Форматы и размер файлов
Первое, что следует изучить, - это форматы файлов, которые необходимо использовать на Web-узлах. Стандартом являются два, а еще один, что называется, на подходе. Первые два формата - это GIF (Graphics Interchange Format) и JPEG (Joint Photographic Experts Group). Третий формат носит название PNG (Portable Network Graphics) и обещает стать самым лучшим, однако его поддержка не была предусмотрена в широко распространенных сегодня программах-броузерах. В связи с этим вам пока достаточно знать, что в программе Photoshop предусмотрена возможность записи файлов в формате RNG, а детальное рассмотрение его особенностей выходит за рамки данной книги.
Важнее помнить о том, что линии связи, соединяющие Web-узлы, имеют ограниченную пропускную способность, и этого не исправят никакие форматы. Сказанное означает, что если вы подготовите абсолютно замечательное изображение, занимающее объем порядка 2 мегабайтов, то модем с пропускной способностью 14,4 Кбод будет загружать его целую вечность. Это не означает, что вы не имеете права создавать файлы изображений такого объема, какого находите нужным. Я только предупреждаю, что мало найдется посетителей вашего Web-узла, у которых хватит терпения ждать, пока на экран загрузится 2-мегабайтное изображение.
Лучше всего, по моим прикидкам, стараться создавать Web-страницы, суммарный объем которых не превышает 30 Кбайт. Разумеется, это всего лишь мое мнение. Вы можете не посчитать нужным заботиться о пользователях вроде меня, применяющих модемы с пропускной способностью 14,4 Кбод. Возможно, основные посетители вашего узла имеют высокоскоростные средства коммуникации. В таком случае работайте с файлами большего объема на здоровье. И наоборот, если вам доподлинно известно, что первоочередные потенциальные посетители вашего Web-узла путешествуют по сети с помощью медленных модемов, то имеет смысл последовать моему совету.
ЗАМЕЧАНИЕ Если у вас есть большие изображения, которые требуется опубликовать на страницах Web-узлов, то не расстраивайтесь. С этим неудобством можно справиться. Большинство посетителей узла дождется окончания загрузки, если их предупредить о том, сколько она может продолжаться. Подготовьте для них миниатюрную копию изображения и укажите его истинный размер. В этом случае пользователь сам решит, стоит ли ему тратить время на ожидание конца загрузки файла. Маленькая учтивость, как и во всех случаях жизни, сослужит доброе дело и на страницах Web-узлов.
Именно в ограничении на объем файлов заключается основная проблема разработки Web-графики. Есть ряд способов обойти ее, но в конце концов приходится идти на жертвы. Все так, и тем не менее... все, кто занимается Web-графикой, вновь и вновь возвращаются к ней.
Фотографические компакт-диски и коллекции цифровых изображений
Если у вас нет собственной цифровой фотокамеры или сканера, то имеется иная возможность получения изображений. Множество компаний, занимающихся распространением коллекций цифровых фотографий, имеют собственные Web-узлы. Обычно можно предварительно просмотреть коллекцию на Web-узле компании, а затем обратиться в саму компанию и приобрести нужные изображения. Иногда такие компании даже предоставляют бесплатные
изображения, используемые художниками-оформителями при подготовке макетов книжных иллюстраций, рекламных объявлений и т. п.
Попробуйте, например, направить свой броузер по следующим адресам:
Tony Stone Images: http://www.tonystone.com;
PhotoDisk: http://www.photodisk.com;
Corbis: http://www.corbis.com;
Kodak: http://www.kodak.com.
Если вы хотите использовать в графических проектах собственные изображения, вы найдете множество специализированных организаций, готовых выполнить сканирование на заказ. Загляните в справочник "Желтые страницы" или попытайтесь применить один из механизмов тематического поиска по страницам Web-узлов наподобие Yahoo! (http://www.yahoo.com). Огромное количество компаний предоставляют услуги по сканированию изображений, так что вы наверняка найдете что-нибудь подходящее.
Фотонаборные автоматы
Фотонаборные автоматы используются для коммерческой печати документов среднего и крупного масштабов. Эти большие по размерам, дорогие машины выводят изображения на фотографическую пленку или на бумагу. Пленка подвергается затем фотохимической обработке и используется для подготовки фотоформ, применяемых собственно при печати документов. Здесь речь идет о разрешении порядка 1200 - 2400 dpi и даже более.
Фотонаборные автоматы сами по себе не печатают документы в цвете. С их помощью готовятся цветоделенные фотоформы для каждого компонента цвета, используемого при печати. О цветоделенных фотоформах вы узнаете ниже в этой главе.
Гистограммы
Если вам приходилось изучать статистику, вы должны быть знакомы с такой разновидностью диаграмм, как гистограммы. В программе Photoshop это тоже не более чем диаграммы, играющие справочную роль. Они демонстрируют количество пикселей, обладающих теми или иными градациями яркости (то есть сосредоточенных на уровнях, на которые равномерно разбит весь интервал от белого цвета до черного), на изображении в целом или в пределах выделенной области.
Возможно, вам непонятно, зачем нужны сведения о распределении пикселей по интервалам яркости. Основная причина состоит в том, что, глядя на гистограмму, можно сделать вывод о наличии достаточной информации, обеспечивающей успех коррекции изображения. Если приходится иметь дело с некачественным исходным снимком или результатом неудачного сканирования, то анализ гистограммы покажет, имеет ли смысл пытаться что-то "выжать" из имеющегося материала или следует повторить фотосъемку и ввод изображения. Кроме того, гистограмма может показать, не произошло ли превышение диапазона допустимой коррекции изображения, ведущее к частичной утрате пикселями информации о цвете.
Гистограмма имеет еще одно предназначение: она позволяет почувствовать диапазон яркости изображения. Иногда изображения подразделяют на так называемые ключевые типы в зависимости от того, в какой части диапазона яркости сосредоточены их гистограммы. Различают изображения низкой, средней и высокой яркости; на них преобладают, соответственно, темные, средние или светлые цветовые тона. Изображение, залитое одним тоном средней яркости, имеет гистограмму в виде одной линии, расположенной посредине горизонтальной шкалы яркости.
Чтобы на практике изучить гистограмму конкретного изображения, выполните следующие действия:
Откройте файл 05file03.tif, находящийся на компакт-диске, и выберите команду меню Изображение - Гистограмма (Image - Histogram), как показано на рис. 5.5.
Взгляните на гистограмму. Горизонтальная ось представляет собой шкалу яркости пикселей от самых темных (яркость 0) слева до самых светлых (яркость 255) справа. Полутоновую шкалу яркостей можно видеть под горизонтальной осью гистограммы. На вертикальной оси представлено количество пикселей, яркость которых соответствует градациям шкалы.
Закончив просмотр гистограммы, щелкните на кнопке Принято (OK).

Рис. 5.5. На фотографии, для которой построена гистограмма, слишком много темных участков
Статистические данные в окне диалога Гистограмма (Histogram) показывают, сколько всего пикселей входит в состав изображения или выделенной области (параметр Пикселов - Pixels). Параметр Яркость (Mean) указывает среднее значение яркости изображения. Параметр Среднее (Median)1 означает величину на оси яркости гистограммы, левее и правее которой суммарное значение пикселей в гистограмме одинаково. Параметр Разброс (Std Dev) характеризует степень разброса значений яркостей пикселей.
Все, что вам требуется знать о гистограмме, заключается в следующем. Если изображение относится к типу средней яркости, его гистограмма будет достаточно равномерно распределена вдоль горизонтальной оси . Для изображений высокой яркости большая часть пикселей сосредоточена в правой части шкалы. Гистограмма изображений низкой яркости располагается в основном в левой части шкалы. Изображение, гистограмма которого представлена на рис. 5.5, имеет как участки ярких бликов, так и группы более темных и очень темных пикселей, требующих осветления. Последние представлены на гистограмме в виде "горных пиков".
Группы фильтров
В оставшейся части главы мы собираемся немного исследовать широкие просторы фильтров Photoshop. Мы не сможем изучить все, но постараемся рассмотреть наиболее интересные экземпляры. На самом деле, уловив общий смысл использования некоторых фильтров, вы сможете уверенно применять любой из них. Фильтры могут стать вашими великолепными помощниками, с их помощью вы сможете взять изображение среднего качества и, затратив на удивление мало труда, придать ему действительно оригинальный вид. В нашем мире предельных сроков и ситуаций, в которых результат почти всегда должен быть получен "вчера", фильтры действительно можно считать благодатью, ниспосланной свыше. Для начала давайте обратим внимание на семейство Размытие (Blur), с которыми вы уже отчасти знакомы по главе "Урок 10: ретушь старых снимков и спецэффекты".
Холст и активное окно документа
В каждый момент времени в основном окне программы Photoshop может быть открыто несколько окон документов, но только одно из них будет активным. Если окно документа активно, то его строка заголовка окрашена в цвет, принятый для активных окон в текущей цветовой схеме системы Windows; заголовки неактивных окон становятся серыми.
Холстом называют располагающееся в пределах окна документа поле, размеры и цвет которого определяются параметрами, установленными при создании нового изображения. Это поле подобно чистому листу или натянутому на подрамник холсту, на котором вам предстоит создавать и редактировать изображения. Холст может быть не только белым, но и прозрачным или имеющим текущий фоновый цвет (чтобы узнать, какой цвет в данный момент является фоновым, посмотрите на панель инструментов).

Рис. 1.8. Холст
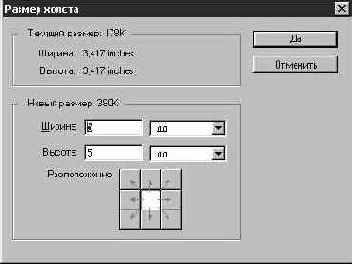
Установите указатель мыши на правый нижний угол рамки окна документа, щелкните кнопкой мыши и, удерживая ее, перетащите указатель. Окно документа увеличится в размерах, но - обратите внимание - размеры холста не изменятся. После создания документа изменить размеры холста можно единственным способом: выбрав команду меню Изображение - Размер холста (Image - Canvas Size). Эта команда дает возможность задать новые значения высоты и ширины холста, как показано на рис. 1.9. Раздел Расположение (Anchor) окна диалога Размер холста (Canvas Size) позволяет указать направления расширения или сжатия нового холста по отношению к текущему.

Рис. 1.9. Изменение размера холста
Имитация рисунка мелом и углем
Техника рисования мелом и углем зародилась в доисторические времена. Когда древние обитатели пещеры Ласко (Lascaux), расположенной на территории нынешней Франции, решили украсить стены своего жилища, они использовали цветную глину, мел и уголь, а в качестве связующего вещества - животный жир. Нынешние художники используют практически ту же технику за исключением того, что мел спрессовывается, чтобы можно было обойтись без жирового наполнителя. В сегодняшней жизни рисунки мелом можно встретить практически на любых типах поверхностей, от шероховатой бумаги до кирпичных стен и асфальтовых тротуаров. Рисование мелом в программе Photoshop позволяет вам в максимальное мере использовать возможности текстурных фильтров. Вы можете помещать рисунки на подложку в виде известняка, мешковины или на текстуру, импортированную из внешнего графического файла.
Мел и уголь - материалы для рисования линий и штрихов, а не для раскрашивания больших областей изображения, как в случае с краской. Выбирая объекты для ваших картин, не забывайте об этом. Разумеется, можно изображать полутоновые оттенки в виде узора линий или пересекающихся штрихов, размазывая мел, сколько душе угодно. Начиная рисунок с чистого листа, выполните упрощенный набросок несколькими базовыми линиями, а затем наносите штриховку. Если же вы собираетесь преобразовать в рисунок мелом или углем цифровую фотографию или сканированное изображение, выбирайте такой оригинал, в котором отчетливо прослеживаются линейные структуры и имеются четко очерченные детали.

Рис. 7.16. Фильтр Цветные карандаши (Colored Pencil) создает впечатление светлого, воздушного карандашного рисунка

Рис. 7.17. Фильтр Перекрестные штрихи (Crosshatch) имитирует более детальную манеру рисования
Имитация живописи акварелью с помощью кисти и ластика
Среди традиционных живописцев пользуются особым уважением те, кто избрал акварельные краски в качестве средства художественного самовыражения. Акварель - это, вероятно, самая сложная техника живописи. Необходимо работать с "мокрыми" красками, чтобы обеспечить перетекание цвета от мазка к мазку, и в то же время краски на бумаге не должны быть мокрыми настолько, чтобы рисунок превратился в одну большую кляксу. В цифровом варианте работать с акварелью много проще. Photoshop включает фильтр, позволяющий преобразовать любое изображение в подобие акварельного рисунка. Команда вызова этого фильтра находится в подменю Фильтр - Имитация (Filter - Artistic), показанном на рис. 7.1.

Рис. 7.1. Акварель (Watercolor) - один из пятнадцати фильтров цифровой "живописи"
Фильтр Акварель (Watercolor) наиболее эффективен для обработки изображений, состоящих из больших областей однородного цвета и не слишком перегруженных деталями. Кроме того, поскольку его использование обычно приводит к затемнению фона и теней, лучше всего применять его к изображениям со светлым фоном. На последующих рисунках действие фильтра будет проиллюстрировано на примере цифровой фотографии винтовой лестницы, огибающей металлический резервуар с водой.
При выборе команды Акварель (Watercolor) раскрывается окно диалога, показанное на рис. 7.2. (Похожие окна появляются при вызове практически любого фильтра программы Photoshop.) Вы видите миниатюрное поле просмотра фрагмента редактируемого изображения, а также ряд ползунков, позволяющих настраивать параметры преобразования изображения. Если щелкнуть на фрагменте изображения в поле просмотра и удерживать кнопку мыши нажатой, можно будет перетаскивать картинку и смотреть, как изменятся другие части изображения. Многие фильтры программы Photoshop имеют окна диалога, очень похожие на это и снабженные сходными средствами настройки параметров, поэтому, освоив один из фильтров, вы без труда справитесь с остальными.

Рис. 7.2. Окно диалога Акварель (Watercolor). Используйте кнопки со значками "+" и "-" для увеличения и уменьшения масштаба изображения в поле просмотра
Процесс обработки изображения тем или иным фильтром может длиться от нескольких секунд до минуты и более. Если вы не видите эффекта действия фильтра на картинку в поле просмотра немедленно сразу после появления окна диалога, то обратите внимание на мерцающую черту под цифрами коэффициента масштаба, расположенными ниже поля просмотра. Ее наличие указывает, что компьютер производит вычисления, необходимые для расчета воздействия фильтра на изображение. Когда она исчезает, эффект от воздействия фильтра проявляется в поле просмотра окна фильтра.
Параметр Детализация (Brush Detail) изменяется в диапазоне от 1 до 14, причем максимальное значение обеспечивает наилучшую проработку деталей изображения, а минимальное ведет к эффекту окрашенных брызг в стиле Джексона Поллока. В зависимости от содержания картины и от ваших собственных пристрастий можно рекомендовать начинать экспериментирование с выбора величины данного параметра в диапазоне 9-12. Параметр Глубина теней (Shadow Intensity) принимает значения от 0 до 10, но, за исключением случаев, когда требуется добиться эффекта глубокой стилизации изображения, рекомендую оставлять этот параметр равным нулю. Однако даже при нулевом значении фильтр Акварель (Watercolor) делает тени слишком темными. Если этот параметр будет превышать величину 3-4, изображение может стать почти сплошь черным. Параметр Текстура (Texture) может принимать значения из диапазона 1-3. Этот параметр работает достаточно тонко, и вы можете даже удивиться, совсем не заметив его влияния. Более заметным его действие становится в сочетании с небольшими величинами параметра Детализация (Brush Detail). На рис. 7.3 приведен набор изображений, иллюстрирующих эффект воздействия фильтра Акварель (Watercolor) при различных сочетаниях значений детализации и текстуры.

Рис. 7.3. Три возможных значения параметра Текстура (Texture) в сочетании с различной интенсивностью детализации
Импорт файлов
Некоторые графические файлы нельзя открыть с помощью команды Файл - Открыть (File - Open). Их приходится импортировать в программу Photoshop. В основном это относится к файлам, отвечающим стандарту TWAIN и получаемым в результате ввода изображений с помощью сканеров. Выяснить подробности по данному вопросу можно, обратившись к документации на используемый вами сканер.
Импорт файлов требуется также в том случае, если предполагается их редактирование в так называемом режиме Quick Edit (Быстрое редактирование). Он позволяет выполнять обработку больших файлов формата TIFF или Scitex. В этом случае вместо того, чтобы загружать файл целиком, когда редактирование в связи с большим размером изображения будет идти медленно, можно открыть лишь часть файла, выбранную с помощью окна диалога, показанного на рис. 1.5.

