстраивайтесь - мы разберем это на примерах.
Лучший способ разобраться в том, как пользоваться инструментом Перо (Pen), - это "поиграть" с ним, создав пустой документ Photoshop. Именно этим мы и собираемся заняться в следующем упражнении.
Во-первых, создайте новый документ Photoshop, достаточно большой по размерам, чтобы в нем можно было свободно рисовать. 500 на 300 пикселей хорошо звучит, а фон, залитый белым цветом, хорошо смотрится.
На всякий случай я поместил файл документа, предназначенного для выполнения данного упражнения, на сопроводительный компакт-диск. Этот файл имеет имя pen.psd.
Выберите инструмент Перо (Pen), показанный на рис. 9.9. Кроме того, убедитесь, что палитра Контуры (Paths) видна на экране.

Рис. 9.9. Значок инструмента Перо (Pen)
Щелкните на холсте нового документа неподалеку от левого края. Эта точка станет началом контура. Обратите внимание, что Photoshop немедленно создает в палитре Контуры (Paths) строку с именем Рабочий контур (Work Path). В дальнейшем необходимо переименовать контур аналогично тому, как это делалось в предыдущем разделе.
Чтобы нарисовать отрезок прямой линии, переместите указатель и щелкните в какой-то другой точке окна документа. Итак, вы только что создали узел типа "угловая точка", которым заканчиваются в программе Photoshop прямолинейные отрезки, как показано на рис. 9.10.

Рис. 9.10. Простой щелчок создает угловой узел и прямолинейный отрезок контура
Для продолжения контура, но на этот раз в виде криволинейного фрагмента, переместите указатель в сторону нижнего края окна документа, затем щелкните кнопкой мыши и перетащите указатель влево. Вы увидите кривую, форма которой меняется, реагируя на перемещение указателя (см. рис. 9.11). Теперь вы создали сглаженный узел, который в программе Photoshop служит для плавной стыковки двух криволинейных фрагментов контура. Прямая линия с маленькими ромбиками-маркерами на концах, которую можно видеть в нижней части окна, служит для изменения кривизны и направления фрагмента контура (об этом речь пойдет ниже).

Рис. 9.11. Действие типа "щелчок и перетаскивание" ведет к созданию сглаженного узла и криволинейного фрагмента контура
Чтобы пояснить сказанное выше более подробно, нарисуйте еще один криволинейный фрагмент. Переместите указатель в центр окна, щелкните кнопкой мыши и перетащите указатель вправо и слегка вниз. Снова будет создан сглаженный узел и криволинейный фрагмент, как показано на рис. 9.12.

Рис. 9.12. Щелкните и перетащите указатель, чтобы создать еще один сглаженный узел на том же контуре
Взгляните на узел, созданный на шаге 5. На экране появилась красивая плавная кривая, соединяющая только что созданный фрагмент контура и отрезок, начерченный на шаге 4. Именно в этом и состоит предназначение сглаженных узлов.
Как вы, наверное, уже заметили, создание сглаженных узлов сопровождается появлением пары управляющих отрезков, снабженных маркерами на концах. Последние можно использовать для изменения кривизны и направления фрагмента контура после его создания. Подробнее об этом вы узнаете в разделе "Редактирование контуров".
Ну вот мы и узнали основы строения контуров: прямолинейные отрезки проходят через угловые узлы, а криволинейные - через сглаженные узлы. Однако для того, чтобы корректно использовать оба типа узлов, о них нужно знать еще кое-что.
Создание нового цветового градиента
Выберите инструмент Градиент (Gradient), щелкнув на его кнопке на панели инструментов. Затем дважды щелкните на кнопке инструмента, чтобы раскрыть палитру параметров.
Убедитесь в том, что ползунок Непрозрачность (Opacity) стоит на отметке 100%, а оба флажка - Маска (Mask) и Настройка (Dither) - установлены.
Откройте файл 03file04.psd, находящийся на компакт-диске.
Щелкните на кнопке Редактор (Edit) в палитре параметров инструмента Градиент (Gradient).
Теперь щелкните на кнопке Новый (New) в окне диалога Редактор градиентов (Gradient Editor), показанном на рис. 3.44. (В учебных целях мы собираемся создать новый вариант градиента, но если вы хотите всего лишь отредактировать существующий вариант, то щелкните на кнопке Дубликат - Rename.)

Рис. 3.44. Настройка нового градиента в окне диалога Редактор градиентов (Gradient Editor)
Щелкните на значке в виде мелка, управляющем начальным цветом градиента и расположенном на левом конце цветовой полосы. Имеется целый ряд способов определения цветов, которые будут использованы в составе градиента. Можно задать цвет, щелкнув на цветовом образце в окне Редактор градиентов (Gradient Editor), или, как предстоит узнать из следующих нескольких пунктов, можно взять образцы
цвета из уже открытых окон документов.
ЗАМЕЧАНИЕОпробование означает, помимо всего прочего, взятие образца цвета. Это делается с помощью инструмента Пипетка (Eyedropper), который будет рассматриваться в следующем разделе.
Переместите указатель мыши в окно документа. Он примет вид значка инструмента Пипетка (Eyedropper). Эта пипетка позволяет вам взять образец цвета в той точке, где будет выполнен щелчок кнопкой мыши.
Щелкните на красной части одеяния женщины (см. рис. 3.45). Обратите внимание на изменение цвета в поле образца и на левом краю полосы предварительного просмотра окна диалога Редактор градиентов (Gradient Editor). Они должны приобрести красный цвет.
Вслед за этим щелкните на значке в виде мелка, представляющем конечный цвет градиента и расположенном на правом конце цветовой полосы. Возьмите пробу зеленого цвета с одеяния женщины таким же способом, как вы делали это на шагах 7 и 8.

Рис. 3.45. Взятие образца цвета
Теперь у вас есть вариант градиента, готовый к применению, но дело пока не завершено. Требуется еще настроить прозрачность градиента.
Щелкните на переключателе Прозрачность (Transparency) в окне диалога Редактор градиентов (Gradient Editor), как показано на рис. 3.46.

Рис. 3.46. Настройка прозрачности градиента
Щелкните на значке мелка начального цвета.
Установите в поле параметра Непрозрачность (Opacity) величину 75%. Вы должны при этом заметить изменения в полосе предварительного просмотра. Перетащите мелок вправо (это равносильно вводу значения в поле параметра Позиция - Location), чтобы эти изменения стали еще более очевидными.
Я предполагал, что степень непрозрачности конечного цвета градиента останется равной 100%, но если вы хотите ее изменить, то ничто не мешает это сделать. Щелкните на мелке конечного цвета и введите степень непрозрачности в процентах. В заключение щелкните на кнопке Да (OK).
Для завершения упражнения давайте создадим новый документ, нанесем на его холст подготовленную градиентную заливку в качестве заднего плана композиции, а затем перенесем на новый фон изображение танцовщицы.
Во-первых, необходимо выделить изображение танцовщицы, как показано на рис. 3.47. Используйте для этого инструмент Лассо (Lasso). Дважды щелкните на кнопке инструмента, чтобы раскрыть палитру его параметров, и установите параметр Растушевка (Feather Radius) равным 5 или что-то около этого, на свое усмотрение. За подробностями о выделении областей обратитесь к главе "Урок 2: выделение областей для редактирования и преобразования изображений".

Рис. 3.47. Выделение изображения танцовщицы
Выберите команду меню Редактирование - Вырезать (Edit - Cut).
Создайте новый документ, выбрав команду меню Файл - Новый (File - New), придав ему форму квадрата размером около 5 дюймов, а затем дважды щелкните на кнопке инструмента Градиент (Gradient).
В палитре параметров инструмента Градиент (Gradient) выберите вариант Радиальный (Radial).
Растяните линию радиуса градиента в окне нового документа, как показано на рис. 3.48.
Выберите команду меню Редактирование - Вклеить (Edit - Paste). Танцовщица появится в окне нового документа, как показано на рис. 3.49.
Используйте инструмент Волшебная палочка (Magic Wand), чтобы удалить синий ореол, окружающий фигуру женщины. Обратитесь к главе "Урок 2: выделение областей для редактирования и преобразования изображений", где подробно описан этот инструмент.

Рис. 3.48. Радиальный градиент

Рис. 3.49. Изображение женщины размещено на новом фоне
Градиентные цветовые заливки великолепно подходят для оформления фона изображений. Нам предстоит еще раз обратиться к рассмотренным в данном разделе приемам при создании фона для Web-страниц в главе "Урок 14: возможности Photoshop для оформления Web-страниц".
Создание новых файлов
Программа Photoshop способна на большее, чем открытие готовых файлов. Создание нового изображения с помощью Photoshop не намного сложнее, чем открытие файла. При этом следует только задать несколько дополнительных параметров. Необходимость создания нового документа возникает в тех случаях, когда требуется начать рисование графической работы с чистого листа или когда такой чистый лист нужен в качестве основы для объединения нескольких изображений. Операция создания нового документа подобна раскрытию альбома для рисования на чистой странице.
Выберите команду меню Файл - Новый (File - New), и вы увидите окно диалога Новый (New), показанное на рис. 1.6.

