Передача контура из программы Illustrator в программу Photoshop
Я уже упоминал одну из причин, которые могут заставить вас передавать контуры из программы Illustrator в программу Photoshop: Photoshop более точен в определении контуров1. Каждый раз, когда вы передаете изображение из программы Illustrator в программу Photoshop, контуры, необходимые для выделения областей в программе Photoshop, уже содержатся в файле программы Illustrator.
Ниже описываются действия по преобразованию контуров программы Illustrator.
В программе Illustrator выделите контуры, которые требуется преобразовать.
Скопируйте их в буфер обмена.
Переключитесь на программу Photoshop и вставьте скопированные контуры в документ.
Вы увидите окно диалога, запрашивающее, каким образом вставлять контуры. Выберите вариант Вставить как контур (Paste As Path) и щелкните на кнопке Да (OK).
Контур готов к использованию. Все очень просто!
Перемещение выделяющей рамки
Рамки выделенных областей можно произвольным образом перемещать в пределах изображения. Поместите указатель внутрь рамки. Правее и ниже указателя появится значок в виде маленького пунктирного прямоугольника, означающий, что можно перемещать рамку. Щелкните кнопкой мыши и удерживайте ее нажатой. Продолжая удерживать кнопку мыши, перетаскивайте рамку выделенной области в любое место изображения.
Итак, теперь вы знаете основы выделения областей, так что можно переходить к обсуждению вопроса о манипуляциях с такими областями. Это делается за счет нажатия различных клавиш в момент щелчка кнопкой мыши или перетаскивания указателя. Такие клавиши носят название модификаторов
и будут рассмотрены в следующем разделе.
Пересылка контуров из Photoshop в Illustrator
Что может заставить вас использовать контуры Photoshop в программе Illustrator? В первую очередь дело в том, что у каждой программы имеются свои сильные стороны, и есть смысл в полной мере использовать их. Если контуры требуют существенного редактирования, то имеет резон переслать их в Illustrator, поскольку эта программа обладает более надежными и гибкими возможностями по редактированию контуров. Закончив редактирование, вы сможете переслать контуры обратно в программу Photoshop.
С другой стороны, программа Photoshop при первоначальном создании контуров обеспечивает более точные результаты, чем Illustrator. Механизм автоматической трассировки приложения Illustrator не всегда достаточно точен, а в программе Photoshop вы можете обеспечить при выделении областей любую требуемую точность, после чего преобразовать эти области в контуры. Таким образом, имеет смысл создавать в программе Photoshop контуры, которые позднее будут использованы в программе Illustrator для построения графических образов наподобие логотипов или значков.
Для экспорта контура в программу Illustrator выполните следующие действия:
Создайте нужный контур.
Выделите его, щелкнув на строке с именем контура в палитре Контуры (Paths).
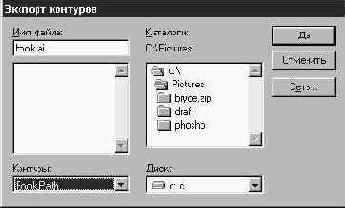
Выберите команду меню Файл - Экспортировать - Контуры в Illustrator (File - Export - Path to Illustrator), чтобы вызвать окно диалога экспорта контуров, показанное на рис. 9.30.

Рис. 9.30. Окно диалога экспорта контуров в программу Illustrator
В раскрывающемся списке Path (Контур) можно выбрать вариант экспорта только выделенного контура (в данном случае, Book Path); границ документа (Document Bounds), что будет означать создание единственного контура, определяющего размеры и форму документа Photoshop; всех контуров (All Paths), входящих в состав документа Photoshop, или любого контура изображения по его имени.
Щелкните на кнопке Да (OK). Теперь вы можете просто открыть новый файл в программе Illustrator и увидеть контур, доступный для редактирования.
Пересылка контуров в программу компьютерной верстки
Последним из рассматриваемых нами вариантов применения контуров будет их использование в программах компьютерной верстки, подобных PageMaker или QuarkXPress. Если передаваемое в Adobe PageMaker изображение снабжено обтравочным контуром, вы можете смело вставлять его на страницу верстаемого документа: все, что располагается за пределами контура, будет прозрачно.
Если вы собираетесь использовать обтравочный контур именно таким образом, рекомендуется применять для записи изображения формат EPS. TIFF также поддерживает хранение обтравочных контуров, но не все приложения способны читать файлы TIFF с обтравочными контурами, так что лучше пользуйтесь форматом EPS.
Ниже описывается, как выполняется запись файла в формате EPS с обтравочным контуром.
В программе Photoshop создайте контур и выделите его.
В меню палитры Контуры (Paths) выберите команду Обтравочный контур (Clipping Path).
Убедитесь, что в раскрывающемся списке Контур (Path) окна диалога, показанного на рис. 9.31, был выбран требуемый контур, и установите нужную величину параметра Спрямление (Flatness). Она определяет точность воспроизведения контура при печати документа. Чем больше значение, тем выше точность. Для печати на принтерах с низким разрешением (300-600 dpi) используйте величины данного параметра из диапазона 1-3. При печати с высоким разрешением (1200-2400 dpi) попробуйте установить 7-10. Имейте в виду, что в ряде случаев высокие значения параметра Спрямление (Flatness) могут вызывать проблемы при печати и часто замедляют время печати документа.

Рис. 9.31. Окно диалога Обтравочный контур (Clipping Path)
CОВЕТ Часто бывает лучше всего оставить поле параметра Спрямление (Flatness) пустым. В этом случае программа заставит принтер использовать встроенное значение этого параметра, и принимаемое в данном случае решение обычно оказывается наиболее правильным.
ЗАМЕЧАНИЕ Только принтеры, поддерживающие стандарт PostScript Level 2, обеспечивают печать обтравочных контуров.
Щелкните на кнопке Да (OK) и сохраните изображение в виде файла формата TIFF или EPS (только они поддерживают сохранение обтравочных контуров). После этого можно перейти к программе PageMaker или QuarkXPress, импортировать изображение подобно любой другой графике и увидеть, что оно обрезано точно по линии обтравочного контура, как показано на рис. 9.32.

Рис. 9.32. Голова персонажа, выделенная обтравочным контуром в программе PageMaker
Между прочим, если вы, как было рекомендовано, остановились на формате EPS, то можете пропустить шаги 2 и 3 и активизировать обтравочный контур непосредственно в окне диалога Формат EPS (EPS Format), показанном на рис. 9.33, которое появляется при сохранении файла в формате Photoshop EPS. Выберите имя контура, установите величину параметра Спрямление (Flatness), щелкните на кнопке Да (OK), и вы получите тот же результат.

Рис. 9.33. Определение обтравочного контура в процессе сохранения файла в формате Photoshop EPS
Пиксели и глубина цвета
Итак, мы знаем, что такое цвет на уровне повседневного восприятия, но каким образом он воспроизводится на экране монитора, а тем более на бумаге (о чем речь пойдет несколько ниже)?
Представление информации в компьютере, как вы, вероятно, знаете, основывается на двоичной системе счисления, то есть, проще говоря, на комбинациях нулей и единиц. Элементарная логическая ячейка компьютера может быть только в двух состояниях: "включено" или "выключено". Разумеется, это чрезвычайно упрощенный взгляд на сложную машину, стоящую у вас на столе, но в разговоре о пикселях такой подход оказывается полезным.
Пиксель (это слово, напомним, происходит от английских слов "picture element", означающих "элемент изображения") - это элементарная ячейка, множество которых равномерно располагается в виде строк и столбцов на экране монитора. В одном дюйме экранного пространства размещается 72 пикселя. В простейшем случае эти пиксели могут быть "включены" или "выключены", передавая, таким образом, два цвета: белый и черный. Разумеется, на самом деле на экране большинства компьютеров может отображаться гораздо больше цветов.
Возможность демонстрировать множество цветовых оттенков (до 16,7 миллиона) на экранах современных мониторов является следствием того, что каждому пикселю присуща определенная глубина цвета. Она характеризует количество оттенков, которые может воспроизводить отдельный пиксель изображения. Пиксель с глубиной цвета в 8 бит может передавать 2 в восьмой степени, то есть 256 цветов. Глубина цвета в 16 бит обеспечивает уже возможность воспроизведения 65 536 оттенков. При глубине цвета в 24 бита допустимое число оттенков достигает более 16,7 миллиона, или, точнее, 2 в 24-й степени, цветов.
Глубина цвета оказывает решающее влияние на качество воспроизведения изображений, но у всего положительного есть и отрицательная сторона: чем четче, ярче и жизненнее выглядит изображение, тем больше компьютерной памяти требуется для его хранения. Не так уж редко приходится работать с изображениями, занимающими по 10 и более мегабайт, а если говорить об изображениях высокого разрешения, то придется столкнуться с еще большими объемами требуемой памяти.
ЗАМЕЧАНИЕ Показалось ли вам знакомым хотя бы одно слово из прочитанных выше? Если нет, то следует обратиться к служебной программе Панель управления (Control Panel), имеющейся как в операционной системе Mac OS, так и Windows, и открыть приложение, управляющее работой компьютерного монитора, которое может называться Monitor или Экран (Display). В окне диалога, управляющем работой экрана, обратите внимание на количество цветов, которые могут входить в состав цветовой палитры. В зависимости от типа монитора режимы воспроизведения цветов могут меняться от черно-белого до режима True Color, допускающего воспроизведение 16,7 миллиона оттенков.
Во время работы с программой Photoshop ваш монитор должен быть настроен на наибольшее количество цветов. Это несколько замедлит быстродействие машины, но является необходимым для качественного воспроизведения результатов работы.
Подготовка фона страницы
Признаюсь, у меня смешанное отношение к фоновым рисункам Web-страниц. Оригинальный фон действительно может придать индивидуальность вашей домашней странице, но он же способен сильно затруднить чтение текста, размещенного поверх фона, вызывая раздражение у посетителей узла. Цитируя Web-дизайнера Дэвида Сигела (David Siegel), "Это тот случай, когда упаковка портит содержимое". В то же время, если использовать изображения заднего плана разумно, они могут внести свою лепту в оформление Web-узла и повысить его привлекательность.
ЗАМЕЧАНИЕ Если вы хотите, чтобы фон Web-страницы сводился к однородной цветовой заливке, нет ничего лучше, чем указать это с помощью кода HTML. Используйте тег <body bgcolor="# ">, указывая после знака # шестнадцатеричное значение цвета в шкале RGB.
Например:
белый = "#FFFFFF";
черный = "#000000".
Обратитесь к окончанию главы за более подробными сведениями по тегам языка HTML.
Подготовка изображения к печати
Вот оптимальная стратегия для случая, когда вы заранее знаете, что будете печатать результаты своей работы над изображением в программе Photoshop: помните о возможностях принтера на всем протяжении процесса обработки изображения! Разные принтеры обладают различными возможностями, так что знание особенностей устройства позволяет вам подгонять изображение под его характеристики, что дает гарантию максимального качества выходной печатной продукции. Это особенно справедливо в случае подготовки к печати цветных изображений.
Имея это в виду, вы должны настраивать Photoshop на работу с тем принтером, который на самом деле будет использоваться при печати, и делать это еще до того, как решите печатать что-либо важное. Такая настройка включает три различные стадии: выбор и настройку красок для печати, настройку цветоделения и настройку таблиц цветоделения.
Подготовка надписей для Web-страниц
Об этом мы уже рассказывали в разделе, посвященном подготовке файлов формата GIF с прозрачным фоном.
Вы можете преобразовать файл в формат JPEG или GIF. Одной из приятных особенностей текстовых строк является то, что они обычно, хотя и не всегда, располагаются на белом фоне. Если у вашей Web-страницы также белый фон, то нет необходимости проделывать все этапы экспортирования файла в формате GIF89a. Просто проследите, чтобы фон строки был белым, и сохраните ее в виде обычного GIF-файла.
Создавая Web-страницы и готовя код на языке HTML, сохраняйте работу как можно чаще, поскольку новые проблемы и новые затруднения будут появляться все снова и снова, причем чаще всего тогда, когда вы их менее всего ожидаете и испытываете абсолютную уверенность, что все нормально, но почему-то не работает.
Соберитесь с духом. Без сомнения, вы единственный и неповторимый компьютерный художник-график. Но я не знаю ни одного разработчика Web-графики, который бы прошел весь процесс подготовки изображений для Web-узлов, ни разу не заплутав и не столкнувшись с непостижимыми на первый взгляд проблемами или кажущимися непреодолимыми трудностями. Истинного профессионала Photoshop отличает то, что он обычно видит как минимум 10 способов выполнения одной и той же задачи. Продолжайте эксперименты и никогда не сдавайтесь.
Подкрашивание
Подкрашивание - это способ придания цветового оттенка черно-белому изображению. Достигаемый при этом цветовой эффект получается однотонным по всему изображению, что может привести к интересным графическим результатам. Можно применять подкрашивание и к цветным изображениям, преобразуя всю гамму цветов в набор оттенков одного цвета или даже превращая изображение в одноцветное (см. рис. 5.16).

Рис. 5.16. Можно использовать прием подкрашивания для придания оттенка сепии фотографическому снимку
Для подкрашивания черно-белого изображения выполните следующие действия:
· Во-первых, преобразуйте изображение в режим RGB, выбрав команду меню Изображение - Режим - RGB (Image - Mode - RGB Color).
· Раскройте окно диалога Цветовой тон/Насыщенность (Hue/Saturation), действуя, как указано в предыдущем разделе.
· Установите флажок Тонирование (Colorize). По умолчанию изображение будет подкрашено оттенками красного цвета со 100-процентной насыщенностью.
· Чтобы изменить цветовой тон подкрашивания, перетащите ползунок Цветовой тон (Hue) влево или вправо, пока не получите удовлетворительного оттенка.
· Используйте ползунки регулировки насыщенности и яркости для коррекции соответствующих параметров изображения.
· Достигнув нужного эффекта, щелкните на кнопке Да (OK).
Подменю Effects (Эффекты)
Команды подменю Layer - Effects (Слой - Эффекты) служат для создания на изображении следующих графических эффектов:
Drop Shadow (Отбрасываемая тень);
Inner Shadow (Внутренняя тень);
Outer Glow (Наружное сияние);
Inner Glow (Внутреннее сияние);
Bevel and Emboss (Скос и рельеф).
При создании графических эффектов важно соблюдать единство стиля. Компания Adobe позаботилась об этом. После того как к какому-либо объекту определенного слоя изображения применен любой из перечисленных эффектов, он будет автоматически применяться к каждому новому объекту, помещаемому на данный слой. Параметры эффектов могут быть изменены в любой необходимый момент, а сами эффекты можно добавлять и удалять по вашему желанию. Слой изображения, содержащий объекты с примененными к ним графическими эффектами из подменю Effects (Эффекты), помечается в палитре Layers (Слои) значком в виде буквы "f", как показано на рис. 15.50.

Рис. 15.50. Палитра Layers (Слои) со слоем, содержащим объект с примененным к нему графическим эффектом
Пополнение арсенала средств рисования контуров
Инструмент Magnetic Pen (Магнитное перо), пополнивший славное семейство средств рисования и редактирования контуров, обладает свойствами, во многом сходными со свойствами инструмента Magnetic Lasso (Магнитное лассо). При его использовании для построения контура объекта, имеющего достаточный контраст по отношению к фону, вам также не требуется слишком точно следовать вдоль края объекта: линия контура будет сама притягиваться к этому краю. Если же края объекта полностью или частично сливаются с фоном, инструмент Magnetic Pen (Магнитное перо) вряд ли окажется полезным. Контуры таких объектов следует строить традиционными методами.
Представление информации на экране Photoshop
К числу замечательных достоинств цифровых изображений относится не только бесконечное количество возможностей для редактирования, но и гибкость настройки режимов отображения графических документов на экране в зависимости от конкретной задачи.
Предварительный просмотр линий контура
Имеется возможность предварительного просмотра линий контура, которая может оказаться очень полезной в процессе создания всех рассмотренных выше типов узлов и фрагментов. Щелкните дважды на кнопке инструмента Перо (Pen), чтобы вызвать палитру Перо (Pen Tool Options). Единственный параметр здесь - это флажок Предварительный просмотр (Rubber Band). Его установка позволяет видеть как прямолинейные, так и криволинейные фрагменты будущего контура еще до того, как будет выполнен щелчок кнопкой мыши, устанавливающий точку очередного узла. Поэкспериментируйте с данным режимом, чтобы разобраться в том, как он действует.
Преобразование фотографии в рисунок акварелью
Вряд ли вам придет в голову превратить все свои цифровые фотографии в имитацию акварелей, однако некоторые фотоснимки действительно хорошо смотрятся после такой обработки.
Откройте любое цифровое изображение (мы воспользуемся уже знакомой фотографией лестницы, огибающей цистерну с водой) и выполните необходимую коррекцию цвета. (Подробности рассматривались в главе "Урок 5: коррекция цвета".) Помните, что ваша задача - не допустить, чтобы цвета изображения были слишком темными перед применением фильтра. Фильтры Photoshop, как правило, несколько затемняют итоговое изображение.
Выберите команду Акварель (Watercolor) в подменю Фильтр
- Имитация (Filter - Artistic).
В окне диалога Акварель (Watercolor), показанном на рис. 7.4, установите с помощью ползунков подходящую комбинацию значений параметров Текстура (Texture) и Детализация (Brush Detail). Прокрутите изображение в поле просмотра, чтобы посмотреть, как воздействует фильтр на отдельные детали изображения.

Рис. 7.4. Параметр Детализация (Brush Detail) установлен в 12, а Текстура (Texture) - в 1
Установите интенсивность тени равной 0, если не хотите получить слишком много черных областей на снимке.
Щелкните на кнопке Да (OK), закончив настройку, чтобы применить фильтр к изображению.
Преобразование из битового режима в градации серого и обратно
Большая часть преобразований цветового режима сводится к простому выбору одной из команд подменю Изображение - Режим (Image - Mode), после чего стоит на всякий случай скрестить пальцы: "Только бы получилось!" При взаимном преобразовании битового режима и режима градаций серого имеется, тем не менее, целый ряд возможностей (в битовый режим можно перейти только из режима градаций серого). На рис. 4.18 показано изображение, с которым мы будем экспериментировать в данном разделе.

Рис. 4.18. Исходное изображение

Рис. 4.19. Параметры режима Битовый (Bitmap)
На рис. 4.19 приведено окно диалога Битовый формат (Bitmap), появляющееся при выборе команды меню Изображение - Режим - Битовый (Image - Mode - Bitmap).
Рассмотрим набор параметров, доступных для использования в этом режиме.
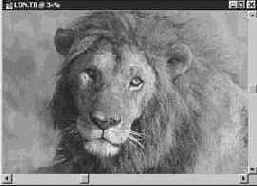
Откройте файл lion.tif, находящийся на сопроводительном компакт-диске.
Установите результирующее разрешение. Старайтесь не слишком превышать величину, указанную в качестве текущего разрешения в поле параметра Вход (Input). Если вы это сделаете, то получите изображение, во много раз превышающее исходное по размерам и гораздо более зернистое, чем вы могли рассчитывать. Взгляните на рис. 4.20, где представлено изображение, разрешение которого было повышено с 72 пикселей на дюйм, как на рис. 4.18, до 300 пикселей на дюйм.

Рис. 4.20. Изображение с разрешением в 300 пикселей на дюйм
Далее необходимо выбрать один из переключателей группы Метод (Method). Имеется четыре варианта:
Порог 50% (50% Threshold): преобразует цвета пикселей, интенсивность которых превышает середину шкалы из 256 значений, в белый. Соответственно, цвет пикселей, интенсивность которых меньше середины шкалы, становится черным. В результате получается очень контрастное изображение, показанное на рис. 4.21.