Рис. 1.5. Окно диалога Quick Edit (Быстрое редактирование )
Для импорта файлов с целью обработки в режиме Quick Edit (Быстрое редактирование) выполните следующие действия:
Выберите команду меню Файл - Импортировать - Quick Edit (Быстрое редактирование) - File - Import - Quick Edit.
Переместитесь в папку сопроводительного компакт-диска, содержащую изображения для выполнения упражнений.
Откройте файл 01file03.tif. Появится окно диалога, показанное на рис. 1.5.
Перетащите курсор-перекрестье, выделив нужную область изображения, и щелкните на кнопке Да (OK).
Чтобы сохранить изменения, внесенные при работе в режиме Quick Edit (Быстрое редактирование), выберите команду меню Файл - Экспортировать - Сохранить после Quick Edit (File - Export - Quick Edit Save). В результате файл будет обновлен с учетом внесенных изменений.
Индексированные цвета
Индексированные цвета прекрасно проявляют себя в тех случаях, когда вы заставляете их работать на вас. В этом режиме вам предоставляется палитра цветов, или, лучше сказать, набор из 7 палитр, каждая из которых содержит по 256 цветов. Работая в этом режиме, вы точно знаете, с какими цветами имеете дело, а если вас не устраивает ни одна из цветовых палитр, заготовленных разработчиками программы Photoshop, можете создать свою собственную.
В первую очередь режим индексированных цветов незаменим для разработки Web-графики. Броузеры точно воспроизводят всего 216 оттенков цвета, и эти цвета заготовлены в палитрах режима Индексированные цвета (Indexed Color).
Перед тем как вы глубоко задумаетесь о том, что в этом режиме в вашем распоряжении оказывается всего 256 цветов, позвольте мне несколько успокоить вас, сказав, что это не совсем так. На изображениях в режиме индексированных цветов применяются различные методы настройки растра (dithering). Это означает, что отдельные цвета палитры чередуются друг с другом таким образом, что, сливаясь на экране, производят впечатление появления дополнительных (257-го и далее) оттенков. Взгляните на окно диалога Индексированный цвет (Indexed Color), показанное на рис. 4.15. Чтобы вызвать его, выберите команду меню Изображение - Режим - Индексированные цвета (Image - Mode - Indexed Color).

Рис. 4.15. Окно диалога Индексированный цвет (Indexed Color)
Работая с индексированным цветом, вы имеете возможность выбора одной из следующих цветовых палитр:
Исходная (Exact): при выборе этого варианта палитра заполняется цветовыми оттенками, взятыми из RGB-версии реального изображения. Это дает хороший результат только в том случае, если исходное изображение использует менее 256 оттенков.
Системная (System) (Macintosh): используется палитра цветов, встроенная в операционную систему Mac OS.
Системная (System) (Windows): используется палитра цветов, встроенная в операционную систему Windows.
Сетевая (Web): эта палитра включает цвета, наиболее часто используемые броузерами (216). Если вы собираетесь публиковать графические работы на страницах Web-узлов, то следует создавать графику именно с помощью этой палитры. В противном случае могут возникнуть проблемы в связи с тем, что несовместимые с возможностями броузеров цвета будут просто утрачены в процессе демонстрации.
Равномерная (Uniform): данная палитра содержит выборку цветовых оттенков, равномерно распределенных в пределах спектра.
Адаптивная (Adaptive): это наилучший выбор для работы в режиме индексированного цвета. При выборе данной палитры в процессе преобразования выделяются наиболее часто встречающиеся в исходном изображении цвета. Адаптивная палитра обычно обеспечивает наибольшее сходство преобразованного изображения с оригиналом.
Заказная (Custom): если ни одна из готовых палитр вас не устраивает, создайте свою собственную.
ЗАМЕЧАНИЕ Существует один хитрый прием, используемый для преобразования изображения в режим индексированных цветов с использованием адаптивной палитры. Перед преобразованием постройте на изображении выделенную область. В этом случае палитра будет наполнена цветами, преобладающими в выделенной области, следовательно, они будут преобладать и на всем изображении.
Для создания заказной палитры проделайте следующее:
Откройте файл bikers.tif, находящийся на сопровождающем книгу компакт-диске.
Выберите команду меню Изображение - Режим - Индексированные цвета (Image - Mode - Indexed Color).
В окне диалога Индексированный цвет (Indexed Color) выберите в раскрывающемся списке Палитра (Palette) вариант Заказная (Custom). Щелкните на кнопке Да (OK).
Выполнив эти действия, вы увидите окно диалога Таблица цветов (Color Table), показанное на рис. 4.16. В верхней части этого окна также имеется раскрывающийся список, содержащий ряд вариантов выбора типов палитр1. Некоторые из таких палитр, типа Macintosh System или Windows System, мы уже рассмотрели выше. Палитра Spectrum (Спектр) содержит то, что следует из ее названия, - цвета спектра видимого света. Палитра Grayscale (Градации серого) предоставляет 256 оттенков серого тона. Наконец, палитра Black Body (Черное тело), одна из моих любимых, состоит из цветов, имитирующих тепловое излучение нагретого тела.

Рис. 4.16. Окно диалога Таблица цветов (Color Table)
ЗАМЕЧАНИЕ Попробуйте проделать следующее. Создайте новый документ с фоном белого цвета. Нарисуйте на этом фоне что-нибудь - первое, что придет в голову, - черной "краской", используя кисть с растушеванным пятном. После этого перейдите в режим индексированных цветов и выберите палитру Заказная (Custom). В окне диалога Таблица цветов (Color Table) выберите вариант палитры Black Вody (Черное тело). Щелкните на кнопке Да (OK). Ну как, нравится?
Это, однако, еще не то, что мы хотели бы иметь. Нам нужно создать свою палитру цветов. Вот как это делается:
Щелкните на одной из 256 квадратных ячеек таблицы.
Появится окно диалога Палитра цветов (Color Picker) или один из вариантов этого окна.
Выберите нужный цвет.
Щелкните на кнопке Да (OK). Выбранный цвет будет автоматически добавлен в состав палитры.
ЗАМЕЧАНИЕ Если изображение уже представлено в режиме индексированных цветов, то для создания заказной палитры цветов выберите команду меню Изображение - Режим - Таблица цветов (Image - Mode - Color Table).
Итак, выбранный цвет стал частью цветовой таблицы, но было бы слишком утомительно многократно повторять описанную процедуру заполнения палитры, связанную с необходимостью вручную открывать каждую ячейку и выбирать нужный цвет. Программа Photoshop упрощает эту задачу следующим образом:
Щелкните на первой ячейке цветовой таблицы и растяните выделяющую рамку, охватывающую все остальные ячейки.
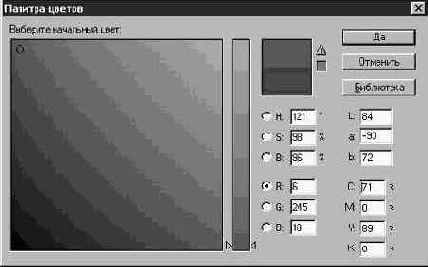
Появится окно диалога Палитра цветов (Color Picker), показанное на рис. 4.17. Выберите начальный цвет.

Рис. 4.17. Выберите начальный цвет в окне диалога Палитра цветов (Color Picker)
Щелкните на кнопке Да (OK).
Снова автоматически появится окно Палитра цветов (Color Picker). Выберите на этот раз конечный, 256-й, цвет таблицы.
Снова щелкните на кнопке Да (OK).
Программа Photoshop произведет необходимые расчеты, самостоятельно определив цвета со 2-го по 255-й и поместив их в соответствующие ячейки палитры. Ну как, можно считать это упрощением?
Составив цветовую таблицу, полностью удовлетворяющую вашим запросам, сохраните ее, щелкнув на кнопке Сохранить (Save) в окне диалога Таблица цветов (Color Table). Щелкнув на кнопке Загрузить (Load), можно открыть ранее сохраненную таблицу цветов.
Инструмент Аэрограф (Airbrush)
Этот инструмент, как можно догадаться по его названию, служит для "разбрызгивания краски", то есть окрашенных пикселей, по холсту документа. Аэрограф наносит на изображение цветовые пятна с неоднородными краями, причем плотность пикселей в пятне краски можно регулировать. Можно заставить аэрограф испускать "струю краски" постоянной интенсивности или сделать так, чтобы "струя" затухала на заданном интервале. Кроме того, чем дольше вы будете направлять аэрограф на фиксированную точку изображения, тем более плотным и насыщенным по цвету будет становиться пятно краски.
Нажмите клавишу A, чтобы выбрать инструмент Аэрограф (Airbrush), показанный на рис. 3.15. Дважды щелкните на кнопке инструмента, раскрыв палитру его параметров (см. рис. 3.16). Рассмотрим некоторые из них.

Рис. 3.15. Инструмент Аэрограф (Airbrush)

Рис. 3.16. Палитра Аэрограф (Airbrush Options)
Первое, на что следует обратить внимание: в палитре имеется ползунок, позволяющий регулировать нажим. Малые значения параметра Нажим (Pressure) ведут к формированию разреженных, почти прозрачных пятен краски. Чем ближе величина параметра к 100%, тем плотнее выглядят пятна "аэрозоля", что иллюстрируется на рис. 3.17.

Рис. 3.17. Пример использования аэрографа при значении параметра Нажим (Pressure), равном 20% (вверху) и 95% (внизу)
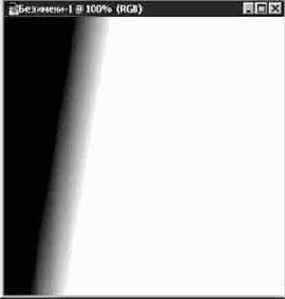
Следующий параметр палитры, флажок Переход (Fade), позволяет установить режим постепенного затухания "струи краски". Можно задавать значения от 1 до 999 в поле параметра к (Steps to), при этом величина 999 будет означать самый медленный вариант постепенного затухания следа краски, формируемого аэрографом. Каждый шаг представляет собой отдельное пятно краски, отстоящее от предыдущего на величину параметра Интервалы (Spacing). Затухание может происходить с переходом как к прозрачному, так и к фоновому цвету. На рис. 3.18 приведен пример зигзагообразной линии, нарисованной аэрографом при выборе достаточно большой кисти и установленном режиме перехода к фоновому цвету на интервале в 50 шагов. Задний план изображения залит синим цветом, чтобы лучше был виден переход от основного (белого) цвета к фоновому (черному).

Рис. 3.18. Переход от основного к фоновому цвету линии
ЗАМЕЧАНИЕ Чтобы получить действительно необычный эффект, попробуйте изменить еще и режим наложения пикселей, выбираемый в раскрывающемся списке палитры параметров аэрографа, с варианта Нормальный (Normal) на Растворение (Dissolve). Результат приведен на рис. 3.19. Вам предстоит познакомиться с режимами наложения пикселей в главе "Урок 7: цифровая живопись", но это не мешает уже сейчас немного поэкспериментировать.

Рис. 3.19. Результат применения инструмента Аэрограф (Airbrush) в режиме наложения пикселей Растворение (Dissolve), установленном для достижения интересного графического эффекта
Инструмент Аэрограф (Airbrush) особенно полезен для устранения огрехов на изображениях. С его помощью можно нанести столь легкий, нежный мазок, какого не сделаешь никакой кистью. Поскольку плотность цветового пятна, наносимого аэрографом, нарастает постепенно, появляется возможность визуально контролировать качество изображения и вовремя остановить применение инструмента, не допуская появления слишком большого количества окрашенных пикселей.
Инструмент Angle Gradient (Угловой градиент)
Инструмент Angle Gradient (Угловой градиент) служит для создания переходов цвета в пределах углового сектора в 360° вокруг начальной точки, обозначенной щелчком кнопкой мыши. Пример углового перехода от основного цвета к фоновому приведен на рис. 15.39. Положение границы между начальным и конечным цветами градиента задается линией, нарисованной с помощью инструмента Angle Gradient (Угловой градиент).

Рис. 15.39. Результат применения инструмента Angle Gradient (Угловой градиент) к слою изображения
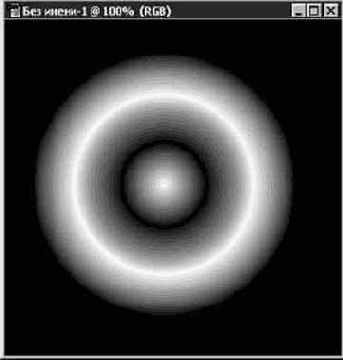
Если при помощи знакомого вам окна диалога Gradient Editor (Редактор градиентов) построить переход цвета от основного к фоновому и вновь к основному, то, пользуясь инструментом Angle Gradient (Угловой градиент), можно создать имитацию конической заливки, показанной на рис. 15.40.

Рис. 15.40. Переход цвета, имитирующий игру теней и бликов на поверхности конуса
Инструмент Color Sampler (Пробник цвета)
Даже старый добрый инструмент Eyedropper (Пипетка), как показано на рис. 15.24, приобрел теперь помощника в лице инструмента Color Sampler (Пробник цвета).

Рис. 15.24. Инструменты Eyedropper (Пипетка) и Color Sampler (Пробник цвета)
Он обеспечивает возможность нанести на изображение до четырех меток в точках, сведения о цвете которых требуется получить. Эти сведения отображаются в палитре Info (Инфо). Более подробно о работе с инструментом Color Sampler (Пробник цвета) вы сможете прочитать ниже в разделе "Новое в работе с цветом".
Теперь, когда вы знакомы с основными новинками интерфейса программы Photoshop 5.0, перейдем к более подробному рассмотрению отдельных новшеств.
Инструмент Diamond Gradient (Ромбический градиент)
Инструмент Diamond Gradient (Ромбический градиент) служит для построения цветовых переходов от начальной точки сразу в четырех взаимно перпендикулярных направлениях, как показано на рис. 15.42.

Рис. 15.42. Результат применения инструмента Diamond Gradient (Ромбический градиент) к слою изображения
Инструмент Градиент (Gradient)
Инструмент Градиент (Gradient), показанный на рис. 3.39, дает возможность создания интересных цветовых заливок с эффектом плавного перехода одного цвета в другой. Этот инструмент отлично подходит для оформления заднего плана изображений и для создания текстур.

Рис. 3.39. Инструмент Градиент (Gradient)
Имеется целый ряд готовых градиентных заливок, а кроме того, можно создавать свои собственные. Щелкните дважды на кнопке инструмента Градиент (Gradient), чтобы вызвать палитру параметров, показанную на рис. 3.40.

Рис. 3.40. Палитра Градиент (Gradient Tool Options)
В состав параметров входят стандартные средства выбора режимов наложения пикселей (раскрывающийся список в левой верхней части палитры) и регулирования степени непрозрачности (ползунок Непрозрачность - Opacity), а также раскрывающийся список Стиль (Gradient), содержащий целый набор готовых вариантов. Градиентные переходы могут осуществляться от заданного цвета к полной прозрачности, от основного цвета к фоновому, с использованием спектра цветов или одного монохромного цвета, а также с использованием от одного до четырех цветов, которые можно настраивать по вашему желанию. Хотя на рис. 3.41 не видны цвета, вы можете разглядеть плавный переход оттенков серого.

Рис. 3.41. Пример градиентной заливки
При выборе линейного типа градиента переход цвета происходит вдоль прямой, которую вы указываете, перетаскивая мышь. Это означает, что если вы, скажем, желая создать плавный переход от красного цвета к зеленому, щелкаете кнопкой мыши на левом краю холста, перетаскиваете указатель на правый край и отпускаете кнопку мыши, то левый край изображения станет красным, постепенно переходящим в зеленый в направлении правого края. Если же вы щелкнете на правом краю холста и перетащите указатель мыши на левый край, то направление перехода цветов изменится на противоположное: красный цвет окажется на правом краю, а зеленый - на левом.
Чем на большее расстояние растянута линия, обозначающая направление градиента, тем более плавным будет переход цвета, как показано на рис. 3.42.

Рис. 3.42. Плавный переход одного цвета в другой
Вы можете определить начальный цвет перехода, глядя на полосу предварительного просмотра эффекта градиента в палитре параметров. Цвет, расположенный на полосе слева, всегда будет начальным, а расположенный справа - конечным цветом перехода.
Для обеспечения большей плавности перехода, при которой становятся невидимыми отдельные цветовые полосы, можно установить флажок Настройка (Dither). А для создания градиента с переходом цвета вдоль радиальных направлений, как показано на рис. 3.43, выберите в раскрывающемся списке Тип (Type) вариант Радиальный (Radial).

