FOTKI
Сливаем 2 фотографии


Открываем вторую фотографию и тоже переходим в режим RGB. Далее загружаем режим Быстрой маски ( клавиша Q).



D
Создаем 3D шар

 |
 |
 |
A-BUTTON
Анимированная кнопка

1. Создаем изображение, заполненное любой текстурой или цветом. Текстура использованная на примере, была создана следующим образом: залив фон желтым цветом, я запустил фильтр Add Noise (FILTER > NOISE > ADD NOISE).


2. Выделяем окружность -




3. Теперь на 5 пикселов сожмем выделение: SELECT > MODIFY > CONTRACT > 5 PIXELS. Нажмем CTRL+SHIFT+D, в открывшемся окне установим параметр - 2 пиксела. Заполним получившееся выделение от темного к светлому.


4. Создаем новый слой. В пишем надпись или картинку на кнопке.


5. Создаем 3-й слой. Загружаем выделение (CTRL+ALT+4). Обводим кнопку черным кольцом: EDIT > STROKE - (1 PIXEL, OUTSIDE, BLACK). Полдела сделано. Сохраняем результат работы в формате GIF: FILE > EXPORT > GIF89A. При желании можно сделать часть изображения прозрачным. Для этого предварительно переводим изображение в индексированный цвет (IMAGE > MODE > INDEXED COLORS), затем при сохранении GIF указываем цвет, который должен быть прозрачным (естесственно, пространство вокруг кнопки должно быть залито однородным цветом).


6. Дальше - больше. Создадим третий слой. Поместим его между слоем с текстом и черным кольцом. Загрузим выделение (CTRL+ALT+4). Заполним его 30% черным. (EDIT > FILL > BLACK > 30%).


7. Давим CTRL+SHIFT+D, и проставляем 3 пиксела. Обращаем выделение (CTRL+SHIFT+I). Сдвигаем его на 4 пиксела вправо и вниз и заполняем 80% черным.


8. Загрузим выделение: CTRL+ALT+4. Обратим его: CTRL+SHIFT+I. Теперь удалим выделенную часть, нажав кнопку DELETE.


9. Для пущей реалистичности сдвинем изображение на кнопке вправо и вниз на 1-2 пиксела. Все! Кнопка готова. Сохраним нажатую кнопку как и прошлый раз (см. пункт 5), но под другим именем.


10. Вот так будет выглядеть Ваша анимированная кнопка. Используйте JavaSctript и событие OnMouseOver чтобы при наведении мышкой на кнопку она "нажималась".

ACCENT
Делаем акцент на фотографии

Берем любую фотографию и выбираем фрагмент или объект на котором будем акцентировать внимание. В данном случае на маленьком шаре. Сделаем фотографию черно-белой: IMAGE > MODE > GRAYSCALE . Выделим все (CTRL+A) и скопируем (CTRL+C). Вернемся к исходной цветной фотографии путем удаления последних ходов из History. Вставим новый слой (CTRL+V) и выберем его (если не выбрался автоматически). Берем ластик и начинаем стирать черно-белый слой там , где хотим сделать цвет. (на черно белом слое стираем фрагменты в результате чего начинает появляться цветной слой)

Вот и все. Выбранный вами фрагмент будет сразу бросаться в глаза. Достаточно эффектно получается при выделении роз или других цветов.
| содержание |
ACTIONS
Как использовать Экшены