Рис. 1.6. Окно диалога Новый (New)
Введите имя нового файла, например Test1, в текстовом поле в верхней части окна диалога. В последующих разделах содержится краткое описание остальных параметров данного окна, что поможет вам правильно выполнить действия по созданию нового файла.
Стандартные операции палитры Actions (Операции)
Как уже говорилось, в комплект поставки Photoshop 5.0 входит несколько наборов операций палитры Actions (Операции), позволяющих с легкостью создавать довольно сложные элементы графического оформления документов и применять разнообразные визуальные эффекты к текстовым объектам, слоям и выделенным областям изображения. При запуске программы Photoshop 5.0 автоматически загружается набор Default Actions (Исходные операции), включающий в себя операции, названия которых говорят сами за себя: Large Rectangular Button (Большая прямоугольная кнопка), Large Square Button (Большая квадратная кнопка), Large Round Button (Большая круглая кнопка), Vignette (Виньетка), Wood Frame (Деревянная рамка) и целый ряд других. Все эти операции можно применять как к новому документу, так и к редактируемому изображению.
Помимо набора исходных операций, загружаемых по умолчанию, вы можете загрузить и использовать еще несколько стандартных наборов операций. Все наборы операций оформлены в виде файлов с расширением ATN, которые при установке программы помещаются в папку \Goodies\Actions, вложенную в основную папку Photoshop. Для загрузки набора операций следует выполнить команду Load Actions (Загрузить операции) меню палитры Actions (Операции). Вот лишь некоторые из наборов операций Photoshop 5.0: Buttons (Кнопки) - содержит операции создания графических образов самых различных кнопок; Frames (Рамки) - позволяет имитировать различные типы рамок вокруг изображений; Text Effects (Текстовые эффекты) - обеспечивает применение разнообразных графических эффектов к текстовым строкам.
Чтобы получить общее представление о результатах действия той или иной операции Photoshop 5.0, вы можете просмотреть хорошо иллюстрированный документ Actions.pdf, располагающийся в той же папке, что и файлы операций. Для его просмотра вам потребуется программа Acrobat Reader компании Adobe.
Строка состояния
В нижней части окна Photoshop располагается строка состояния, показанная на рис. 1.10 и отображающая служебную информацию (на компьютерах типа Macintosh часть подобной информации отображается в каждом из окон документов). Строка состояния является очень полезным элементом интерфейса программы Photoshop, так как содержит напоминание о назначении выбранного инструмента и о клавишах-модификаторах, которые можно использовать с данным инструментом для доступа к дополнительным возможностям. Кроме того, строка состояния может сообщить вам, какой объем оперативной памяти (пространства на жестком диске) занимает изображение, какова эффективность использования оперативной памяти программой Photoshop, чему равен текущий размер файла подкачки на жестком диске и сколько времени затрачено программой на выполнение последней операции.
ЗАМЕЧАНИЕ Файл подкачки - это реализованная в программе Photoshop версия виртуальной памяти. Наличие файла подкачки означает, что часть жесткого диска используется в качестве аналога оперативной памяти. Тем самым удается загружать в память компьютера изображения, превышающие ее по объему, что обеспечивает возможность их обработки. Если значительная часть загруженного изображения располагается на диске в виде файла подкачки, эффективность работы снижается, поскольку обращение к диску требует гораздо большего времени, чем к оперативной памяти.
Решением проблемы является покупка дополнительной оперативной памяти. Покупайте столько памяти, сколько позволяют ваши возможности и может поддерживать ваш компьютер.
Строку состояния можно настроить на отображение следующей информации (выбор перечисляемых ниже вариантов производится в списке, раскрывающемся при щелчке на кнопке с треугольной стрелкой справа от информационного поля строки состояния):
Размеры документа (Document Sizes): полезный вариант содержимого информационного поля. Число слева от косой черты обозначает текущий размер файла документа. Правее косой черты отображается число, означающее размер файла, предназначенного для печати документа. Размер файла для печати обычно меньше текущего, за исключением изображений формата JPEG.
Размеры рабочих дисков (Scratch Sizes): в данном случае числовые значения в информационном поле показывают, сколько свободного места остается на жестком диске, на котором размещен файл подкачки. Если не были внесены изменения, за диск по умолчанию принимается тот, где размещена программа Photoshop.
Эффективность (Efficency): эту информацию интересно контролировать лишь время от времени. Число в процентах указывает долю объема изображения, загруженную в реальную оперативную память компьютера (оставшаяся часть изображения размещается в виртуальной памяти, то есть на жестком диске).
Время операции (Timing): сообщает продолжительность выполнения последней операции над изображением, если таковая вас интересует.
Струйные принтеры
Струйные принтеры относятся к числу самых дешевых, хотя почти все обеспечивают цветную печать вполне приемлемого качества (разумеется, в зависимости от того, что вы подразумеваете под словом "приемлемое"). К семейству струйных принтеров, называемых иногда также пузырьковыми, относятся такие известные модели, как Style Writer (для компьютеров типа Apple) и Epson Stylus.
Струйные принтеры не обязательно должны быть совместимы со стандартом PostScript, а это значит, что некоторые из них не напечатают информацию в этом формате, которая может оказаться в ваших документах. Для большей части изображений Photoshop это, однако, не проблема.
ЗАМЕЧАНИЕ PostScript - это язык описания страниц документов, воспринимаемый компьютерами и некоторыми типами принтеров.
Качество печати у струйных принтеров существенно меняется - от допустимого до отличного, в зависимости от того, какой уровень расходов вы считаете приемлемым. Самые современные струйные принтеры, такие, например, как Iris, могут стоить десятки тысяч долларов, но при этом обеспечивают профессиональное качество печати графики.
Сублимационные принтеры
Сублимационные принтеры - это дорогие устройства, обеспечивающие фотографическое качество изображения. С их помощью вы действительно получите тот результат, за который платите. Качество печати великолепно. Однако в этих принтерах используются специальные картриджи и специальная бумага, что не позволяет печатать на обычных бумажных листах.
Из-за высокой стоимости сублимационные принтеры обычно оказываются за пределами допустимого диапазона цен для большинства пользователей. В то же время многие сервисные центры обеспечивают печать на устройствах данного типа, так что при желании вы всегда можете распечатать результаты своей работы в таких центрах, обслуживающих частных пользователей.
Таблицы цветоделения
Посредством данного окна диалога, показанного на рис. 13.3 и вызываемого командой меню Файл - Настройки цвета - Таблицы цветоделения (File - Color Settings - Separation Tables), вы можете сохранить настройки красок для печати и параметров цветоделения в виде таблиц цветоделения, чтобы позднее повторно загрузить их в Photoshop. Каждая цветоделительная таблица содержит все параметры, находящиеся в рассмотренных выше двух окнах диалога. Эта возможность отлично подходит для смены наборов параметров, если вы используете для печати разные типы принтеров.

Рис. 13.3. Окно диалога Таблицы цветоделения (Separation Tables)
Текстовые строки горизонтальной и вертикальной ориентации
Помимо этого усовершенствования, в программе Photoshop 5.0 появилось еще одно небольшое, но полезное нововведение в арсенале средств работы с текстом. Речь идет о появившейся возможности вводить текст не по горизонтали, в виде строки, а по вертикали, в виде колонки, как показано на рис. 15.49. Для этого предназначены новые инструменты Vertical Type (Вертикальный текст) и Vertical Type Mask (Маска вертикального текста). Преобразовать ранее введенный редактируемый текст из строки в колонку можно также при помощи команд меню Layer - Type - Horizontal (Слой - Текст - Горизонтальный) и Layer - Type - Vertical (Слой - Текст - Вертикальный).

Рис. 15.49. Вертикальная и горизонтальная ориентация текстовых строк
ЗАМЕЧАНИЕ Когда текст на определенном слое изображения преобразуется из редактируемого текстового объекта в набор пикселей, команда меню Layer - Type (Слой - Текст) оказывается недоступной, если данный слой выделен в палитре Layers (Слои).
Тени, отбрасываемые объектами
Начав присматриваться к теням, отбрасываемым объектами на задний план сцены, вы найдете их повсюду: на журнальных иллюстрациях, в заставках телевизионной рекламы, на страницах Web-узлов, а также во всех мыслимых и немыслимых видах продукции средств массовой информации. Рано или поздно любой человек обнаруживает, что как только он размещает за строкой текста тень, надпись обретает дополнительное измерение, которое как бы приподнимет ее над фоном, приближая к зрителю. Это простой и красивый спецэффект, предназначенный для придания объектам большего веса и привлечения внимания зрителей.
Вот несколько советов, способствующих повышению эффективности использования теней:
Не старайтесь добавить тени ко всем объектам на странице! Если их будет слишком много, они в равной мере "приподнимутся" над плоскостью холста документа и вы утратите преимущество использования тени для привлечения внимания зрителя к определенному объекту.
Следите, чтобы все тени на странице выглядели единообразно. Если вы планируете применить их к нескольким объектам, обратите внимание на то, чтобы тени отбрасывались объектами в одинаковом направлении, а также имели соответствующую "глубину". Если они падают в разные стороны и не согласованы по внешнему виду, это сразу же бросается в глаза (см. рис. 11.1).

Рис. 11.1. Какое изображение выглядит лучше, левое или правое? Если вы затрудняетесь ответить, перечитайте предыдущий абзац
Не делайте тени слишком темными. Тут очень легко перестараться и сымитировать темные, насыщенные тени, бросающиеся в глаза сильнее, чем объекты, отбрасывающие их. Старайтесь делать тени светлыми и полупрозрачными.
Что ж, давайте перейдем к делу и создадим тень, отбрасываемую на задний план сцены.
Создайте новый документ Photoshop с белой заливкой фона. Я использовал холст размером 400 пикселей в ширину и 200 пикселей в высоту.
На новом слое Слой 1 (Layer 1) наберите любой текст на свое усмотрение или поместите графический объект, например так, как показано на рис. 11.2. Убедитесь в том, что палитра Слои (Layers) видна на экране, если же это не так, выберите команду меню Окно - Показать Слои (Window - Show Layers).

Рис. 11.2.Исходные графические объекты, нуждающиеся в добавлении теней
Скопируйте слой Слой 1 (Layer 1). Для этого щелкните на его строке в палитре Слои (Layers) и перетащите строку на кнопку Создать новый слой (Create New Layer) в нижней части палитры, как показано на рис. 11.3, после чего отпустите кнопку мыши. Будет создан новый слой с названием Слой 1 (копия) (Layer 1 Copy).

Рис. 11.3. Дублирование слоя
На мой взгляд, проще запомнить назначение слоя, если присвоить ему осмысленное наименование. Поэтому щелкните дважды на строке слоя Слой 1 (копия) (Layer1 Copy) в палитре Слои (Layers) и переименуйте его в Shadow.
Теперь щелкните на строке слоя Shadow в палитре Слои (Layers) и перетащите его вниз, расположив под строкой слоя Слой 1 (Layer 1), как показано на рис. 11.4. Если вы этого не сделаете, то тени появятся поверх графических объектов, которым они принадлежат, что, очевидно, не будет выглядеть правильно!

Рис. 11.4. Изменение порядка следования слоев так, чтобы слой тени был ниже слоя объектов
Убедитесь, что слой Shadow все еще активен, и выделите целиком все изображение, выполнив команду меню Выделение - Все выделено (Select - All). Затем выберите инструмент Перемещение (Move) и быстро нажмите одну за другой клавиши "cтрелка влево" и "стрелка вправо" в любом порядке. В результате выделенными окажутся только графические объекты, а не окружающее их пустое пространство фона, как показано на рис. 11.5. Этот хитрый прием выделения объектов стоит запомнить.