Рис. 3.43. Радиальный градиент
Можно создать собственный, отличающийся от стандартных вариант градиента, щелкнув на кнопке Редактор (Edit) в палитре параметров. Ниже мы создадим новый вариант градиента, а затем отредактируем маску его прозрачности, что позволит обеспечить различные степени непрозрачности участков области изображения, занятой градиентом. Ведь ползунок Непрозрачность (Opacity) оказывает влияние на общую прозрачность всего участка градиента. С помощью маски можно изменять и корректировать прозрачность в отдельных точках.
Инструмент Губка (Sponge)
Последний из инструментов, которые нам предстоит рассмотреть на сегодняшнем уроке, - это Губка (Sponge). Последний по порядку следования, но не по значимости в семействе инструментов тонирования. Он обладает рядом удивительных качеств. С его помощью можно увеличивать или уменьшать насыщенность цвета в пределах участков изображения.
Если вы вернетесь к уроку 4, то вспомните, что насыщенность цвета характеризует его чистоту, или долю серого тона, подмешанного к чистому цвету. Обратите внимание на величину параметра Насыщенность (Saturation) на представленных ниже рисунках. На рис. 6.33 эта величина равна 97, но по мере перемещения указателя выбора цвета в область более темных оттенков значение насыщенности падает до 13, как показано на рис. 6.34. Таким образом, по мере добавления серого тона значение насыщенности цвета падает.

Рис. 6.33. Насыщенный цвет

Рис. 6.34. Пониженная насыщенность
Инструмент Губка (Sponge) дает возможность управлять насыщенностью цвета участка изображения с минимальными затратами усилий. Просто щелкните на кнопке инструмента, чтобы выбрать его, а затем дважды щелкните на ней же, чтобы раскрыть палитру параметров (см. рис. 6.35 и 6.36).

Рис. 6.35. Инструмент Губка (Sponge)

Рис. 6.36. Палитра Тонирование (Toning Tool Options) при выбранном инструменте Губка (Sponge)
Попробуем применить инструмент Губка (Sponge) для изменения насыщенности цвета изображения.
Откройте файл 06file05.jpg, находящийся на сопроводительном компакт-диске (см. рис. 6.37).

Рис. 6.37. Исходное изображение
Установите величину параметра Нажим (Pressure) в 100%.
В раскрывающемся списке палитры параметров инструмента выберите вариант Увеличить (Saturate).
Для этого упражнения я использовал кисть с достаточно большим пятном (100 пикселей, как показано на рис. 6.38). Вы можете выбрать кисть большего или меньшего размера, в зависимости от требуемой точности.

Рис. 6.38. Палитра Кисти (Brushes)
Теперь щелкните в пределах изображения и перетащите указатель инструмента. Я посчитал нужным сосредоточиться на одном из листьев переднего плана, оставив остальные без изменения, как показано на рис. 6.39.

Рис. 6.39. Версия изображения с повышенной насыщенностью цвета
Попробуем понизить насыщенность части изображения. Это сделает цвета менее густыми, менее ярко выраженными. Результат будет подобен тому, как если бы мы добавили серого тона в цвет той части изображения, к которой будет применен инструмент Губка (Sponge).
Откройте файл 06file06.tif, находящийся на сопроводительном компакт-диске. Изображение из этого фала показано на рис. 6.40.

Рис. 6.40. Исходное изображение
Выберите в раскрывающемся списке палитры параметров вариант Уменьшить (Desaturate).
Убедитесь в том, что параметр Нажим (Pressure) имеет величину 100%.
Теперь, выбрав достаточно большую кисть (опять диаметром около 100 пикселей) с растушеванным пятном, щелкните на изображении лыжника и перетащите указатель инструмента.
Обратите внимание на то, как яркие цвета изображения лыж как бы утрачивают свой глянец. Я прошелся по фотографии лыжника несколько раз, удалив почти весь исходный цвет его костюма (см. рис. 6.41).

Рис. 6.41. Итоговый вид изображения
Режим Уменьшить (Desaturate) обеспечивает гибкие возможности выделения ключевых деталей изображения. Часто благодаря игре света фоновое изображение выглядит столь же ярко, как изображение переднего плана. Снижение насыщенности цвета фона и повышение насыщенности цвета объектов переднего плана помогает сфокусировать внимание зрителей на центральных объектах снимка.
Инструмент History Brush (Кисть с памятью)
Инструмент History Brush (Кисть с памятью), кнопка которого показана на рис. 15.17, занял место кнопки инструмента Smudge (Палец), сменившей адрес своего расположения на панели инструментов.

Рис. 15.17. Инструмент History Brush (Кисть с памятью)
Нанесение мазков инструментом History Brush (Кисть с памятью) позволяет раскрашивать изображение фрагментами копии сохраненного в памяти программы снимка или в сочетании с новой палитрой History (Протокол) восстанавливать выбранное предыдущее состояние изображения.
Об использовании этого нового инструмента вы сможете прочесть ниже в разделе "Многоуровневая отмена действий".
Инструмент Карандаш (Pencil)
Действие инструмента Карандаш (Pencil) практически не отличается от действия Кисти (Paintbrush) за тем исключением, что с помощью карандаша можно рисовать только линии с резко очерченными краями, в то время как Кисть (Paintbrush) или Аэрограф (Airbrush) способны рисовать линии с мягкими, растушеванными кромками. Для выбора инструмента Карандаш (Pencil) щелкните на его кнопке на панели инструментов (см. рис. 3.33). Двойной щелчок на кнопке инструмента вызывает появление палитры параметров, показанной на рис. 3.34.

Рис. 3.33. Инструмент Карандаш (Pencil)

Рис. 3.34. Палитра Карандаш (Pencil Options)
В палитре Кисти (Brushes), которая вызывается по команде меню Окно - Показать Кисти (Window - Show Brushes), можно выбрать диаметр "грифеля". Помните, что на данный инструмент не распространяется действие параметра Жесткость (Hardness). В то же время остальные параметры, рассмотренные выше применительно к другим инструментам рисования (не будем тратить время на их повторное перечисление), могут быть применены и к инструменту Карандаш (Pencil). Перечень параметров можно найти в разделе, посвященном описанию инструмента Аэрограф (Airbrush).
Карандаш обладает одним параметром, не встречавшимся нам до сих пор. Это флажок Автоматическое стирание (Auto Erase), находящийся в левом нижнем углу палитры Карандаш (Pencil Options).
ЗАМЕЧАНИЕ Не удается нарисовать абсолютно прямую линию? Так не забывайте удерживать при этом клавишу Shift. С ее помощью можно заставить программу автоматически соединять две точки прямой. Просто нажмите клавишу Shift, щелкните кнопкой мыши, переместите указатель в точку конца линии и щелкните еще раз.
Режим автостирания позволяет рисовать фоновым цветом в пределах областей, залитых основным цветом. На рис. 3.35 показан пример изображения, которое было залито фоновым цветом. Затем был нарисован зигзаг. После этого был установлен флажок Автоматическое стирание (Auto Erase) и было нарисовано несколько кружков, в пределах которых произошла инверсия цвета (основной цвет был стерт, и стала видна фоновая окраска).

Рис. 3.35. Пример использования режима Автоматическое стирание (Auto Erase)
Инструмент Кисть (Paintbrush)
Инструмент Кисть (Paintbrush), показанный на рис. 3.23, - это "рабочая лошадка" всего семейства инструментов рисования программы Photoshop. Кисть подобна аэрографу, но отличие состоит в том, что оставляемые этим инструментом цветовые пятна, или мазки, более однородны. Кроме того, следует заметить, что если после щелчка кнопкой мыши удерживать ее нажатой, то количество наносимой на изображение "краски" не будет увеличиваться, как в случае с аэрографом.
Щелкните дважды на кнопке инструмента Кисть (Paintbrush), чтобы вызвать палитру параметров (см. рис. 3.24).
Параметры инструмента Кисть (Paintbrush) почти полностью совпадают с параметрами инструмента Аэрограф (Airbrush), так что нет необходимости тратить время и страницы на повторение. Если вам требуется освежить в памяти назначение отдельных элементов палитры Кисть (Paintbrush Options), обратитесь к разделу, описывающему инструмент Аэрограф (Airbrush).

Рис. 3.23. Инструмент Кисть (Paintbrush)

Рис. 3.24. Палитра Кисть (Paintbrush Options)
ЗАМЕЧАНИЕ Хотя нажатием клавиши CapsLock можно преобразовывать курсор инструмента рисования в точный указатель в виде перекрестья, имеется, по моему скромному мнению, еще более удачный выбор. Итак, выполните команду меню Файл - Установки - Отображение и курсоры (File - Preferences - Display & Cursors). Обратите внимание на раздел Рисующие (Painting Cursors). Он содержит переключатель, позволяющий выбирать один из следующих вариантов указателей: Стандартный (Standard), Точный (Precize) и Кисть (Brush Size). Установите последний, поскольку в этом случае указатель мыши изменит свой вид не на значок инструмента или перекрестье, а на кружок, точно соответствующий по размеру пятну кисти.
Одним из отличительных элементов палитры Кисть (Paintbrush Options) является флажок Мокрые края (Wet Edges). Этот замечательный параметр заставляет кисть рисовать так, будто с ее помощью наносятся настоящие акварельные краски. Цвет растекается к краям мазка, причем, пока кнопка мыши не отпущена, края продолжают оставаться "мокрыми". Это значит, что если вы наложите очередной мазок с перекрытием предыдущего, то краска растечется к краям суммарного мазка. Стоит, однако, только отпустить кнопку мыши и начать рисование заново, как новые мазки перестают сливаться с предыдущими: новый слой "акварели" наносится как бы на подсохшие мазки.
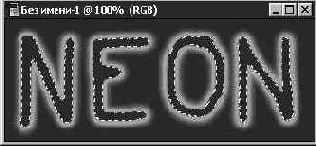
Попробуем выполнить упражнение, которое даст нам возможность поработать инструментом Кисть (Paintbrush). Мы создадим неоновую вывеску, выполнив следующие действия:
Создайте новый документ. Сделайте его шириной в 6 дюймов (15 см) и высотой в 2 дюйма (5 см). Проследите за тем, чтобы был установлен цветовой режим RGB, выбрав его в раскрывающемся списке окна диалога Новый (New).
Если текущие основной и фоновый цвета отличаются от принятых по умолчанию, щелкните на значке в виде миниатюрной копии образцов этих цветов, расположенном на панели инструментов левее и ниже самих образцов. Восстановятся исходные черный и белый цвета.
Выберите команду меню Редактирование - Выполнить заливку (Edit - Fill). Выберите в списке Стиль (Use) вариант Основной цвет (Foreground Color) при 100-процентной непрозрачности, как показано на рис. 3.25.

Рис. 3.25. Выбор параметров заливки
Щелкните на образце основного цвета на панели инструментов. Выберите цвет, подходящий для неоновой вывески, например голубой или красный.
ЗАМЕЧАНИЕ Цвет, хорошо подходящий для неоновых вывесок, приведет к появлению предупреждения Цвет вне CMYK (Out of Gamut), поскольку в режиме CMYK трудно воспроизвести цвет неонового свечения. Так что, если в окне диалога Палитра цветов (Color Picker) появится маленький предупреждающий значок в виде треугольника с восклицательным знаком, значит, вы на верном пути в выборе цвета для неоновой вывески.
Дважды щелкните на кнопке инструмента Кисть (Paintbrush), чтобы раскрыть палитру его свойств. Установите флажок Мокрые края (Wet Edges).
Откройте палитру Кисти (Brushes), выбрав команду Окно - Показать Кисти (меню Window - Show Brushes). Выберите или, при желании, создайте кисть с растушеванным пятном.
Теперь твердой рукой напишите какое-нибудь слово, например "NEON", как показано на рис. 3.26.

Рис. 3.26. Надпись для создания неоновой вывески
ЗАМЕЧАНИЕ При рисовании линий можно воспользоваться помощью клавиши Shift. Если удерживать ее нажатой, то можно щелкнуть кнопкой мыши, затем переместить мышь, не нажимая ее кнопку, и щелкнуть еще раз. Это помогает решить проблему рисования ровных линий тем, чьи руки не обладают достаточной твердостью.
Однако при использовании кисти в режиме Мокрые края ( Wet Edges) данный прием, пожалуй, лишен смысла. Ведь если в процессе рисования отпустить кнопку мыши, то при пересечении ранее нарисованных линий их края уже не "растекутся" и пересечение будет заметно.
Надпись уже должна смотреться вполне хорошо. Однако при наличии заинтересованности можно сделать еще несколько действий для ее усовершенствования.
Выберите инструмент Волшебная палочка (Magic Wand) и щелкните в пределах широкой линии, изображающей каждую из букв надписи, при нажатой клавише Shift. Благодаря малой величине параметра Допуск (Tolerance) выделение не затронет растушевку краев, ограничившись внутренним контуром букв.
В меню Выделение (Select) выберите команду Выделение - Модификация - Сжать (Select - Modify - Contract). В появившемся окне диалога введите число 3 и щелкните на кнопке Да (OK). Мы еще не знакомились с этой командой. Это будет сделано в главе "Урок 8: слои". Имейте пока в виду, что выполнение данной команды ведет к сжатию выделенной области, и этого достаточно.
Щелкните на образце фонового цвета на панели инструментов. Выберите черный цвет.
Выполните команду меню Редактирование - Выполнить заливку (Edit - Fill), выбрав для заливки фоновый цвет. Вы должны получить в итоге нечто наподобие изображения на рис. 3.27.

Рис. 3.27. Еще одна разновидность неоновой вывески
ЗАМЕЧАНИЕ Если вам понравилось последнее упражнение и вы хотели бы найти более совершенные методы такого же сорта, обратитесь к серии публикаций под названием "Photoshop Magic" ("Магия Photoshop"), также выпущенных издательством Hayden Books.
Инструмент Ластик (Eraser)
Следующим инструментом, ожидающим знакомства, является тот, который я, к сожалению, использую слишком часто, - Ластик (Eraser). Он показан на рис. 3.28.

Рис. 3.28. Инструмент Ластик (Eraser)
Его приятным достоинством служит то, что и его действие можно отменить, так что если вы нечаянно сотрете с холста важный элемент изображения, то просто выберите команду меню Редактирование - Отменить (Edit - Undo).
Клавишу активизации Ластика (Eraser) я советую держать в памяти - это E в латинском регистре. Ее нажатие вызывает ластик, с каким бы инструментом вы ни работали. А теперь дважды щелкните на кнопке инструмента, чтобы раскрыть палитру его параметров, показанную на рис. 3.29.

Рис. 3.29. Палитра Ластик (Eraser Options)
Можно настроить ластик так, чтобы он стирал в режимах Кисть (Paintbrush), Аэрограф (Airbrush), Карандаш (Pencil) или Ластик (Block). При этом на первые три варианта распространяется действие параметров, заданных в палитре Кисти (Brushes), - размера кисти, ее жесткости и т. д.
Ползунок Непрозрачность (Opacity) позволяет установить, до какого уровня непрозрачности будут стираться пиксели. Это полезно для создания плавных переходов между фрагментами изображения, а кроме того, так можно сымитировать красивый эффект живописи акварельными красками (подробнее об этом читайте в главе "Урок 7: цифровая живопись").
Параметр Обесцвеч. (Fade) действует аналогично параметру Переход (Fade) инструмента Аэрограф (Airbrush). После заданного числа шагов ластик перестает стирать изображение. Этот режим полезен для создания ореола растушевки вокруг объекта произвольной формы. Установите степень непрозрачности ластика равной приблизительно 75%, а значение параметра Обесцвеч. (Fade) равным 8, а затем перетаскивайте ластик в сторону от границы объекта, края которого нужно растушевать.
Кнопка Стереть все (Erase Image) - большое подспорье в тех случаях, когда изображение испорчено целиком и требуется начать все с нуля. Щелкните на ней, а когда Photoshop запросит подтверждения, либо щелкните на кнопке Да (OK), либо нажмите клавишу Enter или Пробел.
В процессе выполнения следующего упражнения вам предстоит применить инструмент Ластик (Eraser) в пределах нескольких точно размещенных выделенных областей, чтобы создать совершенную картину заката солнца над океанской гладью.
Откройте файл 03file08, находящийся на сопроводительном компакт-диске.
Выберите инструмент Волшебная палочка (Magic Wand).
Щелкните в пределах силуэта фигуры, чтобы выделить ее.
Такое действие ведет к выделению не только фигуры персонажа снимка, но и камня, на котором он сидит. Предположим, что камень должен остаться на снимке. Необходимо удалить только фигуру купальщика.
Теперь, когда выделенная область активна, а в качестве фонового установлен исходный белый цвет, сотрите фигуру купальщика широкими мазками. Обратите внимание на то, что за пределами выделенной области ластик не оказывает на изображение никакого воздействия.