Рис. 4.21. Метод отображения Порог 50% (50% Threshold)
Регулярное распределение (Pattern Dither): градации полутонового изображения заменяются геометрическими узорами черных и белых точек (см. рис. 4.22).

Рис. 4.22. Метод отображения Регулярное распределение (Pattern Dither)
Случайное распределение (Diffusion Dither): этот вариант ведет к замене градаций серого случайными последовательностями точек, плотность которых меняется в соответствии с интенсивностями пикселей исходного изображения, как показано на рис. 4.23.

Рис. 4.23. Метод отображения Случайное распределение (Diffusion Dither)
Полутоновой растр (Halftone Screen): этот вариант наиболее подходит для печати, поскольку позволяет точно установить параметры растра, формируемого при печати (этот вопрос рассматривался в разделе, посвященном цветовому режиму CMYK).
Попробуем выбрать метод отображения, рассмотренный последним. В окне диалога Битовый формат (Bitmap) щелкните на строке Полутоновой растр (Halftone Screen), а затем - на кнопке Да (OK). Вы увидите окно диалога, показанное на рис. 4.24.

Рис. 4.24. Окно диалога Полутоновой растр (Halftone Screen)
Параметр Линиатура (Frequency) имеет отношение к типу бумаги, используемой при печати. Для рыхлой, пористой бумаги, наподобие газетной, выбирайте малое значение частоты линий растра, например 80 или 90 строк на дюйм. Иначе отдельные пятнышки чернил, впитываясь в бумагу, расплывутся и сольются, исказив всю картину. Для более плотной бумаги можно задавать высокие значения частоты строк растра.
Параметр Угол (Angle) соответствует ориентации строк растра. Для черно-белых изображений вполне подойдет значение 45°.
В нижней части окна диалога выберите в раскрывающемся списке форму точек растра. В примере, представленном на рис. 4.25, были выбраны точки эллиптической формы.

Рис. 4.25. Метод отображения Полутоновой растр (Halftone Screen)
Ниже описывается еще один вариант преобразования изображения в режим Битовый (Bitmap). Он подразумевает заливку изображения узором, состоящим из повторяющихся фрагментов другого изображения.
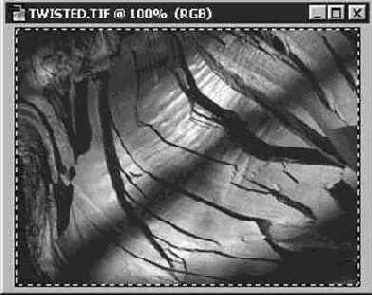
Откройте изображения twisted.tif (см. рис. 4.26) и lion.tif, находящиеся на сопровождающем книгу компакт-диске.
Щелкните на окне документа twisted.tif.
Выберите команду меню Выделение - Все выделено (Select - All).
Теперь выберите команду меню Редактирование - Скопировать (Edit - Copy).
Чтобы определить образец узора, выберите команду Редактирование - Определить образец (Edit - Define Pattern).
Щелкните, далее, на окне с изображением льва и выберите команду меню Изображение - Режим - Битовый (Image - Mode - Bitmap).

Рис. 4.26. Изображение из файла twisted.tif
В появившемся окне диалога установите переключатель Заказной растр (Custom Pattern), как показано на рис. 4.27.

Рис. 4.27. Установлен переключатель Заказной растр (Custom Pattern)
Щелкните на кнопке Да (OK). Результат представлен на рис. 4.28.

Рис. 4.28. Результат преобразования
В данном случае программа использует образец определенного вами узора и создает на его основе черно-белое изображение из преобразуемого полутонового оригинала. При этом возникает интересный графический эффект, который можно применять в сочетании со специальными фильтрами (за сведениями о фильтрах обратитесь к главе "Урок 12: фильтры Photoshop").
Преобразование контуров в выделенные области
Из всех вариантов применения контуров в программе Photoshop наиболее полезна возможность сохранения границ выделенных областей. Польза от этой возможности просто неоценима в тех случаях, когда вы подозреваете, что в дальнейшем, возможно, придется повторно производить выделение той или иной области. Если такие сомнения закрались в душу, создайте на основе выделенной области контур, и она в любой момент будет в вашем распоряжении!
Вы уже знаете, как выделенная область преобразуется в контур. Ниже рассказывается, как создать выделенную область на основе контура.
Нарисуйте контур любым способом.
Активизируйте нужный контур, щелкнув на строке его имени в палитре Контуры (Paths).
Выберите команду Образовать выделенную область (Make Selection) в меню палитры, раскрывающемся по щелчку на кнопке со стрелкой в правом верхнем углу палитры.
В окне диалога Образовать выделенную область (Make Selection), показанном на рис. 9.26, можно задать параметры выделенной области, создаваемой программой Photoshop. При этом чем выше будет значение параметра Радиус растушевки (Feather Radius), тем с меньшей точностью выделенная область будет повторять форму контура.

Рис. 9.26. Окно диалога Образовать выделенную область (Make Selection)
Щелкните на кнопке Да (OK), и вы увидите, что контур превратился в выделенную область.
Есть еще два ускоренных способа преобразования контура в выделенную область:
Выделите строку с именем контура в палитре Контуры (Paths), а затем щелкните на кнопке Загрузить контур в виде выделенной области (Load Path as а Selection) в нижней части палитры (см. рис. 9.27).

Рис. 9.27. Кнопка преобразования контура в выделенную область
Выделите контур и щелкните на строке с его именем, нажав клавишу Cmd (в системе Mac OS) или Ctrl (в системе Windows).
При использовании двух последних методов Photoshop не вызывает окно диалога Образовать выделенную область (Make Selection), поэтому используется ранее установленное значение параметра Радиус растушевки (Feather Radius).
Преобразования из одного режима в другой
Истинное искусство работы с цветом состоит в том, чтобы знать, какой цветовой режим требуется для решения той или иной задачи, какой режим в наибольшей мере способствует достижению задуманных планов. Если вы собираетесь печатать графическую работу, выбирайте режим CMYK. Если же вы планируете публиковать свои произведения на страницах web-узлов, то, полагаю, вы будете работать в режиме RGB, преобразовывая графику на заключительном этапе в режим индексированных цветов.
Все, что требуется проделать для преобразования цветового режима графики, если иметь в виду чисто механические действия, не учитывающие возможных изменений качества изображения, - это раскрыть подменю Изображение - Режим (Image - Mode) и выбрать нужную команду преобразования.
Хотя программа Photoshop использует режим с самой широкой гаммой цветов (режим Lab) в качестве промежуточного эталона при взаимном преобразовании цветовых режимов, нет никаких гарантий, что какие-то оттенки цвета в ходе преобразования не будут искажены.
Еще раз хочу подчеркнуть, что основное правило получения хороших результатов в работе с цветом состоит в следующем: не работайте в режиме RGB, если вы собираетесь печатать изображение. Вместо этого необходимо с самого начала работать в режиме CMYK. Если же вы готовите образцы Web-графики, выбирайте режим Индексированные цвета (Indexed Color) или работайте в RGB, а затем преобразуйте результат в режим индексированных цветов. Понимание этого поможет вам сберечь многие часы драгоценного времени, которое иначе может уйти на то, чтобы разобраться, почему столь странно выглядит в окне броузера Web-страница, которая отлично смотрелась на домашнем компьютере в системе Windows, или почему желтый цвет после печати кажется коричневым.
Но что делать, если окажется, что требуемый цветовой режим недоступен в подменю Изображение - Режим (Image - Mode)? Нет никаких причин для беспокойства. Действительно, в ряде случаев команда преобразования в необходимый цветовой режим может оказаться недоступной, но эту ситуацию всегда можно исправить, выполнив сначала преобразование в режим Lab (Lab Color), а после этого - в требуемый режим. Например, если вы создадите или импортируете изображение в режиме Индексированные цвета (Indexed Color), то команда CMYK (CMYK Color) будет недоступна для выбора. При этом существует два варианта действий. Преобразуйте изображение сначала в режим Lab или RGB, а уже затем - в CMYK, но при этом будьте осторожны. Следите, чтобы цвета после преобразования были такими, на которые вы рассчитывали.
Преобразования выделенных областей
Это последний раздел, касающийся выделенных областей. Затем нам предстоит временно проститься с ними, пока потребность в выделенных областях снова не возникнет в главе "Урок 8: слои", где мы будем рассматривать вопросы их сохранения и загрузки для достижения различных эффектов.
Теперь же мы собираемся познакомиться с вопросом преобразования выделенных областей с помощью таких команд меню Слой (Layer), как Свободное трансформирование (Free Transform) и Трансформирование (Transform). Для начала взглянем повнимательнее на команду Свободное трансформирование (Free Transform).
А. Клавиатурные комбинации
Клавиатурные комбинации системы Windows
Работа с панелью инструментов
Работа с файлами
Работа с изображениями
Работа со слоями
Выделение областей
Работа с фильтрами
Выбор режимов отображения
Вызов справки
Клавиатурные комбинации системы Macintosh
Работа с панелью инструментов
Работа с файлами
Работа с изображениями
Работа со слоями
Выделение областей
Работа с фильтрами
Выбор режимов отображения
Вызов справки
Б. Оптимизация настройки памяти
Основные установки программы Photoshop
Основы настройки памяти компьютера
В. Форматы файлов
Введение
Добро пожаловать в Photoshop 4
Что такое Photoshop
Краткое описание интерфейса Photoshop
Панель инструментов
Резюме
Применение фильтров к отдельным частям изображения
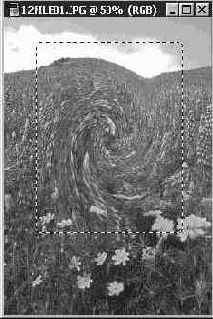
Иногда вы можете оказаться в ситуации, когда вам не хотелось бы, чтобы текущий фильтр был применен ко всему изображению. Ограничить участок действия фильтра очень просто - достаточно лишь выделить область, окружив ее мерцающей рамкой, как показано на рис. 12.4.

Рис. 12.4. Выделена область изображения
Проделайте следующее упражнение:
Откройте файл 12file01.jpg, находящийся на сопроводительном компакт-диске.
Щелкните на кнопке инструмента Прямоугольная область (Rectangle Marquee).
Растяните выделяющую рамку, ориентируясь на рис. 12.4.
Выберите команду меню Фильтр - Деформация - Скручивание (Filter - Distort - Twirl). Появится окно диалога, показанное на рис. 12.5.

Рис. 12.5. Окно диалога Скручивание (Twirl)
Перетащите ползунок параметра Угол (Angle). Обратите внимание на изменение вида схематического отображения эффекта в окне диалога. Для нашего примера я установил угол скручивания равным 215°.
Щелкните на кнопке Да (OK).

Рис. 12.6. Фильтр Деформация - Скручивание (Distort - Twirl) применен к выделенной области изображения
Еще один оригинальный прием, с помощью которого можно повысить интерес к изображению, состоит в манипулировании фокусировкой зрительского внимания на определенном объекте. Пусть, скажем, вам требуется привлечь внимание зрителей к нескольким цветкам в центре снимка и в то же время отвлечь внимание от остальной части изображения.
ЗАМЕЧАНИЕ Не забывайте после применения эффекта того или иного фильтра хорошенько рассмотреть результат, чтобы убедиться, что он полностью отвечает вашим ожиданиям. Не выполняйте никаких действий над изображением! Если результат не понравится, вы сможете вернуться к исходному варианту, выбрав команду меню Редактирование - Отменить (Edit - Undo). Если же вы произведете хоть одну операцию, то не сможете больше отменить действие фильтра. В этом случае вам потребуется выполнить команду Файл - Восстановить (File - Revert), чтобы заново загрузить последнюю сохраненную версию изображения. Это не такой уж плохой вариант, если вы регулярно сохраняли промежуточные версии, но если нет, то выбор указанной команды может означать необходимость повторного выполнения большого объема правок.
Следуйте для этого приведенным ниже инструкциям.
Если находящийся на компакт-диске файл 12file01.jpg еще не открыт, откройте его сейчас.
Выберите на панели инструментов инструмент Овальная область (Ellipse Marquee).
Растяните овальную рамку вокруг цветков на переднем плане снимка.
Выберите команду меню Выделение - Инверсия (Select - Inverse), чтобы вместо области, располагающейся внутри овальной рамки, оказалась выделенной часть изображения, расположенная за пределами
овальной рамки, как показано на рис. 12.7.

Рис. 12.7. Инвертирование выделенной области
ЗАМЕЧАНИЕ Это касается только пользователей системы Windows. Выделив область, щелкните в какой-либо точке изображения правой кнопкой мыши.
Появится контекстное меню с набором команд, собранных из различных разделов основного меню. Используйте эту возможность для экономии времени.
Далее, выберите команду меню Фильтр - Деформация - Скручивание (Filter - Distort - Twirl). Если вы последовательно выполняли данное упражнение, то внимательно прочтите хороший совет, заключенный в очередном замечании.
ЗАМЕЧАНИЕ Обратите внимание, что, применив фильтр, вы можете применить его повторно с набором параметров, установленным при его первом использовании, за счет простого выбора команды, появляющейся в верхней строке меню Фильтр (Filter) и повторяющей название последнего применявшегося фильтра. Это позволит вам сберечь время, избавляя от необходимости заново работать с окном диалога, чтобы настроить тот же самый эффект.

Рис. 12.8. Фильтр применен к части изображения, окружающей изначально выделенную область
Применение эффектов фильтрации
Одним из важных моментов, которые следует помнить в процессе работы с фильтрами, состоит в том, что фильтры применяются не во всех цветовых режимах , поддерживаемых программой Photoshop. В частности, не допускается применение фильтров, если изображение находится в следующих режимах:
Битовый (Bitmap);
Индексированные цвета (Indexed Color).
В режимах CMYK и Lab можно применять лишь некоторые фильтры, а в число тех, которые не могут быть использованы, входят фильтры следующих групп:
Имитация (Artistic);
Штрихи (Brush Stroke);
Эскиз (Sketch);
Текстура (Texture).
Фильтры группы Видео (Video) доступны в режиме Lab, но не могут использоваться в режиме CMYK.
Таким образом, если в ходе работы вы вдруг обнаружили, что команды вызова тех или иных фильтров недоступны (в меню они изображаются тусклым тоном символов), вам следует изменить текущий цветовой режим. Работая с фильтрами, устанавливайте цветовой режим RGB. В 9 случаях из 10-ти он оптимален для использования фильтров. Если планируется печатать результаты обработки изображения на бумаге, попробуйте оставаться в режиме CMYK и использовать те фильтры, с которыми допускается работа в данном режиме. Преобразование из режима CMYK в RGB и обратно никогда не приводит к хорошим результатам, поэтому такой вариант следует использовать только при крайней необходимости. За более подробными сведениями по цветовым режимам и взаимным преобразованиям обратитесь к главе "Урок 4: цветовые режимы и модели".
Несмотря на все оговорки, фильтры на самом деле очень просты в использовании. Основной проблемой, с которой вам придется столкнуться, станет отсутствие знаний о реальном предназначении
того или иного фильтра. Надеюсь, что эта глава хотя бы отчасти поможет вам разобраться в этом вопросе, а ваш собственный дальнейший опыт покроет оставшиеся пробелы в знаниях. Следует, однако, иметь в виду, что существуют, образно говоря, тысячи, а то и миллионы различных вариаций эффектов действия фильтров.
ЗАМЕЧАНИЕ Если вас интересует более подробное описание фильтров и их возможностей, разрешите адресовать вас к еще одной паре книг издательства Hayden. Так, "Photoshop Complete" ("Все о Photoshop") представляет собой развернутое и в то же время глубокое справочное руководство по программе Photoshop, а также включает доскональное описание фильтров и их возможностей.
Еще одним руководством, которое имело бы смысл постоянно держать перед глазами, является книга "Photoshop Filters Swatch Book" ("Альбом примеров действия фильтров Photoshop"). Эта книга содержит цветные иллюстрации примеров действия всех фильтров программы Photoshop, помещенные в удобные для использования таблицы.
Все, что требуется сделать для вызова того или иного фильтра, - это щелкнуть на пункте Фильтр (Filter) основного меню, выделить соответствующую группу фильтров и выбрать строку с названием нужного фильтра в раскрывшемся подменю. По умолчанию фильтр будет применен целиком ко всему изображению в активном окне документа, как показано на рис. 12.2.

Рис. 12.2. Фильтр Деформация - Скручивание (Distort - Twirl) применен ко всему изображению
Применение контуров
Так зачем же нужны контуры, если на их рисование и правку уходит столько сил? Программа Photoshop позволяет применять контуры для сохранения границ выделенных областей, которые бывает необходимо использовать повторно. Можно также выполнить цветовую заливку внутренней области контура или обводку контура линией, задав ее тип, цвет и другие атрибуты.
Кроме того, можно передавать контуры, созданные в программе Photoshop, в другие приложения. В частности, для работы с контурами очень полезна программа Illustrator, в чем вы сможете убедиться несколько позже. Наконец, в других приложениях, особенно в программах компьютерной верстки, можно использовать такую разновидность контуров, как обтравочные контуры, о чем пойдет речь в конце главы.
Прочие возможности редактирования контуров
Но и это еще не все! Инструментарий редактирования контуров далеко не исчерпан. Помимо рассмотренных действий над контурами можно еще изменять свойства готовых узлов, удалять фрагменты линий, дополнять готовый контур новыми фрагментами и делать множество других фокусов.
Если вам потребуется изменить тип узла, используйте инструмент Угол (Convert Anchor Point). Чтобы превратить сглаженный узел или точку перегиба в угловой узел, просто щелкните на узле. Чтобы превратить угловой узел в сглаженный или в точку перегиба, щелкните на узле и протащите мышь. Наконец, чтобы превратить сглаженный узел в точку перегиба, переместите один из управляющих маркеров узла.
Если вам нужно удалить только один фрагмент контура, то все, что потребуется сделать, - это выделить фрагмент между двумя узлами с помощью инструмента Стрелка (Direct Selection) и нажать клавишу Delete (в системе Mac OS) или Backspace (в системе Windows): фрагмент исчезнет.
Когда возникнет необходимость удалить контур целиком, перетащите строку с именем контура в палитре Контуры (Paths) на кнопку Корзина (Trash) в нижней части палитры точно так же, как при удалении слоев.
Добавление новых фрагментов к существующему контуру тоже довольно просто. Выбрав инструмент Перо (Pen), щелкните на конечном узле контура. После этого можете продолжать рисование контура так, будто вы и не прерывали этого процесса, по мере необходимости добавляя новые узлы.
Имеется даже возможность копировать контуры, как целиком, так и по частям. Инструментом Стрелка (Direct Selection) выделите часть контура, а затем просто скопируйте ее и вставьте в окно документа. На изображении мгновенно появится копия части контура, как показано на рис. 9.25.

Рис. 9.25. Копирование части контура
Прорисовка
После применения фильтра преобразования фотографии в совокупность цветовых пятен мы получаем расплывчатую картину, которая, может быть, и подходит для каких-то целей, но определенно выглядит незаконченной. Художник после подмалевки поступает следующим образом: он повторно проходит кистью по всем областям картины, прорисовывая необходимые детали. Именно это и предстоит нам проделать, чтобы завершить начатую выше картину морского пейзажа.
Простые методы реставрации
Начнем с рассмотрения методов, которые можно применить для улучшения качества старых фотографий, пожелтевших и выцветших от времени, а также, возможно, имеющих разрывы и иные повреждения. В первую очередь мы обратимся к паре старых снимков, нуждающихся в небольшой коррекции яркости и контраста, а также в легкой ретуши. Мы, образно говоря, пробежимся по основным этапам реставрации такого типа снимков и коснемся набора инструментов, которыми вы должны уметь пользоваться для этого. Не забывайте и о том, что вы всегда можете вернуться к главе "Урок 3: инструменты рисования и раскрашивания", чтобы освежить в памяти сведения об этих инструментах. В заключительной части этого раздела мы рассмотрим сильно поврежденный снимок и будем пытаться восстановить его шаг за шагом, пока он не станет смотреться как новый.
Некоторые фотографии не требуют особой реставрационной работы. Так, фотоснимок, представленный на рис. 10.1, был сделан в 1900 году, однако на протяжении большей части прошедших 97 лет он хранился в альбоме вдали от солнечных лучей. Он слегка пожелтел, но в целом, очевидно, вполне сохранился.