Что такое ACTIONS не говоря заумными фразами : это последовательность действий (или макросы) котороые можно записать , а потом воспроизвести на другой машине используя уже усановление инструменты (в часности Plug-Ins). Это будет равносильно тому , что например к вам придет ваш знакомый , сделает что-нибудь сверх прикольное , вы запишите его действия на бумагу , а потом воспроизведете , но с учетом ваших потребностей. В отличии от Плагинов , Экшены занимают не больше 20 килобайт. Надеюсь с этим все понятно , перед тем как читать дальше, распакуйте этот файл с экшенами один из которых будет рассмотрен ниже: Первое что надо сделать - запустить Adobe Photoshop (настоятельно рекомендуется 5.0) , в верхнем меню "Windows" нажать "Show Actions" , вы увидите следующее меню (см. рисунок справа , естественно без списка экшенов) , нажмите туда куда показывает красная стрелка и выберете "Load Actions..." , выберете файл с расширением .ATN (если у вас таких нет , скачайте у меня:). Теперь в списке экшенов вы увидите название. Возьмем к примеру "pack1" , нажмите на стрелку слева от папки , смотрим на рисисунок ниже , нажмите туда - куда указывает стрелка 1 , откроется еще один список со списком экшенов в данном комплете - это Ice , Platted Chromium... , например мы хотим создать "ледяной текст" (пример на рис. 3) ... создаем новый файл продолговатой формы , содаем там текст , например "Ice" , но можете напистаь что угодно , хотя бы свое имя , "склеиваем" фон и текст: Layer -> Flatten Image. В списке экшенов выбираем "Ice" (стрелка 2) , и нажимаем кнопку "Play" (стрелка 3). Вылетит меню с сообщением , что данный эффект работает только на выделеном обьекте поверх белой поверхности (вообще к каждому экшену есть вначале коментарий с необходимыми требованиями) , чтобы выделить наш текст заходиv в меню Select -> Color Range , и "пипеткой" шелкаем на нашем тексте , пример на рисунке 4 (стрелками паказано что нажимать надо внутрь текста пока он не выделиться белым на черном) , и нажимаем кнопку OK. Теперь вс что надо сделать это приспокойно наблюдать за тем как Photoshop делает все необходимые преобразования...а вот и моя надписть TEST. Возможно , из-за того что я старался все описать как можно подробнее у Вас возникло мнение о сложности всего происходящего , на самом деле проделав это больше 5-10 раз создание навороченых изображений с использованием Экшенов не займет больше минуты...главное это терпение. Ну и если у вас все получилось и я трудился не зря , выкачивайте новыe Actions из моего раздела слева , все они 100% работающие и тестированые , так что если какие-то проблемы - читайте описания к ним. И чуть не забыл - рекомендую поставить себе KPT 3 (Kai Power Tools) , некоторые Экшены (я пометил какие) используют фильтры оттуда.



ALIGN
Как расположить олбъект в центре рабочего окна
| А все очень просто, посмотрим на примере текста: | |
| 1. Создаем заготовку, например такую: | |
 | |
| 2. Зтаем Layer-> New Layr и в новом слое пишем текст, в любом месте: | |
 | |
| 3. Убедившись, что находитесь в нужном слое выедляете все (Select->All или Ctrl-A) и вырезаем (Edit->Cut или Ctrl-Х) | |
| 5. Затем возвращаем из буфера (Edit->Paste или Ctrl-V) и ВСЕ! | |
 |
BLICK
"Я хочу грамотно наложить на изображение блик…"
В жизни каждого индивидуума, вообразившего себя компьютерным дизайнером, рано или поздно наступает момент, когда ему захочется оживить свою композицию, наложив на нее блик.
Стандартная схема действий при этом выглядит так: человек активизирует слой, содержащий нуждающийся в вышеупомянутом эффекте объект, затем лезет в меню Filter, Render, Lens Flare (Фильтры, Рендер, Блик) и, хорошенько прицелившись, осуществляет задуманное.
Недостаток этого простого как правда способа состоит в том, что, как правило, через несколько секунд выясняется, что наложение блика именно в ЭТОМ месте было страшной ошибкой, но если его передвинуть миллиметров на пятнадцать, скажем, вправо, то, возможно, все изменится к лучшему. После чего последнее действие отменяется, и пользователь уходит на второй заход.
Предела совершенству, как известно, не существует, поэтому процесс может несколько затянуться. Отчаяние, как правило, рождает верные решения, поэтому следующим шагом страдальца будет попытка наложить блик на пустой слой, расположенный поверх слоя с объектом. Действительно, это позволило бы безболезненно глумиться над пресловутым бликом, легко таская его в любых направлениях и на любые расстояния. Естественно, тут же выясняется, что Photoshop на пустые области никаких бликов не накладывает, что, в общем-то, вполне логично - пустота свет не отражает.
Что же, покориться бездушной программе? Никогда! Делаем так:
- как уже говорилось выше, создаем над слоем с объектом пустой слой;
- заливаем его черным (R:0, G:0, B:0) цветом;
- в любом понравившемся нам месте этого слоя применяем фильтр "Блик";
- накладываем слой с бликом на слой с объектом в режиме "Lighten" ("Замена светлым" или "Осветление") (рис. 2). При этом черные области становятся прозрачными, и…Бинго! (рис. 1)