Рис. 3.30. Выделены купальщик и камень, на котором он сидит

Рис. 3.31. Фигура купальщика стерта
Имеются, конечно, и другие способы удаления фигуры купальщика, но для данного урока инструмент Ластик (Eraser) является вполне подходящим.
Чтобы подчистить оставшиеся несколько пикселей, имеет смысл увеличить изображение, чтобы лучше видеть предмет, на который предстоит воздействовать. Не забывайте, что программе Photoshop доступно редактирование изображения по пикселям. Увеличьте масштаб документа с помощью инструмента Масштаб (Zoom). Далее активизируйте инструмент Ластик (Eraser), а затем, в палитре Кисти (Brushes), создайте кисть (то есть, в данном случае, ластик) диаметром в несколько пикселей, что иллюстрируется на рис. 3.32.
Если хотите, можете сохранить полученное изображение. При изучении главы "Урок 10: ретушь старых снимков и спецэффекты" вы узнаете, как можно заполнить пустое место, оставшееся после удаления фигуры купальщика.

Рис. 3.32. Редактирование изображения пиксель за пикселем
Инструмент Линия (Line)
Инструмент Линия (Line) - определенное решение проблемы рисования абсолютно прямых линий. Все, что требуется для этого сделать, - это щелкнуть кнопкой мыши и перетащить указатель. После отпускания кнопки мыши на изображении появится идеально прямая линия.
Но если бы инструмент Линия (Line) годился только на это, он не слишком отличался бы от инструмента Карандаш (Pencil) в комбинации с клавишей Shift. Photoshop предоставляет и другие способы рисования прямых линий.
Дважды щелкните на кнопке инструмента Линия (Line), чтобы раскрыть палитру параметров, показанную на рис. 3.36. Рассмотрим ее.

Рис. 3.36. Палитра Линия (Line Tool Options)
Первое, на что следует обратить внимание, - это наличие в данной палитре, как и у всех ранее рассмотренных инструментов, параметра Непрозрачность (Opacity), обеспечивающего возможность рисовать более или менее прозрачные линии. Следующий ряд параметров палитры позволяет задавать толщину линии в пикселях (параметр Толщина - Line Width) и устанавливать режим сглаживания (флажок Сглаживание - Anti-aliased). Если все линии на рисунке будут располагаться строго горизонтально или вертикально, то установка этого флажка не даст никаких преимуществ. Однако в случае рисования линий под наклоном режим сглаживания заставит их выглядеть гораздо ровнее, как видно из рис. 3.37.

Рис. 3.37. Линии, нарисованные с использованием и без использования сглаживания
Еще одним из достоинств этого инструмента является возможность добавления стрелок на концах линий. Их можно разместить в начале линии (флажок В начале - Start), в конце (флажок В конце - End), а также с обеих сторон. Кроме того, щелкнув на кнопке Форма (Shape) в палитре Линия (Line Tool Options), можно задать длину, ширину и вогнутость стрелок.
Попробуем применить инструмент Линия (Line) для создания фирменного знака.
Инструмент Magnetic Lasso (Магнитное лассо)
Семейство инструмента Lasso (Лассо), предназначенного для выделения областей произвольной формы, пополнилось еще одним достойным представителем (рис. 15.15) - Magnetic Lasso (Магнитное лассо).

Рис. 15.15. Инструменты Lasso (Лассо), Poligon Lasso (Многоугольное лассо) и Magnetic Lasso (Магнитное лассо)
Новый инструмент предназначен для облегчения задачи выделения контуров объектов изображения. О параметрах и особенностях использования инструмента Magnetic Lasso (Магнитное лассо) вы сможете прочесть ниже в разделе "Новое в выделении областей".
Инструмент Magnetic Pen (Магнитное перо)
В группе инструмента Pen (Перо), показанной на рис. 15.20, также пополнение: в ее состав вошел новый инструмент Magnetic Pen (Магнитное перо), кнопка которого на рисунке является второй слева.
О параметрах и использовании этого нового инструмента, предназначенного для облегчения задачи точной обводки контуров объектов рисунка, вы прочитаете ниже в разделе "Пополнение арсенала средств рисования контуров".

Рис. 15.20. Группа инструмента Pen (Перо)
Инструмент Масштаб (Zoom)
Инструмент Масштаб (Zoom) располагается в нижней части панели инструментов. Его значок изображает увеличительное стекло, а указатель выглядит как увеличительное стекло со знаком "плюс" в центре. Для увеличения масштаба изображения следует выбрать этот инструмент и щелкнуть в пределах окна документа.
Вместе с инструментом Масштаб (Zoom) можно использовать ряд клавиш-модификаторов. Если нажать и удерживать клавишу Alt (Cmd в системе Mac OS), то знак "плюс" в центре указателя инструмента изменится на "минус". Это означает, что щелчок кнопкой мыши в пределах окна документа приведет к уменьшению масштаба (удалению изображения от наблюдателя).
Главным отличием инструмента увеличения масштаба от соответствующей команды меню Просмотр (View) является то, что с помощью инструмента Масштаб (Zoom) можно увеличивать отдельные участки изображения, в то время как команда Просмотр - Увеличить (View - Zoom In) действует сразу на все изображение.
Для увеличения определенной области изображения с помощью инструмента Масштаб (Zoom) щелкните кнопкой мыши и удерживайте ее. Это позволит вам, перетаскивая указатель инструмента Масштаб (Zoom) по диагонали, нарисовать пунктирную рамку, называемую иногда "колонной марширующих муравьев", которая выделит область изображения, подлежащую увеличению. Выделив область, просто отпустите кнопку мыши, и часть изображения увеличится, заполнив все окно документа.
Попробуем увеличивать отдельные части изображения с помощью инструмента Масштаб (Zoom).
Выберите команду меню Файл - Открыть (File - Open).
В окне диалога Открыть (Open) переместитесь к компакт-диску.
Откройте папку Chap01, вложенную в папку Projects, и дважды щелкните на имени файла 01file02.tif. В нем хранится изображение, показанное на рис. 1.20.
Когда изображение бейсбольной перчатки и мяча появится в активном окне, щелкните на кнопке инструмента Масштаб (Zoom) на панели инструментов или нажмите клавишу Z.
Разместите указатель инструмента Масштаб (Zoom) чуть выше и левее мяча.

Рис. 1.20. Перчатка и мяч для игры в бейсбол
Щелкните кнопкой мыши и, удерживая ее нажатой, растяните с помощью инструмента Масштаб (Zoom) рамку вокруг мяча. Постарайтесь охватить ею только мяч, оставив другие элементы изображения за ее пределами. Теперь окно документа должно выглядеть примерно так, как изображено на рис. 1.21.

Рис. 1.21. Увеличение мячика
Сделаем следующий шаг в увеличении изображения. Щелкните кнопкой мыши и растяните рамку инструмента Масштаб (Zoom) вокруг шва на бейсбольном мячике. Теперь в окне видна только часть мяча, подобная той, что показана на рис. 1.22.

Рис. 1.22. Увеличение шва на мячике
Обратите внимание на то, что изображение шва приобрело пикселизованный характер - оно состоит из явно заметных квадратиков. При таком увеличении все изображения выглядят достаточно размытыми. Квадратики - это увеличенные пиксели. Хотя изображение в данном случае выглядит не очень привлекательно, если возникнет необходимость в точной правке, вы оцените достоинства такого увеличения. К использованию рассмотренного метода увеличения мы вернемся в главе "Урок 10: ретушь старых снимков и спецэффекты", когда будем заниматься восстановлением старых, видавших виды фотографий.
ЗАМЕЧАНИЕ Если нажать и удерживать клавиши Ctrl+"плюс" в системе Windows или Cmd+"плюс" в системе Mac OS, коэффициент увеличения будет расти вплоть до предельной величины - масштаба 1:16. Вы поймете, что увеличение достигло максимального значения, увидев, что в центре указателя инструмента Масштаб (Zoom) исчез знак "плюс". Нажмите и удерживайте клавиши Ctrl+"минус" в системе Windows или Cmd+"минус" в системе Mac OS, чтобы последовательно уменьшить масштаб до минимально допустимых пределов. Чтобы вернуться к исходному масштабу изображения в 100%, или 1:1, дважды щелкните на кнопке инструмента Масштаб (Zoom).
Инструмент Measure (Измеритель)
В соответствии со своим названием, новый инструмент Measure (Измеритель), кнопка которого показана на рис. 15.22, призван в совокупности с палитрой Info (Инфо) обеспечивать возможности измерения расстояний между двумя произвольными точками изображения, а также углов наклона линий, соединяющих выбранные пары точек.

Рис. 15.22. Инструмент Measure (Измеритель)
Инструмент Многоугольное лассо (Polygon Lasso)
Действие инструмента Многоугольное лассо (Polygon Lasso), показанного на рис. 2.22, во многом подобно действию обычного инструмента Лассо (Lasso). Разница состоит только в том, что, как следует из названия, этот инструмент предназначен для построения областей произвольной формы со сторонами в виде отрезков прямых линий. Он особенно удобен для грубого чернового выделения объектов.
Ниже перечисляются типичные действия с инструментом Многоугольное лассо (Polygon Lasso).

Рис. 2.22. Инструмент Многоугольное лассо (Polygon Lasso)
Щелкните на кнопке инструмента Лассо (Lasso) и удерживайте ее нажатой, пока не раскроется панель инструмента, или нажмите клавишу L.
Выберите инструмент Многоугольное лассо (Polygon Lasso).
Создайте новый документ. Установите размер изображения на свое усмотрение, обеспечив достаточный простор для работы, так как результаты еще пригодятся нам в следующем разделе главы.
Щелкните один раз в пределах окна документа. Перетащите указатель мыши. Обратите внимание на линию, которая тянется за указателем, куда бы вы его ни перемещали.
Еще раз щелкните кнопкой мыши. При этом зафиксируется конец первого отрезка линии, который одновременно будет служить точкой начала следующего отрезка.
На этом этапе, когда установлены две точки, появляется возможность выбора вариантов продолжения работы. Можно продолжить выделение области или нажать клавишу Ctrl и щелкнуть кнопкой мыши. При этом произойдет автоматическое замыкание выделенной области.
В учебных целях продолжите выделение области, как показано на рис. 2.33.
Достигнув точки начала построения рамки, обратите внимание на появление маленького кружка возле указателя инструмента. Он указывает на то, что при щелчке кнопкой мыши область будет замкнута.
Щелкните кнопкой мыши, замкнув рамку выделенной области.

Рис. 2.23. Создание выделенной области с помощью инструмента Многоугольное лассо (Polygon Lasso)
Не спешите щелкнуть в какой-либо иной точке изображения. Выделенная область пригодится нам при выполнении следующих упражнений, когда мы будет испытывать методы цветовой заливки выделенных областей, обводки контуров, а также различных преобразований.
Инструмент Осветлитель (Dodge)
Сначала мы рассмотрим инструмент Осветлитель (Dodge), предназначенный для осветления отдельных участков изображения. Его указатель в стандартном режиме выглядит подобно леденцу на палочке, как показано на рис. 6.22.

Рис. 6.22. Инструмент Осветлитель (Dodge)
Как обычно, дважды щелкните на кнопке инструмента или выберите команду меню Окно - Показать Параметры (Window - Show Options), чтобы вызвать палитру параметров, показанную на рис. 6.23.

Рис. 6.23. Палитра Тонирование (Toning Tool Options) при выбранном инструменте Осветлитель (Dodge)
Обратите внимание на раскрывающийся список в верхней части окна палитры. Он содержит три варианта:
Тени (Shadows);
Средние тона (Midtones);
Света (Highlights).
Эти варианты указывают на диапазоны яркости цвета пикселей, на которые будет распространяться действие инструмента. Если вы хотите воздействовать только на тени, делая их светлее и оставляя более светлые пиксели нетронутыми, то выберите вариант Тени (Shadows). По умолчанию для инструмента Осветлитель (Dodge) выбирается вариант Средние тона (Midtones). Он наиболее подходит в тех случаях, когда нужно высветлить средние тона изображения или когда нет ясности в вопросе о том, каким образом обрабатывать изображение. Выбирайте вариант Света (Highlights), если требуется сделать еще светлее и без того светлые области изображения, оставляя темные нетронутыми.
Следующее упражнение призвано продемонстрировать использование инструмента Осветлитель (Dodge) в режиме Света (Highlights) с целью осветления воротничка рубашки на фотографии элегантного джентльмена, в то время как тон его пиджака останется нетронутым.
Откройте файл 06file03.tif, находящийся на сопроводительном компакт-диске (изображение из этого файла показано на рис. 6.24).

Рис. 6.24. Изображение из файла 06file03.tif
Увеличьте масштаб участка изображения, включающего воротничок рубашки, как показано на рис. 6.25.

Рис. 6.25. Откорректированный фрагмент изображения
Выберите инструмент Осветлитель (Dodge).
Убедитесь, что в раскрывающемся списке окна палитры параметров выбран вариант Света (Highlights). Проверьте также, чтобы была выбрана кисть подходящего размера. (В данном случае это не очень важно. Темный цвет пикселей, окружающих воротничок, предохранит их от воздействия инструмента.)
После этого просто щелкните на воротничке. Это приведет к осветлению участка снимка, где произведен щелчок. Щелкните снова и перетащите указатель инструмента, чтобы осветлить другие участки воротничка.
ЗАМЕЧАНИЕ При выбранном варианте Света (Highlights) попробуйте щелкнуть на пиджаке персонажа фотографии. Не слишком-то многого вы этим добились, не так ли? А теперь попробуйте проделать то же самое, но установив режим Тени (Shadows). Замечаете разницу?
Теперь попробуйте немного осветлить галстук. Обратите внимание на то, что светлые участки становятся еще светлее, а тона темных участков остаются приглушенными.
В следующем упражнении мы попробуем сделать светлее темные участки того же самого снимка. На этот раз, установив режим Тени (Shadows) в палитре параметров инструмента, мы получим возможность воздействовать только на темные пиксели изображения, оставляя светлые без изменения.
Если файл 06file03.tif, находящийся на сопроводительном компакт-диске, еще не открыт, откройте его.
Мы будем работать с изображением бутылки, которую держит в руке герой фотографии; стараясь увеличить размер блика, мы оставим нетронутым исходный блик (см. рис. 6.26).

Рис. 6.26. Увеличенное изображение бутылки с вином
Выберите инструмент Осветлитель (Dodge).
Убедитесь в том, что в раскрывающемся списке окна палитры параметров инструмента выбран вариант Тени (Shadows).
Теперь щелкните на изображении бутылки несколько выше блика (см. рис. 6.27).

Рис. 6.27. Добавленный блик
Инструмент Осветлитель (Dodge) отлично подходит для коррекции фотографий, имеющих дефекты экспозиции, или изображений, полученных методом сканирования и оказавшихся чересчур темными. Его использование дает лучшие результаты, чем корректировка яркости, выполняемая "вручную", поскольку Осветлитель (Dodge) анализирует весь набор яркостей снимка и выбирает наиболее подходящий вариант коррекции.
Инструмент Paint Bucket (Заливка)
Этот инструмент - реальное средство экономии времени. Если на изображении имеется большая область одинакового или близкого по оттенкам цвета, который требуется изменить, то ничто не поможет вам лучше, чем инструмент Заливка (Paint Bucket). Конечно, можно воспользоваться и кистью, но в этом случае существует риск случайно затронуть участки изображения, которые не требовалось перекрашивать. Да и кроме того, с помощью кисти перекрашивание потребует гораздо большего времени.
Получив нужный цветовой оттенок, выбранный с помощью окна диалога Палитра цветов (Color Picker) или взятый прямо с изображения с помощью инструмента Пипетка (Eyedropper), следует дважды щелкнуть на инструмента Заливка (Paint Bucket), чтобы раскрыть палитру его параметров, показанную на рис. 3.52.