Рис. 10.1. Эта фотография нуждается лишь в небольшой реставрации
Чтобы восстановить качество этой фотокарточки, мы сначала обрежем ненужные края. Затем переключимся в режим Градации серого (Grayscale), что обеспечит устранение любых оттенков цвета, уловленных сканером. Тем самым будут немедленно удалены оттенки желтого и коричневого цветов, вызванные старением снимка. После этого мы воспользуемся окном диалога Кривые (Curves), вызываемого командой Изображение - Коррекция - Кривые (Image - Adjust - Curves), чтобы настроить контрастность. Пользуясь данным окном диалога, можно сделать светлые области снимка еще светлее, не затрагивая темные участки. Показанная на рис. 10.2 передаточная кривая имеет совсем незначительный изгиб, свидетельствующий о том, насколько тонкой является производимая коррекция. На рис. 10.3 показаны увеличенные фрагменты фотографии до и после коррекции, чтобы вы могли проследить за улучшением контраста.

Рис. 10.2. Корректировка формы передаточной кривой была очень незначительной

Рис. 10.3. Контраст и до коррекции был неплохим (снимок слева вверху), теперь он стал еще лучше (снимок справа внизу)
Ряд участков на снимке можно еще немного подправить. Воспользуемся инструментом Затемнитель (Burn), чтобы затемнить области фотографии, контраст которых должен быть несколько выше среднего. Применяя инструмент Затемнитель (Burn) только к теням (Shadows) при низком значении параметра Экспозиция (Exposure), мы можем сделать темнее пальцы на руке джентльмена, не трогая саму руку. Аналогично, применив инструмент к средним тонам (Midtones), мы можем выделить подбородок леди на фоне высокого воротника со вставками из китового уса. Результат показан на рис. 10.4.

Рис. 10.4. Студийная фотография даже по прошествии многих лет в целом выглядит хорошо
ЗАМЕЧАНИЕ Многие пользователи Photoshop имеют привычку применять фильтр Dust & Scratches (Пыль и царапины), вызываемый командой Фильтр - Шум - Пыль и царапины (Filter - Noise - Dust & Scratches), к любой фотографии, электронная версия которой получена с помощью сканера. Далеко не всегда это приводит к желаемым результатам, поскольку этот фильтр не только убирает следы пыли, но и заметно снижает резкость снимка. Если вы решите воспользоваться этим фильтром, тщательно проанализируйте ожидаемый результат, устанавливая и сбрасывая флажок Просмотр (Preview), чтобы включить и вновь выключить режим просмотра эффекта действия фильтра в окне документа, пока не убедитесь, что его применение действительно улучшает качество изображения.
Следующая фотография, свадебная, хотя и имеет всего 50-летний возраст, находится в гораздо худшей форме. Она пожелтела, выцвела и выглядит так, будто кто-то пытался ее отретушировать с помощью карандаша, но только ухудшил положение. Исходный вид фотографии представлен на рис. 10.5.

Рис. 10.5. Этот фотоснимок требует более серьезной работы
Вновь начнем с обрезки, а затем, как и в предыдущем случае, переключимся в режим Градации серого (Grayscale), чтобы избавиться от желтизны. Контраст этой фотографии не столь хорош, как предыдущей, поэтому нашим следующим шагом будет попытка улучшить этот контраст. Окно диалога Уровни (Levels) демонстрирует гистограмму данного снимка, показанную на рис. 10.6, из которой видно, что тона, которые должны быть светлыми, на деле слишком темны, а темные тона, наоборот, недостаточно темны. Перемещение ползунков, отмечающих положения уровней отсечки светлых и темных тонов, во многом улучшает ситуацию. Установка ползунка средних тонов в центр пика гистограммы делает контраст еще лучше. Оптимальный способ изучить подобные корректировки - это поработать над копией "плохой" фотографии и просто поэкспериментировать с установкой параметров до тех пор, пока вы не обнаружите, что картинка выглядит так, как вы хотели. При этом проследите за тем, что происходит с изображением при перемещении ползунков.

Рис. 10.6. Изменение уровней отсечки гистограммы влияет на контраст изображения
Работа с файлами
Пользователи системы Windows, помните, что вы можете применять клавишу Alt для выбора команд меню. Обратите внимание на наличие подчеркнутых символов в именах команд. Они позволяют производить вызов соответствующих команд при удерживаемой клавише Alt. Например, чтобы создать новый документ, нажмите клавиши Alt+F (для выбора меню Файл - File), а затем, продолжая удерживать клавишу Alt, нажмите N для вызова команды Новый (New). Это действительно просто, а кроме того, ваша правая рука может отдохнуть от бесконечного щелканья кнопкой мыши.
|
Файл - Новый (File - New) |
Ctrl+N | ||
|
Файл - Открыть (File - Open) |
Ctrl+O | ||
|
Файл - Закрыть (File - Close) |
Ctrl+W | ||
|
Файл - Сохранить (File - Save) |
Ctrl+S | ||
|
Файл - Сохранить как (File - Save As) |
Ctrl+Shift+S | ||
|
Файл - Сохранить копию (File - Save a copy) |
Ctrl+Alt+S | ||
|
Файл - Печать (File - Print) |
Ctrl+P | ||
|
Файл - Параметры страницы (File - Page Setup) |
Ctrl+Shift+P | ||
|
Файл - Установки (File - Preferences) |
Ctrl+K | ||
|
Файл - Выход (File - Exit) |
Ctrl+Q | ||
|
Редактирование - Отменить/Повторить (Edit - Undo/Redo) |
Ctrl+Z | ||
|
Редактирование - Вырезать (Edit - Cut) |
Ctrl+X | ||
|
Редактирование - Скопировать (Edit - Copy) |
Ctrl+C | ||
|
Редактирование - Скопировать совмещенные данные (Edit - Copy Merged) |
Ctrl+Shift+C | ||
|
Редактирование - Вклеить (Edit - Paste) |
Ctrl+V | ||
|
Редактирование - Выполнить заливку (Edit - Fill), фоновым цветом |
Ctrl+Backspace | ||
|
Редактирование - Выполнить заливку (Edit - Fill), фоновым цветом с сохранением прозрачных областей |
Ctrl+Shift+ Backspace | ||
|
Редактирование - Выполнить заливку (Edit - Fill), основным цветом |
Alt+Backspace | ||
|
Редактирование - Выполнить заливку (Edit - Fill), основным цветом с сохранением прозрачных областей |
Alt+Shift+ Backspace |
|
Файл - Новый (File - New) |
Command+N | ||
|
Файл - Открыть (File - Open) |
Command+O | ||
|
Файл - Закрыть (File - Close) |
Command+W | ||
|
Файл - Сохранить (File - Save) |
Command+S | ||
|
Файл - Сохранить как (File - Save As) |
Command+Shift+S | ||
|
Файл - Сохранить копию (File - Save a copy) |
Command+Option+S | ||
|
Файл - Печать (File - Print) |
Command+P | ||
|
Файл - Параметры страницы (File - Page Setup) |
Command+Shift+P | ||
|
Файл - Установки (File - Preferences) |
Command+K | ||
|
Файл - Выход (File - Exit) |
Command+Q | ||
|
Редактирование - Отменить/Повторить (Edit - Undo/Redo) |
Command+Z | ||
|
Редактирование - Вырезать (Edit - Cut) |
Command+X | ||
|
Редактирование - Скопировать (Edit - Copy) |
Command+C | ||
|
Редактирование - Скопировать совмещенные данные (Edit - Copy Merged) |
Command+Shift+C | ||
|
Редактирование - Вклеить (Edit - Paste) |
Command+V | ||
|
Редактирование - Выполнить заливку (Edit - Fill), фоновым цветом |
Command+ Backspace | ||
|
Редактирование - Выполнить заливку (Edit - Fill), фоновым цветом с сохранением прозрачных областей |
Command+Shift+Backspace | ||
|
Редактирование - Выполнить заливку (Edit - Fill), основным цветом |
Option+ Backspace | ||
|
Редактирование - Выполнить заливку (Edit - Fill), основным цветом с сохранением прозрачных областей |
Option+Shift+ Backspace |
Работа с фильтрами
|
Фильтр - Последний фильтр (Filter - Last Filter) |
Ctrl+F | ||
|
Фильтр - Ослабить (Filter - Fade) |
Ctrl+Shift+F |
|
Фильтр - Последний фильтр (Filter - Last Filter) |
Command+F | ||
|
Фильтр - Ослабить (Filter - Fade) |
Command+Shift+F |
Работа с инструментом Линия (Line)
Создайте новый документ. Сделайте его квадратной формы со стороной порядка 5 дюймов (12,5 см) и заполните фон белым цветом.
Выберите команды меню Просмотр - Показать сетку (View - Show Grid), а также Просмотр - Выровнять по сетке (View - Snap to Grid).
Щелкните на кнопке Овальная область (Ellipse Marquee) и растяните круглую рамку выделенной области в центре холста документа. Удерживая при этом клавишу Alt нажатой, вы сможете построить окружность из центра, а наличие в окне координатной сетки поможет аккуратно расположить ее.
Теперь нам потребуется обвести рамку выделенной области. Выберите команду меню Редактирование - Выполнить обводку (Edit - Stroke) и задайте ширину линии обводки равной 2 пикселям. Если окажется, что линия имеет размытую границу, дважды щелкните на кнопке Овальная область (Ellipse Marquee) и установите в палитре параметров величину Растушевка (Feather Radius) равной 0. (Обратитесь к главе "Урок 2: выделение областей для редактирования и преобразования изображений" за подробным описанием приемов выделения областей.)
Выберите вновь команду меню Просмотр - Выровнять по сетке (View - Snap to Grid), чтобы отключить режим привязки объектов к координатной сетке. Этот режим полезен при рисовании окружности, однако он окажется помехой, когда потребуется изобразить линии, выходящие за пределы окружности, как показано на рис. 3.38.

Рис. 3.38. Изображение логотипа должно выглядеть примерно так
Выберите инструмент Линия (Line). Дважды щелкните на его кнопке, чтобы вызвать палитру параметров.
Задайте ширину линии (Width) равной 2 пикселям и установите в группе Стрелки (Arrowheads) флажок В конце (End).
Щелкните на кнопке Форма (Shape) и задайте ширину (Width) и длину (Length) стрелок равной 100%, а кривизну (Concativity) - 50%.
Щелкните на левом краю окружности и растяните линию вправо, выведя ее за пределы окружности. Повторите эту операцию еще два раза, ориентируясь на рис. 3.38.
Завершив рисование, выберите команду меню Просмотр - Спрятать сетку (View - Hide Grid).
Поэкспериментируйте с различными размерами стрелок на концах линий, а также попробуйте использовать линии разной толщины. Попробуйте применить собственные идеи при рисовании дополнительных деталей рассмотренного выше простого логотипа.
ЗАМЕЧАНИЕ Если вы хотите усовершенствовать логотип, выделите окружность с помощью инструментов Прямоугольная область (Rectangle Marquee) или Овальная область (Ellipse Marquee). Затем выберите команду меню Фильтр - Деформация - Сферизация (Filter - Distort - Spherize). Вы получите интересный графический эффект, но помните, что, если он вам не понравится, всегда можно воспользоваться командой Редактирование - Отменить (Edit - Undo).
Работа с изображениями
|
Изображение - Коррекция - Уровни (Image - Adjust - Levels) |
Ctrl+L | ||
|
Изображение - Коррекция - Автоматическая тоновая коррекция (Image - Adjust - Auto Levels) |
Ctrl+Shift+L | ||
|
Изображение - Коррекция - Кривые (Image - Adjust - Curves) |
Ctrl+M | ||
|
Изображение - Коррекция - Цветовой баланс (Image - Adjust - Color Balance) |
Ctrl+B | ||
|
Изображение - Коррекция - Цветовой тон/Насыщенность (Image - Adjust - Hue/Saturation) |
Ctrl+U | ||
|
Изображение - Коррекция - Обесцветить (Image - Adjust - Desaturate) |
Ctrl+Shift+U | ||
|
Изображение - Коррекция - Негатив (Image - Adjust - Invert) |
Ctrl+I |
|
Изображение - Коррекция - Уровни (Image - Adjust - Levels) |
Command+L | ||
|
Изображение - Коррекция - Автоматическая тоновая коррекция (Image - Adjust - Auto Levels) |
Command+Shift+L | ||
|
Изображение - Коррекция - Кривые (Image - Adjust - Curves) |
Command+M | ||
|
Изображение - Коррекция - Цветовой баланс (Image - Adjust - Color Balance) |
Command+B | ||
|
Изображение - Коррекция - Цветовой тон/Насыщенность (Image - Adjust - Hue/Saturation) |
Command+U | ||
|
Изображение - Коррекция - Обесцветить (Image - Adjust - Desaturate) |
Command+Shift+U | ||
|
Изображение - Коррекция - Негатив (Image - Adjust - Invert) |
Command+I |
Работа с памятью под управлением Mac OS
Это касается только пользователей компьютеров Macintosh. Щелкните один раз на значке программы Photoshop. Затем выберите команду меню Файл - Информация о файле (File - File Info) или нажмите клавиши Cmd+I. В нижней части появившегося окна диалога вы увидите размер памяти, предварительно отведенной приложению. Эти сведения относятся к оперативной памяти, выделенной программе. Убедитесь в том, что это по меньшей мере минимально необходимый объем ОЗУ, но не рассматривайте данные о максимально необходимом объеме в качестве предельно допустимой величины. Распределяйте приложению столько памяти, сколько есть в компьютере, пусть даже это будет означать невозможность запуска иных приложений. Увеличение производительности работы Photoshop окупит все.
Работа с памятью под управлением Windows
Если вам довелось работать на компьютере, управляемом операционной системой Windows, то вы тоже можете указать, сколько памяти отводится под нужды программы Photoshop. Для этого выполните команду меню Файл - Установки - Память и кэш-память (File - Preferences - Memory & Image Cache).
В появившемся окне диалога вы можете указать, какой объем памяти выделяется программе Photoshop. Если вы планируете использовать только Photoshop, отведите ему 100% доступной памяти. Если же вы, подобно большинству пользователей, собираетесь одновременно с программой Photoshop запускать и другие приложения, то оставьте значения параметров, установленные по умолчанию. Не стесняйтесь изменить эти значения, если вам приходится работать с особо крупными файлами.
Работа с панелью инструментов
Первое, что следует знать о клавиатурных комбинациях для работы с панелью инструментов, - это то, что все они предполагают нажатие какой-либо клавиши. Если какой-то инструмент является представителем целой группы, скрывающейся за единственной кнопкой панели инструментов, подобно инструментам Прямоугольная область (Rectangle Marquee) или Овальная область (Ellipse Marquee), просто нажимайте указанную для него клавишу раз за разом, наблюдая циклический выбор инструментов данного семейства.
Кроме того, при использовании инструментов рисования удерживайте клавишу Caps Lock, чтобы вместо стандартного указателя инструмента получить точный указатель. Это поможет при выполнении особо тонких действий над изображением. Чтобы вывести на экран или скрыть панель инструментов, нажимайте клавишу Tab.
|
Область (Marquee) |
Нажимайте M для циклического переключения Используйте клавишу Alt для вычитания новой рамки из существующей выделенной области Используйте клавишу Shift для добавления новой рамки к существующей выделенной области Используйте клавишу Shift, чтобы выделить одновременно несколько областей (подробности читайте в главе "Урок 2: выделение областей для редактирования и преобразования изображений") | ||
|
Рамка (Crop) |
Нажмите C | ||
|
Перемещение (Move) |
Нажмите V (кроме того, когда выбран любой инструмент, нажмите Ctrl, чтобы временно превратить его в инструмент Перемещение - Move. Отпустите клавишу, и снова активизируется исходный инструмент.) | ||
|
Лассо (Lasso) |
Нажмите L | ||
|
Волшебная палочка (Magic Wand) |
Нажмите W | ||
|
Аэрограф (Airbrush) |
Нажмите A | ||
|
Кисть (Paintbrush) |
Нажмите B | ||
|
Ластик (Eraser) |
Нажмите E (нажмите Alt, чтобы переключиться в режим Волшебный ластик - Magic Eraser, который стирает изображение до уровня его последней сохраненной версии.) | ||
|
Карандаш (Pencil) |
Нажмите Y | ||
|
Штамп (Rubber Stamp) |
Нажмите S | ||
|
Палец (Smudge) |
Нажмите U | ||
|
Резкость (Sharpen) и Размытие (Blur) |
Нажмите R | ||
|
Губка (Sponge)/ Затемнитель (Burn)/ Осветлитель (Dodge) |
Нажмите O | ||
|
Перо (Pen) |
Нажмите P | ||
|
Текст (Type) |
Нажмите T | ||
|
Линия (Line) |
Нажмите N | ||
|
Градиент (Gradient) |
Нажмите G | ||
|
Заливка (Paint Bucket) |
Нажмите K | ||
|
Пипетка (Eyedropper) |
Нажмите I (кроме того, при использовании инструмента Кисть - Paintbrush нажмите Alt, чтобы временно переключиться на инструмент Пипетка - Eyedropper) | ||
|
Рука (Hand) |
Нажмите H (инструмент Рука - Hand можно временно вызвать, работая с любым другим инструментом, нажав и удерживая клавишу Пробел) | ||
|
Масштаб (Zoom) |
Нажмите Z (используйте комбинации Ctrl+"плюс" для увеличения масштаба и Ctrl+"минус" - для уменьшения) | ||
|
Взаимный обмен основного и фонового цветов |
Нажмите Х | ||
|
Установка основного и фонового цветов, принятых по умолчанию |
Нажмите D | ||
|
Стандартный режим (Normal Mode) |
Нажмите Q | ||
|
Режим "Быстрая маска" (Quick Mask Mode) |
Нажмите Q | ||
|
Стандартный экран (Standard Screen Mode), Полный экран (Full Screen Mode), Полный экран со строкой меню (Full Screen Mode with Menu Bar) |
Нажимайте F для циклического переключения |
|
Область (Marquee) |
Нажимайте M для циклического переключения Используйте клавишу Option для вычитания новой рамки из существующей выделенной области Используйте клавишу Shift для добавления новой рамки к существующей выделенной области Используйте клавишу Shift, чтобы выделить несколько областей (подробности читайте в главе "Урок 2-ой: учимся выделению областей для редактирования и преобразования изображений") | ||
|
Рамка (Crop) |
Нажмите C | ||
|
Перемещение (Move) |
Нажмите V (кроме того, когда выбран любой инструмент нажмите Command, чтобы временно превратить его в инструмент Move - Перемещение. Отпустите клавишу, и снова активизируется исходный инструмент.) | ||
|
Лассо (Lasso) |
Нажмите L | ||
|
Волшебная палочка (Magic Wand) |
Нажмите W | ||
|
Аэрограф (Airbrush) |
Нажмите A | ||
|
Кисть (Paintbrush) |
Нажмите B | ||
|
Ластик (Eraser) |
Нажмите E (нажмите Option, чтобы переключиться в режим Magic Eraser - Волшебный ластик, который стирает изображение до уровня его последней сохраненной версии.) | ||
|
Карандаш (Pencil) |
Нажмите Y | ||
|
Штамп (Rubber Stamp) |
Нажмите S | ||
|
Смаз (Smudge) |
Нажмите U | ||
|
Резкость (Sharpen) и Размытие (Blur) |
Нажмите R | ||
|
Губка (Sponge)/ Затемнитель (Burn)/ Осветлитель (Dodge) |
Нажмите O | ||
|
Перо (Pen) |
Нажмите P | ||
|
Текст (Type) |
Нажмите T | ||
|
Линия (Line) |
Нажмите N | ||
|
Градиент (Gradient) |
Нажмите G | ||
|
Заливка (Paint Bucket) |
Нажмите K | ||
|
Пипетка (Eyedropper) |
Нажмите I (кроме того, при использовании инструмента Paintbrush - Кисть нажмите Option, чтобы временно переключиться на инструмент Eyedropper - Пипетка) | ||
|
Рука (Hand) |
Нажмите H (инструмент Hand - Рука можно временно вызвать, работая с любым другим инструментом, нажав и удерживая клавишу Пробел) | ||
|
Масштаб (Zoom) |
Нажмите Z (используйте комбинации Command+"плюс" для увеличения масштаба и Command+"минус" - для уменьшения) | ||
|
Взаимный обмен основного и фонового цветов |
Нажмите Х | ||
|
Установка основного и фонового цветов, принятых по умолчанию |
Нажмите D | ||
|
Стандартный режим (Normal Mode) |
Нажмите Q | ||
|
Режим "Быстрая маска" (Quick Mask Mode) |
Нажмите Q | ||
|
Стандартный экран (Standard Screen Mode), Полный экран (Full Screen Mode), Полный экран со строкой меню (Full Screen Mode with Menu Bar) |
Нажимайте F для циклического переключения |
Работа со слоями
|
Слой - Сгруппировать с предыдущим (Layer - Group with Previous) |
Ctrl+G | ||
|
Слой - Разгруппировать (Layer - Ungroup) |
Ctrl+Shift+G | ||
|
Слой - Свободное трансформирование (Layer - Free Transform) |
Ctrl+T | ||
|
Слой - Объединить с предыдущим (Layer - Merge Down) |
Ctrl+E | ||
|
Слой - Объединить видимые слои (Layer - Merge Visible) |
Ctrl+Shift+E |
|
Слой - Сгруппировать с предыдущим (Layer - Group with Previous) |
Command+G | ||
|
Слой - Разгруппировать (Layer - Ungroup) |
Command+Shift+G | ||
|
Слой - Свободное трансформирование (Layer - Free Transform) |
Command+T | ||
|
Слой - Объединить с предыдущим (Layer - Merge Down) |
Command+E | ||
|
Слой - Объединить видимые слои (Layer - Merge Visible) |
Command+Shift+E |
Работа в режиме CMYK
Как уже говорилось, лучше всего для изучения принципов работы с программой Photoshop запустить это приложение и раскрыть палитру Синтез (Color), положив перед собой эту книгу и, возможно, вооружившись бокалом любимого напитка.
Итак, для начала выберите команду меню Окно - Показать Синтез (Window - Show Color). В меню палитры Синтез (Color), раскрывающемся по щелчку на кнопке в правом верхнем углу палитры, выберите команду Модель CMYK (CMYK Sliders). Это позволит нам с самого начала работать в режиме CMYK, не выходя за пределы гаммы цветов этой модели.
CMYK не относится к числу интуитивно-понятных цветовых режимов. Как и в случае цветов RGB, каждое изменение, производимое одним из ползунков, сказывается на цвете шкал остальных компонентов цвета. Предположим, что вы перетащили ползунок C (Cyan - Голубой) в крайнее правое положение, увеличив интенсивность голубой составляющей до 100%. Остальные компоненты приобретут голубоватый оттенок. Если же вы перетащите ползунок Cyan (Голубой) в крайнее левое положение, вообще удалив голубую составляющую, то остальные составляющие станут розоватыми - при условии, что черный цветовой компонент имеет не слишком высокую интенсивность.
ЗАМЕЧАНИЕ Если вы хотите заранее просмотреть набор цветов, доступных в режиме CMYK, вместо того чтобы испытывать их все подряд в программе Photoshop, то компания PANTONE предоставляет каталоги цветовых образцов. Это заранее подготовленные цвета, которые можно использовать в профессиональной печати. С помощью данных каталогов можно также настраивать и просматривать отдельные цвета на экране, так как каждый образец цвета снабжен информацией о численных значениях отдельных цветовых составляющих как для режима CMYK, так и для RGB. Эти значения следует просто ввести в соответствующие текстовые поля окна диалога Палитра цветов (Color Picker). При этом, независимо от качества калибровки монитора, при печати будет обеспечено получение именно того оттенка, который указан в каталоге. То, что вы видите на образце печатного каталога, то и получите при печати.
Раскрашивание фотографий вручную
Много лет назад, когда цветные фотопленки еще не имели широкого распространения, фотографии раскрашивались вручную поверх эмульсии сильно разведенными акварельными красками, что придавало изображению бледное подобие цвета. Инструменты программы Photoshop Кисть (Paintbrush) и Аэрограф (Airbrush) отлично подходят для имитации раскрашенных вручную фотоснимков. Вы можете даже сделать заставку к телеканалу Теда Тернера (Ted Turner), раскрасив кадры из вашего любимого кинофильма студии "Братья Маркс" или классических фильмов с Богартом. (Множество кадров из фильмов и фотографий известных кинозвезд, на которых можно попрактиковаться, разбросано по Web-узлам.)
После ретуширования снимка, который вы хотели бы раскрасить вручную, переключитесь снова в режим цвета RGB или CMYK, как вы это делали в предыдущем разделе перед созданием дуплекса. Дважды щелкните на кнопке инструмента Кисть (Paintbrush), чтобы вызвать палитру Кисть (Paintbrush Options), если она еще не раскрыта. Выберите вариант Цветность (Color) в раскрывающемся списке режимов наложения пикселей, а ползунок параметра Непрозрачность (Opacity) установите в 15-20%. Помните о необходимости все время удерживать кнопку мыши в процессе рисования, так как если ее отпустить и щелкнуть снова, то к изображению будут добавлены лишние 20% цвета.
Если на изображении имеются большие, несложные по форме участки однородного цвета, используйте Лассо (Lasso) или Волшебную палочку (Magic Wand), чтобы выделить такие участки. Установите нужный основной цвет и выберите в меню Редактирование (Edit) команду Выполнить заливку (Fill). Появится окно диалога, показанное на рис. 10.26.