содержание
BRUSHES
Как использовать кисти

Итак - кисти. Кисти это собственно то чем рисуются/коректируются изображения. Делать некоторые работы с помощью модифицированной кисти несколько проще чем стандартной - овальной. Итак - чтобы установить новые кисти, первое что надо сделать, это распаковать этот небольшой файл , с дополнительными кистями. Запускаем Photoshop , если нет меню показаного на рисунке , нажимаем Window -> Show Brushes. Клацаем туда , куда показывает красная стрелка и выбираем Load Brushes... и файл который вы выкачали. Появится скролинг вниз с видами кистей. Выбираем нужную кисть , выбираем цвет и рисуем то что хотелось. Все придельно просто а эффекты получаемые от модифицированых кистей получаются действительно неплохие. содержание
CHANNELS
| Начнем. Сначала путем нехитрых преобразований создадим хитрое выделение:
1. Малость изгадим Filter->Artistic->Paint Daubs...2. Mode->Grayscale3. Select All (Ctrl+A)4. Copy (Ctrl+C)5. Создаем новый канал и преключаемся на него, автоматически отключая базовые (RGB или CMYK) каналы.6. Paste (Ctrl+V)7. Invert (Ctrl+I) Ура! Выделение готово, а теперь начинается самое интерсное...  |
Обычный Duotone:
1. Select All, Edit->Fill Бежевый 2. Select->Load Selection (Alfa 1)3. Edit->Fill Коричневый Надеюсь, не вызывает непонимания то, перед заливанием выделения фон может быть каким угодно |
 |
Необычный Duotone(?): 1. Select All, Edit->Fill Черный2. Нанесем первую краску: Load Selection (Alfa 1), Select->Feather (10 pixel), Edit->Fill Желтый3. Нанесем вторую краску: Load Selection (Alfa 1), Select->Feather (5 pixel), Edit->Fill Красный4. Последний штрих: Load Selection (Alfa 1), Edit->Fill Черный Заливая поочередно размытое и неразмытое выделения, можно получить массу аналогичных эффектов |
 |
Заливая выделение во вновь созданном слое (Layer), мы получаем абсолютно независимое от фона изображение, которое можно произвольно двигать влево, вправо, а также иных направлениях...
Рассмотрим еще одну область применения каналов, с которой раньше или позже сталкивается любой дизайнер: это плавный и довольно длительный переход одного изображения в другое, или переход "на нет". Feather здесь не помогает ни в каких вариациях: "съеденные" углы и прочие проблемы.

Решение задачи довольно простое. Вновь созданный канал заливаем градиентом от белого к черному. Загружаем выделение и закрашиваем получившуюся область.
Если же удалить (путем обычного Del) выделение из рабочего слоя, то получим эффект прозрачности части(!) слоя.

Зависимость коэффициента прозрачности вычисляется очень просто. Плотность (Opacity) слоя в определенной точке равна уровню черного в соответствующей области альфа-канала. Так если в канале область залита серым 60%, то после удаления выделения слой в этом месте станет просвечиваться с прозрачностью, характерной для Opacity=60%.
P.S. Частным случаем канала является так называемая быстрая маска Quick Mask.