Рис. 3.52. Палитра Заливка (Paint Bucket Options)
Параметр заливки Допуск (Tolerance) может принимать значения от 0 до 255. Чем ниже величина допуска, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение допуска, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Попробуем испытать этот инструмент на деле.
Если файл 03file06.jpg еще не открыт, то откройте его сейчас вместе с файлом 03file07.jpg.
Щелкните на окне документа 03file06.jpg, чтобы сделать его активным.
Щелкните на кнопке инструмента Пипетка (Eyedropper) и постарайтесь взять образец какого-нибудь оттенка на лепестках цветков.
Теперь активизируйте окно документа 03file07.jpg.
Выберите инструмент Заливка (Paint Bucket) или просто нажмите клавишу K в латинском регистре.
Поместите указатель на изображение одуванчика, как показано на рис. 3.53, и щелкните кнопкой мыши.
Откройте палитру параметров инструмента и установите Непрозрачность (Opacity) равной примерно 60%, а Допуск (Tolerance) - приблизительно 75%.

Рис. 3.53. Цветовая заливка головки одуванчика
ЗАМЕЧАНИЕ Если требуется изменить величину параметра Непрозрачность (Opacity) в палитре параметров любого из инструментов, можно нажать одну из цифровых клавиш от 0 до 9. Введенное число будет соответствовать десяткам процентов непрозрачности, например 2 - 20%, 7 - 70%, а 0 - 100%.
Вам необходимо натренировать глаз, чтобы правильно определять необходимую величину допуска при использовании инструмента Заливка (Paint Bucket). Если получившийся результат не удовлетворяет вас, выберите команду меню Редактирование - Отменить (Edit - Undo) и попробуйте изменить величину параметра Допуск (Tolerance). Заливка не всегда приводит к идеальным результатам, но если площадь изображения, окрашенная в сходные цвета, достаточно велика, обычно удается подобрать такую величину допуска, при которой заливка окажется удачной.
Еще один прием, который можно попробовать, если инструмент Заливка (Paint Bucket) изменяет цвет тех пикселей, на которые вы не хотели бы распространять его действие, состоит в построении рамки выделенной области вокруг участка изображения, подлежащего перекрашиванию. Рамка поможет ограничить область действия инструмента.
Помните одно: что бы вы ни хотели сделать с изображением, в программе Photoshop, скорее всего, есть способ добиться этого.
Инструмент Палец (Smudge)
Один из самых понятных на интуитивном уровне инструментов программы Photoshop является инструмент Палец (Smudge или, как его еще называют, Finger). Он помогает "размазывать краску". Этот инструмент отлично служит для размывания краев и стыков объектов изображения. Обладая понятным и очевидным интерфейсом, инструмент Палец (Smudge) дает возможность смешивать и размазывать пиксели изображения, смягчая резкие границы цветовых областей.
Большая часть практических упражнений в этой главе должна выполняться при увеличенном масштабе, чтобы отчетливее были видны возможности и ограничения инструмента Палец (Smudge). Чаще всего вам придется пользоваться им в тонкой, но очень значимой с точки зрения результатов манере, позволяющей добиться плавных переходов цвета между отдельными объектами изображения.
Дважды щелкните на кнопке инструмента Палец (Smudge), показанной на рис. 6.1, чтобы раскрыть палитру параметров (см. рис. 6.2).

Рис. 6.1. Инструмент Палец (Smudge)

Рис. 6.2. Палитра Палец (Smudge Tool Options)
ЗАМЕЧАНИЕ Обратите внимание на то, что после выбора этого инструмента вы можете и не увидеть указатель в виде пальца. Причина состоит в выборе типа указателей в перечне установок программы. Выполните цепочку команд меню Файл - Установки - Отображение и курсоры (File - Preferences - Display & Cursors). В появившемся окне диалога установите в разделе Рисующие (Painting cursors) переключатель Стандартный (Standard).
Обратите внимание на ползунок Нажим (Pressure) в окне палитры параметров инструмента. С его помощью можно управлять "давлением пальца" на холст. Предпочтительно использовать средний нажим, скажем в диапазоне от 50% до 75%, так как в этом случае легче выполнять тонкое ретуширование с применением светлых мазков. Чтобы изменить размер пятна, раскройте палитру Кисти (Brushes) с помощью команды меню Окно - Показать Кисти (Window - Show Brushes). Выберите нужный размер кисти. За подробностями, касающимися палитры Кисти (Brushes), обратитесь к главе "Урок 3: инструменты рисования и раскрашивания". Рекомендую использовать пятно достаточно малого размера, поскольку инструмент Палец (Smudge) применяют обычно для тонкой правки деталей изображения.
Посмотрим на практике, что можно сделать с его помощью.
Откройте файл 06file01.jpg, находящийся на сопроводительном компакт-диске, или любой другой файл на ваше усмотрение.
Выберите на панели инструментов инструмент Палец (Smudge).
Дважды щелкните на его кнопке, чтобы раскрыть палитру параметров.
Установите ползунок Нажим (Pressure) на отметку 100%.
Для получения наилучших результатов выберите команду меню Окно - Показать Кисти (Window - Show Brushes). Выберите кисть с мягким растушеванным краем пятна, как показано на рис. 6.3.

Рис. 6.3. Палитра Кисти (Brushes)
Теперь щелкните в окне документа на краю стены здания и перетащите указатель в область неба, удерживая кнопку мыши нажатой (см. рис. 6.4).

Рис. 6.4. Действие инструмента Палец (Smudge) при большой величине параметра Нажим (Pressure)
ЗАМЕЧАНИЕ Помните, что можно пользоваться цифровыми клавишами для изменения величины параметра Нажим (Pressure). Нажатие клавиши 5 ведет к установке величины 50%. Нажатие клавиши 0 устанавливает нажим равным 100%.
Вернитесь к палитре Палец (Smudge Tool Options) и измените величину нажима на 50%. Попробуйте вновь размазать край стены. Замечаете разницу?

Рис. 6.5. Более тонкий и полезный практически эффект
При высокой степени нажима инструмент Палец (Smudge) превращается почти что в инструмент рисования. В этом случае пиксели размазываются по всей длине следа, оставляемого им. С другой стороны, установка малой величины нажима делает действие инструмента гораздо более соответствующим его названию - на изображении действительно возникает смазанная область.
Инструмент Pattern Stamp (Узорный штамп)
Инструмент Rubber Stamp (Штамп), раскрытая панель которого показана на рис. 15.16, приобрел себе компаньона в лице инструмента Pattern Stamp (Узорный штамп).

Рис. 15.16. Инструменты Rubber Stamp (Штамп) и Pattern Stamp (Узорный штамп)
Инструмент Pattern Stamp (Узорный штамп) предназначен для раскрашивания изображения узором из повторяющихся копий выделенной прямоугольной области того же или любого другого открытого изображения. Подробнее об использовании инструмента Pattern Stamp (Узорный штамп) читайте ниже в разделе "Рисование узоров".
Инструмент Пипетка (Eyedropper)
Этот инструмент оказывает неоценимую помощь в ходе работы с программой Photoshop. Пусть, скажем, вы работаете над редактированием фотографии и вам требуется устранить пятно или замаскировать место разрыва. Можно было бы потратить целый день в поисках цвета, точно соответствующего цвету области, окружающей дефект, но достаточно применить инструмент Пипетка (Eyedropper), чтобы взять образец именно того цвета, какой требуется, как показано на рис. 3.51.

Рис. 3.51. Взятие образца цвета с изображения цветка
Инструмент Пипетка (Eyedropper) столь полезен, что, с каким бы из инструментов рисования вы ни работали, нажатие клавиши Alt временно превращает его в Пипетка (Eyedropper). Это позволяет быстро взять образец цвета и продолжить работу.
В палитре параметров инструмента Пипетка (Eyedropper) можно указать, должен ли образец соответствовать цвету единственного пикселя или усредняться в пределах участка размером 3 на 3 или 5 на 5 пикселей. Для получения более точных результатов определения цвета выбирайте первый вариант. Для получения результатов, более устойчивых к случайным отклонениям цвета, предлагаю использовать вариант усреднения на площадке 5 на 5 пикселей.
Попробуем применить инструмент Пипетка (Eyedropper) на реальном изображении, чтобы посмотреть, на что он способен.
Откройте файл 03file06.jpg, располагающийся на компакт-диске.
Выберите инструмент Пипетка (Eyedropper) на панели инструментов.
Щелкните на одном из лепестков цветка.
Обратите внимание на изменение образца основного цвета на панели инструментов. Попробуйте взять образцы цвета с других участков изображения.
Откройте файл 03file07.jpg и переходите к следующему разделу.
Внимательно взглянув на лица, мы обнаружим на них белые горизонтальные штрихи, являющиеся, очевидно, артефактами (то есть искусственно привнесенными деталями), появившимися на этапе сканирования, так как их нет на оригинале снимка. И снова на рис. 10.9 вы видите укрупненное изображение фрагментов снимка до и после ретуширования. Поскольку рабочая область имела слишком малые размеры, мы выбрали для инструмента Палец (Smudge) кисть с пятном всего в один пиксель и установили параметр Нажим (Pressure) в 20%, чтобы не размазать края штрихов больше, чем это требовалось. Работая над корректировкой таких маленьких участков изображения, гораздо проще и лучше добиваться результата постепенно и позволять эффекту нарастать, а не пытаться сделать все в один прием.

Рис. 10.9. Помимо прочего, мы слегка затемнили волосы мужчины, которые на фото оказались светлее, чем в жизни
Инструмент Размытие (Blur)
Инструмент Размытие (Blur), попросту говоря, предназначен для создания размытых областей. Под размытием понимается придание участкам изображения впечатления недостаточной резкости, расфокусированности. Выберите инструмент Размытие (Blur) на панели инструментов (см. рис. 6.10). Дважды щелкните на его кнопке, чтобы раскрыть палитру параметров, показанную на рис. 6.11.

Рис. 6.10. Инструмент Размытие (Blur)

Рис. 6.11. Палитра параметров инструмента Размытие (Blur)
В ходе следующего упражнения мы постараемся отвлечь внимание зрителя от заднего плана изображения за счет размытия фона. Помимо всего прочего, этот эффект поможет создать впечатление, что изображение переднего плана имеет лучшую фокусировку, чем это есть на самом деле.
Откройте файл 06file02.jpg, находящийся на сопроводительном компакт-диске (см. рис. 6.12).
Выберите инструмент Масштаб (Zoom) и увеличьте участок фотографии с красно-белым куполом на заднем плане, как показано на рис. 6.13. Инструмент Размытие (Blur) достаточно тонко воздействует на изображение, поэтому чем крупнее будет масштаб, тем проще контролировать результат воздействия.

Рис. 6.12. Изображение из файла 06file02.jpg

Рис. 6.13. Изображение, увеличенное до масштаба 335%
Проверьте, чтобы параметр Нажим (Pressure) был установлен в 100%, а в качестве режима наложения пикселей был выбран вариант Нормальный (Normal). За более подробной информацией о режимах наложения пикселей обратитесь к главе "Урок 7: цифровая живопись".
Теперь щелкните на элементе изображения заднего плана, который должен быть менее заметным, и перетаскивайте указатель мыши, размывая изображение.
ЗАМЕЧАНИЕ Инструмент Размытие (Blur) можно временно преобразовать в инструмент Резкость (Sharpen) и наоборот, нажав клавишу Alt (в системе Windows) или Cmd (в системе Mac OS).
Следите за тем, чтобы размытие распределялось равномерно по всей площади участка. Пропущенные пятна слишком бросаются в глаза. Кроме того, не забывайте о возможности изменять размер пятна инструмента методом выбора нужной кисти в палитре Кисти (Brushes), показанной на рис. 6.14. В данном случае я рекомендую пользоваться кистью с мягким, растушеванным пятном, что совершенно не годится для инструмента Резкость (Sharpen). При корректировке резкости целесообразно пользоваться кистью с четко очерченным пятном, чтобы точно контролировать границы эффекта. Итоговое изображение с размытым задним планом представлено на рис. 6.15.

Рис. 6.14. Палитра Кисти (Brushes)

Рис. 6.15. Итоговое изображение
Обратите внимание, насколько лучше фокусируется внимание на изображении переднего плана теперь, когда ярко окрашенное фоновое изображение выглядит более приглушенно.
В следующем разделе мы с помощью инструмента Резкость (Sharpen) попытаемся сделать более четким изображение куполов храма, так что не закрывайте пока документ.
Инструмент Reflected Gradient (Зеркальный градиент)
Инструмент Reflected Gradient (Зеркальный градиент) строит обычный линейный переход цвета вдоль нарисованной вами линии и одновременно создает зеркальную копию этого перехода в противоположную сторону от начальной точки градиента. Данный инструмент можно использовать для имитации цветовой заливки цилиндрического типа. На рис. 15.41 показан пример зеркального перехода от белого цвета к черному.

Рис. 15.41. Результат применения инструмента Reflected Gradient (Зеркальный градиент) к слою изображения
Инструмент Резкость (Sharpen)
Назначение инструмента Резкость (Sharpen) с точностью до наоборот соответствует назначению инструмента Размытие (Blur). В то время как последний вызывает размывание цвета между соседними пикселями изображения, Резкость (Sharpen), напротив, делает границы цветовых областей более резкими, а само изображение - более четким и рельефным за счет усиления таких параметров цвета, как насыщенность и яркость. По причине столь тесной связи оба инструмента скрываются под одной и той же кнопкой.
ЗАМЕЧАНИЕ Чтобы быстро переключаться от инструмента Размытие (Blur) к инструменту Резкость (Sharpen) и наоборот, можно пользоваться раскрывающимся списком в средней части палитры параметров (см. рис. 6.16).

Рис. 6.16. Палитра параметров инструментов семейства коррекции резкости
Если вы выполняли упражнение на размытие фона, воспользуйтесь открытым ранее изображением. Если же нет, откройте файл 06file02.jpg, находящийся на сопроводительном компакт-диске (см. рис. 6.17). В ходе следующего упражнения мы постараемся увеличить резкость строений храма, расположенных на переднем плане снимка, повысив их роль в композиции фотографии.

Рис. 6.17. Исходный вид изображения перед коррекцией резкости
ЗАМЕЧАНИЕ Инструмент Резкость (Sharpen) влияет на перепады цвета. Если, к примеру, выбрав его, вы щелкнете на большом участке изображения с однородной окраской, то увидите, что практически ничего не изменилось. Чтобы усилить впечатление резкости и четкости изображения с помощью данного инструмента, необходимо наличие границ между областями с различной окраской.

Рис. 6.18. Фрагмент изображения, увеличенный до 204%
Во-первых, увеличьте масштаб участка изображения, резкость которого нам предстоит повысить (см. рис. 6.18).
Выберите инструмент Резкость (Sharpen) и установите в палитре параметров величину нажима (Pressure) в 50%.
Теперь, в связи с тем, что изображение обладает достаточной яркостью и четкостью почти по всей площади, сосредоточимся на самой верхней части купола, которая выглядит слегка размытой. Аккуратно перетащите указатель инструмента Резкость (Sharpen), удерживая нажатой кнопку мыши, по размытой верхушке купола. Старайтесь не заезжать за пределы купола (см. рис. 6.19).

Рис. 6.19. Корректировка резкости изображения
ЗАМЕЧАНИЕ Если вы довели до конца предыдущее упражнение, направленное на размытие части изображения, попробуйте восстановить размытый участок с помощью инструментом Sharpen (Резкость). Ну что, получилось? Резкость немного улучшилась, но до исходного варианта ей далеко. Помните, что программа Photoshop может работать только с материалом, фактически присутствующим на изображении. Если же вы удалили какую-то часть информации о цвете, то ее, скорее всего, уже не вернешь.
Если это вас беспокоит, почаще сохраняйте файл, чтобы иметь возможность восстановить предыдущий вариант изображения. Кроме того, можно пользоваться командой Файл - Сохранить как (File - Save As) для создания дубликатов файла под разными именами в качестве резервных копий.
При корректировке резкости проявляйте осторожность. Стоит слишком сильно заехать за край объекта или установить чересчур большую величину нажима, и можно получить чужеродные для данной области изображения оттенки, что в итоге приведет к ухудшению вида изображения по сравнению с начальным вариантом.
На рис. 6.20 приведен итоговый, слегка улучшенный вид фотографии.