Рис. 11.5. Выделение графических объектов
Примените к выделенной области заливку черным цветом, выбрав команду меню Редактирование - Выполнить заливку (Edit - Fill). Можно, разумеется, выбрать для тени любой цвет, но тени перестают выглядеть как тени, когда для них используются светлые тона. Если теперь сделать Слой 1 (Layer 1) временно невидимым, щелкнув на значке с изображением глаза в его строке, то можно будет увидеть, что контуры объектов полностью залиты черным цветом, как показано на рис. 11.6.

Рис. 11.6. Объекты залиты черным цветом
Воспользуйтесь клавишами со стрелками, чтобы пиксель за пикселем переместить вновь созданные тени. Для нашего примера переместим тени на 8 пикселей вниз и на 6 пикселей вправо. Затем отмените выделение теней при все еще выбранном инструменте Перемещение (Move). Промежуточный результат показан на рис. 11.7.

Рис. 11.7. Тень приобрела смещение относительно исходного изображения
ЗАМЕЧАНИЕ На мой взгляд, тени выглядят лучше, если они располагаются ниже отбрасывающих их объектов, то есть если при их создании используется смещение вниз, а не вверх. Когда тень от объекта падает вниз, объект в большей степени кажется приподнятым над плоскостью документа.
Теперь приступим к самому удивительному. Выберите команду меню Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur). В появившемся окне диалога вы можете выбирать различные значения радиуса размывания (параметр Радиус - Radius) и наблюдать, что происходит с изображением при установке этих значений. При установке флажка Просмотр (Preview) промежуточные результаты настройки будут видны не только в окне диалога, но и в окне документа, как показано на рис. 11.8. Мне приглянулось значение радиуса в 4 пикселя, так что введем величину 4 и щелкнем на кнопке Да (OK).

Рис. 11.8. Магическое окно диалога Размытие по Гауссу (Gaussian Blur)
Вот и появилась тень! Конечно, вы можете изменить ее при необходимости. Если, к примеру, она оказалась слишком темной, то выполните одно из следующих действий:
настройте степень непрозрачности слоя тени с помощью ползунка Непрозрачность (Opacity) палитры Слои (Layers);
выберите команду меню Изображение - Коррекция - Яркость/Контраст (Image - Adjust - Brightness/Contrast) и настройте величину параметра Яркость (Brightness).
Вы также можете перемещать тень даже после размывки ее границ. Для этого просто выделите тень, как это делалось на шаге 6, и переместите ее куда вам хочется, как показано на рис. 11.9.

Рис. 11.9. Итоговый вид теней, отбрасываемых объектами на задний план сцены
Создание теней, отбрасываемых объектами, - это в определенной степени искусство. Когда они приобретают "правильный" вид, вы это сразу замечаете. Пусть ваши глаза определят, что выглядит правдоподобно, а что - напоминает фальшивку. И не бойтесь экспериментировать с различными значениями параметров. Попробуйте сделать ваши тени в два раза более размытыми по сравнению с исходным вариантом или в два раза увеличьте их сдвиг по отношению к объектам. Возможно, вы будете приятно удивлены результатом!
Термические принтеры
Термические принтеры также обеспечивают отличное качество печати, но их стоимость сравнима со стоимостью лазерных принтеров. Вдобавок все больше и больше термических принтеров поддерживают печать на обычной, а не на специальной бумаге. Так что, как вы могли заметить, эти принтеры приобретают все большую популярность.
Благодаря используемым при печати материалам термические принтеры особенно полезны для подготовки слайдов.
Удаление слой-маски
Существует два способа избавиться от слой-маски, когда вы закончите работу с ней или пожелаете начать ее заново.
Первый способ, вероятно самый простой, состоит в том, чтобы просто перетащить значок миниатюры слой-маски в палитре Слои (Layers) на кнопку с изображением мусорной корзины в нижней части палитры (см. рис. 8.41).

Рис. 8.41. Удаление слой-маски
Удалить слой-маску можно также посредством выбора команды Слой - Удалить слой-маску (Layer - Remove Layer Mask). Какой бы способ ни был выбран, на экране в любом случае появится показанное на рис. 8.42 окно сообщения, содержащее запрос о том, следует ли применить к слою эффект, созданный с помощью маски, перед ее удалением (в это случае нужно щелкнуть на кнопке Применить - Apply) или просто сбросить маску, не применяя ее (кнопка Удалить - Discard).

Рис. 8.42. Окно сообщения с кнопками Применить (Apply), Удалить (Discard) и Отменить (Cancel)
ЗАМЕЧАНИЕ Команда Слой - Выключить слой-маску (Layer - Disable Layer Mask) временно отменяет действие слой-маски. Когда потребуется вновь восстановить действие маски, достаточно выбрать команду меню Слой - Включить слой-маску (Layer - Inable Layer Mask), и она тут же проявится на изображении слоя.
Угловые узлы
Угловые узлы просты для понимания. Одним из примыкающих к узлу фрагментов контура обязательно является прямолинейный отрезок, а второй может быть как прямолинейным, так и криволинейным, причем между фрагментами в узле образуется излом, а не плавный стык. Если к угловому узлу примыкает кривая, направление ее входа в угловой узел управляется сглаженным узлом на другом ее конце, как показано на рис. 9.13.

Рис. 9.13. Угловые узлы окружают сглаженный узел
Между прочим, если вы хотите зафиксировать положение углового узла, заставив его располагаться по отношению к предыдущему узлу строго под углами в 0°, 45° или 90°, удерживайте клавишу Shift в момент щелчка кнопкой мыши, которым создается очередной узел.
начальные навыки работы с цветом
Почему бы нам для интереса не попытаться решить какую-нибудь практическую задачку перед тем, как продолжить? Работа над приведенным ниже упражнением даст вам лучшее представление о совокупности идей, с которыми нам предстоит кратко познакомиться. Мы рассмотрим цветной снимок и проследим, как использование различных цветовых моделей сказывается на качестве воспроизведения цвета.
Попробуем выполнить преобразование одной цветовой модели в другую.
Для начала откройте файл bikers.tif, находящийся на компакт-диске. Этот файл записан в формате TIFF, а его цветовая информация представлена в модели RGB (см. рис. 4.2). В ходе выполнения нескольких последующих шагов мы преобразуем цветовую информацию сначала в режим Градации серого (Grayscale), а затем в режим CMYK. Для начала превратим изображение из цветного в черно-белое.

Рис. 4.2. Исходное изображение
Выберите команду меню Изображение - Режим - Градации серого (Image - Mode - Grayscale). Появится окно сообщения с запросом Удалить информацию о цвете? (Discard color information?). Щелкните на кнопке Да (OK). После этого программа Photoshop приступает к обработке изображения и преобразованию всех цветовых оттенков в 256 градаций серого тона, равномерно распределенных от чисто черного до чисто белого цвета (см. рис. 4.3).

Рис. 4.3. Преобразование цвета в градации серого. Все цветовые данные превращаются в набор чисел в диапазоне от 0 до 255, где 0 соответствует черному цвету, а 255 - белому
Обратите внимание на строку состояния, отмечающую уменьшение размера файла после преобразования. Это связано с тем, что воспроизведение цвета требует больших затрат ресурсов компьютера, в том числе и памяти. Объем информации или данных в цветном изображении гораздо больше того, который требуется для отображения черно-белого полутонового изображения.
Перед тем как продолжить, необходимо вернуть изображение в исходный RGB-режим. Для этого выберите команду меню Файл - Восстановить (File - Revert). Когда программа Photoshop спросит, следует ли вернуться к прежней версии файла bikers.tif, щелкните на кнопке Да (OK).
Взгляните на палитру Синтез (Color). Появился ли в ее окне значок предупреждения Цвет вне CMYK (Out of Gamut) в виде маленького треугольника с восклицательным знаком? Он свидетельствует о том, что выбранный цвет не может быть точно воспроизведен с помощью цветов многослойной печати модели CMYK (см. рис. 4.5).
Чтобы понять, как много RGB-оттенков в составе изображения не имеет аналогов в модели CMYK, выберите команду меню Просмотр - Показать цвета вне CMYK (View - Gamut Warning). При этом в окне документа будут специальным образом обозначены участки изображения, цвета которых находятся вне гаммы CMYK, а потому будут утрачены или искажены в процессе преобразования.