Работая с быстрой маской можно получить выделение "на нет" или другое еще быстрее и без создания нового канала. Работа с ней полностью аналогична работе с каналом при включенной видимости базовых (RGB, CMYK): прозрачная область соответствует выделению, подкрашенная в красный цвет - не выделенной области.
содержание
CMYK
"CMYK" - чаво это такое.
Модели цвета имеют весьма конкретные цели в мире изображений, и различные модели предназначены для различных условий. Многим художникам нравится описывать цвет при помощи Тонов, Насыщенности и Яркости - HSB модели, как это классически преподавалось до наступления эры компьютерных технологий. Цветовая модель Красный, Зеленый, Голубой (RGB) позволяет художникам работать совместно с компьютерщиками, описывая цветной вывод на люминофор монитора — красный, зеленый и голубой.
Модель Циан, Пурпурный, Желтый и Черный (CMYK) используется для цветоделенной печати. Смесь этих первичных красок составляет цветные изображения, которые вы видите в журналах и книгах. CMYK, также известная как модель составного цвета, является субстрактивной цветовой моделью. Пигментные краски, отражающие световое излучение, являются субстрактивными цветами, в отличие от люминофора монитора, излучающего свет, который описывается аддитивной цветовой моделью.
Для того, чтобы RGB изображение можно было напечатать на коммерчском печатном оборудовании, которое использует при печати четыре стандартных первичных краски, оно должно быть преобразовано в CMYK стандарт Вот почему вам необходимо откалибровать свой монитор. Программа Photoshop использует установки вашего монитора для преобразования из RGB в CMYK. Изображение в режиме CMYK имеет четыре канала, а не три, как в RGB, и может быть сохранено как TIF, PSD, JPEG, Photoshop EPS или Scitex изображение.
Вы, вероятно, не часто будете сталкиваться с CMYK TIF файлами, если только они не были преобразованы из RGB изображения при выполнении допечатного процесса или получены непосредственно при сканировании сканером, поддерживающим формат CMYK.
Причина, по которой в диалоговом окне Preferences (Установки) вам предлагается выбрать тип вывода CMYK на экран монитора, заключается в том, что ваш монитор не способен в действительности выводить цвета, основаные на цветовой модели CMYK (монитор использует модель RGB), программа Photoshop имитирует CMYK значения на экране. Вы можете выбрать один из двух способов вывода CMYK изображений на экран: Faster (Быстрее) или Smother (Точнее). Здесь имеет место отношение скорость/точность. Если вы выбираете вариант Faster (Быстрее), программа Photoshop использует интерполяцию и таблицу просмотра для назначения цветовых значений CMYK любому цветному изображению, которое вы преобразуете в цветовой режим CMYK. Этот метод быстр, но не очень точен. Когда вы выбираете опцию Smoother (Точнее), программа Photoshop использует более совершенную таблицу преобразования цветов, которая обеспечивает более точное воспроизведение исходных цветов. Последний метод медленнее, но точнее.
Если вы работаете в производственном отделе журнала или др. издания, вы, вероятно, будете выводить файлы CMYK на экран, пометив опцию Smoother. При использовании опции Smoother вы лучше сможете увидеть те потенциальные проблемы, которые могут появиться в результате цветоделения. Если же вы хотите просмотреть CMYK файл, который вы намереваетесь конвертировать в режим RGB при помощи команды из меню View (Вид), выберите вариант Faster перед тем, как обратиться к команде View (Вид), CMYK Preview (Просмотр в режиме CMYK). Цветовая модель CMYK имеет меньший диапазон видимых цветов и вы не получете лучшего представления изменений на экране при переходе из меньшего цветового пространства в большее. Опция CMYK Composites определяет методологию, которой пользуется программа Photoshop при выводе на дисплей, а не то, как конвертируется изображение при изменении режима изображения из RGB в CMYK при помощи команд из Image (Изображение), Mode (Режим).
После создания и завершения редактирования картинки в программе Photoshop вам придется измененить цветовой режим вашего изображения из RGB в CMYK, что является необходимой частью процесса подготовки к печати. Каждый раз, когда вы изменяете режим, программа Photoshop должна интерполировать информацию, чтобы сменить трехканальную цветовую модель (RGB) на чепырехканальную цветовую модель (CMYK). Но интерполяция всегда приводит к некоторому ухудшению качества изображения. Поэтому сделайте всю работу в режиме RGB и после завершения редактирования сохраните файл в этом же режиме. Затем сделайте копию RGB файла под другим именем. После этого воспользуйтесь командой Image -> Mode) -> CMYK Color, чтобы конвертировать копию изображения из RGB в CMYK.
содержание
COLOR
Цвет на черно-белой фотографии

1. Начинаем с любой цветной фотографии. На примере я хочу выделить первую "Феррари".


2. Здесь я просто увеличил изображение, так как исходная картинка была в большом разрешении. Естесственно, это необязательный шаг.


3. Сделаем фотогрфию черно-белой: IMAGE > MODE > GRAYSCALE или в PS3: MODE > GRAYSCALE. Выделим все (CTRL+A) и скопируем (CTRL+C). Вернемся к исходной цветной фотографии. Вставим новый слой (CTRL+V).