Рис. 6.20. Вид изображения после коррекции резкости
Инструмент Резкость (Sharpen) отлично проявляет себя, когда применяется в малых дозах. Как я уже подчеркивал, Photoshop может воздействовать только на имеющуюся на изображении информацию. Нельзя взять смазанное, полностью расфокусированное изображение и добиться четкости и ясности. В связи с этим всегда старайтесь работать с максимально четким и резким изображением, какое только можно получить в результате сканирования или цифровой съемки.
Инструмент Рука (Hand)
Последнее, на чем мне хотелось бы сосредоточить ваше внимание при рассмотрении палитры Навигатор (Navigator), - это то, что у нее есть аналог на панели инструментов. Фактически, палитра Навигатор (Navigator) может служить палитрой параметров этого инструмента. Я имею в виду не что иное, как инструмент Рука (Hand).
Он относится к числу тех удобств программы Photoshop, которые наверняка придутся вам по душе после их освоения. Это связано с тем, что при большом увеличении не очень-то удобно пользоваться для перемещения изображения в окне полосами прокрутки (так называются линейки с ползунками, расположенные вдоль правого и нижнего краев активного окна документа).
Давайте поэкспериментируем с инструментом Рука (Hand).
Откройте файл 01file02.tif, находящийся на сопроводительном компакт-диске.
Щелкните на кнопке инструмента Рука (Hand) и выберите команду меню Окно - Показать Навигатор (Window - Show Navigator).
Инструмент Рука (Hand) можно временно преобразовать в инструмент Масштаб (Zoom), нажав и удерживая клавишу Ctrl, чтобы обеспечить режим увеличения, или клавишу Alt, чтобы обеспечить режим уменьшения.
Нажмите клавишу Ctrl и щелкните кнопкой мыши, чтобы увеличить масштаб.
Отпустите клавишу Ctrl, щелкните кнопкой мыши и перетащите изображение в окне с помощью инструмента Рука (Hand).
Перемещение изображения в окне происходит так, будто вы на самом деле перетаскиваете его рукой. Такая реакция интуитивно понятна, а само перемещение происходит очень плавно, если компьютер обладает достаточно высоким быстродействием. Обратите внимание на рамку области отображения в палитре Навигатор (Navigator). Она также перемещается, повторяя действия в окне документа. Используйте миниатюрную копию изображения в окне палитры Навигатор (Navigator) в качестве путеводной "карты".
Инструмент Штамп (Rubber Stamp)
Нет ничего лучше инструмента Штамп (Rubber Stamp), когда требуется скопировать мелкие участки изображения и вставить копии в произвольную точку. С технической точки зрения этот инструмент представляет собой кисть, обладающую свойством копирования. Запомнив образец окрестности выбранной точки изображения, данный инструмент штампует дубликаты скопированного образца точно так же, как если бы использовались команды копирования и вставки содержимого выделенной области. На рис. 10.10 показана кнопка инструмента Штамп (Rubber Stamp) и палитра его параметров. Чтобы указать точку изображения, которая будет служить центром образца штампа, удерживайте клавишу Option (в системе Mac OS) или Alt (в системе Windows) в момент щелчка кнопкой мыши на участке изображения, подлежащем копированию. Затем отпустите клавишу и начинайте штамповать, перемещая указатель в нужные точки изображения и щелкая кнопкой мыши или щелкнув и перетаскивая указатель при нажатой кнопке мыши. Можно вставить столько оттисков, сколько потребуется.

Рис. 10.10. Значок инструмента Штамп (Rubber Stamp) действительно изображает штамп
Поскольку инструмент Штамп (Rubber Stamp) действует подобно кисти, можно использовать любые установленные для кисти режимы наложения пикселей, такие как Растворение (Dissolve), Умножение (Multiply) и т. п. Размер и форма области, оттиски с которой создаются инструментом Штамп (Rubber Stamp), будут такими же, как размер и форма пятна выбранной в данный момент кисти. К штампу можно также применять настройки степени непрозрачности, аналогичные тем, какие применяются для любой кисти. Не стесняйтесь при необходимости вернуться к главе "Урок 3: инструменты рисования и раскрашивания" и подробно пересмотреть материал, касающийся инструментов рисования и их параметров.
Палитра Штамп (Rubber Stamp Options) обеспечивает выбор любого режима работы данного инструмента:
Клон (с выравниванием) - Clone (aligned): программа запоминает расстояние и ориентацию первоначально выбранного копируемого участка относительно точки, в которой произведен первый оттиск штампа. В дальнейшем по мере перемещения точки вставки перемещается по изображению и пятно области копирования, сохраняя свое положение относительно новых точек вставки. Теоретически при наличии свободного места на холсте документа таким способом можно создать копию всего изображения, нанося оттиск за оттиском.
Клон (без выравнивания) - Clone (non-aligned): после обозначения центра области копирования и начала вставки оттисков область копирования будет перемещаться с сохранением положения относительно точек вставки только до тех пор, пока удерживается кнопка мыши. Если же отпустить кнопку мыши и вставлять оттиски отдельными щелчками, то каждый раз будет вставляться оттиск первоначально выбранной области копирования.
Образец (с выравниванием) - Pattern (aligned): в этом режиме вы можете определить образец узора и вставлять его копии с помощью инструмента Штамп (Rubber Stamp). Воспользуйтесь инструментом Прямоугольная область (Rectangle Marquee), чтобы выделить область любого открытого изображения, а затем выберите команду Редактирование - Определить образец (Edit - Define Pattern). Если после этого начать действовать инструментом Штамп (Rubber Stamp) как кистью, перетаскивая указатель мыши, то в окне документа будет возникать узор из повторяющихся плиток образца1.
Образец (без выравнивания) - Pattern (non-aligned): в этом режиме определение образца узора производится так же, как и в уже описанном случае. Однако в отличие от предыдущего режима при каждом отпускании кнопки мыши и новом щелчке узор вместо непрерывного продолжения начинается заново в точке щелчка.
Из снимка (From Snapshot): в данном режиме можно использовать инструмент Штамп (Rubber Stamp) для выборочного редактирования изображения. Произведите необходимые изменения, сделайте снимок документа, а затем отмените изменения и выборочно восстановите их, действуя инструментом Штамп (Rubber Stamp) как кистью. Снимок документа можно сделать с помощью команды меню Редактирование - Сделать снимок (Edit - Take Snapshot).
Из сохраненной версии (From Saved): в этом режиме штамп действует как волшебный ластик. Там, где наносится "оттиск", изображение восстанавливается до уровня последней сохраненной версии. Этот режим полностью противоположен предыдущему: вместо выборочного внесения изменений в изображение производится их выборочная отмена.
Импрессионизм (Impressionism): этот режим более или менее бесполезен для практических целей. При его использовании штамп преобразует последнюю сохраненную версию изображения в смазанную нечеткую неоднородную картину.
Если вы используете Штамп (Rubber Stamp) для ретуши изображения, выбирайте кисть с мягким растушеванным пятном, диаметр которого лишь ненамного превышает поперечный размер царапины или крапа, которые требуется скрыть. Процесс ретуширования обычно упрощается, если предварительно увеличить масштаб изображения.
Для восстановления следующей фотографии нам потребуются как Штамп (Rubber Stamp), так, возможно, и все приемы редактирования изображений, уже описанные в книге. Как вы можете видеть на рис. 10.11, этот снимок был когда-то сложен, надорвался по швам, был чем-то залит и вообще изрядно потрепан. Мы будем восстанавливать его шаг за шагом, так что вы сможете видеть, что происходит на каждом этапе. Если вы хотите выполнить эту работу вместе с нами, то найдете изображение в файле 10file01.jpg на компакт-диске.

Рис. 10.11. Если это ее единственное фото, приложите все силы для его восстановления
Инструмент Smudge (Палец)
Исчезнувшая с панели кнопка инструмента Smudge (Палец) обнаруживается на панели инструмента Blur (Размытие), показанной на рис. 15.19, что также представляется логичным - ведь все три инструмента служат для воздействия на резкость цветовых переходов выбранного участка изображения.

Рис. 15.18. Инструменты Pencil (Карандаш) и Line (Линия)
Инструмент Волшебная палочка (Magic Wand): выделение областей по признаку цвета пикселей
Разработчики программного обеспечения из компании Adobe, должно быть, не могли придумать более подходящего названия для этого фантастического инструмента, и выбрали то, что говорит само за себя: Волшебная палочка (Magic Wand). Может быть, это и на самом деле лучший вариант.

Рис. 2.48. Инструмент Волшебная палочка (Magic Wand)
Волшебная палочка (Magic Wand) - еще одна разновидность инструментов выделения областей. До сих пор мы рассматривали только инструменты, выделяющие пиксели по признаку их пространственного расположения в матрице точек изображения. Волшебная палочка выделяет пиксели иначе, а именно по признаку их цвета. Это дает возможность, например, отделять объекты переднего плана изображения, наподобие показанного на рис. 2.49 цветка, от контрастного фона.

Рис. 2.49. Изображение цветка на контрастном фоне
Поскольку в данном случае весь фон имеет практически один и тот же цвет, инструмент Волшебная палочка (Magic Wand) работает великолепно. Если же фон изображения менее однороден, лучше начинать с грубого оконтуривания объекта с помощью инструмента Лассо (Lasso), а уж затем
продолжать выделение с помощью инструмента Волшебная палочка (Magic Wand).
Инструмент Волшебная палочка (Magic Wand) способен выделять соседние пиксели по признаку подобия их цветовых оттенков. Его чувствительность к различиям в цветах пикселей может регулироваться за счет изменения параметра Допуск (Tolerance) в окне палитры Волшебная палочка (Magic Wand Options), показанной на рис. 2.50. Для вызова этой палитры следует дважды щелкнуть на кнопке инструмента Волшебная палочка (Magic Wand) или активизировать этот инструмент, а затем выбрать команду меню Окно - Показать Параметры (Window - Show Options).

Рис. 2.50. Палитра Волшебная палочка (Magic Wand Options)
При этом следует помнить простое правило: чем меньше величина допуска, тем более чувствительным становится инструмент к отличиям в цветовых оттенках. Таким образом, если, к примеру, установить достаточно большую величину этого параметра, допустимый диапазон значений которого лежит в пределах от 0 до 255, то применение инструмента Волшебная палочка (Magic Wand) приведет к выделению смежных пикселей со всеми возможными вариациями оттенков цвета того пикселя, на который будет указывать курсор в момент щелчка кнопкой мыши.
Выделите с помощью волшебной палочки фон, окружающий цветок, и удалите его из исходного изображения.
Откройте файл 006.jpg, находящийся на компакт-диске в папке \IMAGES\ PHOTO24\FLOWERS.
Выберите инструмент Волшебная палочка (Magic Wand).
Можете при желании изменить величину параметра Допуск (Tolerance), но я оставил исходное значение 32.
Щелкните на фоне изображения.
Как вы можете видеть, выделенная область охватила почти весь фон, но не распространилась на лепестки цветка.
Нажмите клавишу Shift и еще раз щелкните кнопкой мыши, поместив указатель инструмента в пределы одного из участков фона, не попавшего в состав выделенной области. Продолжайте аналогичные действия, пока практически весь фон не окажется выделенным, как показано на рис. 2.51.
Выберите команду меню Редактирование - Вырезать (Edit - Cut).

Рис. 2.51. Фон изображения выделен с помощью инструмента Волшебная палочка (Magic Wand)
В результате почти весь фон будет удален, но, как можно видеть на рис. 2.52, отдельные пиксели фона все же остаются на изображении. Для их устранения воспользуйтесь инструментом Ластик (Eraser). Посмотрите на содержимое файлов 02file11.tif и 02file12.tif, находящихся на компакт-диске, чтобы получить представление, как выглядят изображения цветка с неочищенным и очищенным фоном.
Чтобы воспользоваться инструментом Ластик (Eraser), просто щелкните на кнопке панели инструментов с изображением обычной стирательной резинки и перетаскивайте указатель ластика поверх артефактов, или огрехов выделения области, оставшихся на изображении.

Рис. 2.52. Очистка фона с помощью инструмента Ластик (Eraser)
ЗАМЕЧАНИЕ Артефакты - это понятие, используемое для обозначения деталей изображения, искусственно привнесенных в результате выполнения какой-то операции, например сканирования при наличии пыли и ворсинок на стекле сканера или выделения области, в пределах которой остались
отдельные пропущенные пиксели.
Работая с инструментом Ластик (Eraser), имеет смысл увеличить масштаб изображения, так как это позволит произвести очистку изображения более тщательно.
ЗАМЕЧАНИЕ Размер инструмента Ластик (Eraser) можно настроить, выбрав его и выполнив команду меню Окно - Показать Кисти (Window - Show Brushes). Палитра Кисти (Brushes) служит для настройки параметров не только инструмента Кисть (Paintbrush), но и остальных инструментов, относящихся к арсеналу художника. Чтобы уменьшить размер ластика, щелкните на значке кисти меньшего размера. Ячейка выбранной кисти выделяется в окне палитры рамкой. Более подробно о кистях и палитре Кисти (Brushes) вы узнаете при прочтении главы "Урок 3: инструменты рисования и раскрашивания".
Другой способ отделения изображения цветка от фона состоит в выделении изображения самого цветка с помощью инструмента Волшебная палочка (Magic Wand).
Откройте вновь файл 006.jpg, находящийся на компакт-диске в папке \IMAGES\PHOTO24\FLOWERS.
Снова выделите фон, используя клавишу Shift при выделении дополнительных участков вокруг лепестков (см. рис. 2.53).
Выберите команду меню Выделение - Инверсия (Select - Inverse). При этом произойдет инверсия выделенной области, в результате чего можно будет вместо удаления фона вырезать сам цветок.
Выберите команду меню Редактирование - Вырезать (Edit - Cut).

Рис. 2.53. Выделенная область фона
Создайте новый документ, выбрав команду меню Файл - Новый (File - New), и не забудьте задать прозрачное заполнение фона, установив переключатель Прозрачная основа (Transparent) в нижней части окна диалога Новый (New).
Выберите команду меню Редактирование - Вклеить (Edit - Paste). В окне документа появится изображение цветка на прозрачном фоне, подобное тому, которое показано на рис. 2.54.

Рис. 2.54. Цветок, отделенный от фона
Полученное изображение выглядит вполне качественно, но нуждается в небольшой чистке с помощью инструмента Ластик (Eraser), применение которого мы рассмотрим в следующей главе. Если хотите, можете сохранить изображение в файле под новым именем или просто закройте его. На этом урок завершен.
Инструмент Затемнитель (Burn)
Теперь мы обратимся к инструменту Затемнитель (Burn), показанному на рис. 6.28. По действию он совершенно противоположен Осветлителю (Dodge). Как вы уже догадались, если последний осветляет, то первый затемняет участки изображения.

Рис. 6.28. Инструмент Затемнитель (Burn)
Выберите инструмент Затемнитель (Burn), щелкнув на его кнопке на панели инструментов или выбрав название этого инструмента в раскрывающемся списке, расположенном в средней части палитры параметров инструментов тонирования (см. рис. 6.29).

Рис. 6.29. Палитра Тонирование (Toning Tool Options) при выбранном инструменте Затемнитель (Burn)
В следующем упражнении мы воспользуемся инструментом Затемнитель (Burn) для коррекции некоторых передержанных и в итоге чрезмерно светлых участков фотографии.
Откройте файл 06file04.tif, находящийся на сопроводительном компакт-диске (см. рис. 6.30).

Рис. 6.30. Изображение-оригинал
Форма каратистов на снимке выглядит слишком светлой в результате неудачного выбора экспозиции при фотографировании. Выберите инструмент Затемнитель (Burn).
В палитре параметров инструмента выберите вариант Тени (Shadows) и установите величину 50% параметра Нажим (Pressure).
Выберите кисть с достаточно большим пятном (я использовал пятно диаметром в 65 пикселей) и мягким растушеванным краем, как показано на рис. 6.31.

Рис. 6.31. Палитра Кисти (Brushes)
Щелкните на кимоно правого каратиста и перетащите указатель инструмента.
Замечаете изменения? Увеличьте изображение - перемены выражены не ярко, но явно улучшают качество снимка (см. рис. 6.32). Теперь униформа правого бойца с глубокими тенями и слегка приглушенными яркими участками выглядит гораздо живее.

Рис. 6.32. Итоговый вид изображения
Раскрывающийся список палитры параметров, содержащий варианты режимов коррекции - Тени (Shadows), Средние тона (Midtones) и Света (Highlights), - используется аналогично тому, как это было рассмотрено выше применительно к инструменту Осветлитель (Dodge). Решите, на пиксели какой яркости вы хотели бы воздействовать, после чего установите соответствующий режим.
Инструменты группы Лассо (Lasso)
Как бы ни были полезны инструменты выделения областей правильной геометрической формы и клавиши-модификаторы, используемые совместно с ними, все же иногда возникает необходимость в выделении областей произвольной формы. Скажем, может потребоваться выделить фигуру человека на фоне толпы или контур цветка, как в рассматриваемых ниже примерах, со всеми лепестками неправильной формы.
Сделать это можно двумя способами, первый из которых требует более тщательной ручной работы. Итак, вы можете аккуратно нарисовать границу выделенной области, которая бы повторяла все изгибы контура объекта, с помощью инструмента Лассо (Lasso), показанного на рис. 2.15 (это непросто, но если удается, то приводит к отличным результатам). Другой вариант подходит для тех, кто обладает нетерпеливым нравом или кому бог не дал твердой руки художника. Ведь программа Photoshop учитывает также наши индивидуальные отличия. Так что смело приступайте к делу и стройте выделяющую рамку, не стараясь обеспечить слишком высокую точность. Ниже в ходе данного урока мы узнаем, как устранить погрешности построения выделенной области, при изучении раздела, посвященного инструменту Волшебная палочка (Magic Wand).