Рис. 4.5. Предупреждение Цвет вне CMYK (Out of Gamut)
ЗАМЕЧАНИЕ Чтобы выбрать другой цвет, маркирующий участки изображения с цветами вне гаммы CMYK, выберите команду меню Файл - Установки - Прозрачность и цветовой охват (File - Preferences - Transparency & Gamut). Щелкните на образце цвета в нижней части окна диалога и выберите нужный оттенок. Я, например, использую красный, поскольку он наиболее заметен на изображении.
Теперь выберите команду меню Просмотр - Просмотр в режиме CMYK (View - CMYK Preview). Все цвета, не попадающие в гамму CMYK, будут окрашены выбранным вами маркировочным цветом.
Чтобы изменить цветовой режим с RGB на CMYK, просто выберите команду меню Изображение - Режим - Цвет CMYK (Image - Mode - CMYK Color).
Если у вас есть в распоряжении цветной принтер, имеет смысл попробовать напечатать данный документ. Выглядит ли он так, как требовалось? Оказались ли напечатанные цвета такими же, какими они были на экране монитора? Если да, то считайте, что вам повезло: ваш монитор калиброван должным образом. Если же нет, то требуется произвести калибровку (цветовую коррекцию) монитора, чтобы демонстрируемые на нем цвета точно соответствовали цветам, воспроизводимым при печати.
Выполнение калибровки монитора мы рассмотрим несколько позже. А пока обратимся к цветовым режимам и моделям, чтобы понять, что мы делали в предыдущем упражнении.
Основы Photoshop
Начало работы с файлами
Открытие файлов
Импорт файлов
Создание новых файлов
Холст и активное окно документа
Строка состояния
Палитра Инфо (Info)
Представление информации на экране Photoshop
Смена режимов отображения с помощью панели инструментов
Меню Окно (Window)
Сохранение файлов
Экспорт файлов
Источники изображений
World Wide Web
Сканирование
Цифровые фотокамеры
Фотографические компакт-диски и коллекции цифровых изображений
Разрешение проблем
Резюме
Начало работы с файлами
Открытие файлов
Импорт файлов
Создание новых файлов
Холст и активное окно документа
Строка состояния
Палитра Инфо (Info)
Представление информации на экране Photoshop
Смена режимов отображения с помощью панели инструментов
Меню Окно (Window)
Сохранение файлов
Экспорт файлов
Источники изображений
World Wide Web
Сканирование
Цифровые фотокамеры
Фотографические компакт-диски и коллекции цифровых изображений
Разрешение проблем
Резюме
До какой бы то ни было работы с изображениями вам следует узнать, как от- крывать и просматривать файлы в Photoshop. Эта программа умеет работать с множеством графических форматов, а у вас есть возможность различными способами отображать документы на экране, варьируя размеры окон и масштаб.
В этой главе будут также рассмотрены методы сохранения результатов работы, поскольку, если не сделать такого сохранения, все результаты будут утрачены при выходе из программы.
В заключение первого урока мы рассмотрим различные способы получения исходных изображений для обработки: сканирование, использование фотографических компакт-дисков или цифровых фотокамер - и сопоставим их, учитывая стоимость процесса и конечное назначение редактируемого изображения.
Выделение областей для редактирования и преобразования изображений
Инструменты группы Область (Marquee)
Перемещение выделяющей рамки
Клавиши-модификаторы инструментов выделения геометрически правильных областей
Параметры инструментов группы Область (Marquee)
Инструменты группы Лассо (Lasso)
Растушевка границ областей произвольной формы
Инструмент Мноугольное лассо (Polygon Lasso)
Манипулирование выделенными областями
Заливка выделенных областей
Обводка выделенных областей
Преобразования выделенных областей
Инструмент Волшебная палочка (Magic Wand): выделение областей по признаку цвета пикселей
Резюме
Инструменты рисования и раскрашивания
Выбор оттенков цвета
Каталоги и цветовые палитры
Палитра Кисти (Brushes)
Параметр Интервалы (Spacing)
Параметры Угол (Angle) и Форма (Roundness)
Инструмент Аэрограф (Airbrush)
Использование выделенных областей, средств выбора цвета и инструмента Аэрограф (Airbrush)
Инструмент Кисть (Paintbrush)
Инструмент Ластик (Eraser)
Инструмент Карандаш (Pencil)
Инструмент Линия (Line)
Работа с инструментом Линия (Line)
Инструмент Градиент (Gradient)
Создание нового цветового градиента
Инструменты Пипетка (Eyedropper) и Заливка (Paint Bucket)
Инструмент Пипетка (Eyedropper)
Инструмент Заливка (Paint Bucket)
Резюме
Цветовые режимы и модели
Пиксели и глубина цвета
Основы работы с цветом
Упражнение: начальные навыки работы с цветом
Цветовые режимы и модели
Режимы Битовый (Bitmap ) и Градации серого (Grayscale)
Модель HSB
Модель RGB
Модель CMYK
Индексированные цвета
Преобразования из одного режима в другой
Цветовые каналы
Калибровка монитора
Резюме
Коррекция цвета
Коррекция "на глазок"
Коррекция теней, бликов, средних тонов и насыщенности
Клиппирование
Сохранение и загрузка параметров коррекции
Гистограммы
Уровни и кривые
Коррекция яркости с помощью команды Уровни (Levels)
Команда Кривые (Curves)
Цветовой баланс
Коррекция яркости и контраста
Цветовой тон и насыщенность
Коррекция цветового тона и насыщенности
Изменение цвета выделенного объекта
Подкрашивание
Общие сведения о каналах изображения
Добавление нового канала
Копирование канала
Разделение каналов
Совмещение каналов
Резюме
Редактирование на уровне пикселей
Инструмент Палец (Smudge)
Режимы наложения пикселей для инструмента Палец (Smudge)
Флажок Совмещенные данные (Sample Merged)
"Рисование пальцем"
Инструменты коррекции резкости изображения
Инструмент Размытие (Blur)
Инструмент Резкость (Sharpen)
Инструменты тонирования изображения
Инструмент Осветлитель (Dodge)
Инструмент Затемнитель (Burn)
Инструмент Губка (Sponge)
Резюме
Цифровая живопись
Имитация живописи акварелью с помощью кисти и ластика
Преобразование фотографии в рисунок акварелью
Акварельная живопись с нуля
Цифровая живопись маслом
Нанесение цветовых пятен
Прорисовка
Цифровое рисование
Имитация рисунка мелом и углем
Фильтр Мел и уголь (Chalk and Charcoal)
Фильтр Уголь (Charcoal)
Пастель
Добавление собственных текстур
Комбинирование эффектов
Резюме
Слои
Общее понятие о слоях
Отображение/скрытие слоев
Активные слои
Непрозрачность
Создание и удаление слоев
Режимы наложения пикселей
Параметры слоев и параметры наложения пикселей
Макетные группы
Слой-маска
Корректирующие слои
Совмещение слоев и сохранение изображений
Создание коллажей
Резюме
Контуры
Создание контуров
Создание контуров на основе выделенных областей
Создание контуров с помощью инструмента Перо (Pen)
Редактирование контуров
Инструменты группы Перо (Pen)
Прочие возможности редактирования контуров
Основные методы работы с контурами
Применение контуров
Контуры в программе Photoshop
Обмен контурами с программой Illustrator
Пересылка контуров в программу компьютерной верстки
Резюме
Ретушь старых снимков и спецэффекты
Простые методы реставрации
Инструмент Пипетка (Eyedropper)
Инструмент Штамп (Rubber Stamp)
Очистка изображения шаг за шагом
Ретуширование в цвете
Добавление оттенков
Режим дуплекса
Раскрашивание фотографий вручную
Устранение эффекта "красных глаз"
"Редактирование" фотоснимка
Фильтры размытия
Фильтр Размытие по Гауссу (Gaussian Blur)
Фильтр Радиальное размытие (Radial Blur)
Фильтр "Умное" размытие (Smart Blur)
Фильтр Размытие в движении (Motion Blur)
Фильтр Ветер (Wind)
Резюме
Усиливаем выразительность изображений
Тени, отбрасываемые объектами
Вариант 1: тени, отбрасываемые на задний план изображения
Вариант 2: тени, имитирующие эффект перспективы
Ореолы
Эффекты освещения
Отражения
Резюме
Фильтры Photoshop
Применение эффектов фильтрации
Диалоговые окна фильтров
Применение фильтров к отдельным частям изображения
Ослабление эффекта фильтров
Группы фильтров
Фильтры размытия
Фильтры настройки резкости
Фильтры деформации изображений
Фильтры стилизации
Фильтры зашумления, оформления и текстуры
Резюме
Печать
Выбор принтера
Струйные принтеры
Лазерные принтеры
Сублимационные принтеры
Термические принтеры
Фотонаборные автоматы
Подготовка изображения к печати
Выбор красок для печати
Цветоделение
Таблицы цветоделения
Настройка параметров страницы
Печать страницы документа
Резюме
Возможности Photoshop для оформления Web-страниц
Форматы и размер файлов
Формат JPEG (Joint Photographic Experts Group)
Формат GIF (Graphics Interchange Format)
Подготовка фона страницы
Оформление надписей
Заливка надписей узором
Подготовка надписей для Web-страниц
Оформление кнопок
Кнопки с двумя фиксированными состояниями
Использование анимаций формата GIF
Букварь языка HTML
Разбор простого примера на языке HTML
Резюме
Основные новшества интерфейса Photoshop 5
Отличия в меню
Обновленная панель инструментов
Автоматизация операций над файлами
Использование команды Automate (Автоматизировать)
Многоуровневая отмена действий
Использование палитры History (Протокол)
Настройка параметров палитры History (Протокол)
Использование инструмента History Brush (Кисть с памятью)
Использование инструмента Eraser (Ластик) с палитрой History (Протокол)
Новое в выделении областей
Использование инструмента Magnetic Lasso (Магнитное лассо)
Параметры инструмента Magnetic Lasso (Магнитное лассо)
Пополнение арсенала средств рисования контуров
Параметры инструмента Magnetic Pen (Магнитное перо)
Использование инструмента Magnetic Pen (Магнитное перо)
Новые типы градиентных заливок
Инструмент Angle Gradient (Угловой градиент)
Инструмент Reflected Gradient (Зеркальный градиент)
Инструмент Diamond Gradient (Ромбический градиент)
Рисование узоров
Использование инструмента Pattern Stamp (Узорный штамп)
Новое в работе с цветом
Использование команды Channel Mixer (Смеситель каналов)
Использование инструмента Color Sampler (Пробник цвета)
Новые возможности работы с текстом
Редактируемые текстовые объекты
Текстовые строки горизонтальной и вертикальной ориентации
Реализация специальных графических эффектов
Подменю Effects (Эффекты)
Стандартные операции палитры Actions (Операции)
Новый фильтр 3D Transform (Трехмерное преобразование)
Резюме
Уровни и кривые
Гистограмма показывает, какие изменения следует внести в изображение, но не дает возможности произвести их. Для этой цели служат команды меню Уровни (Levels) или Кривые (Curves), представляющие два способа настройки яркости и контраста изображения. Назначение обеих команд практически одинаково, разница лишь в том, что команда Кривые (Curves) позволяет производить более тонкую коррекцию. Начнем с окна диалога Уровни (Levels), показанного на рис. 5.6. Как можно видеть, в этом окне изображена та же самая гистограмма, только без статистических параметров. Зато здесь есть набор средств управления, при помощи которых выполняется коррекция уровней яркости.

Рис. 5.6. Не забудьте установить флажок Просмотр (Preview), чтобы видеть результаты коррекции в окне документа
Устранение эффекта "красных глаз"
Вы, конечно, видели проявление эффекта "красных глаз". При раскрашивании черно-белых фотографий с такой проблемой сталкиваться не приходится, но она часто проявляется на цветных фотоснимках людей и животных, сделанных со вспышкой. Причина - отражение света вспышки от кровяных телец в толще глазного яблока и на его задней стенке, которое вызывает флуоресцирующее красное свечение зрачков глаз любого, кто смотрел в момент съемки прямо на вспышку. У кошек, между прочим, может возникать подобный эффект свечения, называемый эффектом "зеленых глаз", который связан с отражением света от светочувствительных кристаллов на обратной стороне глаза. Избежать этого эффекта можно, если перед съемкой проследить за тем, чтобы объект, будь то человек или животное, не смотрел на вспышку, а также за тем, чтобы в помещении, где ведется фотографирование, было достаточно света, вызывающего максимальное сужение зрачков.
На рис. 10.27 приведена фотография кошки, глаза которой имеют одновременно и красное, и зеленое свечение. Снимок сделан в темной комнате, и вспышка застигла кошку с широко раскрытыми зрачками. Если мы подправим неестественное свечение глаз, портрет будет вполне хорош.