4. Теперь возьмем ластик -


COLORING
Рисуем в цвете
 |
В идеале этот совет предназначен для того, что бы вы раскрашивали отсканеные, нарисованные руками с помощью туши изображения. Просто находкой в таком случае может стать друг умеющий сносно рисовать руками. Он рисует - вы расскрашиваете и печатаете нарисованное (открытки или что там надо), тем самым не только экономя ему кучу времени, но и делая красивше. (хотя это кто как :) Но мы отвлеклись, поскольку руками ваш покорный слуга рисовать не умеет, то за основу взято одно из многих черно-белый изображений встреченное на кампакте Corel8 Cliparts. Его вы и видите справа. Кстати, в данном совете при работе использованы только стандартные компоненты Adobe Photoshop 5, так что технических проблем возникнуть не долно ни у кого.
Взяли черно-белое изображение, если вы его отсканерили, то подотрите кисточкой с белой красой ненужные линии и остатки карандаша. Создадим новый канал. (нажмите F7 и посредине закладок Layers и Paths нажмите на Channels, потом на иконку Сreate New Channel снизу) Теперь перейдите на первый и единственный слой (layer) и нажмите CTRL+A (выделить все) и CTRL+C (копи). Вставьте скопированное в только что созданный канал и нажмите на самую левую иконку снизу этой панели (Load Channels As Selection). Этим мы выделим контуры нашего изображения, теперь работать с прозрачным фоном будет намного легче, жмите CTRL+C и тащите этот канал в мусоную корзину которая располагаеться тоже внизу. Подготовка закончена - приступим к расскраске.
Создаем 2 новый слоя, один для расскраски, другой для контуров, слой Background не трогаем.

Теперь ухи, точнее уши, выбираем кисточку и ставим Opacity 70%, выбираем коричневый цвет, я выбрал восьмой в самом нижнем ряду закладки Swatches. Закрасте уши кисточкой. А теперь ВНИМАНИЕ! Не вылазьте за края контуров, открытка, или то, что мы рисуем, обретет из-за этого совершенно любительский вид, будет намного лучше если вы оставите белые места не доходя до краев, как избавиться от последних я напишу ниже. Значит закрасили, а теперь по краям снова

Руки, тьфу, лапы, перейдем на слой с контурами и выделим Magic Wand'oм (W) лапу, как обычно переходим на слой где мы все красим и выберем те же цвета какими красили морду (или приблизительно такие же), не зыбавая один выбирать обычным способом, а второй с ALT'oм (зачем уже наверно поняли, поэтому повторяться больше не буду). Заливаем Gradient'ом так, что бы ближе к туловищу цвет был темнее. Выбираем кисть и коричневым подрисовуем грязь по контуру (см. рис. 3)
Настало время бочки, или того в чем эта собака купаеться, здесь помогут экшены. Перейдите на закладку Actions, нажмите на стрелку справа и Load Actions, подгрузите экшены