Рис. 2.15. Инструмент Лассо (Lasso)
ЗАМЕЧАНИЕ Я обнаружил, что, когда требуется повышенная точность построения выделенной области, да и при выполнении прочих операций в программе Photoshop, полезно понижать быстродействие мыши. Это можно сделать с помощью раздела Мышь (Mouse) служебной программы Панель управления (Control Panel).
В следующем упражнении нам предстоит вырезать изображение цветка из фотографии-оригинала и поместить цветок в новое изображение, применив растушевку (сглаживание) краев.
Откройте файл 02file03.jpg, находящийся на сопроводительном компакт-диске и показанный на рис. 2.16.
Выберите инструмент Масштаб (Zoom) и растяните рамку вокруг внешних обводов цветка или просто введите число 300 (или что-то около этого, на ваше усмотрение) в текстовом поле на левом краю строки состояния (см. рис. 2.17).
Теперь выберите инструмент Лассо (Lasso).
Щелкните на краю цветка и тщательно обведите его контур, перетаскивая указатель инструмента Лассо (Lasso). Постарайтесь не отпускать раньше времени кнопку мыши. Если это случится, вы потеряете часть объекта: выделенная область автоматически замкнется по кратчайшей линии. Ну а если такое все же произошло, не расстраивайтесь. Поместите указатель инструмента внутрь выделенной области (возле него появится значок в виде пунктирного прямоугольника). Нажмите клавишу Shift и, удерживая ее, продолжайте рисовать рамку вдоль контура цвета.

Рис. 2.16. Фотография цветка

Рис. 2.17. Изображение цветка увеличено
Когда вы приблизитесь к той точке, с которой начали рисование рамки, отпустите кнопку мыши. Рамка замкнется, и выделение цветка будет завершено, как показано на рис. 2.18.
Выберите команду меню Редактирование - Скопировать (Edit - Copy). Это позволит создать копию изображения в пределах выделенной области без вырезания из оригинала.
На этот раз выберите команду Файл - Новый (File - New). В окне диалога автоматически будут установлены нужные значения размеров изображения. Каждый раз, когда вы копируете или вырезаете выделенную область изображения в буфер обмена, а затем создаете новый документ, его размеры устанавливаются так, чтобы точно вместить скопированное изображение.

Рис. 2.18. Выделенное изображение цветка
В окне диалога Новый (New) не забудьте установить переключатель Прозрачная основа (Transparent) в разделе Содержимое (Contents). Прозрачные области изображаются шахматным фоном в окне вновь созданного документа.
Выберите команду Редактирование - Вклеить (Edit - Paste).
На рис. 2.19 показан результат, полученный после вставки копии изображения цветка в новый документ.

Рис. 2.19. Копия изображения цветка вставлена в новый документ
Инструменты группы Область (Marquee)
Инструменты группы Область (Marquee) - Прямоугольная область (Rectangle Marquee) и Овальная область (Ellipse Marquee) - располагаются в левом верхнем углу панели инструментов, как показано на рис. 2.2 и 2.3. Они столь важны для большинства пользователей программы Photoshop, что один из них, инструмент выделения прямоугольных областей, выбирается по умолчанию при запуске программы.

Рис. 2.2. Инструмент Прямоугольная область (Rectangle Marquee)

Рис. 2.3. Инструмент Овальная область (Ellipse Marquee)
Для переключения между инструментами выделения этой группы, в которую входит также инструмент Рамка (Crop), следует щелкнуть на инструменте и удержать кнопку мыши нажатой. При этом раскроется панель инструментов группы Область (Marquee) и можно будет выбрать то, что вам нужно. Кроме того, можно обратиться к раскрывающемуся списку Форма (Shape) палитры Область (Marquee Options), вызываемой командой меню Окно - Показать Параметры (Window - Show Options).
Кроме того, если один из инструментов этой группы активен, можно нажимать клавишу M в латинском регистре для последовательного переключения между инструментами. Инструмент Овальная область (Ellipse Marquee) действует совершенно аналогично инструменту выделения прямоугольных областей (см. рис. 2.4).

Рис. 2.4. Область эллиптической формы, выделенная инструментом Овальная область (Ellipse Marquee)
Чтобы поэкспериментировать с разнообразными инструментами группы Область (Marquee), создайте новый документ (если вы забыли, как это делается, обратитесь к первому уроку). В целях обеспечения достаточного места для работы установите размеры документа равными пяти дюймам (12,5 см) по каждой из сторон.
Щелкните на кнопке инструмента Овальная область (Ellipse Marquee).
Переместите указатель мыши в окно документа - он примет вид перекрестья.
Оставаясь в пределах окна документа, щелкните кнопкой мыши и задержите ее в нажатом состоянии.
Растяните рамку. Потренируйтесь в построении выделенных областей овальной формы. Постарайтесь почувствовать, каким образом они формируются на изображении. Попробуйте перетаскивать указатель мыши в различных направлениях.
Инструменты группы Перо (Pen)
Давайте рассмотрим всю группу инструментов Photoshop, предназначенных для работы с контурами. Они показаны на рис. 9.18.

Рис. 9.18. Инструменты группы Перо (Pen)
Перо (Pen): вы уже успели познакомиться с этим инструментом. Он предназначен для создания новых контуров.
Стрелка (Direct Selection): этот инструмент применяется для выделения и перемещения узлов и управляющих маркеров контура. Нажмите и удерживайте клавишу Cmd (в системе Mac OS) или Ctrl (в системе Windows) в то время, как активен любой другой инструмент из данной группы, и этот инструмент временно превратится в инструмент Стрелка (Direct Selection).
Перо+ (Add Anchor Point): используется для добавления новых узлов в состав контура.
Перо- (Delete Anchor Point): используется для удаления узлов из состава контура.
Угол (Convert Anchor Point): с помощью данного инструмента можно изменять тип узлов контура после их создания. Например, можно превратить угловой узел в сглаженный, сглаженный - в точку перегиба, и т. д. В следующем разделе вы подробнее узнаете об этом инструменте.
Можно использовать два способа переключения между перечисленными инструментами: либо щелкнув на кнопке активного инструмента работы с контурами и удержав кнопку мыши некоторое время нажатой, что ведет к появлению дополнительной панели инструментов, либо последовательно нажимая на клавишу P в латинском регистре, в результате чего происходит циклическая активизация инструментов группы Перо (Pen).
Лучший способ изучить данные инструменты - это испытать их на практике, так что приступим к выполнению упражнения. Я думаю воспользоваться примером изображения объекта с криволинейными границами: вам придется потрудиться и отделить от фона изображение головы и плеч персонажа книжной графики, представленного на рис. 9.19. (Данное изображение записано на компакт-диске в файле под названием head.psd.)

Рис. 9.19. Тестовое изображение: сможете ли вы создать контур вокруг головы этого странного парня?
Я начал с работы с инструментом Перо (Pen) и вручную нарисовал контур, более или менее точно воспроизводящий форму силуэта объекта, который требуется выделить, как показано на рис. 9.20. Ну, моя попытка оказалась все же достаточно удачной. Тем не менее, как видно из рисунка, в области шеи линии легли неаккуратно, да и в остальных местах некоторые участки контура отклонились от границ рисунка как внутрь, так и наружу.

Рис. 9.20. Начальный вид контура, созданного с помощью инструмента Перо (Pen)
Сначала я хочу посмотреть, насколько возможна коррекция формы контура за счет простого перемещения узлов и маркеров, управляющих свойствами узлов. Выбираю инструмент Стрелка (Direct Selection) и решаю сосредоточиться на участке контура в верхней части головы, где линия контура располагается недостаточно ровно. Выделяю самый верхний узел, установив на него указатель и щелкнув кнопкой мыши. Квадратик, обозначающий выделенный узел, заливается цветом в отличие от остальных узлов, квадратики которых остаются прозрачными.
ЗАМЕЧАНИЕ Если вы построили контур, но не видите ни одного узла, это просто означает, что контур не выделен. Выберите инструмент Стрелка (Direct Selection), щелкните на любой точке линии контура, и узлы станут видны.
По обе стороны выделенного узла появятся управляющие маркеры. Я щелкаю на правом маркере и пробую перетаскивать его в разные стороны, как показано на рис. 9.21, следя, каким образом это сказывается на форме кривой. Когда линия контура точно ложится на край объекта, я отпускаю кнопку мыши.

Рис. 9.21. Перемещение управляющих маркеров помогает исправить форму одних частей контура, но неблагоприятно сказывается на других
Я исправил форму одной стороны контура головы, но, к сожалению, другая сторона контура из-за этого стала еще хуже прилегать к краю объекта. Хорошо еще, что можно щелкнуть на втором маркере того же узла и переместить его независимо от первого, слегка подправив форму контура. Затем я аналогичным образом отредактировал остальные кривые, выделяя узел за узлом и перемещая управляющие маркеры (см. рис. 9.22).

Рис. 9.22. После перемещения некоторых маркеров контур выглядит несколько лучше
Инструмент Стрелка (Direct Selection) позволяет делать нечто большее, чем перемещение маркеров узлов. С его помощью можно перемещать и сами узлы контуров. При активном инструменте Стрелка (Direct Selection) вы можете щелкнуть на узле и перетащить его в новое положение. Переместив самый верхний узел контура немного вправо, а узел, располагающийся слева от верхнего, - чуть-чуть вверх, я могу добиться того, что контур будет прилегать к краю головы достаточно хорошо (см. рис. 9.23).

Рис. 9.23. Перемещение узлов и управляющих маркеров обычно позволяет решить большую часть проблем подгонки формы контура
ЗАМЕЧАНИЕ Программа Photoshop позволяет также перемещать одновременно несколько узлов. Чтобы выделить более одного узла, удерживайте клавишу Shift во время щелчка на очередном узле или растяните рамку вокруг группы узлов. После этого все выделенные узлы можно перемещать как одно целое.
Теперь контур выглядит гораздо лучше, однако на правой щеке персонажа все еще остается дефектный фрагмент, который, казалось бы, невозможно исправить. На самом деле все, что требуется, - это добавить еще один узел в районе щеки, чтобы дополнительно изогнуть фрагмент контура. Нет проблем! Я выбираю инструмент Перо+ (Add Anchor Point), щелкаю на участке контура, где должен появиться узел, и перетаскиваю указатель, чтобы узел стал сглаженным. Затем слегка перемещаю узел наружу, настраиваю положение маркеров - и кривая контура замечательно повторяет изгиб щеки персонажа, как показано на рис. 9.24.

Рис. 9.24. Иногда лучшим решением проблемы является вставка дополнительного узла
Используя инструмент Перо+ (Add Anchor Point), помните, что, если вам нужен угловой узел, он добавляется простым щелчком. Но если вам нужен сглаженный узел, необходимо щелкнуть и протащить мышь. Кроме того, учитывайте, что нельзя сразу же создать узел - точку перегиба. Вместо этого следует добавить сглаженный узел, а затем преобразовать его в точку перегиба с помощью инструмента Угол (Convert Anchor Point). Подробнее речь об этом пойдет в следующем разделе.
Если вам потребуется удалить узловую точку, то это очень просто сделать при помощи инструмента Перо- (Delete Anchor Point). Просто щелкните на узле, и он тут же исчезнет. При этом кривая контура изменит форму в соответствии со свойствами оставшихся узлов.
Инструменты коррекции резкости изображения
Теперь давайте рассмотрим группу инструментов коррекции резкости изображений. Размытие (Blur) и Резкость (Sharpen) отлично подходят как для окончательной отделки или устранения мелких дефектов, так и для восстановления резкости отдельных фрагментов изображения. Не забудьте заглянуть в главу "Урок 12: фильтры Photoshop", где описываются фильтры семейств Размытие (Blur) и Резкость (Sharpen), и в главу "Урок 10: ретушь старых снимков и спецэффекты", где рассматриваются методы устранения дефектов и обновления фотографий и других изображений.
Инструменты Pencil (Карандаш) и Line (Линия)
В программе Photoshop 5.0 инструмент Pencil (Карандаш) объединен с инструментом Line (Линия), как показано на рис. 15.18. Пожалуй, это логично - ведь карандаш также служит для рисования линий, только произвольной формы. Свойства этих инструментов не изменились.

Рис. 15.18. Инструменты Pencil (Карандаш) и Line (Линия)
Инструменты Пипетка (Eyedropper) и Заливка (Paint Bucket)
Рассмотрим оба упомянутых в заголовке инструмента (см. рис. 3.50) в одном разделе, поскольку они в некотором смысле противоположны по назначению. Инструмент Пипетка (Eyedropper) позволяет брать образцы цвета из заданных участков изображения, в то время как Заливка (Paint Bucket) позволяет заливать цветом выделенные области изображения.

Рис. 3.50. Инструменты Пипетка (Eyedropper) и Заливка (Paint Bucket)
Рассмотрим инструмент Пипетка (Eyedropper).
Инструменты тонирования изображения
Семейство инструментов тонирования включает такие инструменты, как Осветлитель (Dodge), Затемнитель (Burn) и Губка (Sponge). По предназначению эти инструменты аналогичны средствам из арсенала традиционной фотографии, с помощью которых корректируются ошибки экспонирования. Пользуясь ими, можно добиться осветления или затемнения, а также воздействовать на насыщенность цвета отдельных частей изображения.
Инструменты тонирования наиболее пригодны в тех случаях, когда требуется произвести тонкую коррекцию, изобразить тени или усилить блики. Чтобы добиться улучшения визуального качества графической информации, применяйте эти средства в малых дозах.
Нам предстоит тонкая работа, поэтому настоятельно рекомендую изменить форму указателей инструментов, установив переключатель Кисть (Brush Size) в окне диалога, вызываемом цепочкой команд Файл - Установки - Отображение и курсоры (File - Preferences - Display & Cursors) и показанном на рис. 6.21.

Рис. 6.21. Окно диалога Установки (Preferences); вариант Отображение и курсоры (Display & Cursors)
Это позволит точно видеть размер пятна, ограничивающего область действия, а это важно, так как инструменты тонирования требуют точности. Помимо этого, предлагаю использовать кисть с растушеванным пятном, не имеющим резкой кромки. Благодаря этому тонирование даст более естественные результаты. Вы, однако, можете попробовать применять для имитации различных эффектов разные кисти, чтобы подобрать наиболее подходящий для каждого конкретного случая вариант.
Инструменты Vertical Type (Вертикальный текст) и Vertical Type Mask (Маска вертикального текста)
Группа инструмента Type (Текст) дополнена двумя новыми кнопками, соответствующими инструментам Vertical Type (Вертикальный текст) и Vertical Type Mask (Маска вертикального текста), как показано на рис. 15.21.
Новые инструменты служат для ввода и построения огибающих текстовых символов, располагающихся не вдоль горизонтальной строки, а друг под другом вдоль вертикальной линии.

Рис. 15.21. Группа инструмента Type (Текст)
Использование анимаций формата GIF
А теперь приступим к действительно интересным вещам: рассмотрим анимацию в формате GIF. И вновь, хотя GIF-анимации и очень оригинальны, хочу предупредить вас о необходимости воздерживаться от злоупотребления ими. Во-первых, они требуют слишком много памяти, а во-вторых, Web-страница, полная анимированной графики, может оказаться малоинформативной.
Имеется целый ряд приложений, специально предназначенных для создания анимаций в формате GIF-файлов, и в том числе:
GIF Builder (Macintosh);
GIF Construction Set (Windows).
Ну, хватит ходить вокруг да около. Давайте-ка заставим нечто гореть ярким пламенем. В приведенном ниже упражнении я собираюсь создать несколько более сложную анимацию, чем может потребоваться для Web-страницы, - чисто в демонстрационных целях.
Идея анимаций состоит, как, я уверен, вы уже знаете, в подготовке ряда кадров (обычно не более пяти), на которых изображаются несколько различающиеся варианты одной и той же сцены. Если последовательно воспроизводить эти кадры, создается иллюзия плавного движения. Конечно, проще сказать, чем сделать, особенно принимая во внимание ограниченное число кадров, но все же таким образом можно создать целый ряд оригинальных эффектов. В следующем упражнении я собираюсь заставить пылать фразу "in 14 days".
Посмотрим, как это делается.
Создайте новый файл. Придайте ему ширину в 3 дюйма и высоту в 2 дюйма. Выберите цветовой режим Градации серого (Grayscale) в окне диалога Новый (New).
Залейте холст текущим основным цветом (черным), как показано на рис. 14.48.