Рис. 10.26. Используйте команду Выполнить заливку (Fill) для цветовой заливки больших участков: это и быстрее, чем ручное раскрашивание, и дает более качественный результат
В появившемся окне диалога установите параметр Непрозрачность (Opacity) равным приблизительно 25% и выберите вариант Цветность (Color) в раскрывающемся списке Режим (Mode). В поле Стиль (Use) установите вариант Основной цвет (Foreground Color). Щелкните на кнопке Да (OK), чтобы залить все выделенные области выбранным цветом с указанной непрозрачностью. Если этого будет недостаточно, либо откройте окно диалога Заливка (Fill) снова и повторите процедуру заливки еще раз, либо отмените предыдущее действие с помощью команды и повторите заливку, задав большую величину параметра непрозрачности. Чтобы увидеть цветной вариант снимка, откройте файл 10file03.jpg, находящийся на компакт-диске.
Растягивание рамки от центра к периферии
Вы должны были заметить, что до сих пор растяжение выделяющей рамки происходило в направлении перетаскивания указателя. Если вы перетаскивали указатель вправо вниз, то и рамка растягивалась соответствующим образом. Имеется, однако, другая возможность построения рамки. Если удерживать в момент перетаскивания указателя клавишу Alt (Option в системе Mac OS), то рамка будет разрастаться как в направлении перемещения указателя, так и в противоположном направлении. Иными словами, если вы будете растягивать рамку вправо и вниз, она ровно на столько же растянется влево и вверх, как показано на рис. 2.10.

Рис. 2.10. Направления растяжения рамки при удерживаемой клавише Alt (Option в системе Mac OS)
Растушевка границ областей произвольной формы
Теперь попробуйте применить тот же метод, но на этот раз с растушевкой границ выделенной области.
Вернитесь к исходному изображению цветка, содержащемуся в файле 02file03.jpg.
Если ранее построенная выделенная область еще активна, щелкните за ее пределами, чтобы отменить выделение.
Дважды щелкните на кнопке инструмента Лассо (Lasso). Появится палитра Лассо (Lasso Options), показанная на рис. 2.20.
Введите число 10 в текстовое поле Растушевка (Feather). Оставьте флажок Сглаживание (Anti-Aliased) установленным для получения более гладких краев.

Рис. 2.20. Палитра Лассо (Lasso Options)
Теперь с помощью инструмента Лассо (Lasso) выделите изображение цветка так же, как вы делали это в предыдущем упражнении, но, может быть, с несколько меньшей тщательностью.
Выберите команду меню Редактирование - Скопировать (Edit - Copy).
Выберите команду меню Файл - Новый (File - New). Установите переключатель Белый (White) в разделе Содержимое (Contents) окна диалога Новый (New).
Выберите команду меню Редактирование - Вклеить (Edit - Paste). Результат показан на рис. 2.21.
Обратите внимание на мягкие, растушеванные края выделенной области. Этот эффект производит очень приятное впечатление, а достигается без каких бы то ни было дополнительных усилий. Попробуйте использовать другие значения радиуса растушевки. Попробуйте сбросить флажок Сглаживание (Anti-Aliased). Почитайте следующее замечание, где содержится дополнительная информация о сглаживании. Чтобы сравнить полученный результат с эталоном, откройте находящийся на компакт-диске файл 02file04.psd. Запомните использованную в этом упражнении методику растушевки, она пригодится в дальнейшем при создании коллажей в главе "Урок 8: слои".

Рис. 2.21. Выделенная область с растушеванной границей
ЗАМЕЧАНИЕ Сглаживание (anti-aliasing) обеспечивает получение более ровных, менее изрезанных краев объектов за счет интерполяции цвета граничных пикселей. Если вы вновь обратитесь ко Введению, где давалось пояснение понятия "пиксель", то вспомните, что каждый пиксель можно рассматривать как мельчайший элемент изображения, имеющий квадратную форму. В результате каждый изогнутый край объекта выглядит изрезанным, зазубренным. Метод сглаживания устраняет зазубренность за счет расчета промежуточных между цветом объекта и фона значений цветов пикселей, лежащих вдоль края объекта.
Не принимайте мои слова на веру. Увеличьте изображение кромки лепестка цветка. Обратите внимание на то, что при большом увеличении она совсем не выглядит резкой. Цвета пикселей, лежащих в сравнительно узкой полосе вдоль кромки объекта, представляют собой промежуточные оттенки между цветами объекта и фона. Это и есть сглаживание, которое при нормальном увеличении обеспечивает более реалистичный вид кромок объектов.
Растушевка границ выделенной области
Растушевка - это термин, означающий легкое размывание границы. Использование растушевки - отличный способ избежать резких краев объектов или обеспечить плавный переход цветовых оттенков.
Для растушевки границ выделенной области можно задать величину радиуса растушевки в поле параметра Растушевка (Feather) палитры Область (Marquee Options). На рис. 2.13 демонстрируются примеры растушевки в 5, 10 и 15 пикселей слева направо.

Рис. 2.13. Слева направо: растушевка радиусом в 5, 10 и 15 пикселей
Глядя на рамку выделенной области, нельзя увидеть каких-либо признаков растушевки, кроме закругления углов. Чем больше величина параметра растушевки, тем больше радиус. Растушевка проявляет себя только после заливки выделенной области цветом, поскольку она создается за счет плавного изменения цвета пикселей. Для того чтобы узнать о растушевке подробнее, читайте раздел "Инструменты группы Лассо (Lasso)".
Если вы предпочитаете не указывать величину радиуса растушевки в палитре Область (Marquee Options), так как это будет сказываться на растушевке границ всех выделяемых в дальнейшем областей, то можете применить растушевку к отдельной области, выбрав команду меню Выделение - Растушевка (Select - Feather). В окне диалога Растушевка границы (Feather Selection), показанном на рис. 2.14, можно задать любую величину радиуса растушевки вплоть до 250 пикселей.

Рис. 2.14. Окно диалога Растушевка границы (Feather Selection)
Разбор простого примера на языке HTML
На следующих нескольких страницах я собираюсь разобрать простой пример на языке HTML, начиная с заголовка и кончая использованием изображений и созданием гиперссылок. Все теги будут описываться именно в том порядке, в каком Web-ресурсы будут появляться на странице Web-узла. Это, разумеется, не означает, что не может быть иных вариантов организации страницы, - просто я избрал именно такой вариант. Данный пример очень прост и очевиден.
Обратите внимание на то, что некоторые теги вложены в другие. Скажем, обложка не может находиться в середине книги, а располагается снаружи. Следовательно, текст книги оказывается вложенным в обложку, иными словами, он располагается между открывающей и закрывающей частями обложки. В примере документа я попытался обозначить вложенность за счет использования отступов.
ЗАМЕЧАНИЕ Чтобы увидеть Web-страницу, описанную в разбираемом примере HTML, откройте файл Test.htm, располагающийся в папке \CHAP14 \ WEB сопроводительного компакт-диска.
<HTML>
Этот тег появляется в начале каждого HTML-документа1. Он указывает броузеру, что документ содержит описание Web-страницы, и потребуется определенное время, чтобы прочитать описание и отобразить страницу на экране. Соответствующий закрывающий тег, </HTML>, обязательно должен являться самым последним тегом документа.
<HEAD>
Это следующий тег, который должен появляться в HTML-документе. Он открывает раздел, включающий служебную информацию. Содержимое этого раздела не отображается в окне броузера.
<TITLE>
Данный тег описывает заголовок, который будет отображаться в строке заголовка броузера. Я использовал заголовок "Teach Yourself Photoshop in 14 Days".
</TITLE>
Это закрывающий тег заголовка Web-страницы. Обратите внимание на обратную косую черту.
</HEAD>
Это закрывающий тег раздела служебной информации, начинающегося с тега <HEAD>.
<BODY>
После этого тега помещается информация, фактически отображаемая в окне броузера. У этого тега имеется парный закрывающий тег, но он появится только в конце документа. Внимание: здесь начинается самое интересное.
Имеется целый ряд параметров, которые можно задать в разделе <BODY>, но я остановлюсь только на двух из них.
<BODY BACKGROUND="file name">
Если у вас, как и в подготовленном мною примере, имеется графика, которую предполагается использовать в качестве фонового изображения страницы, то задавайте ее в этом теге. Укажите реальное имя файла между кавычками.
ЗАМЕЧАНИЕ При использовании одного из тегов, описывающих фон Web-страницы, он будет заменять собой тег <BODY>. Одновременное применение нескольких тегов, начинающихся с ключевого слова BODY, не допускается.
<BODY BGCOLOR="#...">
Если вы хотите отказаться от фонового рисунка и залить фон страницы однородным цветом, используйте данный тег со следующими параметрами, задающими цвет:
FFFFFF = белый;
000000 = черный;
0000FF = синий;
336666 = зеленый.
В вашем распоряжении на самом деле имеется гораздо больше цветовых оттенков, чем приведено выше. Обратитесь по адресу http://www.stardot.com/~lukeseem/hexed.html или http://www.physics.purdue.edu/~sbc/color.html за полным списком доступных цветов и шестнадцатеричными значениями RGB.
<IMG SRC="file name">
Этот тег позволяет помещать на Web-страницу изображения. Проследите, чтобы изображения все время находились в одной и той же папке диска. Если вы переместите файлы изображений, броузер не сможет их найти.
Между ключевыми словами IMG и SRC могут быть добавлены некоторые параметры, управляющие положением изображения на экране:
IMG align=left SRC - выравнивает изображение по левому краю окна броузера;
IMG align=center SRC - выравнивает изображение по центру окна броузера;
IMG SRC - выравнивает изображение по правому краю окна броузера;
IMG Vspase= - этот параметр позволяет указать вертикальное положение изображения. Для этого просто введите число после знака равенства. Поэкспериментируйте и добейтесь нужного положения;
IMG Hspace= - этот параметр позволяет управлять горизонтальным положением изображения. Просто введите нужное число после знака равенства.
<br>
Этот тег означает конец строки. Обратите внимание на то, что Internet Explorer и Netscape Navigator по-разному реагируют на данный тег. Перед публикацией HTML-документа не забудьте просмотреть изображение Web-страницы с помощью броузеров обоих типов. Разумеется, данный совет касается и любых других ситуаций. Всегда просматривайте страницу в обоих броузерах.
<hr>
Этот тег создает горизонтальную линейку. Высоту и ширину линейки можно задавать следующим образом:
<hr width=300>
Число означает количество пикселей.
<H1> <H2> <H3> <H4> <H5> <H6>
Это теги заголовков. Заголовок самого верхнего уровня задается тегом <H1>, а самого нижнего уровня - тегом <H6>. Ниже приводятся соответствующие закрывающие теги заголовков:
</H1> </H2> </H3> </H4> </H5> </H6>
<a HREF="http://www.-.com"> </a>
Это - сердце Web-документа; именно такие вещи и делают "Всемирную паутину" действительно всемирной. С помощью приведенной записи формируются гиперссылки на другие документы, разбросанные по Web-узлам. Адрес, или код универсального идентификатора ресурсов - URL, узла, с которым вы хотите установить связь, указывается в кавычках, как показано выше. Элемент интерфейса Web-страницы, который будет представлять эту гиперссылку, указывается между угловой скобкой, следующей за адресом, и закрывающим тегом </a>. Рассмотрите внимательно следующие примеры гиперссылок, связанных с текстовой строкой и графическим изображением кнопки:
<a href="http://www.-.com"><H3> The World of Photoshop</H3></a>
<a href="http://www.-.com"><img src="button.jpg" border=0></a>
Обратите внимание на добавленный мною параметр border=0. Он удаляет раздражающие синие рамки, которые окружают обычно элементы интерфейса, связанные с гиперссылками. Можно также указать в данном параметре численные значения, которые позволят сделать синие рамки какого угодно размера.
</BODY>
Этот тег обозначает конец основной части HTML-документа. Соответствующий открывающий тег был приведен выше в начале раздела.
</HTML>
Этот тег закрывает HTML-документ.
Разделение каналов
Имея изображение, содержащее несколько каналов, можно преобразовать его в несколько отдельных черно-белых изображений, выбрав команду Разделить каналы (Split Channels) в меню палитры Каналы (Channels). Возможно, у вас вызовет удивление необходимость такого несколько странного действия. Одна из важных причин состоит в том, что в программе Photoshop обычно создаются очень большие файлы. Когда объем файла изображения становится слишком большим, вы не сможете сохранить его на дискетах с целью переноса на другой компьютер. В этом случае разделение файла на отдельные каналы позволяет превратить одно большое по объему изображение в несколько малых. Так, при разделении CMYK-файла объемом 12 Мб получаются четыре файла размером по 3 Мб. Если вы разделите RGB-файл с двумя альфа-каналами, то получите пять файлов цветовых каналов. В дальнейшем можно будет совместить их и восстановить цветное изображение.
Когда вы разделяете изображение, каналы сохраняются в виде отдельных файлов, имена которых совпадают с именем исходного изображения с добавлением в конце имени канала. На рис. 5.20 показан результат разделения изображения. Три полученных изображения размещены каскадом, чтобы их было лучше видно.