Рис. 10.27. Даже в черно-белом варианте глаза кошки выглядят неестественно
Коррекция цвета глаз на деле оказывается совсем несложной. Ниже описывается, как она выполняется.
Откройте изображение и увеличьте область глаз, используя для этого инструмент Масштаб (Zoom).
Примените Волшебную палочку (Magic Wand), чтобы выделить участки глаз, подлежащие коррекции (см. рис. 10.28).

Рис. 10.28. Зрачки кошачьих глаз выделены при увеличении в 201%
Выберите инструмент Заливка (Paint Bucket). Установите в качестве основного цвета черный. Дважды щелкните на кнопке инструмента, чтобы раскрыть палитру его параметров, установите режим наложения пикселей Замена темным (Darken) и задайте степень непрозрачности равной 80%. При таких параметрах глаза станут темнее, а все детали сохранятся.
Залейте "краску" в зрачки глаз. При наличии областей, выделенных Волшебной палочкой (Magic Wand), вы сможете применить заливку только к этим областям, так что можете не беспокоиться о том, чтобы случайно не окрасить белые или цветные блики на поверхности глаз. Возможно, потребуется несколько раз щелкнуть на отдельных выделенных участках зрачков глаз, чтобы залить их целиком (см. рис. 10.29).

Рис. 10.29. Блики света в глазах кошки сверкают, как фонари
Нажмите комбинацию клавиш Cmd+D (Mac OS) или Ctrl+D (Windows), чтобы отменить выделение, после чего оцените эффект от внесенных изменений.
Полупрозрачный черный цвет, примененный для заливки, эффективно затемняет цвет зрачков, не приводя к утрате деталей. Вы можете применять аналогичный прием всякий раз, когда требуется существенно изменить цвет маленького участка изображения. Следите только за тем, чтобы в пределы выделенной области не попали части изображения, которые не должны быть
изменены.
Вариант 1: тени, отбрасываемые на задний план изображения
Разумеется, тени от объектов не обязаны появляться только на белом или вообще однородном по цвету фоне. Можно заставить тень падать на текстуру какого-то материала, на изображение и на все, что подскажет вам фантазия. Давайте проделаем в качестве примера следующее упражнение:
Откройте документ Shadow2.psd, находящийся на сопровождающем книгу компакт-диске, как и другие изображения из этой главы (см. рис. 11.10). Важно не забывать о необходимости создания нового слоя для каждого объекта, который, на ваш взгляд, должен иметь тень.

Рис. 11.10. Исходное изображение
Чтобы освежить в памяти сведения о слоях, вернитесь к главе "Урок 8: слои".
Давайте для начала создадим тень от надписи. Для этого просто следуйте указаниям предыдущего раздела. В данном случае я использовал сдвиг тени на 4 пикселя вверх и вправо, а также применил размывание по Гауссу с радиусом в 3 пикселя (см. рис. 11.11).

Рис. 11.11. Построена тень текста
Обратите внимание на то, что сквозь слой тени проступает текстура фона. Результат выглядит достаточно реалистично и приятен для глаза. Вы можете даже сделать так, что фон будет виден сквозь тень еще лучше, регулируя положения ползунка Непрозрачность (Opacity) в палитре Слои (Layers). Попробуйте проделать это.
Теперь добавим глубины фоновому изображению. Я хочу сделать так, чтобы вертикальная полоса на левом краю картинки казалась чуть-чуть приподнятой над фоном. Для этого я строю тень точно так же, как это делалось в случае с текстовой строкой, - те же действия при тех же параметрах. Обратите только внимание, что в данном случае тень не должна смещаться вниз. В противном случае она будет отсутствовать у верхнего обреза полосы, если только это не то, что вы стремились получить.
Наконец, давайте "приподнимем" над фоном фигуры, изображенные на странице книги. Я стремился "выдвинуть" их вперед в большей мере, чем полосу с левого края с текстовой надписью, поэтому я сдвинул их тени на 8 пикселей и применил к ним размытие по Гауссу с радиусом опять-таки в 8 пикселей. Тени все еще кажутся слишком темными, так что я сместил ползунок Непрозрачность (Opacity) на отметку 90%. Итоговое изображение показано на рис. 11.12. Вновь обратите внимание на то, как фоновое изображение просвечивает сквозь пелену тени, придавая больший реализм изображению.

Рис. 11.12. Итоговое изображение с тенями, отбрасываемыми на задний план сцены
Вариант 2: тени, имитирующие эффект перспективы
Ну хорошо, покажу вам еще один фокус с тенями. Тени можно применять еще и для того, чтобы придать объекту перспективу, как будто он "стоит" на горизонтальной поверхности. Ниже я поясню, что имел в виду.
Начнем работать с одной из фигур, с которыми вы имели дело в предыдущем разделе (соответствующий файл записан на компакт-диск под именем Shadow3.psd). Поместите фигуру на однородный белый фон, как показано на рис. 11.13. Если она является составной частью более крупного изображения, сначала придется отделить ее от окружающего фона с помощью инструментов выделения областей (вернитесь к главе "Урок 2: выделение областей для редактирования и преобразования изображений").

Рис. 11.13. Исходное изображение без всяких теней
В соответствии с тем, как вы уже привыкли действовать, скопируйте слой с изображением фигуры, выделите объект по контуру и залейте контур черным цветом, но не смещайте тень.
Вместо смещения тени, не отменяя ее выделения, выберите команду меню Слой - Трансформирование - Искажение (Layer - Transform - Distort). Щелкните на верхнем среднем маркере габаритной рамки, окружившей объект, и перетащите его вправо, приблизительно так, как показано на рис. 11.14.

Рис. 11.14. Перспективное искажение тени
В зависимости от того, где именно располагается воображаемый источник света, вы можете еще больше исказить форму тени, перетаскивая верхние угловые маркеры. Если вы хотите создать впечатление, что объект освещается источником света, расположенным очень близко от него, например, прожектором прямо над ним, следует сделать тень расширяющейся "по мере удаления" от объекта, - ведь именно так будет выглядеть реальная тень в подобной ситуации. С другой стороны, если объект освещается удаленным источником, таким как солнце, тень должна к своему дальнему концу становиться тоньше. Я решил воспроизвести последний вариант. Когда вам покажется, что тень приобрела нужную форму, щелкните где-нибудь в пределах габаритной рамки, чтобы применить подготовленное преобразование (см. рис. 11.15).

Рис. 11.15. Итоговая форма тени
Это еще не все, поскольку тень пока выглядит слишком темной, а ее края - слишком резкими. Чтобы приблизиться к реальности, следует заставить тень становиться светлее и быть менее четкой по мере удаления от отбрасывающего ее объекта. Это требование несколько усложняет задачу.
Давайте немного размоем тень. Для этого воспользуемся методом маски. Щелкните на кнопке Редактирование в режиме "Быстрая маска" (Quick Mask Mode), расположенной в нижней части панели инструментов программы Photoshop (см. рис. 11.16). Тем самым вы переключитесь в режим Быстрая маска (Quick Mask). Чтобы восстановить в памяти сведения о масках, обратитесь к главе "Урок 8: слои".

Рис. 11.16. Кнопка Редактирование в режиме "Быстрая маска" (Quick Mask Mode)
Убедитесь в том, что текущим основным цветом является черный, а фоновым - белый. Вернитесь к главе "Урок 3: инструменты рисования и раскрашивания", если вы забыли, как устанавливаются основной и фоновый цвета.
Дважды щелкните на кнопке инструмента Градиент (Gradient), в результате чего появится палитра Градиент (Gradient Tool Options), показанная на рис. 11.17. Выберите в раскрывающемся списке Стиль (Gradient) вариант От основного к фоновому (Foreground to Background), в списке Тип (Type) - вариант Линейный (Linear).

Рис. 11.17. Палитра Градиент (Gradient Tool Options)
В окне документа щелкните в точке изображения, расположенной под ногами фигуры, и, удерживая кнопку мыши, перетащите указатель вправо и вверх, до края головы тени. Отпустите кнопку мыши, и маска будет готова. Она изобразится полупрозрачным рубиновым цветом, как показано на рис. 11.18.

Рис. 11.18. Маска готова
Сама по себе маска не оказывает воздействия на изображение. Она влияет только на команды или фильтры, которые вы теперь попытаетесь применить к изображению. Представляйте себе это так: что бы вы теперь ни попытались сделать с изображением на данном слое, ваши действия будут в большей мере влиять на белые области изображения, чем на красные.
Итак, сначала нам нужно выключить режим Быстрая маска (Quick Mask) и вернуться в стандартный режим редактирования. Щелкните на кнопке Редактирование в стандартном режиме (Normal Mode), располагающейся слева от кнопки Редактирование в режиме "Быстрая маска" (Quick Mask Mode). Красноватый флер исчезнет, но маска по-прежнему действует. Об этом можно судить по тому, что часть изображения оказалась выделенной.
Попробуем использовать созданную маску. Раскройте окно диалога Размытие по Гауссу (Gaussian Blur) и попытайтесь установить радиус размытия в 4. Как вы можете заметить, благодаря наличию маски размытие в большей степени коснулось головы тени, чем ее ног, - именно на это мы и рассчитывали (см. рис. 11.19).

Рис. 11.19. Размытие усиливается по мере удаления тени от объекта
В заключение давайте сделаем тень светлее, используя эту же маску, так что тень будет казаться светлее по мере удаления. Маска все еще активна, так что не переживайте о том, как вам решить данную задачу. Просто выберите команду меню Изображение - Коррекция - Яркость/Контраст (Image - Adjust - Brightness/Contrast) или поиграйте с ползунком Непрозрачность (Opacity) в палитре Слои (Layers). Закончив работу, отмените выделение области и насладитесь видом итогового изображения, показанного на рис. 11.20.

Рис. 11.20. Итоговое изображение и тень с эффектом перспективы
Разумеется, вы можете столь же просто наносить тени с эффектом перспективы поверх текстурного фона или любого фонового изображения. Однако предлагаю вам поэкспериментировать с такой возможностью самостоятельно.
Краткое описание интерфейса Photoshop
Добро пожаловать в Photoshop 4
Что такое Photoshop
Краткое описание интерфейса Photoshop
Панель инструментов
Резюме
Выбор красок для печати
Выберите команду меню Файл - Настройки цвета - Краски для печати (File - Color Settings - Printing Inks Setup), чтобы вызвать окно диалога, показанное на рис. 13.1. Оно служит для управления таблицами преобразования цвета, которые применяются при цветной печати в программе Photoshop. Первичное предназначение этого окна диалога состоит в конфигурировании характеристик цветной печати программы Photoshop таким образом, чтобы они соответствовали параметрам нового принтера или иного печатающего устройства. Тем самым вы обеспечиваете себе уверенность в том, что результат печати будет соответствовать изображению на экране монитора.