Рис. 14.48. Состояние работы на данный момент: пока что сделано не слишком много
Щелкните на кнопке инструмента Текст (Type) и выберите на раскрывшейся панели инструмент Текст-маска (Type Mask).
Щелкните на холсте нового документа. Появится окно диалога Инструмент <Текст> (Type Tool), показанное на рис. 14.49.

Рис. 14.49. Окно диалога Инструмент <Текст> (Type Tool)
Вы можете ввести любое слово или фразу, какие вам придутся по вкусу. Я выбрал фразу "in 14 days".
Примените к тексту заливку белым (фоновым) цветом.
Используйте команду меню Выделение - Сохранить область (Select - Save Selection), чтобы сохранить текущую выделенную область, или, иными словами, огибающую символов текста. В появившемся окне диалога просто щелкните на кнопке Да (OK).
Щелкните кнопкой мыши в пределах окна документа, чтобы отменить выделение текстовой строки.
Поверните холст документа с помощью команды меню Изображение - Повернуть холст - 90° против часовой (Image - Rotate Canvas - 90° CCW), как показано на рис. 14.50.

Рис. 14.50. Повернутый холст документа
Выберите команду меню Фильтр - Стилизация - Ветер (Filter - Stylize - Wind). Появится окно диалога, показанное на рис. 14.51. По умолчанию должны быть выбраны как раз нужные нам параметры. Если это не так, установите переключатель Метод (Method) в положение Ветер (Wind), а переключатель Направление (Direction) - в положение Слева (From the left). Внимательно рассмотрите изображение в поле предварительного просмотра. Если вас устраивает то, что вы увидите, то щелкните на кнопке Да (OK). Если после щелчка на кнопке Да (OK) что-то в полученном изображении перестанет вас устраивать, не забудьте сразу же применить команду Редактирование - Отменить (Edit - Undo).

Рис. 14.51. Окно диалога Ветер (Wind)
Поверните холст изображения в нормальное положение, выбрав команду меню Изображение - Повернуть холст - 90° по часовой (Image - Rotate Canvas - 90° CW).
Загрузите сохраненную выделенную область, выбрав команду меню Выделение - Загрузить область (Select - Load Selection). Результат показан на рис. 14.52.

Рис. 14.52. Строка с выделенными символами
В меню Выделение (Select) выберите команду Модификация - Сжать (Modify - Contract). В появившемся окне диалога введите 1.
Заполните выделенную область текущим основным цветом (черным).
Переключите изображение в режим Индексированные цвета (Indexed Color), выбрав команду меню Изображение - Режим - Индексированные цвета (Image - Mode - Indexed Color).
Чтобы воспроизвести эффект пламени, выберите команду меню Изображение - Режим - Таблица цветов (Image - Mode - Color Table). Это последняя команда в подменю Режим (Mode).
В окне диалога Таблица цветов (Color Table), показанном на рис. 14.53, выберите Черное тело (Black Body) и щелкните на кнопке Да (OK) .

Рис. 14.53. Окно диалога Таблица цветов (Color Table) с выбранной таблицей Черное тело (Black Body)
Теперь следует применить к "пламени" фильтр, чтобы оно не выглядело столь прямолинейным. С помощью инструмента Многоугольное лассо (Polygon Lasso) выделите "языки пламени", как показано на рис. 14.54.

Рис. 14.54. Применен инструмент Многоугольное лассо (Polygon Lasso)
Выберите команду меню Изображение - Режим - Цвет RGB (Image - Mode - RGB Color). Не забывайте, что фильтры не работают в режиме Индексированные цвета (Indexed Color).
Примените фильтр Рябь (Ripple), выбрав команду меню Фильтр - Деформация - Рябь (Filter - Distort - Ripple). В окне диалога Рябь (Ripple), показанном на рис. 14.55, установите величину Эффект (Amount) в 259. Увеличивайте это значение, чтобы кривизна языков пламени стала более выраженной, и уменьшайте, чтобы кривизна была менее заметна (см. рис. 14.56). В заключение щелкните на кнопке Да (OK) .

Рис. 14.55. Окно диалога Рябь (Ripple)

Рис. 14.56. Пылающая текстовая строка
Выберите команду меню Файл - Экспорт - GIF89a (File - Export - GIF89a) и сохраните файл в формате GIF. Задайте файлу имя типа fire1.gif. Это поможет вам запомнить, какая версия изображения записана в данном файле, когда вы продолжите изменения формы пламени.
Самая сложная часть работы позади. Текст должен выглядеть так, будто он горит. Все, что остается сделать, это повторять шаги 19 и 20, пока не будут сформированы 3 или 4 кадра.
Задача углубления в нюансы применения программ GIF Builder или GIF Construction Set выходит за рамки данной книги. И хотя приложение GIF Construction Set выглядит сложнее, чем GIF Builder, освоить ни ту, ни другую программу не составляет труда. Идея анимации состоит в том, чтобы загрузить кадры изображений в прикладную программу, упорядочить их, указать, сколько раз подряд вы хотели бы запустить анимацию, и сохранить последовательность кадров в виде файла. Это действительно просто, а если у вас появятся затруднения, то обе программы снабжены подробной документацией.
Если вы захотите взглянуть на анимацию в формате GIF в действии, откройте в броузере файл Test.htm. Кроме того, в папку \CHAP14\WEB помещены и файлы кадров, составляющих анимацию, имена которых начинаются со слова Fire.
ЗАМЕЧАНИЕ Если подобные методы вызывают у вас интерес, то обратитесь к книге издательства Hayden "Photoshop Type Magic" ("Текстовые фокусы Photoshop"), тома 1 и 2. Авторы книги - Грэг Симсик (Greg Simsic) и Дэвид Лэй (David Lai) - истинные знатоки, настоящие "гуру" Photoshop, которым я и сам во многом обязан своими знаниями Photoshop и методов, о которых речь пойдет ниже. Я пробовал применять их при оформлении Web-страниц и разработке мультимедиа-приложений, и они себя отлично зарекомендовали.
Использование фильтра 3D Transform (Трехмерное преобразование)
Рассмотрим возможности фильтра 3D Transform (Трехмерное преобразование) на примере.
· Откройте файл 01file02.tif на сопроводительном компакт-диске. На рис. 15.57 показан фрагмент изображения из этого файла, содержащий фотографию бейсбольного мяча. Наша цель будет состоять в том, чтобы слегка "повернуть" мяч вокруг оси. Это должно быть видно по изменившемуся положению шнуровки на поверхности мяча.

Рис. 15.57. Исходное изображение бейсбольного мяча перед применением фильтра
Выберите команду меню Filter - Render - 3D Transform (Фильтр - Освещение - Трехмерное преобразование). На экране появится окно диалога 3D Transform (Трехмерное преобразование), показанное на рис. 15.58.

Рис. 15.58. Окно диалога 3D Transform (Трехмерное преобразование)
Щелкните в окне диалога на кнопке Sphere (Сфера) - это вторая кнопка сверху в правой колонке. Щелкните на левом краю мяча в поле просмотра окна диалога и растяните круглую рамку, стараясь плотно охватить ею мяч, как это сделано на рис. 15.58. Неточности построения рамки можно устранить, перемещая ее инструментом Selection (Выбор) со значком в виде черной стрелки или корректируя размер рамки, перетаскивая ее узлы инструментом Direct Selection (Прямой выбор).
Выберите в окне диалога инструмент Trackball (Трекбол) - это вторая кнопка снизу в правой колонке. Укажите курсором на мяч, щелкните кнопкой мыши и, удерживая кнопку, перетаскивайте курсор вправо, наблюдая, как мяч "поворачивается" вокруг своей оси подобно реальному трехмерному объекту, как показано на рис. 15.59.

Рис. 15.59. Выполняем "трехмерный" поворот мяча
Щелкните на кнопке OK, чтобы подготовленное преобразование было применено к изображению. Полученная картина представлена на рис. 15.60.

Рис. 15.60. Результат применения фильтра 3D Transform (Трехмерное преобразование) к изображению бейсбольного мяча
Если вас заинтересовали нетривиальные возможности фильтра 3D Transform (Трехмерное преобразование), попробуйте продолжить их изучение самостоятельно, опираясь на тот опыт, который вы приобрели за время изучения этой книги.
Использование инструмента Color Sampler (Пробник цвета)
Инструмент Color Sampler (Пробник цвета), в отличие от знакомого вам прототипа инструмента Eyedropper (Пипетка), не предназначен для установления основного или фонового цветов программы Photoshop в соответствии с образцом, взятым с изображения. Вместо этого он позволяет установить на изображении до четырех меток в точках, полная информация о цвете которых будет отображаться в палитре Info (Инфо). Метки пробника цвета сохраняются вместе с изображением, так что ими можно пользоваться даже после закрытия и повторного открытия файла графического документа. Эти метки можно перемещать, а при необходимости - удалять с изображения.
Чтобы научиться пользоваться инструментом Color Sampler (Пробник цвета), выполните следующие действия:
Щелкните на кнопке инструмента Color Sampler (Пробник цвета).
Перейдите в окно документа и щелкните на тех точках, информацию о цвете которых хотите получить. В этих точках появятся пронумерованные по порядку метки инструмента Color Sampler (Пробник цвета), показанные на рис. 15.46. Одновременно может быть нанесено не более 4 меток.

Рис. 15.46. Метки, установленные на изображении инструментом Color Sampler (Пробник цвета)

Рис. 15.47. Информация о цвете точек, помеченных инструментом Color Sampler (Пробник цвета)
Информация о цвете точек, помеченных инструментом Color Sampler (Пробник цвета), появится в нижней части палитры Info (Инфо), как показано на рис. 15.47.
Чтобы временно сделать метки невидимыми, раскройте меню палитры Info (Инфо) и выберите команду Hide Color Samplers (Скрыть метки пробника). Для восстановления видимости меток используйте команду Show Color Samplers (Показать метки пробника) меню палитры.
Для перемещения любой метки щелкните на ней при выбранном инструменте Color Sampler (Пробник цвета) и перетащите метку на новое место. Чтобы удалить ту или иную метку, либо перетащите ее инструментом Color Sampler (Пробник цвета) за пределы окна документа, либо щелкните на метке при удерживаемой клавише Alt (Option в системе MacOS).
Использование инструмента Eraser (Ластик) с палитрой History (Протокол)
С появлением палитры History (Протокол), наш старый знакомый инструмент Eraser (Ластик) приобрел новое качество: теперь он способен стирать изображение до определенного состояния, выбранного в списке палитры History (Протокол). Чтобы воспользоваться этой возможностью, следует установить флажок Erase to History (Стирать по протоколу) в палитре Eraser Options (Параметры Ластика).
Использование инструмента History Brush (Кисть с памятью)
Итак, как вы видели, с помощью палитры History (Протокол) можно восстанавливать состояния изображения, предшествующие текущему. Однако только она одна не позволяет восстановить предыдущие состояния части
изображения. Тут-то и приходит на выручку новый инструмент History Brush (Кисть с памятью). Благодаря ему вы сможете восстановить предыдущие состояния тех частей изображения, на которых будут нанесены мазки такой своеобразной кистью.
Двойной щелчок на кнопке инструмента History Brush (Кисть с памятью) вызывает появление на экране палитры History Brush Options (Параметры Кисти с памятью), показанной на рис. 15.34.

Рис. 15.34. Палитра History Brush Options (Параметры Кисти с памятью)
Все параметры этой палитры соответствуют аналогичным параметрам инструмента Paintbrush (Кисть) за исключением флажка Impressionist (Импрессионизм). Если установить этот флажок, то нанесение кистью с памятью мазков на изображении будет приводить к восстановлению "вариаций на тему" предыдущего состояния этого изображения.
Чтобы научиться пользоваться инструментом History Brush (Кисть с памятью), проделайте следующие действия:
Щелкните в списке палитры History (Протокол) на строке списка состояний, предшествующей тому состоянию, которое планируется частично восстановить.
Щелкните на квадратной ячейке в левой части строки восстанавливаемого состояния. В ячейке появится значок инструмента History Brush (Кисть с памятью), как показано на рис. 15.35.

Рис. 15.35. Палитра History (Протокол) с состоянием Pencil (Карандаш), подготовленным для восстановления инструментом History Brush (Кисть с памятью)
Выберите инструмент History Brush (Кисть с памятью) и наносите с его помощью мазки на изображение, восстанавливая состояние "раскрашиваемых" участков.
Использование инструмента Magnetic Lasso (Магнитное лассо)
Чтобы научиться пользоваться инструментом Magnetic Lasso (Магнитное лассо), проделайте следующее упражнение:
Откройте файл 01file02.tif на сопроводительном компакт-диске.
Выберите инструмент Magnetic Lasso (Магнитное лассо). Щелкните у края бейсбольной перчатки и перетаскивайте курсор, следуя вдоль контура объекта, но не стараясь повторять все его мелкие изгибы - Magnetic Lasso (Магнитное лассо) сделает это за вас, как показано на рис. 15.36.

Рис. 15.36. Процедура выделения области инструментом Magnetic Lasso (Магнитное лассо)
Чтобы закончить выделение области, подведите курсор к началу границы области и дважды щелкните кнопкой мыши или установите курсор в точку начала границы (возле курсора должен при этом появиться маленький кружок) и отпустите кнопку мыши.
Точность выделения контура объекта инструментом Magnetic Lasso (Магнитное лассо) зависит от выбора его параметров.
Использование инструмента Magnetic Pen (Магнитное перо)
Для использования инструмента Magnetic Pen (Магнитное перо) проделайте следующее:
Щелкните на кнопке инструмента Magnetic Pen (Магнитное перо), чтобы выбрать его.
Щелкните на краю объекта, чтобы установить точку первого узла контура. Перемещайте курсор вблизи края объекта, не удерживая кнопку мыши. Контур будет автоматически строиться точно вдоль края, отыскиваемого программой в пределах области шириной Pen Width (Ширина контура). Узлы контура будут размещаться автоматически.
Для завершения линии и построения замкнутого контура дважды щелкните вблизи от первого узла или щелкните один раз, установив курсор на точку первого узла.
Использование инструмента Pattern Stamp (Узорный штамп)
Чтобы научиться пользоваться инструментом Pattern Stamp (Узорный штамп), выполните следующее упражнение:
Подготовьте образец узора. Для этого создайте новый документ размером 5 на 3 см, выбрав в раскрывающемся списке Mode (Режим) вариант RGB Color (RGB) и установив переключатель Contents (Содержимое) в положение Background Color (Фоновый цвет). Залейте фон изображения голубым цветом. Нанесите на этом фоне символами белого цвета надпись "PS 5.0", использовав шрифт Brush Script MT курсивного начертания (Italic) размером 48 пунктов. У вас должно получиться что-то похожее на рис. 15.43.

Рис. 15.43. Образец будущего узора
Выделите целиком все изображение образца узора и выполните команду меню Edit - Define Pattern (Редактирование - Определить образец).
Создайте еще одно изображение размером 300 на 300 пикселей в режиме RGB с заливкой содержимого фоновым цветом. В окне этого изображения мы будем рисовать узор.
Выберите инструмент Pattern Stamp (Узорный штамп). Раскройте палитру Brushes (Кисти) и выберите кисть нужного размера. В палитре Pattern Stamp Options (Параметры Узорного штампа) установите требуемый режим наложения пикселей и степень непрозрачности.
Перейдите в окно изображения, где должен появиться узор, щелкните кнопкой мыши и, удерживая кнопку, рисуйте мазки на изображении. В местах нанесения мазков будут появляться фрагменты узора, как будто вы стираете пыль со стекла, под которое подложен узорный фон (рис. 15.44).

Рис. 15.44. Процесс рисования узора инструментом Pattern Stamp (Узорный штамп)
Использование команды Automate (Автоматизировать)
В подменю, раскрывающемся после выбора команды Automate (Автоматизировать), содержится пять команд: Batch (Пакетная обработка), Conditional Mode Change (Условная смена режима), Contact Sheet (Обзорный лист), Fit Image (Подгонка изображения) и Multi-Page PDF to PSD (Многостраничный PDF в PSD).