Рис. 5.20. Команда Разделить каналы (Split Channels) мгновенно преобразует цветное изображение в три черно-белых
Размер изображения
В группе Размер изображения (Image Size) окна диалога Новый (New) устанавливаются размеры будущего изображения, то есть высота и ширина в пикселях, дюймах, сантиметрах, пунктах, пиках или колонках (последнее относится только к ширине). Выбор единиц измерения производится с помощью списков, раскрывающихся при щелчке на кнопке с маленькой треугольной стрелкой справа от наименования единицы измерения. Выберите наиболее удобную для вас единицу измерения.
Реальные размеры документа в пикселях зависят от разрешения изображения, заданного в текстовом поле Разрешение (Resolution) окна диалога Новый (New). Если, например, там указана величина 72 пикселя на дюйм, как принято при подготовке графики для Web-страниц, а высота и ширина установлены в 1 дюйм, то размер изображения составит 72x72 пикселя и его вид на экране будет совсем иным, чем при разрешении в 300 пикселей на дюйм, когда размер изображения будет составлять 300x300 пикселей (см. рис. 1.7).

Рис. 1.7. Две заготовки изображений в форме квадрата со стороной в 1 дюйм. Левое изображение имеет разрешение 72 пикселя на дюйм, а правое - 300 пикселей на дюйм
Попробуйте проделать подобный фокус сами. Создайте несколько новых документов, установите для одних разрешение в 72 пикселя на дюйм, а для других - 300 пикселей на дюйм и посмотрите на результат. Можно сделать так, чтобы в окнах документов отображались линейки, как показано на рис. 1.7, выбрав команду меню Просмотр - Показать линейки (View - Show Rulers).
Заметьте, однако, что чем большие размеры будет иметь созданное изображение, тем больше памяти будет расходоваться для работы с ним: оперативной - чтобы открыть и редактировать файл, и дисковой - чтобы сохранить результаты обработки. В связи с этим имеет смысл принять некие разумные ограничения. Так, для рассмотренного на рис. 1.7 примера левое изображение занимает на диске 16 килобайт, а правое "весит" целых 264.
Чтобы как следует почувствовать связь размеров изображения и объема файла, создайте новый документ размерами 50 на 50 дюймов. Обратите внимание на его объем. Он должен составлять что-то около 37 мегабайт - и это пустой "холст" без единого информативного пикселя. Нетрудно представить, сколько места на жестком диске могут занимать подобные графические файлы.
Прочитайте в Приложении А некоторые рекомендации по выбору оборудования, необходимого для оптимальной работы с программой Photoshop, а также сведения о существующих внешних устройствах хранения информации, которые могут быть подключены к персональному компьютеру для записи больших по объему файлов изображений, создаваемых или редактируемых с помощью Photoshop.
Разрешение
Разрешение является крайне важной характеристикой изображения. Чем выше разрешение, тем лучше визуальное качество изображения, но и памяти для работы с ним требуется больше. В основном печатная графическая продукция имеет разрешение, близкое к 300 dpi (от Dots Per Inch - точек на дюйм).
С другой стороны, стандартный монитор имеет разрешение в 72 dpi, что существенно меньше. Поэтому параметры графических файлов следует задавать в зависимости от их предназначения. Если вы планируете публиковать свои изображения на страницах Web-узлов, разрешение выше 72 dpi будет излишним. Компьютерный экран не способен адекватно отобразить файл с разрешением выше 72 dpi. Если же вам требуется подготовить графику для печати на высококачественном лазерном принтере, то устанавливайте разрешение в 200 dpi.
Разрешение в 300 dpi имеет смысл устанавливать только в том случае, если вы собираетесь готовить цветную печатную продукцию профессионального качества. Для большей части упражнений, которые нам предстоит выполнять по мере чтения книги, вполне достаточно 72 dpi. Это предохранит ваш компьютер от чрезмерного замедления работоспособности. Если же вас интересуют рекомендации по выбору разрешения для Web-графики, то обратитесь к главе "Урок 14: возможности Photoshop для оформления Web-страниц".
Разрешение проблем
Информация только для пользователей компьютеров Macintosh: если у вас возникнут проблемы с Photoshop - программа не может открыть файлы или отказывается открывать их, - вы можете перетащить в корзину файл Photoshop Preferences, находящийся в папке System.
Удалив файл, попробуйте заново перезапустить Photoshop. В процессе открытия программа должна создать новый файл Preferences с установками параметров, принятыми по умолчанию. Затем можно будет изменить настройки в файле Preferences по своему усмотрению, однако данный способ позволяет начать работу с программой с исходной точки и в ряде случаев помогает решить странные необъяснимые проблемы в поведении Photoshop.
Если вы получите предупреждающее сообщение Первичный файл подкачки переполнен (Primary Scratch Disk Full), это означает, что на диске, где размещен файл подкачки, не осталось свободного места. Файл подкачки - это часть пространства жесткого диска, используемого в качестве виртуальной памяти. Иными словами, если файл изображения превышает объем доступной виртуальной памяти, его остаток записывается на жесткий диск.
Для решения проблемы с памятью следует указать новый диск для размещения файла подкачки (если есть свободный диск), выполнив цепочку команд меню Файл - Установки - Дополнения и рабочие диски (File - Preferences - Plug-Ins & Scratch Disks), или освободить часть пространства жесткого диска за счет удаления ненужных файлов.
Разрешение вопросов
Если у вас появились проблемы с Photoshop - программа не может или даже отказывается открывать файлы, - то можете попробовать удалить файл установок Photoshop (располагающийся в папке System на компьютерах типа Macintosh или в папке Photoshop\Prefs на компьютерах с операционной системой Windows), перетащив его и положив поверх значка Trash (Корзина).
Проделав это, попробуйте заново запустить программу Photoshop. После открытия программа восстановит файл установок, принятых по умолчанию. После этого нужно будет восстановить прежние установки, однако такой способ все же позволяет начать работу как бы с чистой страницы и в ряде случаев обеспечивает решение необъяснимых проблем.
Если вы получаете предупреждение: Первичный файл подкачки переполнен (Primary Scratch Disk Full), значит, на вашем жестком диске не осталось свободного места. Файл подкачки использует часть пространства жесткого диска в качестве виртуальной памяти. Это значит, что, когда изображение превышает объем доступной оперативной памяти, оно начинает записываться во временный файл на жестком диске.
Чтобы решить эту проблему, следует указать новый файл подкачки (если в машине есть другой жесткий диск), выбрав команду меню Файл - Установки - Дополнения и рабочие диски (File - Preferences - Plug-Ins & Scratch Disks), или освободить место на жестком диске, удалив ненужные файлы.
Помните, что программа Photoshop нуждается в памяти. Файлы изображений велики по объему, да и сама программа Photoshop становится все больше с каждой версией. Следите, чтобы жесткий диск вашего компьютера был достаточно велик, позволяя вместить результаты работы над изображениями (или используйте внешние накопители типа Zip или Jazz), но прежде всего заботьтесь о достаточном объеме оперативной памяти. Сэкономленное вами время будет более чем достойной компенсацией тех затрат, которые потребуются для расширения памяти компьютера.
ПРИЛОЖЕНИЕ В
Форматы файлов
Речь идет о различных форматах файлов, в которых могут храниться изображения. Выбор нужного формата определяется вашими задачами.
Чтобы сохранить файл, пользуйтесь одной из следующих команд меню: Файл - Сохранить (File - Save), Файл - Сохранить как (File - Save As) или Файл - Сохранить копию (File - Save a copy). Выбор любой из этих команд вызовет появление окна диалога, в котором вы найдете раскрывающийся список, содержащий перечисленные ниже форматы файлов.
Photoshop (.psd): "родной" формат Photoshop. Используйте его, если вы собираетесь работать только в Photoshop. Он позволяет сохранять сведения о слоях изображения (см. главу "Урок 8. Cлои").
Bitmap (.bmp): формат файлов, принятый для хранения графики в системе Windows. Он обеспечивает сохранение информации, заключенной в изображении, без каких-либо потерь.
EPS (.eps): формат, отвечающий стандарту Encapsulated PostScript, великолепно подходит для хранения векторной графики и ее последующего импорта в программы компьютерной верстки.
GIF (.gif): формат, название которого происходит от слов Graphics Interchange Format (формат взаимообмена графикой), является отличным способом хранения Web-графики. Для создания GIF-файлов с прозрачными участками используйте команду меню Файл - Экспорт - GIF89a (File - Export - GIF89a). Подробнее данный формат описан в главе "Урок 14. Возможности Photoshop для оформления Web-страниц".
JPEG (.jpg): название этого формата происходит от слов Joint Photographic Experts Group (Объединенная группа экспертов по фотографии). Он реализует алгоритм сжатия информации с потерями. В зависимости от выбранного способа сохранения изображения содержащаяся в нем информация частично отбрасывается с целью достижения как можно меньшего размера файла. Параметры, влияющие на качество сохраняемого изображения, можно настраивать. Этот формат, так же как и GIF, отлично подходит для использования в рамках World Wide Web (обратитесь за подробностями к главе "Урок 14. Возможности Photoshop для оформления Web-страниц").
PCX (.pcx): этот формат используется на компьютерах, работающих под управлением операционной системы Windows. Почти половина изображений в этой книге были подготовлены в этом формате.
PDF (.pdf): название этого формата происходит от слов Portable Document Format (формат переносимых документов). Разработан для программы Acrobat компании Adobe и является еще одним вариантом публикации документов на Web-узлах.
PICT (.pct): этот формат действует только на компьютерах типа Macintosh. Содержит так называемую ветвь ресурсов Macintosh. Почти половина изображений, подготовленных для данной книги, сохранялись в виде PICT-файлов.
Pixar (.pxr): этот формат предназначен для высокоразвитых современных графических станций и программ трехмерной графики.
PNG (.png): этот формат приходит на смену GIF. Он великолепно подходит для хранения Web-графики, и его популярность растет. Позволяет сохранять изображения таким образом, чтобы они выводились на экран с постепенным улучшением качества по мере загрузки по сети.
Raw (.raw): этот формат позволяет сохранять изображения в виде последовательности байтов. Хорошо подходит для обмена информацией между компьютерами разных типов, но лучше все же применять форматы, воспринимаемые всеми типами компьютеров, наподобие JPEG или TIFF. Если вы не уверены в том, что можно применить стандартный формат, Raw способен вам помочь.
Scitex (.sci): формат современных компьютерных систем семейства Scitex. Если вам требуется особо точное представление графики с целью профессиональной печати документов, обратитесь к представителям компании Scitex за более подробными сведениями.
Targa (.tga): формат файлов для компьютеров, оснащенных видеокартой Truevision(r).
TIFF (.tif): широко распространенный формат, название которого происходит от слов Tagged Image File Format (формат изображения с признаками), может служить для обмена изображениями между компьютерами различных типов и использует LZW-алгоритм сжатия информации без потерь. Это значит, что при сжатии информации качество изображения не снижается.
Реализация специальных графических эффектов
Сегодня трудно представить себе, чтобы при оформлении, скажем, домашней страницы Web-узла не были использованы такие графические эффекты, как тени, отбрасываемые объектами на задний план изображения, разноцветные ореолы вокруг объектов, освещенные и затененные скосы на краях объектов, придающие им рельефность, и т. п. Использование таких эффектов стало настолько привычным делом, что компания Adobe даже включила в меню Photoshop 5.0 подменю Effects (Эффекты), содержащее ряд команд для реализации подобных эффектов.
Помимо графических эффектов, при оформлении Web-узлов не обойтись без таких элементов, как рамки, виньетки, круглые и прямоугольные кнопки... Создание подобных типовых элементов теперь облегчается включением в комплект поставки программы Photoshop ряда готовых к использованию операций палитры Actions (Операции).
Наконец, нельзя не упомянуть и о включении в набор фильтров программы Photoshop 5.0 нового фильтра 3D Transform (3-мерное преобразование), позволяющего реализовывать интересные объемные преобразования двумерных изображений.
"Редактирование" фотоснимка
Иногда с фотоснимка требуется удалить не просто царапину или небольшой дефект, а нечто большее. В ряде случаев возникает необходимость избавиться от крупноразмерных объектов, чтобы сохранить потенциально качественную фотографию. На рис. 10.30 показана такая фотография, снятая с движущегося автомобиля в момент, когда солнце скрылось за тучами, создав картину романтического заката.

Рис. 10.30. Многие элементы этой фотографии следует удалить
Однако в связи с тем, что снимок делался буквально на ходу, не было времени ни продумать композицию, ни даже остановить машину. Очень малое время выдержки помогло избежать размазывания изображения, вызванного движением камеры, а остальные проблемы мы подчистим с помощью программы Photoshop. Эта фотография записана на компакт-диске в файле 10file04.jpg, если вы хотите работать над ней вместе с нами.
Откройте изображение (файл 10file04.jpg). Для начала обрежем края снимка, чтобы улучшить композицию. Выберите инструмент Рамка (Crop) и растяните рамку, которая охватывала бы все изображение, кроме его нижней части, как показано на рис. 10.31. Дважды щелкните в пределах рамки или выберите команду Изображение - Кадрировать (Image - Crop), чтобы удалить часть снимка. Удаление дороги в нижней части фотографии снижает линию горизонта, делая изображение неба более значимым, а ведь именно небо является доминантой снимка.

Рис. 10.31. Небо, а не дорога - вот что здесь важно
Следующим шагом явится удаление автомобилей. Проще всего для этого сделать дорогу темнее, чтобы машины почти исчезли из виду. Затем можно будет полностью замаскировать их силуэты, сделав так, чтобы они практически слились с фоном. Используя инструмент Волшебная палочка (Magic Wand), выделите темную часть дороги. Эта стадия редактирования показана на рис. 10.32.

Рис. 10.32. Щелкните несколько раз с помощью инструмента Волшебная палочка (Magic Wand), чтобы выделить темные части дороги
Перейдите к меню Слой (Layer) и выберите команду Слой - Новый - Корректирующий слой (Layer - New - Adjustment Layer). В раскрывающемся списке Тип (Type) выберите Яркость/Контраст (Brightness/Contrast), а затем щелкните на кнопке Да (OK), чтобы появилось окно диалога Слой настройки Яркости/контраста (Brightness/Contrast Layer). Корректирующие слои позволяют воздействовать на характеристики как изображения в целом, так и отдельных его частей, но так, что в любой момент можно изменить принятое решение.
Переместите ползунки параметров Яркость (Brightness) и Контраст (Contrast) в окне диалога так, чтобы уменьшить яркость и контраст выделенной области изображения. Можете остановиться на значении -48 для обоих параметров, как показано на рис. 10.33. Это позволит сделать дорогу темнее, оставив без изменения остальную часть снимка.

Рис. 10.33. Пока вы не преодолеете рубеж в -50, на изображении не появится существенных изменений
Раскройте палитру Слои (Layers), выбрав команду меню Окно - Показать Слои (Window - Show Layers). Щелкните на строке слоя заднего плана, чтобы сделать его активным. Поскольку перед этим мы работали с корректирующим слоем, то он и был автоматически установлен в качестве активного.
Теперь, чтобы полностью удалить автомобили, отвлекающие внимание, выделим участок дороги и перетащим его копию, положив ее поверх автомобилей, с помощью инструментов Лассо (Lasso) и Перемещение (Move). Сначала воспользуйтесь инструментом Лассо (Lasso), чтобы окружить рамкой участок дороги примерно того же размера и формы, что и автомобиль, который необходимо замаскировать. Затем щелкните на кнопке инструмента Перемещение (Move), расположенной в правом верхнем углу панели инструментов и имеющей значок в виде треугольного "клювика" с четырехсторонней стрелкой внизу. Нажав и удерживая клавишу Option (Mac OS) или Alt (Windows), перетащите копию выделенной области и накройте ею автомобиль. Удерживая клавишу Option/Alt, вы перемещаете не саму выделенную область, а ее копию.
Накрыв оба автомобиля в правой части снимка, перетащите еще несколько копий "куска" дорожного покрытия, чтобы замаскировать линии разметки, как показано на рис. 10.34.

Рис. 10.34. Удерживайте клавишу Option (Mac OS) или Alt (Windows), чтобы с помощью инструмента Перемещение (Move) иметь возможность перетащить копию выделенной области
На этом шаге требуется совместить слои, чтобы закрасить силуэт последнего автомобиля. Выберите команду Совместить видимые слои (Merge Visible) в меню Слой (Layer ) или в меню палитры Слои (Layers). Кроме того, можно нажать клавиши Shift+Cmd+E (Mac OS) или Shift+Ctrl+E (Windows).
Используя инструмент Пипетка (Eyedropper), возьмите образец цвета воды, проглядывающей сквозь придорожный кустарник. Выберите кисть небольшого размера со 100-процентной непрозрачностью, которая устанавливается в палитре параметров инструмента, и закрасьте верхнюю часть автомобиля, заслоняющую собой воду. Затем выберите более темный цвет, соответствующий дальнему берегу озера, и поработайте им, восстанавливая линию побережья. Вид изображения на данном шаге показан на рис. 10.35.

Рис. 10.35. Для такой детальной работы используйте кисть малого размера
Следующий шаг будет состоять в удалении туманного силуэта радиотрансляционной вышки или чего-то подобного, стоящего напротив гор в направлении, куда ведет дорога. Поскольку этот силуэт и без того едва виден, все, что нам потребуется для решения задачи, - это инструмент Палец (Smudge). Итак, выберите его, установив кисть с маленьким, растушеванным пятном. В палитре параметров инструмента задайте величину параметра Нажим (Pressure) равной не более чем 40%. Размазывайте силуэт вышки по изображению горной гряды, пока он совсем не исчезнет из виду.
В качестве последнего "исправления" обратимся вновь к настройке передаточной кривой изображения, выполнив цепочку команд меню Изображение - Коррекция - Кривые (Image - Adjust - Curves), чтобы немного затемнить небо и добавить красного тона за счет коррекции канала Красный (Red), как показано на рис. 10.36. Это сделает картину заката более выразительной. Чтобы увидеть окончательный результат наших усилий, откройте файл 10file05.jpg, находящийся на компакт-диске.

Рис. 10.36. Небольшое повышение уровня красного цвета делает закат более заметным
Как определить допустимый предел редактирования? |
Редактирование снимка с целью совершенствования композиции полностью оправдано, если он предназначен для личного использования. Однако именно такой вариант "доработки" фотографии послужил несколько лет назад причиной появления массы проблем у редакции уважаемого журнала National Geographic. Редакция готовила статью о Египте и послала фотографа сделать несколько снимков знаменитых пирамид. Художественный редактор изучил фотографии и решил, что композиция улучшится, если одну из пирамид переместить поближе к другой. После опубликования статьи проницательные читатели начали звонить и писать письма в редакцию, выражая свое недовольство. В следующем номере журнала были напечатаны извинения редакции, но простое осознание того факта, что манипулирование объектами фотографии могло иметь место, подействовало на множество людей в сфере издательского дела и вне ее как красная тряпка на быка. Вопрос дебатируется и по сей день. Как определить, что снимок достаточно отредактирован? Какие изменения можно считать излишними? Ясно, что мы не всегда можем верить тому, что видим. Рекламные газетки, издаваемые крупными супермаркетами, часто публикуют картинки, выходящие за всякие границы правдоподобия. Помните ту самую фотографию, на которой один из Президентов пожимает руку "пришельцу из космоса"? Или снимок "снежного человека", несущего на руках полураздетую женщину? (Во всяком случае, почему она не одета по-зимнему?) С другой стороны, если фотомодель плохо причесана или на ее лице возникли пятна, то ретуширование необходимо и не будет выглядеть неожиданным. Так где же пролегает граница допустимости изменений? Ответ зависит от того, как предполагается использовать снимок. Газеты и журналы, обладающие хорошей репутацией и дорожащие ею, стараются строго определять вопрос о допустимости исправления фотографий. Считается, что основное правило таково: можно изменять только внешний вид фотографии, но недопустимо исправлять ее содержание. Так, вы можете сделать светлее передержанную фотографию политического деятеля, но не имеете права изменить банку лимонада в его руке на банку пива (или наоборот, сменить пиво на лимонад). |
Редактирование контуров
В большей части случаев первоначальный контур, созданный на основе выделенной области или нарисованный инструментом Перо (Pen), не получается идеальным. Часто бывает трудно точно выполнить выделение области или с первой попытки правильно расположить фрагменты контура, придав им к тому же требуемую кривизну. Вы, вероятно, уже почувствовали это, выполняя предыдущие упражнения.
К счастью, контуры достаточно просто редактировать. Для этого используется, опять-таки, инструмент Перо (Pen) и другие инструменты из его группы.
Редактируемые текстовые объекты
Как и в прежних версиях, в Photoshop 5.0 каждый новый текстовый объект помещается на отдельный слой изображения. Однако текстовый слой в Photoshop 5.0 отличается от остальных слоев: текст на нем хранится не в виде совокупности точек-пикселей, а в виде векторных структур, подобных тем, что создаются в программах иллюстративной графики типа Illustrator, Freehand или CorelDraw. Чтобы зафиксировать это отличие, текстовые слои в программе Photoshop 5.0 помечаются значком в виде буквы "T" в палитре Layers (Слои), как показано на рис. 15.48. Двойной щелчок на значке в виде буквы "T" вызывает появление окна диалога Type Tool (Инструмент <Текст>), с помощью которого можно выполнять редактирование текста, размещенного на текстовом слое, даже если после ввода текста документ сколь угодно раз сохранялся и открывался заново.