Рис. 13.1. Окно диалога Параметры красок (Printing Ink Setup)
Без особой необходимости не стоит сильно изменять установленные в этом окне диалога величины. Принятые по умолчанию в программе Photoshop значения параметров вполне подходят для большей части принтеров среднего и высокого качества, так что можете спокойно пропустить этот раздел, если в изменении параметров нет особой необходимости.
Для особо любопытных ниже описывается назначение отдельных полей окна диалога.
Раскрывающийся список Краски (Ink Colors) служит для выбора типа принтера или бумаги. Выбирайте вариант, наиболее близкий используемому вами, чтобы цвета печати также соответствовали цветам на экране монитора. В списке имеется много готовых вариантов, более того, вы даже можете создать заказной вариант, однако не печальтесь, если это окно не слишком понятно для вас.
По умолчанию выбран пункт SWOP (Coated) - промышленный стандарт печати цветоделенных фотоформ, принятый в США.
Кстати, термин "Coated" относится к глянцевой мелованной бумаге, используемой в большинстве журналов, а "Uncoated" означает обычную бумагу, вроде той, на которой напечатаны эти страницы. Слово "Newsprint" относится, как вы можете догадаться, к газетной бумаге.
Наличие параметра Растискивание (Dot Gain) связано с тем, что при печати краски по-разному смачивают бумагу разных сортов и по-разному расплываются на ней. Иногда точки приобретают больший размер из-за того, что чернила впитываются сильнее и пятна краски расплываются.
С помощью данного параметра легко обеспечить компенсацию возможного растискивания цветовых точек. Меньшие значения дают точки меньшего размера, в результате чего изображение получается светлее. Большие значения ведут к получению более жирных точек и более темных тонов изображения.
Четыре поля Баланс серого (Gray Balance) помогают программе Photoshop в компенсации особенностей принтеров, обеспечивающих недостаточную насыщенность одного или нескольких цветовых оттенков. Например, если ваш принтер недотягивает при печати синего цвета, можно немного увеличить значение параметра C (Cyan - Голубой).
Наконец, флажок Применять растискивание для изображений в градациях серого (Use Dot Gain for Grayscale Images) указывает Photoshop на необходимость применять растискивание точек при печати как цветных, так и черно-белых полутоновых изображений. По умолчанию данный режим используется только при печати цветных изображений.
Обратите внимание также на то, что в окне диалога предусмотрена возможность сохранения и загрузки различных настроек параметров с помощью кнопок Сохранить (Save) и Загрузить (Load).
Выбор оттенков цвета
Самый быстрый и простой способ выбора цветового оттенка заключается в использовании показанных на рис. 3.2 образцов основного и фонового цветов на панели инструментов. Левый верхний образец обозначает основной цвет, а правый нижний - фоновый. Для изменения любого из них достаточно щелкнуть на соответствующем образце.
ЗАМЕЧАНИЕ Образцы цвета - это квадратные значки в нижней части панели инструментов, заливка которых соответствует выбранным на данный момент основному и фоновому цветам. Щелкните на одном из них, чтобы установить новый цвет. Вы можете также просмотреть доступные образцы цвета, выбрав команду меню Окно - Показать Каталог (Window - Show Swatches). Это приводит к появлению палитры, разбитой на ячейки, каждая из которых демонстрирует один из цветовых образцов. Любой из них можно выбрать и использовать для рисования, раскрашивания, заливки и т. п. Это избавляет от необходимости вызывать окно диалога Палитра цветов (Color Picker) каждый раз, когда приходится выбирать новый цвет, экономя тем самым ваше время.

Рис. 3.2. Образцы основного и фонового цветов
Маленький значок, расположенный на панели инструментов левее и ниже цветовых образцов и похожий на их миниатюрную копию, служит для установки основного и фонового цветов, принятых по умолчанию (такими цветами являются соответственно черный и белый). Установить исходные значения цветов можно также нажатием на клавишу D. Маленькая дугообразная стрелка правее и выше цветовых образцов служит для взаимного обмена основного и фонового цветов. Клавиатурным эквивалентом данной операции является нажатие клавиши X.
ЗАМЕЧАНИЕ Если вы вдруг забудете клавиатурное сокращение для вызова того или иного инструмента, установите указатель мыши на кнопку данного инструмента и подождите секунду. Когда программа Photoshop "осознает", что вы не собираетесь выбирать этот инструмент, на экране появится небольшое окно с названием инструмента и наименованием клавиши, предназначенной для его выбора.
Вы можете также заглянуть в Приложение А, "Клавиатурные комбинации", где приведен перечень всех клавиш, служащих для выбора инструментов Photoshop.
Щелкните на образце основного цвета, и на экране появится окно диалога Палитра цветов (Color Picker), показанное на рис. 3.3. Переместите указатель в пределы цветового поля окна, и он примет вид кружка. Установите кружок в область нужного оттенка и щелкните кнопкой мыши, чтобы выбрать его.

Рис. 3.3. Окно диалога Палитра цветов (Color Picker). Маленький кружок слева отмечает текущий цвет. Такой же кружок справа - это указатель мыши, предназначенный для выбора нового оттенка
Для настройки цвета вы можете использовать один из следующих приемов:
перетаскивание треугольных ползунков вдоль шкалы цветов;
щелчок в пределах шкалы;
ввод численных значений в текстовые поля справа от шкалы.
По умолчанию в окне диалога Палитра цветов (Color Picker) выбирается цветовая модель HSB, название которой происходит от слов Hue, Saturation, Brightness (цветовой тон, насыщенность, яркость). Никто, однако, не мешает вам выбрать модель RGB. Данная модель описывает процесс формирования цвета на экране компьютерного монитора, основанный на использовании трех световых лучей красного (Red), зеленого (Green) и синего (Blue) цветов, подобно тому как это происходит в обычном цветном телевизоре.
ЗАМЕЧАНИЕ Если вы выберете такой оттенок цвета, который не может быть абсолютно точно воспроизведен в цветовой модели CMYK, используемой при многослойной печати документов, в окне диалога появится небольшой предупредительный треугольный значок с восклицательным знаком внутри, показанный на рис. 3.4. Если щелкнуть на этом значке, то программа Photoshop автоматически переместит указатель выбора цвета в ближайшую точку цветового поля, соответствующую оттенку, который может быть воспроизведен в модели CMYK. Такой оттенок демонстрируется в маленьком квадратном поле под предупредительным треугольным значком.
Это не имеет существенного значения, если вы не собираетесь печатать вашу графическую работу, но если печать предусматривается, то данное замечание определенно следует иметь в виду. Обратитесь за подробностями к главе "Урок 4: цветовые режимы и модели".
Обратите внимание на изменения цветового поля в окне диалога при щелчке на одном из переключателей группы RGB. Указатель выбора цвета перемещается, но выбранный цветовой оттенок остается тем же (или почти тем же). Попробуйте выбрать насыщенный оттенок красного цвета, установив переключатель H в группе HSB. Затем щелкните на переключателе R из группы RGB (см. рис. 3.4 и 3.5). Заметьте, что все числовые значения компонентов цвета остаются неизменными.

Рис. 3.4. Выбор цвета в модели HSB

Рис. 3.5. Выбор того же оттенка цвета в модели RGB
ЗАМЕЧАНИЕ Вы нашли цветовой оттенок, который искали? Зафиксируйте для памяти числовые значения, появляющиеся в правой части окна диалога Палитра цветов (Color Picker). Имеется также возможность сохранить найденный оттенок в специальной цветовой палитре, о чем вы узнаете в ходе дальнейшего изложения.
Механизм выбора цвета, реализованный в программе Photoshop, вполне понятен на интуитивном уровне. Он позволяет указать нужный цветовой оттенок, а интерфейс окна диалога выбора цвета в значительной мере способствует расширению вашего представления о природе цвета, цветовых моделях, а также о том, каким образом выбор той или иной модели может сказаться на отображении цвета на экране монитора или странице печатной продукции. На следующем уроке мы поговорим об этом подробнее.
Выбор принтера
Вы наверняка знаете, что существует множество разновидностей принтеров и технологий печати. Особенности печати документов во многом определяются типом используемого вами принтера. Разумеется, он может и должен влиять на процесс работы с Photoshop и подготовку к печати изображений, так как вам, конечно же, хочется создать такое изображение, которое будет напечатано наилучшим образом именно на данном принтере.
Обо всем разнообразии существующих принтеров можно написать отдельную книгу. В этом разделе я приведу лишь моментальный снимок доступного рынка печатающих устройств: струйных принтеров, лазерных, сублимационных, термических принтеров и фотонаборных автоматов.
Выбор режимов отображения
|
Просмотр - Просмотр в режиме CMYK (View - CMYK Preview) |
Ctrl+Y | ||
|
Просмотр - Показать цвета вне CMYK (View - Gamut Warning) |
Ctrl+Shift+Y | ||
|
Просмотр - Увеличить (View - Zoom In) |
Ctrl+"плюс" | ||
|
Просмотр - Уменьшить (View - Zoom Out) |
Ctrl+"минус" | ||
|
Просмотр - Показать во весь экран (View - Fit on Screen) |
Ctrl+0 | ||
|
Просмотр - Реальный размер (View - Actual Pixels) |
Ctrl+Alt+0 | ||
|
Просмотр - Показать/Скрыть границы (View - Show/Hide Edges) |
Ctrl+H | ||
|
Просмотр - Показать/Спрятать контур (View - Show/Hide Path) |
Ctrl+Shift+H | ||
|
Просмотр - Показать/Спрятать линейки (View - Show/Hide Rulers) |
Ctrl+R | ||
|
Просмотр - Показать/Спрятать направляющие (View - Show/Hide Guides) |
Ctrl+; | ||
|
Просмотр - Выровнять по направляющим (View - Snap to Guides) |
Ctrl+Shift+; | ||
|
Просмотр - Закрепить направляющие (View - Lock Guides) |
Ctrl+Alt+; | ||
|
Просмотр - Показать/Спрятать сетку (View - Show/Hide Grid) |
Ctrl+" | ||
|
Просмотр - Выровнять по сетке (View - Snap to Grid) |
Ctrl+Shift+" |
|
Просмотр - Просмотр в режиме CMYK (View - CMYK Preview) |
Cmd+Y | ||
|
Просмотр - Показать цвета вне CMYK (View - Gamut Warning) |
Cmd+Shift+Y | ||
|
Просмотр - Увеличить (View - Zoom In) |
Cmd+ "плюс" | ||
|
Просмотр - Уменьшить (View - Zoom Out) |
Cmd+ "минус" | ||
|
Просмотр - Показать во весь экран (View - Fit on Screen) |
Cmd+0 | ||
|
Просмотр - Реальный размер (View - Actual Pixels) |
Cmd+ Option+0 | ||
|
Просмотр - Показать/Скрыть границы (View - Show/Hide Edges) |
Cmd+H | ||
|
Просмотр - Показать/Спрятать контур (View - Show/Hide Path) |
Cmd+Shift+H | ||
|
Просмотр - Показать/Спрятать линейки (View - Show/Hide Rulers) |
Cmd+R | ||
|
Просмотр - Показать/Спрятать направляющие (View - Show/Hide Guides) |
Cmd+; | ||
|
Просмотр - Просмотр - Выровнять по направляющим (View - Snap to Guides) |
Cmd+Shift+; | ||
|
Просмотр - Закрепить направляющие (View - Lock Guides) |
Cmd+Option+; | ||
|
Просмотр - Показать/Спрятать сетку (View - Show/Hide Grid) |
Cmd+" | ||
|
Просмотр - Выровнять по сетке (View - Snap to Grid) |
Cmd+Shift+" |
Вычитание из выделенной области
Программа Photoshop обеспечивает возможность вычитания новой выделенной области из существующей. Растяните рамку выделенной области, а затем нажмите и удерживайте клавишу Alt. Обратите внимание, что возле указателя инструмента появится значок "минус". Продолжая удерживать клавишу Alt, растягивайте новую выделяющую рамку, распространяя ее в пределах ранее выделенной области, как показано на рис. 2.6 и 2.7.