Осталось совсем немного. Переходим как обычно на слой с контурами и Magic Wand'ом выделяем воду. Выбираем два цвета: фиолетовый и ALT'ом голубой. Выбираем Gradient и ближе к собаке растяжку делаем фиолетовой. Точно также мыло, пузыри, цветы и траву. Вот только облака сзади я делал фильтром Light Clouds из набора Xenofex (см. раздел Фильтры). Так же настоятельно рекомендую использовать достаточно большие размеры, а потом их уменьшать. Если вы залили градиентом и оставили ободок из белого, то подкорректируйте это с помощью Smudge Tool (Pressure 100%) перейдя на слой где производились действия с заливками . Вот пример того, что у меня получилось перед написанием совета (это же и законченный вариант рисунка):
 |
содержание
COLORS
Цветовые модели.
Информация, которой манипулирует Photoshop для воссоздания в своем рабочем пространстве изображения, хранится в цветовых каналах файла изображения. То, каким образом распределена информация по каналам, содержимое которых формирует изображение, определяется цветовой моделью, используемой для данного изображения.
Цветовая модель RGB
Цветовая модель RGB строится по принципу сочетания Красного (Red), Зеленого (Green) и Синего (Blue) различных яркостей. В режиме RGB осуществляется сканирование изображений, эта же модель положена в основу конструкции экрана монитора.
Эта модель соответствует восприятию цветов человеческим глазом. В чело веческом глазе расположены рецепторы трех видов, каждый из которых наибольшим образом реагирует на соответствующую длину волны — эти длины соответствуют красному, зеленому и синему цветам. Рецепторы передают мозгу информацию, позволяющую идентифицировать цвет. Но для корректного преобразования цветного изображения в изображение в градациях серого эта модель не подходит. Попробуем объяснить, на чем основано данное утверждение.
Изображение в режиме RGB можно представить в виде треугольной поверхности. По углам цветовой модели три ее составляющие - Красный (Red), Зеленый (Green) и Синий (Blue). По периметру цветовой модели изображения ни одна из составляющих не вносит свой вклад в композит ный вид изображения - если ни одна из составляющих не присутствует, получается черный. Чем ближе к центру, тем выше яркостные значения каждой составляющей, пока в центре не достигается абсолютно белый цвет.
Когда красный, зеленый и синий представлены в пикселе в одинаковых количествах, получается оттенок серого. Чем это количество больше, тем оттенок серого светлее (ярче). Таким образом, регулируя яркость, вы задаете нейтральный оттенок цвета, смещаясь к или от центра модели. Если цветовые составляющие представлены в пикселе в неравных количествах, вы видите цвет. Цветовой тон цвета определяется соотношением цветовых составляющих, представленных в данном цвете. Те кто сталкивался с таким пакетом как Painter5 наверняка наблюдали данную модель (да и все остальные тоже) "в действии".
Модель HSB
Про цветовую модель HSB можно сказать, что она скорее описывает качество световых волн, воспринимаемых глазом, а не цветовые составляющие.
Цветовая модель HSB представлена тремя компонентами: Н - Тон (Hue), S - Насыщенность (Saturation), В - Яркость (Brightnes).
Hue (Цветовой тон) - частота световой волны, отражающейся от объекта, который вы видите. Именно эта характеристика света и позволяет вам отличать один цвет от другого. Но тон не является единственным аспектом восприятия цвета человеком. Мы говорим бледно-голубой, или ярко-синий, или бюрюзовый — здесь идет речь о следующей характеристике цвета — насыщенности.
Saturation (Насыщенность) является чистотой цвета. Это - разница между длинами волн доминирующей волны и остальных (т.е. насколько в данном цвете один тон преобладает над другими). Чем сильнее, чище воспринима ется цвет, тем больше он насыщен. Чем меньше насыщенность цвета, тем он нейтральней, тем труднее однозначно охарактеризовать его. Когда несколько тонов представлены примерно в одинаковом количестве, вы видите серый той или иной яркости.
Brightness (Яркость), ее еще иногда обозначают как Lightness - третья составляющая цветовой модели HSB. Яркость определяет, насколько интен сивно мы воспринимаем энергию излучения. Когда мы говорим о яркости как о понятии теории цвета, то белый имеет абсолютную яркость, а черный абсолютно лишен яркости, серый где-то посредине.
Схематически цветовую модель HSB можно представить следующим образом: характеристика Hue (Цветовой тон) представляет собой шестиугольное кольцо; двигаясь вокруг шестиугольника, вы перемещаетесь от тона к тону. Чем дальше вы от центра шестиугольника, тем более насыщен цвет, чем ближе к центру, тем меньше определенность цвета, т.е его насыщенность уменьшается. Яркостная составляющая цвета направлена вверх перпендикулярно цветовому шестиугольнику, она увеличивается при перемещении вверх по цветовой модели, цвета становятся ярче, пока не достигают абсолютно белого. Каждая точка внутреннего пространства модели соответствует своему специфическо му цветовому значению, которое может быть также описано в терминах сочетания различного количества красного, зеленого и синего модели RGB, взятых при определенных значениях яркости.
Но ни модель RGB, ни модель HSB не дают адекватного описания световых составляющих, которое позволило бы вам корректно преобразовать цветное изображение в изображение, выполненное в градациях серого. Дело в том, что рецепторы человеческого глаза воспринимают яркостную составляющую разных цветов неодинаково, например если красный и зеленый цвета имеют одинаковую яркость (параметр Brightness), то зеленый кажется нам более ярким, чем красный. Таким образом яркостная составляющая (Brightness) в том виде, в каком она присутствует в цветовой модели HSB (и в некотором смысле в модели RGB), неотделима от тона данного цветового значения. В связи с этим в теорию света введена еще одна характеристика Luminance (Освещенность) - обозначающая воспринятую яркость данного цвета. Эта характеристика учитывает яркость цвета (Brightness или Lightness) и интенсивность цвета (Chroma). Именно эта составляющая позволяет адекватно отбросить информацию о цветности, оставив лишь информацию об оттенках. Но как выделить эту составляющую? Для этого нужно воспользоваться цветовой моделью LAB.
Цветовая модель LAB
Цветовая модель LAB (еще ее называют CIELAB) была принята в качестве международного цветового стандарта Международной Комиссией по Освещению (CIE), Достоинством этой модели является ее независимость от способа производства цвета, в ее системе измерения можно описывать как цвета печати, так и цвета, излучаемые монитором. Для построения LAB модели также используются три компонента. Если модель HSB оперирует понятиями Тон, Насыщенность и Яркость; модель RGB понятиями Красный, Зеленый и Голубой, то цветовая модель LAB использует понятия Яркость (Lightness) и Интенсивность (Chroma), которые вместе составляют информацию об Освещенности (Luminance) в изображении, содержащуюся в канале L. Канал А хранит информацию о Тонах от зеленого до пурпурного, и, наконец, информация о Тонах от голубого до желтого приходится на канал В.
содержание
CONTRAST
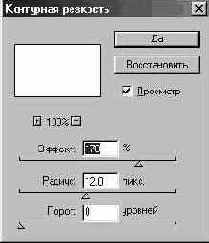
Контурная резкость