Рис. 15.48. Палитра Layers (Слои) с текстовым слоем, содержащим редактируемый текстовый объект
ЗАМЕЧАНИЕ Чтобы отредактировать текст в окне диалога Type Tool (Инструмент <Текст>), необходимо выделить всю строку текста или ее часть в поле просмотра окна диалога.
Для работы на текстовом слое, помеченном значком в виде буквы "T", нельзя использовать другие инструменты Photoshop, такие как Paintbrush (Кисть), Pencil (Карандаш) и т. д., до тех пор, пока этот слой не будет преобразован в слой точечного изображения текстовой строки с помощью команды меню Layer - Type - Render (Слой - Текст - Растеризация). После выполнения такой команды значок "T" исчезает со строки текстового слоя в палитре Layers (Слои), а одновременно с этим исчезает и возможность дальнейшего редактирования текста, размещенного на данном слое.
Ретуширование в цвете
До сих пор мы работали с черно-белыми изображениями. Это, однако, не означает, что вы можете ретушировать только в режиме градаций серого. Те же самые инструменты и приемы можно применять и к цветному изображению, за исключением приема преобразования цветной картинки в черно-белую с целью избавления от нежелательных цветовых пятен и желтизны. Ведь, преобразуя цветное изображение в черно-белое, вы, очевидно, теряете всю информацию о цвете. Вместо этого следует применять настройку передаточных кривых отдельных цветовых компонентов и коррекцию цветового баланса, чтобы изменить общую цветность изображения.
На рис. 10.19 показан цифровой снимок, сделанный после обильного снегопада. Блеск снега привел к тому, что местами белый цвет выглядит розоватым. Используя окно диалога Кривые (Curves), показанное на рис. 10.20, мы можем настроить передаточную кривую канала красного цвета так, чтобы удалить большую часть розового оттенка. Вместо того чтобы стараться удалить розовый оттенок целиком, что может придать изображению голубой оттенок, лучше остановиться на компромиссе и оставить слабый чуть тепловатый цвет.

Рис. 10.19. Снег на дереве кажется розоватым

Рис. 10.20. Коррекция красного канала позволяет убрать красноватый оттенок с изображения
Чтобы откорректировать цвет с помощью передаточной кривой, выполните следующие действия:
Откройте окно диалога Кривые (Curves), выбрав команду меню Изображение - Коррекция - Кривые (Image - Adjust - Curves).
Выберите цветовой компонент, наиболее близкий или дополнительный к цвету, требующему коррекции, в раскрывающемся списке Канал (Channel). Это может быть Красный (Red), Зеленый (Green) или Синий (Blue), если требуется понизить интенсивность данных цветов. Если на изображении слишком много желтого цвета, добавьте синего. Если преобладает пурпурный оттенок, добавьте зеленого. Наконец, если многовато голубого цвета, добавьте красного.
Перетаскивайте передаточную кривую вверх, чтобы увеличить интенсивность цветового компонента. Перетаскивайте ее вниз для уменьшения интенсивности цвета и добавления дополнительного оттенка. Перетаскивая кривую, следите за окном документа, отображающим предварительный результат. Щелкните на кнопке Да (OK), когда цвета станут выглядеть так, как требовалось.
Провода линии электропередач в верхней части фотографии запросто можно удалить либо при помощи инструмента Ластик (Eraser), либо за счет выделения части изображения неба инструментом Лассо (Lasso) и помещения копии выделенной области поверх проводов. Последний вариант представляет собой простой способ ретуширования больших по площади и однородных по окраске участков изображения. Этот прием можно применять также для маскирования нежелательных деталей снимка, вроде пустых консервных банок, поверх которых помещается копия изображения куста.
Итак, выполните следующие действия:
Выберите инструмент Лассо (Lasso). В палитре его параметров установите радиус растушевки равным 3-6 пикселям. Это поможет вам при копировании выделенной области добиться более плавного перехода цвета к фону оригинала на ее краях.
Выделите часть небосвода того же цвета, какой имеет небо за проводами, окружив ее рамкой с помощью инструмента Лассо (Lasso).
Когда на изображении появится мерцающая пунктирная рамка выделенной области, выберите инструмент Перемещение (Move) и, нажав и удерживая клавишу Option (в системе Mac OS) или Alt (в системе Windows), перетащите выделенную область, покрыв ею провода. Рассмотрите увеличенный фрагмент снимка в момент выполнения данной процедуры на рис. 10.21.

Рис. 10.21. Проследите, чтобы выделенная область накрыла провода целиком
Повторите при необходимости выделение других участков по мере того, как цвет неба за проводами меняется. Можно использовать этот прием, чтобы скрыть другие нежелательные детали фотоснимка, вроде маленького серого предмета в нижней правой части изображения.
Закончив перетаскивание выделенной области, нажмите комбинацию клавиш Cmd+D (Mac OS) или Ctrl+D (Windows), чтобы отменить выделение. На рис. 10.22 приведен вид фотографии после ретуширования.

Рис. 10.22. Итоговая картина без проводов и ненужных деталей неясного происхождения
Режим
Выбор одного из вариантов в раскрывающемся списке Режим (Mode) определяет способ, в соответствии с которым Photoshop интерпретирует и создает значения, характеризующие цвет отдельных пикселей изображения. Программа поддерживает самые разнообразные цветовые режимы, от Градаций серого (Grayscale) до CMYK (аббревиатура терминов Cyan - бирюзовый, Magenta - пурпурный, Yellow - желтый и blacK - черный). Для целей нашего обучения следует оставить выбираемый по умолчанию цветовой режим RGB (от Red - красный, Green - зеленый и Blue - синий). Он наиболее подходит для работы с цветом на компьютере, а кроме того, при необходимости всегда можно переключиться в другой цветовой режим. Более подробную информацию о цветовых режимах можно найти в главе "Урок 4: цветовые режимы и модели".
Режим дуплекса
Более богатый выбор оттенков дает режим Дуплекс (Duotone), в котором черно-белое изображение сочетается с цветовой добавкой. Режим дуплекса часто применяется, чтобы расширить диапазон градаций, представленных на черно-белой фотографии, поскольку типичный фотонаборный процесс обеспечивает около 50 градаций, в то время как программа Photoshop в черно-белом режиме поддерживает 256 оттенков серого тона. Чтобы преобразовать снимок в режим дуплекса, начните с черно-белого варианта. Дуплекс позволяет добавлять и дополнительные цвета, создавая трех- и четырехкрасочные варианты изображения. Хотя дуплексы обычно состоят лишь из градаций черного цвета плюс один цветовой оттенок, как показано на рис. 10.24, никто не запрещает вам применить два дополнительных цвета, особенно если результат предстоит демонстрировать на странице Web-узла или в составе электронной презентации, а не печатать на бумаге.

Рис. 10.24. Чтобы создать трехцветный вариант, добавьте дополнительный цвет
Поскольку отреставрированный ранее снимок маленькой девочки с пандой на руках обладает богатым диапазоном черно-белых градаций, он может служить хорошим кандидатом на преобразование в дуплекс. Чтобы создать дуплекс из черно-белой фотографии, выполните следующие действия:
Найдите на диске ранее сохраненный файл отреставрированной фотографии и откройте его. Раскройте окно диалога Параметры дуплекса (Duotone Options), выбрав команду меню Изображение - Режим - Дуплекс (Image - Mode - Duotone).
Выберите вариант Двухкрасочный (Duotone) в раскрывающемся списке Тип (Type), если он не установлен по умолчанию. Этот список располагается в левом верхнем углу окна, как показано на рис. 10.24.
Подберите цвета для дуплекса, щелкая на полях цветовых образцов. В качестве цвета 1 краска (Ink 1) выберите черный или иной темный цвет, а цвета 2 краска (Ink 2) - более светлый оттенок. Чтобы получить доступ к библиотеке цветов многослойной печати стандарта PANTONE, используйте окно выбора цвета программы Photoshop, а не операционной системы. Если вам потребуется переключиться на вариант окна Палитра цветов (Color Picker) программы Photoshop, закройте на время окно диалога Параметры дуплекса (Duotone Options), щелкнув на кнопке Отменить (Cancel), и раскройте окно Установки (Preferences), выбрав команду Файл - Установки - Основные (File - Preferences - General) или просто нажав клавиши Cmd+K (Mac OS) или Ctrl+K (Windows). Выберите вариант Photoshop в раскрывающемся списке Палитра цветов (Color Picker) и щелкните на кнопке Да (OK). После этого опять раскройте окно диалога Параметры дуплекса (Duotone Options) и продолжите настройку параметров, как описано выше.
Используйте поля образцов передаточных кривых окна диалога Параметры дуплекса (Duotone Options), чтобы настроить передаточные кривые двух выбранных цветов дуплекса. (Эти поля представляют собой маленькие квадратные рамки с диагональными линиями, расположенные правее надписей 1 краска и 2 краска.) Если щелкнуть на поле образца кривой, появится окно диалога Кривая дуплекса (Duotone Curves) с полноразмерным вариантом передаточной кривой на фоне координатной сетки, показанное на рис. 10.25, которое действует аналогично обычному окну диалога Кривые (Curves). Щелкайте на кривой, чтобы добавить новые точки, и перетаскивайте кривую, настраивая ее форму. Вы не сможете мгновенно в окне документа увидеть действие настроек, но зато результат будет отображаться в полосе цветовой шкалы цвета окна диалога Параметры дуплекса (Duotone Options).

Рис. 10.25. Так производится настройка передаточной кривой цвета 2 краска
Щелкните на кнопке Да (OK), чтобы применить режим дуплекса к изображению. К сожалению, в этом режиме не поддерживается возможность предварительного просмотра результата. Если результат вам не понравится, отмените операцию и попробуйте снова.
ЗАМЕЧАНИЕ Использование синего цвета в дополнение к черно-белым градациям воспроизводит изображение, напоминающее кадры черно-белых телевизоров первых моделей. Использование вдобавок к черно-белым градациям светлых или средней яркости коричневых тонов обеспечивает достаточно хорошую имитацию сепии, так же как и комбинация красного и зеленого цветов.
Режимы Битовый (Bitmap ) и Градации серого (Grayscale)
Начнем с наиболее простых цветовых режимов, реализованных в программе Photoshop, - Битовый (Bitmap) и Градации серого (Grayscale).
В режиме Битовый (Bitmap) для отображения графического документа используются лишь два цвета: черный и белый, в то время как в режиме Градации серого (Grayscale) для тех же целей предоставляются 256 градаций серого тона. Взгляните для примера на рис. 4.6 и 4.7.

Рис. 4.6. Изображение в режиме Градации серого (Grayscale)

Рис. 4.7. То же изображение в режиме Битовый (Bitmap)
Обратите внимание на существенную разницу в качестве представления изображений. Фотография в режиме Градации серого (Grayscale) выглядит чисто и четко, а в режиме Битовый (Bitmap) - отнюдь нет. Существует, однако, целый ряд вариантов преобразования изображений в режим Битовый (Bitmap), которые будут рассмотрены в ходе данного урока ниже (не следует путать битовый режим с форматом файлов Bitmap, о котором речь идет в Приложении В).
Режимы наложения пикселей
Когда в реальной жизни вы касаетесь кистью холста, на который уже нанесен красочный слой, результат взаимодействия красок может различаться в зависимости от того, насколько непрозрачна наносимая краска, просох ли ранее нанесенный красочный слой и т. д. В программе Photoshop управление взаимодействием красок осуществляется за счет выбора одного из так называемых режимов наложения пикселей. Перечень допустимых режимов можно найти в раскрывающемся списке в правом верхнем углу палитры Кисть (Paintbrush Options), как показано на рис. 7.9. Как видите, в списке перечислено множество режимов. Рассмотрим вкратце отдельные режимы и их назначение.

Рис. 7.9. Оставляйте палитру Кисть (Paintbrush Options) открытой во время работы, чтобы можно было легко изменять параметры и режимы
Предположим, что мы работаем всего с двумя цветами. Один из них будет считаться базовым - это тот цвет, который уже нанесен на холст. Второй - налагаемый, тот, который будет наноситься поверх базового с использованием одного из режимов наложения пикселей. В итоге, после наложения одного цвета на другой, получается третий, результирующий
цвет, меняющийся в зависимости от режима наложения исходных цветов.
Ниже описывается, что происходит при выборе того или иного режима.
Нормальный (Normal): это режим, принятый по умолчанию. Налагаемый цвет просто заменяет базовый.
Растворение (Dissolve): случайное число пикселей базового цвета перекрашивается в налагаемый цвет. Данный режим производит эффект живописи в технике "сухой кисти".
Подложка (Behind): действует только в пределах прозрачных участков слоя изображения. Создается впечатление, будто мазки кистью или заливка наносятся на обратную сторону листа прозрачной пленки, на которой представлено изображение слоя. Если нет прозрачных областей, режим недоступен.
Умножение (Multiply): умножает базовый цвет пикселей на налагаемый цвет, производя результирующий оттенок, более темный, чем оба исходных цвета. Получающийся эффект подобен рисованию на "волшебной" бумаге со скрытым изображением, проявляющимся под действием мокрой кисти.
Осветление (Screen): умножает базовый цвет пикселей на цвет, обратный по отношению к налагаемому, производя результирующий оттенок, более светлый, чем оба исходных цвета. Эффект напоминает рисование известью.
Перекрытие (Overlay): в зависимости от яркости базового цвета происходит или умножение на налагаемый цвет, или осветление. Сохраняет тени и блики базового цвета.
Мягкий свет (Soft Light): затемняет базовый цвет или делает его светлее в зависимости от яркости налагаемого цвета. Считается, что результат подобен освещению изображения пятном рассеянного света. При очень высокой яркости налагаемого цвета эффект почти незаметен.
Жесткий свет (Hard Light): в зависимости от яркости налагаемого цвета происходит или умножение на налагаемый цвет, или осветление. Эффект подобен освещению изображения светом прожектора с резко очерченным пятном.
Осветление основы (Color Dodge): увеличивает яркость базовых цветов пропорционально яркости налагаемых цветов.
Затемнение основы (Color Burn): уменьшает яркость базовых цветов пропорционально яркости налагаемых цветов.
Замена темным (Darken): сравнивает яркость базового и налагаемого цветов и оставляет в качестве результирующего более темный. В итоге светлые пиксели изменяют цвет, а темные остаются прежними.
Замена светлым (Lighten): сравнивает яркости базового и налагаемого цветов и оставляет в качестве результирующего более светлый. В итоге более темные пиксели изменяют цвет, а более светлые остаются неизменными. Эффект полностью противоположен действию режима Замена темным (Darken), рассмотренного выше.
Разница (Difference): анализирует налагаемые и базовые цвета и производит вычитание более светлых оттенков из более темных.
Исключение (Exclusion): подобен режиму Разница (Difference), но с более мягким проявлением.
Цветовой тон (Hue): изменяет цветовой тон пикселей базового цвета на цветовой тон налагаемых оттенков, оставляя неизменными насыщенность и яркость.
Насыщенность (Saturation): результирующий цвет получает яркость и цветовой тон базового, а насыщенность - налагаемого цвета.
Цветность (Color): оставляет неизменной яркость базового цвета, придавая результату цветовой тон и насыщенность налагаемого цвета. Полезен для расцвечивания одноцветного полутонового изображения с сохранением исходных градаций яркости.
Яркость (Luminosity): производит результирующий цвет на основе цветового тона и насыщенности базового и яркости налагаемого цвета. Эффект противоположен действию режима Цветность (Color).
Для работы над морским пейзажем наибольшую пользу даст режим Растворение (Dissolve). Используйте его для того, чтобы, как показано на рис. 7.10, нанести цветовые детали поверх подмалевки. Изменяйте размеры кисти и непрозрачность для нанесения большего или меньшего количества "краски" при каждом мазке.

Рис. 7.10. Мы добавили белый цвет вдоль полосы прибоя и зеленый - в районе прибрежных зарослей
Вы можете продолжить рисование, пока изображение не приобретет точный вид картины, написанной маслом, или использовать полученную заготовку для экспериментирования с использованием различных фильтров и графических эффектов. Как показано на рис. 7.11, мы попробовали применить к нашему морскому пейзажу фильтр Растушевка (Smudge Stick), вызываемый одноименной командой подменю Фильтр - Имитация (Filter - Artistic). При использовании малых значений параметра Длина штриха (Stroke Length) этот фильтр придает изображению красивый текстурный эффект. Кроме того, он немного затемняет изображение, так что имеет смысл вернуться на шаг назад и подкорректировать вид переходной кривой, чтобы снова придать изображению солнечную атмосферу. Можно также повысить интенсивность цвета изображения, чтобы предотвратить его потемнение. Это, однако, скажется и на результате действия фильтра. Поэкспериментируйте с набором значений параметров, пока не найдете комбинацию, наиболее подходящую для обрабатываемого изображения. Цветную версию итогового результата можно увидеть, если открыть файл 07file04.jpg, находящийся на сопроводительном компакт-диске и содержащий изображение окна Photoshop с редактируемым снимком.

Рис. 7.11. Фильтр Растушевка (Smudge Stick) добавляет текстуру в пределах больших по размеру областей изображения
Режимы наложения пикселей для инструмента Палец (Smudge)
Посмотрите на раскрывающийся список в левом верхнем углу палитры Палец (Smudge Tool Options). В нем можно выбрать один из семи режимов наложения пикселей, допустимых для использования с этим инструментом:
Нормальный (Normal);
Замена темным (Darken);
Замена светлым (Lighten);
Цветовой тон (Hue);
Насыщенность (Saturation);
Цветность (Color);
Яркость (Luminosity).
Механизм действия первых трех режимов прост и понятен. Действительно, первый из них, Нормальный (Normal), мы уже многократно использовали. В режимах Замена темным (Darken) и Замена светлым (Lighten) действие инструмента распространяется только на пиксели, более светлые или более темные по отношению к размазываемому цвету (то есть к цвету той области изображения, в которой начинается перетаскивание указателя). Размазывается любой встретившийся на пути указателя перепад цветов, но при этом в режиме Замена темным (Darken) более светлые пиксели заменяются на темные, а в режиме Замена светлым (Lighten) - более темные на светлые.
В соответствии со сказанным, при перетаскивании указателя мыши из области неба вниз на стену здания в режиме Замена темным (Darken) действие будет распространяться только на те пиксели, цвет которых светлее цвета области, из которой началось перемещение указателя (см. рис. 6.6).