Рис. 2.6. Исходная выделенная область

Рис. 2.7. Результат вычитания новой выделенной области из исходной
ЗАМЕЧАНИЕ Самое время напомнить о преимуществах отлично проработанного интерфейса Photoshop. Если вы можете выполнить какую-то операцию, наподобие, к примеру, выделения области, то вы не только можете отменить ее, но и выполнить действие, противоположное ей по результату. Иными словами, если вам не удается выполнить какое-то действие в рамках возможностей Photoshop, это, скорее всего, означает, что такое действие просто некорректно. Под обложкой одной книги явно не хватит места, чтобы охватить все возможности этой очень устойчивой программы, но используйте ваше воображение. Не бойтесь пробовать применять ту или иную клавишу-модификатор, воспользоваться которой подсказывает логика действий. Обращайтесь к справочной системе, вызываемой из меню Помощь (Help).
Если можно представить себе какую-то операцию над изображением, то велика вероятность того, что Photoshop сможет ее осуществить.
Выделение областей
|
Выделение - Все выделено (Select - All) |
Ctrl+A | ||
|
Выделение - Ничего не выделено (Select - None) |
Ctrl+D | ||
|
Выделение - Инверсия (Select - Inverse) |
Ctrl+Shift+I | ||
|
Выделение - Растушевка (Select - Feather) |
Ctrl+Shift+D |
|
Выделение - Все выделено (Select - All) |
Command+A | ||
|
Выделение - Ничего не выделено (Select - None) |
Command+D | ||
|
Выделение - Инверсия (Select - Inverse) |
Command+Shift+I | ||
|
Выделение - Растушевка (Select - Feather) |
Command+Shift+D |
Вырезание выделенных областей
Имеется два способа вырезания выделенных областей. Можно воспользоваться командой меню Редактирование - Вырезать (Edit - Cut) или удерживать клавишу Ctrl (Option в системе Mac OS) в процессе перетаскивания области. Обратите внимание на появление в последнем случае значка в виде маленьких ножниц под указателем инструмента.
Откройте файл 02file01.psd, находящийся на сопровождающем книгу компакт-диске (см. рис. 2.8).
Растяните эллиптическую выделяющую рамку в пределах красной сферы.
Щелкните кнопкой мыши при нажатой клавише Ctrl.
Теперь, продолжая удерживать клавишу Ctrl, перетаскивайте мышь.
Перемещение указателя приведет к тому, что станет виден черный задний план изображения, как показано на рис. 2.9. Не отпускайте клавишу Ctrl до самого завершения операции. Если у вас возникнут сложности, откройте файл 02file02.psd, также находящийся на компакт-диске, чтобы увидеть результат операции вырезания области.

Рис. 2.8. Изображение перед вырезанием области

Рис. 2.9. Перетаскивание выделенной области. Обратите внимание на черный фон, выглядывающий из-под перемещаемого фрагмента
Вызов справки
|
Справка - Содержание (Help - Contents) |
F1 |
|
Справка - Содержание (Help - Contents) |
F1 |
ПРИЛОЖЕНИЕ Б
Оптимизация настройки памяти
Основные установки программы Photoshop
Основы настройки памяти компьютера
П рограмма Photoshop требует массы памяти компьютера. Говоря "память", я имею в виду как оперативную память, так и свободное пространство на жестком диске. Последнее необходимо для хранения больших файлов изображений, а для запуска и нормального функционирования программы требуется как минимум 10 Мбайт ОЗУ. К этим 10 мегабайтам следует добавить еще объем тех файлов изображений, с которыми вы собираетесь работать. Если, скажем, вы работаете с файлом формата TIFF размером 2 Мбайт, то вам потребуется по меньшей мере 12 Мбайт ОЗУ. В противном случае программа Photoshop будет использовать жесткий диск в качестве так называемой виртуальной памяти, а это ведет к существенному замедлению работы.
Вывод таков: устанавливайте в свой компьютер столько памяти, сколько можете себе позволить приобрести. Рекомендую иметь не меньше гигабайта свободного места на жестком диске и как минимум 24 Мбайт ОЗУ.
World Wide Web
Страницы Web-узлов переполнены иллюстрациями, графикой и другими образцами изобразительного искусства. Редко найдется Web-страница, где не было бы хотя бы нескольких графических вставок.
Все эти изображения вполне могут быть скопированы с удаленного сервера, на котором вы их обнаружите, на жесткий диск вашего компьютера, но, как уже упоминалось, существуют определенные ограничения на их использование. То, что вы можете запросто загрузить графику на свой компьютер и свободно манипулировать ею, еще не означает, что вы должны делать это. Подумайте о возможных последствиях перед тем, как копировать изображение.
Web-графика может выглядеть на экране монитора довольно четко и ясно, но на самом деле такие изображения имеют низкое разрешение (72 dpi). Основанием для выбора этой величины является то, что компьютерные мониторы не способны отображать более высокое разрешение. Собственное разрешение большинства мониторов составляет как раз около 72 dpi, так что изображения с более высоким разрешением не будут выглядеть лучше, но потребуют больше времени на загрузку, поскольку с ростом разрешения увеличивается и объем файла. По причине низкого разрешения Web-графика является неудачным выбором, если требуется напечатать изображение на принтере. С другой стороны, изображения, найденные на страницах Web-узлов, отлично подходят для экспериментов и отработки приемов редактирования. К тому же размер таких изображений обычно невелик, так что компьютер не будет особенно перегружаться во время "игр" с подобными картинками.
ЗАМЕЧАНИЕ Налогоплательщики Соединенных Штатов Америки имеют право доступа к обширным массивам информации и изображений Центрального правительственного архива. Посетите также Web-узел NASA (http://images.jsc.nasa.gov) или попробуйте обратиться к Web-серверу библиотеки Конгресса США (http://lcweb.loc.gov).
Найдя изображение, которое вы хотели бы загрузить на свой диск и использовать для экспериментирования (ведь его не увидит никакая пара глаз, кроме ваших, не так ли?), щелкните на нем и удержите нажатой кнопку мыши. Большинство броузеров после такого действия отображает контекстное меню. Выберите команду для сохранения изображения. Когда картинка загрузится на ваш диск, откройте ее и редактируйте на здоровье. Подробнее о работе над Web-графикой мы поговорим в главе "Урок 14: возможности Photoshop для оформления Web-страниц".
Заливка надписей узором
Приступая к изложению материала данного раздела, скажу вам, что метод заливки узором одинаково хорош как для заурядных выделенных областей, так и для контуров символов: ведь, в конце концов, текстовая строка - это всего лишь совокупность выделенных областей.
Следующее упражнение покажет, как создать образец узора из подходящего изображения и применить его для заливки выделенной области (или, как в нашем случае, строки текста).
Откройте любой растровый графический файл с сопроводительного компакт-диска или из вашей коллекции.
Создайте новый документ, выполнив команду меню Файл
- Новый (File - New).
Задайте для холста ширину 7 дюймов (17,5 см) и высоту 3 (7,5 см) дюйма. Помните, что вы всегда можете в дальнейшем обрезать излишки точно по размерам надписи.
Выберите инструмент Текст-маска (Type Mask), на значке которого изображен пунктирный контур буквы T.
Щелкните в пределах вами холста. На экране появится окно диалога Инструмент <Текст> (Type Tool).
Выберите размер шрифта и введите какое-нибудь слово. Для нашего упражнения я выбрал шрифт Arial размером 60 пунктов и набрал слово "Photoshop", как показано на рис. 14.29.

Рис. 14.29. Окно диалога "Текст" с набранным словом "Photoshop"
После того как параметры надписи будут заданы, а слово - введено, щелкните на кнопке Да (OK).
Щелкните на окне изображения, приготовленного для использования в качестве заливки, чтобы сделать его активным. Экран программы Photoshop должен при этом выглядеть подобно тому, как показано на рис. 14.30.

Рис. 14.30. Текущее состояние рабочих документов
Выберите команду меню Выделение - Все выделено (Select - All).
Теперь выберите в меню Редактирование (Edit) команду Определить образец (Define Pattern). Программа запомнит выделенную область в качестве образца для узорной заливки.
Щелкните на холсте документа с текстовой строкой. Выберите команду меню Редактирование - Выполнить заливку (Edit - Fill).
Выберите в раскрывающемся списке Стиль (Use) окна диалога Заливка (Fill) вариант Образец (Pattern), как показано на рис. 14.31.