Рис. 6.6. Действие инструмента Палец (Smudge) в режиме Замена темным (Darken)
В режиме Замена светлым (Lighten) "палец" действует прямо противоположным по отношению к предыдущему случаю образом, как показано на рис. 6.7. Более светлым становится цвет только тех пикселей, которые оказываются темнее цвета области, откуда перетаскивается указатель. Если перемещение началось в области неба и привело в область стены здания, размазано будет достаточно много пикселей, темных по сравнению с цветом неба. Если же, однако, перетаскивать указатель мыши со стены здания в область неба, то ни один пиксель окраски неба не будет изменен, так как все они светлее стены. При этом не имеет значения, из какой точки стены начинать перетаскивание указателя.

Рис. 6.7. Действие инструмента Палец (Smudge) в режиме Замена светлым (Lighten)
Используйте рассмотренные режимы в тех случаях, когда требуется обеспечить высокий уровень контроля. В режимах воздействия на более светлые или более темные пиксели остальные пиксели на пути инструмента Палец (Smudge) останутся нетронутыми. Конечно, для определения случаев, в которых применение данных режимов является необходимым, требуется наметанный взгляд. Если, попробовав использовать один из режимов наложения, вы пришли не к тем результатам, на какие рассчитывали, отмените действие инструмента, выбрав команду меню Редактирование - Отменить (Edit - Undo) или Файл - Восстановить (File - Revert).
Нам осталось рассмотреть следующие режимы наложения:
Цветовой тон (Hue);
Насыщенность (Saturation);
Цветность (Color);
Яркость (Luminosity).
В этих режимах происходит формирование новых цветовых оттенков на основе начального цвета и цвета области смешивания, в сторону которой и происходит размазывание пикселей. Вот простой способ запомнить действие "пальца" в каждом режиме наложения этой группы: рассматривайте название режима в качестве параметра цвета области смешивания, который будет добавлен к начальному цвету (вспомните главу "Урок 4: цветовые режимы и модели": цветовой тон, насыщенность, яркость - все это параметры цвета). Таким образом, в режиме Цветовой тон (Hue) инструмент Палец (Smudge) создает новый цвет на основе исходного цвета с добавлением цветового тона области изображения, в сторону которой производится размазывание. В режиме Насыщенность (Saturation) новый цвет создается на основе исходного с добавлением насыщенности цвета той области, в сторону которой производится размазывание. То же самое происходит и в режимах наложения Цветность (Color) и Яркость (Luminosity): новый цвет основывается на исходном, но получает соответствующие параметры цвета области смешивания.
Поскольку все иллюстрации в этой книге черно-белые, вы не увидите примеры действия смаза в перечисленных режимах наложения. Попробуйте применить их самостоятельно и рассмотрите получаемые результаты. Кроме того, обратитесь к главе "Урок 7: цифровая живопись" за более подробными сведениями о режимах наложения пикселей.
к сюрпризам. Если же вы
Если вы впервые сталкиваетесь с программой Photoshop, приготовьтесь к сюрпризам. Если же вы уже знакомы с данной программой или вам приходилось работать с аналогичными редакторами изображений, надеюсь, эта книга поможет усовершенствовать ваше мастерство.
1
Основы Photoshop
Итак, первый урок по освоению программы Photoshop подошел к концу. Надеюсь, вы заинтригованы возможностями этого удивительного приложения. Мы немного разобрались в том, как Photoshop работает с изображениями, как открывать имеющиеся изображения и как создавать новые файлы для ваших будущих графических работ.
Помимо этого мы рассмотрели, как выполнять настройку вариантов отображения документа в окне программы Photoshop с помощью меню Просмотр (View) и Окно (Window), а также инструмента Масштаб (Zoom). Эти средства позволяют выбрать такой вариант отображения файла, который будет способствовать наилучшему выполнению работы над изображением.
Мы обсудили также использование палитр Инфо (Info) и Навигатор (Navigator). Впереди нас ждет множество других палитр. Подробное обсуждение части из них вы найдете в главе "Урок 3: инструменты рисования и раскрашивания", где будут рассматриваться имеющиеся в программе Photoshop средства рисования.
В заключительной части урока мы вкратце коснулись вопроса об источниках изображений. Серверы World Wide Web - это настоящая ярмарка изображений. В качестве примера посетите некоторые Web-узлы, рекламирующие коллекции цифровых фотографий. Попробуйте воспользоваться механизмом поиска по сети Internet типа Yahoo! для отыскания дополнительных компаний, торгующих цифровыми изображениями. И не забудьте навестить "Дядю Сэма". Вы сможете найти массу качественных изображений низкого разрешения на Web-узле правительства США. Не забывайте только всегда
проверять наличие авторских прав на любое
изображение перед тем, как воспользоваться им в своих целях. Возможно, кто-то где-то является владельцем данного изображения, и если он узнает, что вы использовали его без разрешения, то...
Неплохое начало, однако все еще впереди. Программа Photoshop невероятно занимательна. Данная книга рассчитана на последовательное прочтение от первой до последней страницы, но я бы слукавил, если бы стал утверждать, что именно таким способом вы и обязаны ее читать. Постарайтесь по возможности извлечь из книги максимум пользы. Если вы уже знакомы с содержанием какой-то главы, пропустите ее. Изучайте материал книги, как вам будет угодно, и экспериментируйте.
Инструменты и команды выделения областей относятся к числу наиболее мощных средств обработки изображений программы Photoshop. Они позволяют выполнять выборочное редактирование отдельных участков изображения, а также создавать интересные графические эффекты с помощью команд преобразования.
В ходе данного урока вы узнали, как выделять области, растушевывать их границы, вырезать выделенные области и вставлять их в новые документы. Мы произвели обзор инструментов, которые могут понадобиться вам в практической работе, а также изучили основные приемы выделения областей средствами Photoshop.
Постарайтесь развить у себя чувство того, в каких ситуациях редактирования изображений могут потребоваться выделенные области. Выделение областей может сберечь массу времени, когда нужно залить отдельный участок изображения цветом или графикой из другого файла, выполнить преобразование части картинки или вырезать фрагмент более крупного изображения.
Мы постоянно будем обращаться к средствам выделения областей в оставшейся части книги, так что, если потребуется, вернитесь на несколько страниц назад. До следующего урока!
3
Инструменты рисования и раскрашивания
Выбор оттенков цвета
Каталоги и цветовые палитры
Палитра Кисти (Brushes)
Параметр Интервалы (Spacing)
Параметры Угол (Angle) и Форма (Roundness)
Инструмент Аэрограф (Airbrush)
Использование выделенных областей, средств выбора цвета и инструмента Аэрограф (Airbrush)
Инструмент Кисть (Paintbrush)
Инструмент Ластик (Eraser)
Инструмент Карандаш (Pencil)
Инструмент Линия (Line)
Работа с инструментом Линия (Line)
Инструмент Градиент (Gradient)
Создание нового цветового градиента
Инструменты Пипетка (Eyedropper) и Заливка (Paint Bucket)
Инструмент Пипетка (Eyedropper)
Инструмент Заливка (Paint Bucket)
Резюме
Вы неплохо потрудились на первых занятиях и заслужили право немного развлечься. Программа Photoshop, как вы, надеюсь, уже начали осознавать, в первую очередь и главным образом является редактором изображений. Именно для этого она была создана, и вполне соответствует своему предназначению. Однако Photoshop как приложение для работы с графикой способен не только на редактирование. С помощью этой уникальной программы можно создавать живописные произведения, что называется, с нуля, с чистого листа.
Надеюсь, вы получили удовольствие от этого урока и немного расширили свои знания о программе Photoshop и ее инструментах для рисования и раскрашивания. Мы едва заглянули в сокровищницу методов, которые может предоставить вам эта программа. Предлагаю вам пополнить полученные знания в ходе небольшого эксперимента. Попытайтесь самостоятельно раскрасить что-нибудь, создать собственный каталог из образцов наиболее любимых цветов, попробуйте нарисовать несколько картинок, используя знания об инструментах из арсенала художника и средств выделения областей.
Как я уже говорил, данное руководство призвано лишь направить вас на верный путь. Наилучшие знания приобретаются, когда вы неожиданно для себя самостоятельно открываете метод, вносящий ясность в понимание двух других и укрепляющий ваши познания в области Photoshop.
До встречи на следующем уроке.
4
Цветовые режимы и модели
Пиксели и глубина цвета
Основы работы с цветом
Упражнение: начальные навыки работы с цветом
Цветовые режимы и модели
Режимы Битовый (Bitmap ) и Градации серого (Grayscale)
Модель HSB
Модель RGB
Модель CMYK
Индексированные цвета
Преобразования из одного режима в другой
Цветовые каналы
Калибровка монитора
Резюме
Все, что окружает нас, имеет цвет, но только некоторым дано задумываться о его природе и пытаться распознать ее. Видеть цвет настолько же привычно для людей, обладающих нормальным зрением, как дышать воздухом. Однако стоит обратить внимание на цвет предметов, как вы сразу заметите различие оттенков. Обратите взгляд на оттенки зеленого цвета листьев на деревьях за окном. Посмотрите, как они отличаются от зеленого цвета травы. Присмотритесь к игре света и тени - это зрелище способно увлечь. Данная глава должна дать вам начальные знания о работе с цветом в программе Photoshop.
Если вы ранее не представляли себе всей сложности вопросов не только воспроизведения цвета с помощью световых лучей или цветных чернил, но и природы цвета как такового, то, надеюсь, данная глава открыла вам глаза на отдельные аспекты этой таинственной отрасли знаний. Разбираться с тонкостями воспроизведения цвета можно годами, так что, полагаю, вы не остановитесь на полученном уровне знаний и углубите их самостоятельно. Надеюсь также, что прочитанного материала будет достаточно, чтобы включить компьютер и начать работу с цветом.
Итак, в этой главе мы рассмотрели различные модели воспроизведения цвета и цветовые режимы, реализованные в программе Photoshop. Мы рассмотрели также несколько характерных вопросов, имеющих отношение к преобразованию одних цветовых режимов в другие. Необходимо запомнить, что, хотя для взаимного преобразования цветовых режимов программа Photoshop использует в качестве промежуточного эталона режим Lab с самой широкой гаммой цветов, тем не менее в ходе преобразования, как правило, происходит потеря определенных цветовых оттенков. Поэтому старайтесь всегда, когда это возможно, сразу начинать работу в том режиме, в котором будет использоваться итоговое изображение.
В заключительной части урока мы кратко обсудили средства цветовой калибровки программы Photoshop. Не всегда просто добиться точного соответствия цвета электронной версии изображения и его печатных копий или даже тех же электронных форм, но представленных на компьютерах других типов или под управлением других операционных систем. Однако последовательная реализация методов калибровки может в значительной мере помочь в преодолении наблюдаемых расхождений.
На следующем уроке вы еще глубже погрузитесь в мир цвета, занявшись изучением того, как выполняется коррекция тона и общая цветовая коррекция изображений.
5
Коррекция цвета
Коррекция "на глазок"
Коррекция теней, бликов, средних тонов и насыщенности
Клиппирование
Сохранение и загрузка параметров коррекции
Гистограммы
Вы изучили основы работы с цветом. Вы узнали, как использовать готовые варианты для выполнения простых, подбираемых "на глазок" корректировок цвета, как читать и использовать гистограммы и градационные кривые для выполнения более осмысленной цветокоррекции. Вы узнали, как сделать небо более голубым, а траву - более зеленой. Теперь вы знаете, что использование команды Уровни (Levels) позволяет задать пределы темных, средних и светлых тонов изображения. Вы узнали, что такое цветовой баланс и как выполнять настройку цветового тона и насыщенности цвета. Вы наблюдали, каким образом производится коррекция яркости и контраста изображения. Наконец, вы узнали кое-что о цветовых каналах: что они собой представляют, как создавать новые каналы и как их использовать.
Коррекция цвета - одна из наиболее широко используемых в программе Photoshop операций. Кроме того, на нее вы будете возлагать большие надежды, когда возникнет необходимость добавить завершающий штрих к цифровой фотографии или сканированному изображению. Практикуйтесь в цветокоррекции столько, сколько можете себе позволить, пользуясь в качестве материала фотографиями с компакт-дисков, а также вашими собственными любимыми изображениями.
6
Редактирование на уровне пикселей
Инструмент Палец (Smudge)
Режимы наложения пикселей для инструмента Палец (Smudge)
Флажок Совмещенные данные (Sample Merged)
"Рисование пальцем"
Инструменты коррекции резкости изображения
Инструмент Размытие (Blur)
Инструмент Резкость (Sharpen)
Инструменты тонирования изображения
Инструмент Осветлитель (Dodge)
Инструмент Затемнитель (Burn)
Инструмент Губка (Sponge)
Резюме
В главе "Урок 3: инструменты рисования и раскрашивания" вы узнали об ин- струментах рисования, имеющихся в программе Photoshop. Итак, инструменты у вас в руках, и вопрос только в том, чтобы применить их на деле.
Но что делать после того, как мазки краски (вернее, следовало бы сказать "окрашенные пиксели") нанесены на холст? Или что делать, если изображение не вполне оправдало ваши ожидания? Полагаю, вы уже успели понять к данному моменту, что программа Photoshop способна исправить ошибки. На сегодняшнем уроке мы снова обратимся к панели инструментов Photoshop, чтобы рассмотреть те из них, которые, на мой взгляд, относятся к числу наиболее развитых. Развитых не в том смысле, что ими сложно пользоваться, а в том, что они позволяют делать с изображением. Мы собираемся также слегка коснуться вопроса использования фильтров семейства Размытие (Blur), но для подробного изучения фильтров придется подождать главы . А если вы проявляете здоровое любопытство по отношению к более развернутой информации о рисовании в программе Photoshop, то читайте главу "Урок 7: цифровая живопись".
В ходе данного урока мы узнали, как воздействовать на цвет пикселей, которые уже нанесены на холст изображения. Инструмент Палец (Smudge) великолепно подходит для окончательной отделки световых пятен, сглаживания краев объектов и стыков цветовых областей. И еще - этот инструмент может использоваться для рисования, если установлен режим Рисование пальцем (Finger Painting).
Затем мы рассмотрели инструменты семейства средств коррекции резкости: Резкость (Sharpen) и Размытие (Blur). Они также отлично подходят для ретуширования изображений, но требуют ограниченного применения. Слишком сильное размытие сразу же бросается в глаза, а чрезмерное использование инструмента Резкость (Sharpen) может привести к появлению неестественных оттенков.
Заключительная часть урока была посвящена инструментам тонирования, к которым относятся Осветлитель (Dodge), Затемнитель (Burn) и Губка (Sponge). Они аналогичны средствам традиционной фотографии, предназначенным для корректировки погрешностей экспонирования снимка. Осветлитель как бы увеличивает время экспозиции, делая изображение более светлым. Затемнитель действует наоборот, как бы уменьшая время экспозиции, затемняя изображение. Инструмент Губка позволяет повышать или понижать насыщенность цвета изображения. Насыщенность - это степень чистоты цветового тона. Ее уменьшение повышает содержание серого тона в цвете по отношению к чистому тону.
Все эти средства и методы могут помочь вам произвести коррекцию цвета пикселей, уже нанесенных тем или иным способом на цифровое изображение. Однако следует помнить, что Photoshop может работать только с материалом, присутствующим на изображении. Если после применения одного из рассмотренных методов вы не получите желаемых результатов, возможно, вам придется испытать свои силы на другом изображении. Однако, отработав сдержанную манеру нанесения продуманных мазков, с помощью данных инструментов любое изображение можно довести до профессионального качества.
Ну а теперь двинемся дальше и попробуем заставить все рассмотренные инструменты работать. Увидимся на следующем уроке!
Цифровая живопись - это область, в которой Photoshop проявляет себя поистине великолепно. Вы можете начать рисование с чистого листа или пытаться преобразовать в живописное произведение цифровые фотографии, сканированные изображения или графику, подготовленную в других программах, совместимых по форматам с Photoshop. После того как изображение загружено в окно документа Photoshop, разнообразные фильтры и кисти позволят вам превратить его в отличную имитацию живописного полотна, написанного маслом, акварелью или нарисованного карандашом
8
Слои
Общее понятие о слоях
Отображение/скрытие слоев
Активные слои
Непрозрачность
Создание и удаление слоев
Режимы наложения пикселей
Параметры слоев и параметры наложения пикселей
Макетные группы
Слой-маска
Корректирующие слои
Совмещение слоев и сохранение изображений
Создание коллажей
Резюме
Сегодняшний урок открывает собой новую учебную неделю. Вы уже успели достаточно много узнать о программе Photoshop, но, как всегда, есть еще много такого, с чем вам только предстоит познакомиться. Материал предстоящих уроков достаточно занимателен. Сегодня, например, мы собираемся обсудить один из наиболее важных, базовых элементов программы Photoshop - слои (layers).
На первых порах понятие "слои" применительно к изображениям может показаться непонятным и даже обескураживающим, но не расстраивайтесь: все не так уж сложно, как может показаться. Фактически, назначение данного элемента в точности соответствует его названию: слои представляют собой отдельные изображения в составе общей картины, как бы нарисованные на одинаковых кусках прозрачной пленки и наложенные одно поверх другого. Каждый слой может корректироваться и редактироваться независимо от других - именно это и придает оригинальность подходу к обработке изображений, основанному на слоях.
Если вам легче понять пример, то представьте себе следующую ситуацию. Вспомните известного мультипликационного героя, кролика Багса Банни, и то, как он постоянно бегает по лесу, городским улицам или, возможно, даже плывет в лодке по реке. Изображения всех этих разнообразных пейзажей создаются гениальными художниками-аниматорами компании Warner Bros, которые затем заставляют фигурку Багса Банни двигаться на фоне этих пейзажей. Таким образом, здесь мы имеем дело с двумя слоями: слой с изображением кролика и слой с изображением заднего плана.
Программа Photoshop обладает возможностью, напоминающей рассмотренный выше прием из области мультипликации. Она представляет любое изображение в виде совокупности слоев, однако при этом вы можете создать гораздо больше слоев, чем упомянутые два. Photoshop поддерживает до 100 слоев в составе одного изображения. Часть слоев можно сделать невидимыми, в то время как работа над остальными слоями будет продолжаться. Вы можете связать отдельные слои изображения или применить корректирующие слои, позволяющие производить цветовую и тоновую коррекцию изображений. Можно также использовать слои для создания интересных коллажей, о чем мы поговорим в конце урока.
Еще до написания данной книги я говорил коллегам, что им требуется всего лишь хорошее руководство по использованию слоев. Надеюсь, данная глава в чем-то послужит решению их и ваших проблем. На первых порах слои могут немного озадачить, но, думаю, только по той причине, что для них трудно сразу подобрать аналогию из реальной жизни. Если в реальности вы накладываете часть одной картинки поверх другой, она так и будет лежать сверху. Изображение, лежащее поверх остальных, будет видно, перекрывая собой остальные фрагменты, и нет простого способа переместить его на несколько уровней вниз или, наоборот, поднять фрагмент заднего плана наверх. Программа Photoshop позволяет делать это. Каждым слоем можно манипулировать до бесконечности. Добавляйте и удаляйте слои как вашей душе угодно. Делайте некоторые из них непрозрачными, другие - прозрачными, применяйте фильтры и используйте корректирующие слои, пока не почувствуете, что работа закончена
9
Контуры
Создание контуров
Создание контуров на основе выделенных областей
Создание контуров с помощью инструмента Перо (Pen)
Редактирование контуров
Инструменты группы Перо (Pen)
Прочие возможности редактирования контуров
Основные методы работы с контурами
Применение контуров
Контуры в программе Photoshop
Обмен контурами с программой Illustrator
Пересылка контуров в программу компьютерной верстки
Резюме
Семь уроков назад вы узнали о методах выделения областей и о том, что выделение части изображения изолирует ее, так что оказывается возможным применять редактирующие действия только к ней, а не к изображению в целом. Проблема с выделенной областью состоит в том, что, если вы удаляете ее границу, выделение теряется безвозвратно. Единственным способом восстановить выделение объектов изображения является выбор соответствующих инструментов (Область, Лассо и/или Волшебная палочка) и повторение процесса заново.
Контуры позволяют решить проблему сохранения границ выделенных областей. С помощью контуров (а также такой их разновидности, как обтравочные контуры) можно создавать линии границ выделенных областей и сохранять их для дальнейшего использования. При этом контуры сохраняются в составе документа Photoshop подобно слоям изображения. Что еще более важно, контуры Photoshop могут использоваться в других приложениях, таких как Adobe Illustrator, Adobe PageMaker и QuarkXPress. Более подробно об этом будет рассказываться ниже в данной главе. Наконец, контуры могут быть полезны в случае, когда требуется выделить объект сложной формы с помощью инструмента Перо (Pen).
Давайте начнем с рассмотрения двух различных способов создания контуров, а затем перейдем к методам их правки и использования в рамках программы Photoshop и вне нее.
Контуры - это магическое средство, имеющее множество применений в повседневной работе с программой Photoshop. Можно использовать их для запоминания границ выделенных областей Photoshop с целью последующего повторного выделения, для цветовой заливки или обводки части изображения, для преобразования части изображения в формат, доступный программе Illustrator, или в качестве обтравочных контуров, которые можно пересылать в программу компьютерной верстки. Программа Photoshop предоставляет целый набор средств и параметров для создания контуров: это можно сделать посредством преобразования в контур границы выделенной области или путем рисования контура вручную "с нуля" с помощью инструмента Перо (Pen). Можно также редактировать существующие контуры, пользуясь инструментами из группы Перо (Pen).
Контуры - еще один шаг, приближающий вас к сияющим контурам вершин Photoshop!
10
Ретушь старых снимков и спецэффекты
Простые методы реставрации
Инструмент Пипетка (Eyedropper)
Инструмент Штамп (Rubber Stamp)
Очистка изображения шаг за шагом
Ретуширование в цвете
Добавление оттенков
Режим дуплекса
Раскрашивание фотографий вручную
Устранение эффекта "красных глаз"
"Редактирование" фотоснимка
Фильтры размытия
Фильтр Размытие по Гауссу (Gaussian Blur)
Фильтр Радиальное размытие (Radial Blur)
Фильтр "Умное" размытие (Smart Blur)
Фильтр Размытие в движении (Motion Blur)
Фильтр Ветер (Wind)
Резюме
Р еставрация поврежденных или "просто испорченных" фотографий - это причина номер один, по которой многие покупают Photoshop. Эта программа действительно способна творить чудеса со старыми, надорванными, поблекшими фотоснимками, а кроме того, с ее помощью можно устранить большую часть дефектов (если не все), присущих обычным фотографиям. Можно использовать Photoshop для исправления композиции снимка, на котором объект съемки сместился в сторону, расположился под наклоном, или снимка, на котором осталось слишком много пустого места. Можно также произвести цветокоррекцию фотографии, пожелтевшей от времени или имеющей преобладающий оттенок красного, зеленого или любого другого цвета. Вы можете компенсировать любые - от слабых до значительных - ошибки экспозиции, связанные как с "недодержкой", так и с "передержкой" снимков, но нельзя восстановить части изображения, которые вообще не зафиксировались на снимке, если только не пририсовать их.
Вы можете удалить с фотографии линии электропередач и пустые банки, которые портят пейзаж. Можно устранить эффект красных глаз, появившийся при съемке со вспышкой, или неземное зеленое свечение глаз вашей кошки. Вы даже можете удалить с семейных фотографий фигуру бывшего супруга, супруги или того самого дружка вашей дочери, которого она в конце концов бросила.
Интересуется ли ваш муж тем, как он будет выглядеть с бородой и усами или без всякой растительности на лице? Собирается ли ваша жена изменить цвет волос? Смоделируйте это вначале в электронном варианте. Когда изменения происходят только на экране, риск ошибиться гораздо меньше.
В этой главе мы рассмотрели способы восстановления качества фотоснимков, нуждающихся в реставрации. Если у вас есть старые, помятые, надорванные или потускневшие фотографии, вы можете воспользоваться разнообразными средствами программы Photoshop, чтобы замаскировать повреждения и восстановить исходное качество снимков. Пипетка (Eyedropper) позволяет взять пробу цвета прямо с изображения и применить этот цвет для раскрашивания изображения с помощью любого инструмента рисования. Инструмент Штамп (Rubber Stamp) копирует выбранный участок и помещает в указанные места большее или меньшее число копий, необходимых для того, чтобы закрыть следы разрывов, заполнить пустые участки или замаскировать объекты, которые вы хотели бы удалить со снимка.
Подкрашивание старинных фотографий может производиться несколькими способами. Тонирование цветом можно произвести как за счет настройки цветового тона, так и за счет преобразования изображения в режим дуплекса, а также в трехкрасочный или четырехкрасочный режим. Раскрашивание фотографий вручную поможет придать им "старинный" вид.
Фильтры размытия изображения имеют ряд разновидностей и оказываются наиболее полезными, когда требуется отвлечь внимание зрителя от нежелательных деталей снимка за счет их расфокусировки, а также для смягчения резких кромок цветовых областей. Фильтр Размытие в движении (Motion Blur) позволяет создать иллюзию движения объектов, которые на самом деле в момент съемки были неподвижны.
11
Усиливаем выразительность изображений
Тени, отбрасываемые объектами
Вариант 1: тени, отбрасываемые на задний план изображения
Вариант 2: тени, имитирующие эффект перспективы
Ореолы
Эффекты освещения
Отражения
Резюме
Сегодняшний урок будет несколько отличаться от предыдущих. Мы собира- емся снять проценты со сделанных ранее вкладов и научиться нескольким оригинальным приемам, которые можно выполнить при помощи дивного инструмента под названием Photoshop. Воспринимайте эту главу как сборник рецептов спецэффектов, которыми можно дополнить ваш личный список искусных приемов работы с программой Photoshop и использовать снова и снова. Просто выполняйте действие за действием - и вы сами не заметите, как превратитесь в знатока Photoshop, способного творить чудеса.
То, что подразумевается под словами "специальный эффект", представляет собой не столько набор специфических инструкций и заданных безо всякого допуска параметров, сколько результат экспериментирования во всем диапазоне возможностей, предоставляемых программой Photoshop, и получения удовольствия от новых неожиданных открытий. Используя возможности программы Photoshop (и особенно фильтры), вы откроете для себя неиссякаемый источник специальных эффектов. Эта глава представляет собой лишь слабый отголосок реальных возможностей Photoshop.
Наслаждайтесь созданием собственных графических спецэффектов!
12
Фильтры Photoshop
Применение эффектов фильтрации
Диалоговые окна фильтров
Применение фильтров к отдельным частям изображения
Ослабление эффекта фильтров
Группы фильтров
Фильтры размытия
Фильтры настройки резкости
Фильтры деформации изображений
Фильтры стилизации
Фильтры зашумления, оформления и текстуры
Резюме
Среди различных образцов прикладного программного обеспечения, включа ющих множество оригинальных разработок, фильтры Photoshop выделяются как одни из самых оригинальных. Они призваны экономить ваше время и деньги, а также обеспечивать подъем ваших созидательных возможностей на новый качественный уровень - и все это за счет простого щелчка кнопкой мыши после перемещения нескольких ползунков в окне диалога.
Фильтры служат для создания специальных графических эффектов. Слова "я применил фильтр к изображению" означают, что пользователь применил к изображению эффект размытия, освещения или один из группы эффектов имитации приемов живописи. Photoshop 4.0 включает в свой состав множество новых фильтров. В их число входят 99 средств создания эффектов, непосредственно встроенных в программу (часть из них представлена на рис. 12.1), а также бесчисленное множество дополнительных модулей, совместимых с программой Photoshop и разрабатываемых различными компаниями, например Xaos или Alien Skin.

Рис. 12.1. Содержимое папки Filters
В связи с очевидными ограничениями как по объему материала, так и по времени на его изучение в этой главе не будет приведено описание всех фильтров. Изложение, скорее, будет касаться наиболее популярных и наиболее полезных, и обещаю вам, что вы будете в восторге. Но к делу. После того как вы постепенно освоите использование фильтров, взгляните на их возможности пошире, не ограничиваясь основами, которые узнаете из этой главы.
Итак, вы получили общие сведения о некоторых фильтрах программы Photoshop. На самом деле их гораздо больше. Используйте полученные знания в качестве основы и исследуйте остальные фильтры самостоятельно. Смешивайте и подбирайте подходящие сочетания. Применяйте один из фильтров, а затем добавляйте эффект второго.
Фильтры способны существенно экономить ваше время и создавать неограниченное число самых оригинальных графических эффектов. Не забудьте также испытать продукцию компаний Xaos (произносится "Хаос") и Alien Skin (если ограничиваться лишь парой названий), которые выпускают дополнительные модули, совместимые с Photoshop.
Так что, как говорил мой редактор в ходе работы над этой книгой: "Фильтры должны возбуждать воображение". Не могу ничего добавить к этому высказыванию. Начинайте прямо сейчас. Используйте свое воображение в сочетании с мощью инструментальных средств Photoshop.
Увидимся на следующем уроке!
13
Печать
Выбор принтера
Струйные принтеры
Лазерные принтеры
Сублимационные принтеры
Термические принтеры
Фотонаборные автоматы
Подготовка изображения к печати
Выбор красок для печати
Цветоделение
Таблицы цветоделения
Настройка параметров страницы
Печать страницы документа
Резюме
Даже в наше прекрасное время широкого распространения сети Internet, компакт-дисков и прочих электронных носителей информации традиционная печатная продукция не только не утратила своего значения, но, по всей видимости, не утратит его и в обозримом будущем. Корректный вывод результатов на печать столь же важен в процессе обработки изображений, как и все остальные этапы, - вот почему рассмотрению этого вопроса посвящается целая глава.
Кажется, что может быть проще? Выберите команду Печатать (Print) и наблюдайте, как ваше восхитительное произведение появляется на бумаге. К сожалению, на деле качественный вывод на печать изображений Photoshop может вызывать целый ряд вопросов и связан с необходимостью выбора правильных значений параметров. В этой главе мы постараемся рассмотреть эти вопросы и параметры, начиная с выбора принтера и кончая настройкой красок, созданием цветоделенных фотоформ, полутоновых растров и обсуждением ряда связанных с этими процедурами проблем.
Печать документов Photoshop не слишком сложна, однако в ходе ее подготовки необходимо принимать целый ряд решений по выбору значений параметров. В этой главе были рассмотрены различные процессы, начиная с предварительной подготовки изображения, включая настройку макета страницы и заканчивая выбором параметров печати. Приятной стороной процесса печати является то, что, если вы не сможете получить твердую копию изображения требуемого качества с первой попытки, ничто не мешает изменить настройку параметров и попытаться выполнить печать заново. Разумеется, при этом предполагается, что у вас в запасе достаточно бумаги и краски для принтера...
14
Возможности Photoshop для оформления Web-страниц
Форматы и размер файлов
Формат JPEG (Joint Photographic Experts Group)
Формат GIF (Graphics Interchange Format)
Подготовка фона страницы
Оформление надписей
Заливка надписей узором
Подготовка надписей для Web-страниц
Оформление кнопок
Кнопки с двумя фиксированными состояниями
Использование анимаций формата GIF
Букварь языка HTML
Разбор простого примера на языке HTML
Резюме
Позвольте процитировать высказывание Стюарта Брэнда (Stewart Brand), сделанное им в связи с появлением сети Internet: "Этой сценой владеют одержимые". Ну, возможно, это сказано чересчур резко... зато забавно. Он, однако, прав. Одержимые, а также нормальные люди, способные написать хоть несколько строк на языке HTML (HyperText Markup Language - язык разметки гипертекстовых документов), могут опубликовать свои творения во "всемирной паутине" World Wide Web.
Вы, конечно, слышали о Web-узлах, а может быть, даже скользили от одного узла к другому с помощью своего любимого броузера типа Internet Explorer или Netscape Navigator, но давайте на минуточку остановимся и оглядимся, чтобы понять, что же реально происходит в этом киберпространстве. Не хотелось бы погружаться в историю глобальных компьютерных сетей, но полагаю, что знание реальных процессов, которые влечет за собой щелчок на той или иной гиперссылке, достаточно важно, чтобы посвятить этому вопросу несколько абзацев.
Надеюсь, вам понравился наш четырнадцатый урок. Мы рассмотрели разнообразные графические элементы, которые можно поместить на Web-страницу, чтобы сделать ее более привлекательной. В число рассмотренных элементов оформления вошли изображения заднего плана, надписи и кнопки. Кроме того, мы рассмотрели форматы файлов, используемых для хранения Web-ресурсов, а также критерии, по которым следует подбирать наиболее подходящий формат для каждого конкретного случая.
В последнем разделе главы я потратил немного времени на разъяснение общих вопросов, касающихся языка HTML. Как вы видели, это не какой-то сложный язык программирования, а простой, понятный язык разметки гипертекстовых документов. Надеюсь, проделанный разбор примера документа на языке HTML был полезен.
Заключительный, пятнадцатый урок нашего учебного Курса будет посвящен знакомству с новой версией программы Photoshop - версией 5.0. Как обычно, выпуская новую версию своей популярной программы, компания Adobe приготовила для вас массу новинок и приятных сюрпризов.
15
Особенности Photoshop 5
Компания Adobe не стоит на месте - и вот, когда книга уже была близка к завершению, на рынке программного обеспечения появилась версия 5.0 Photoshop. В соответствии с лучшими традициями разработчиков программ данная версия сохранила все возможности версии 4.0, рассмотрению которой посвящены первые 14 уроков книги, что позволяет вам в полной мере использовать приобретенные знания и навыки при переходе к Photoshop 5.0. В то же время в новой версии, естественно, появился и ряд новинок, призванных улучшить качество и повысить эффективность работы компьютерных художников и дизайнеров. В ходе данного урока мы постараемся вкратце познакомить вас с этими новшествами, пояснив, каким образом они могут дополнить уже знакомый вам по предыдущим урокам инструментарий. Начнем с рассмотрения отличий интерфейса программы Photoshop 5.0 на примере оригинальной англоязычной версии.
Разумеется, в ходе одного урока невозможно было рассмотреть все новшества, отличающие Photoshop 5.0 от предыдущих версий этой программы. Надеемся, однако, что вы получили представление об основных нововведениях, призванных сделать вашу работу над изображениями более продуктивной и в то же время более легкой.
Итак, вы завершили начальный курс из 15 уроков и теперь, скорее всего, знаете о программе Photoshop версий 4.0 и 5.0 больше, чем знали до начала работы с этой книгой, а может быть, даже больше, чем хотели узнать. Полагаю, вы смогли усвоить все, что планировали узнать о Photoshop, и сумели разрешить все проблемы и найти ответы на все вопросы, которые могли вам повстречаться.
Надеюсь, вы продолжите изучение и практическое освоение богатых возможностей, предлагаемых Photoshop. За пределами нашего курса осталось еще очень много того, что следовало бы обсудить и знать, однако теперь вы вооружены необходимым для самостоятельной работы инструментарием, основу которого составляют ваше воображение, созидательные способности, а также базовые знания по программе Photoshop.
Продолжайте двигаться вперед, не забывайте, сколько еще знаний и графических работ ждут вас, и... всегда находите в своей работе что-то интересное и забавное, чтобы она не стала рутиной.
ПРИЛОЖЕНИЕ А
Клавиатурные комбинации
Клавиатурные комбинации системы Windows
Работа с панелью инструментов
Работа с файлами
Работа с изображениями
Работа со слоями
Выделение областей
Работа с фильтрами
Выбор режимов отображения
Вызов справки
Клавиатурные комбинации системы Macintosh
Работа с панелью инструментов
Работа с файлами
Работа с изображениями
Работа со слоями
Выделение областей
Работа с фильтрами
Выбор режимов отображения
Вызов справки
Используемые для управления программой в сочетании с мышью клавиатурные комбинации способны повысить вашу производительность и точность на 100%.
В этом приложении сосредоточены наиболее распространенные и полезные клавиатурные комбинации, предусмотренные в программе Photoshop. Под словами "клавиатурная комбинация" я подразумеваю одновременное нажатие клавиш, избавляющее от необходимости поиска и выбора команд меню. На первый взгляд, такие комбинации могут показаться неудобными. Вас может удивить видимое отсутствие порядка в перечне клавиатурных комбинаций, а также сам факт выбора тех или иных клавиш, но по мере освоения комбинаций вы обнаружите, что время, проводимое за работой с Photoshop (или с любым другим приложением), используется все более разумно.
"Рисование пальцем"
Размазывание цвета является, однако, не единственной операцией, которые можно выполнять с помощью инструмента Палец (Smudge). Также можно "рисовать пальцем". Установка флажка Рисование пальцем (Finger Painting) позволяет применять этот инструмент для рисования, используя текущий основной цвет.
ЗАМЕЧАНИЕ Для временного переключения инструмента Палец (Smudge) в режим Рисование пальцем (Finger Painting) нажмите и удерживайте клавишу Alt (в системе Windows) или Cmd (в системе Mac OS).
Если уменьшить величину параметра Нажим (Pressure), цвет мазка становится менее насыщенным, а его длина сокращается - краска как бы быстрее высыхает. Подобного эффекта можно достичь с помощью инструмента Кисть (Paintbrush), соответствующим образом настроив величину параметра Переход (Fade) в окне параметров кисти, однако инструмент Палец (Smudge) позволяет делать то же самое на гораздо более интуитивно понятном уровне.
Хотя первичное назначение инструмента Палец (Smudge) состоит в сглаживании резких перепадов цвета между соседними элементами изображения, его можно применять и для рисования, как только что было показано. Это всего лишь один пример того, что всякую задачу в программе Photoshop можно решить множеством способов.
Рисование пастелью
Рисование цифровой "пастелью" с чистого листа представляет наибольшую трудность. Нанося мазки кистью по ровной поверхности, вы не сможете добиться требуемой бархатистости пастельного рисунка. В связи с этим имеет смысл нарисовать набросок в контурных линиях или цветовой эскиз, а затем применить к изображению фильтр Пастель (Rough Pastels), чтобы добиться желанного эффекта. Если вы намерены воспользоваться данным советом, то готовьте исходное изображение в светлых, ярких тонах. Рисунок после применения фильтра имеет тенденцию становиться темнее оригинала.
Одной из основных отличительных черт рисунка пастелью является то, что цвета практически непрозрачны, если штрихи наносятся с нажимом, и вполне прозрачны, если штрихи наносятся легко, без нажима или один цвет размазывается поверх другого. Если вы используете широкую кисть и твердой рукой наносите штрих "пастелью" в виде линии, не забудьте выбрать 100-процентную степень непрозрачности, а кроме того, проверьте, чтобы не был установлен режим Мокрые края (Wet Edges). Ползунок Нажим (Pressure) инструмента Палец (Smudge) должен стоять на отметке не более 50%. Тогда ваше изображение больше будет походить на рисунок пастелью.
Рисование углем с чистого листа
Чтобы создать графическую работу, имитирующую рисунок угольным карандашом, начиная с чистого листа, можно воспользоваться инструментом Кисть (Paintbrush). Я пришел к заключению, что рисование черным цветом с использованием кистей с малым или средним размером пятна и 100-процентной непрозрачностью в режиме наложения пикселей Растворение (Dissolve) обеспечивает получение штрихов и линий, наиболее соответствующих угольному карандашу. Это впечатление еще усиливается, если по завершении рисования применить инструмент Размытие (Blur) и слегка обработать резкие края линий, как это происходит естественным образом при рисовании настоящим углем, когда рука скользит по рисунку. Пример рисунка углем, начатого с чистого листа, приведен на рис. 7.23.

Рис. 7.23. Обратите внимание на то, как небольшая размытость повышает достоверность изображения