Рис. 14.31. Окно диалога Заливка (Fill)
Щелкните на кнопке Да (OK).
ЗАМЕЧАНИЕ Для того чтобы придать строке более оригинальный вид, попробуйте применить такие фильтры, как Сферизация (Spherize) или Размытие в движении (Motion Blur), к изображению для заливки перед тем, как определить его в качестве образца.
Как я уже говорил, вы можете использовать данный способ для заливки любой выделенной области, но, на мой взгляд, он дает особенно хорошие результаты, когда применяется к текстовым строкам.
Вы могли обратить внимание на то, что требуется выделить изображение целиком, чтобы команда Определить образец (Define Pattern) стала доступной. Это действительно так. Нельзя определить в качестве образца участок изображения. Правда, это ограничение можно обойти.
Скажем, вам требуется задать в качестве образца узорной заливки лишь часть некоторого изображения. Выделите ее, скопируйте и поместите в отдельный файл. Затем выделите новое изображение целиком - и дело сделано. Этот способ работает всегда.
Заливка выделенных областей
Активную выделенную область можно залить цветом, произвольным изображением или текстурой. Для начала попробуем применить цветовую заливку.
Воспользуйтесь выделенной областью, созданной в предыдущем упражнении, или постройте новую.
Выберите, далее, команду меню Редактирование - Выполнить заливку (Edit - Fill). Появится окно диалога Заливка (Fill), показанное на рис. 2.24, в котором можно выбрать стиль заполнения области (см. рис. 2.25).
Выберите вариант Основной цвет (Foreground Color) и щелкните на кнопке Да (OK).

Рис. 2.24. Окно диалога Заливка (Fill)

Рис. 2.25. Параметры списка Стиль (Use) окна диалога Заливка (Fill)

Рис. 2.26. Образцы основного и фонового цветов на панели инструментов
Выделенная область заполнится текущим основным цветом (скорее всего, это будет черный), образец которого можно видеть на панели инструментов, как показано на рис. 2.26. (Мы рассмотрим вопрос выбора цвета на следующем уроке, в ходе обсуждения приемов рисования и раскрашивания. Пока что вам достаточно воспользоваться цветом, установленным по умолчанию, но никто не запрещает вам заглянуть вперед.)
В окне диалога Заливка (Fill) имеется целый ряд доступных для использования параметров. Очевидно, что можно с таким же успехом залить выделенную область фоновым цветом или цветом с заданной в процентах степенью непрозрачности (параметр Непрозрачность - Opacity). Давайте поэкспериментируем с этими возможностями, а также с некоторыми ранее рассмотренными в ходе данного урока методами.
ЗАМЕЧАНИЕ Нажмите клавиши Ctrl+Delete, чтобы залить выделенную область текущим фоновым цветом.
Нажатие клавиш Alt+Delete приводит к заливке области текущим основным цветом.
Для начала создайте новый документ.
При выбранном инструменте Прямоугольная область (Rectangle Marquee) растяните квадратную рамку выделенной области.
Теперь выберите команду меню Редактирование - Выполнить заливку (Edit - Fill) и выберите стиль Основной цвет (Foreground Color).
Щелкните на кнопке Да (OK) (см. рис. 2.27).

Рис. 2.27. Выделенная область, залитая основным цветом
Выберите инструмент Овальная область (Ellipse Marquee). Для этого или нажмите клавишу M, или щелкните на кнопке инструмента Область (Marquee) и удерживайте кнопку мыши, пока не раскроется панель инструмента.
Растяните рамку овальной формы внутри черного квадрата.
Выберите команду меню Редактирование - Выполнить заливку (Edit - Fill).
В окне диалога Заливка (Fill) выберите в качестве стиля Фоновый цвет (Background Color) и установите величину параметра Непрозрачность (Opacity) равной 50%, как показано на рис. 2.28.

Рис. 2.28. Окно диалога Заливка (Fill)
Щелкните на кнопке Да (OK). Вы должны увидеть картину, напоминающую рис. 2.29.

Рис. 2.29. Овальная выделенная область залита полупрозрачным белым цветом, сквозь который просвечивает черный квадрат
Установка 50-процентной непрозрачности ведет к тому, что 50% черного цвета квадрата смешиваются с белой заливкой овала, приводя к серому оттенку в пределах выделенной области.
Не сбрасывая активной выделенной области, попробуем другой метод заливки. Для этого нам потребуется произвести вычитание из выделенной области.
При выделенном овале нажмите клавишу Ctrl и растяните новую выделенную область так, чтобы получить результат, показанный на рис. 2.30.
Отпустите клавишу-модификатор и кнопку мыши. Заметьте, что теперь выделенная область напоминает по форме лунный серп.
Выберите команду меню Редактирование - Выполнить заливку (Edit - Fill).
На этот раз примените к выделенной области заливку фоновым цветом со 100-процентной непрозрачностью (см. рис. 2.31 и рис. 2.32).

Рис. 2.30. Вычитание из выделенной области при нажатой клавише Ctrl

Рис. 2.31. Окно диалога Заливка (Fill) с выбором в качестве стиля фонового цвета (Background Color) со 100-процентной непрозрачностью

Рис. 2.32. Заливка разностной выделенной области
Как видите, в данном случае заливка выделенной области ведет к заполнению цветом участка, оставшегося от исходной выделенной области после "вырезки" из нее вычитаемой части. Таким образом, если вы построите выделенную область в виде круга, а затем вычтете из нее другую область также круглой формы, то при цветовой заливке разностной выделенной области фактически окрасится только пространство между двумя окружностями, как показано на рис. 2.33 и 2.34.

Рис. 2.33. Так выглядит исходная выделенная область с заливкой черным цветом 50-процентной непрозрачности

Рис. 2.34. Результат заливки разностной выделенной области
Выделенные области, впрочем, можно заливать не только основным или фоновым цветом. К ним можно также применить заливку изображением.
В следующем упражнении мы создадим выделенную область на изображении бархатной ткани и применим ее содержимое в качестве заливки области, выделенной на изображении стеклянных блоков (см. рис. 2.35).
ЗАМЕЧАНИЕ Еще один вариант манипулирования выделенными областями состоит в выборе команды меню Выделение - Инверсия (Select - Inverse). Это ведет к обращению выделенной области, то есть к выделению ранее не выделенных участков изображения и сбросу выделения ранее выделенных участков.
Допустим, вы собираетесь привлечь внимание зрителей к центральной части изображения, приглушив яркость окружающих участков. Для этого можно растянуть рамку (возможно, с растушеванной границей) вокруг центральной точки, а затем выбрать команду Выделение - Инверсия (Select - Inverse). После этого выделенным окажется все изображение за исключением
ранее выделенного участка. Залейте полученную выделенную область цветом с малой непрозрачностью, и вы добьетесь своей цели.

Рис. 2.35. Изображения стеклянных блоков и бархата
Откройте файлы glass.tif и redvelv.tif, находящиеся на сопровождающем книгу компакт-диске в папке \IMAGES\DPIX\MEDIUM.
Щелкните на окне документа с изображением бархата, чтобы сделать его активным.
ЗАМЕЧАНИЕЧтобы скопировать изображение целиком, можно растянуть выделяющую рамку вдоль края холста или выбрать команду меню Выделение - Все выделено (Select - All).
Дважды щелкните на кнопке инструмента Область (Marquee), чтобы вызвать палитру Область (Marquee Options). Введите величину радиуса растушевки в поле параметра Растушевка (Feather). Я установил 10 пикселей, но вы можете задать больше или меньше на свое усмотрение.
Выделите область в виде горизонтальной полосы, проходящей через все изображение, и выберите команду меню Редактирование - Скопировать (Edit - Copy).
Теперь щелкните на окне документа glass.tif.
Растяните прямоугольную выделенную область поперек изображения стеклянных блоков (для достижения лучшего эффекта постарайтесь сделать так, чтобы границы области совпали с краями блоков). Пока вы не построите выделенную область на изображении-приемнике, команда меню Редактирование - Вклеить в (Edit - Paste Into) не будет доступна. Для выбора этой команды нужно иметь выделенную область в активном окне документа.
Выберите команду меню Редактирование - Вклеить в (Edit - Paste Into). Результат можно видеть на рис. 2.36.

Рис. 2.36. Изображение бархата вставлено в область, выделенную на изображении стеклоблоков
Использование команды Редактирование - Вклеить в (Edit - Paste Into) при наличии выделенной области - отличный способ нанесения текстуры на объект. Комбинированному изображению, полученному в предыдущем упражнении, не хватает, однако, плавности перехода от бархата к стеклоблокам. Растушевка помогает решению проблемы, но не решает ее полностью. Мы рассмотрим методы придания большего реализма комбинированным изображениям в главе "Урок 6: редактирование на уровне пикселей".
ЗАМЕЧАНИЕ Наиболее любопытным читателям предлагаем взглянуть на палитру Слои (Layers), вызываемую по команде меню Окно - Показать Слои (Window - Show Layers). Глядя на миниатюрные изображения в окне палитры, вы увидите, что исходная фотография и добавленный к ней фрагмент располагаются на разных слоях документа. Слои, которые мы будем подробно рассматривать в главе "Урок 8: слои", являются неоценимым подспорьем при создании составных изображений и композиций. Каждый фрагмент составного изображения может занимать отдельный слой и редактироваться совершенно независимо от других фрагментов.
Благодаря такому подходу при допущении непоправимой ошибки в редактировании фрагмента композиции можно просто удалить соответствующий слой, не повредив оставшуюся часть графического проекта.
Замыкание контуров
Существует два варианта завершения контура: можно создать "замкнутый" контур, соединив конечную точку с начальной, или оставить контур "разомкнутым".
Замкнутый контур представляет собой петлю, не имеющую ни начала, ни конца. Чтобы замкнуть контур, выполните следующие действия:
· Создайте контур, используя любые необходимые типы узлов.
· Поставив последнюю точку, переместите указатель так, чтобы он оказался над начальной точкой. Вы заметите рядом с указателем маленький кружок.
· Щелкните, чтобы создать последний угловой узел контура, или щелкните и перетащите указатель, чтобы последний фрагмент контура оказался криволинейным (см. рис. 9.17).

Рис. 9.17. Замыкание контура, последний узел которого будет угловым узлом
Открытый контур имеет начало и конец. Все контуры на рис. 9.10 - 9.16 являются открытыми. Чтобы завершить работу над контуром, который должен остаться открытым, выполните следующие действия:
Создайте контур, используя любые необходимые типы узлов.
Разместив последний узел, просто щелкните на кнопке инструмента Перо (Pen) на панели инструментов. Теперь контур имеет начало и конец.
Если вновь щелкнуть на изображении, то вместо продолжения предыдущего контура будет установлена начальная точка нового.