В этом совете мне бы хотелось рассказать о фильтре Unsharp Mask (Контурная резкость) и о его применении. На рисунке слева показано окно этого фильтра. С помощью регуляторов мы можем менять значения показателей эффект, радиус и порог, хотя последний используется только для подготовки больших изображений в полиграфии, поэтому о нем я говорить не буду. Итак, этот фильтр предназначен для исправления резкости изображения. Значение показателя радиус задает область действия, а показатель эффект указывает контраст границы. Чем больше изображение, тем больше значение радиуса. Показатель эффект подбирается самим. Как же применять этот фильтр на практике? Запомните! Если вам надо уменьшить изображение более чем в два раза, то не делайте это за один раз, так как сильно теряется резкость изображения. Уменьшайте изображение в несколько раз, постоянно изменяя значение показателя радиус. Ниже приведена таблица значений радиуса в зависимости от размера картинки.
| 1500-2000 | 1,0-2,0 |
| 1000-1500 | 07,-1,3 |
| 800-1000 | 0,5-0,8 |
| 600-800 | 04,-0,6 |
| 400-600 | 03,0,4 |
| 300-400 | 0,3 |
| 200-300 | 02,-0,3 |
| 0-200 | 0,2 |
содержание
FIGURES
Простые геометрические фигуры

1. Прямоугольник. С помошью инструмента выделения -


2. Квадрат. Используем все тот же инструмент выделения -

Просто во время выделения нажимаем и удерживаем клавишу SHIFT. Выделяется квадрат.

3. Овал & круг. Нажимаем и держим у же знакомую кнопку выделения прямоугольником -

В появившемся подменю выбираем инструмент выделения окружности -


Итак мой метод: Включаем линейки (CTRL+R> Устанавливаем т. н. Guides путем "вытаскивания" их с линеек, так чтобы их пересечения были вершинами будущего треугольника.
Устанавливаем флажок напротив SNAP TO GUIDES в меню VIEW. С помощью инструмента линия -

Делаем круги , квадраты и другие геометрические фигуры.

Многие считают, что известная в широких кругах фирма Adobe обделила свою самую выдающуюся программу, которой естественно является Photoshop, простейшими функциями, такими как например рисование простых и не очень геометрических объектов. Это заблуждение, в Photoshop совершенно спокойно можно рисовать геометрические фигуры почти любой степени сложности !
1. Выделим какую то область изображения. Выделение может быть как простой фигурой (круг, квадрат и т. д.), так и сложной. Для наглядности я создал как простое выделение (круг), так и сложное. Сложное выделение я сделал при помощи инструмента лассо.
2. Прежде чем создать объект нужно создать новый layer. Это требуется для того, чтобы наш геометрический объект можно было передвигать и применять к нему различные эффекты.
3. Далее все предельно просто, требуется всего лишь выполнить команду stroke (edit => stroke) и ободок выделения будет закрашен тем цветом, который Вы выбрали.

Вот что у нас получилось. по моему не плохо... Хотелось бы заметить что область применения данной техники очень широка, и с ее помощью можно за пару минут создать геометрический объект любой формы.
Дале Вы можете делать с этим объектом всё, что угодно. Для того, чтобы залить объект гардиентом, или скажем текстурой требуется либо выделить объект (ctrl+click на layer с объектом), либо установить layerу с объектом параметр preserve transparency. А затем просто берете и рисуете кисточкой на этом объекте, также можно залить его гардиентом и произвести другие операции. Финальный пример показывает получившиеся геометрические фигуры, залитые gardientом.

FILL
Заливаем текстурой
 |
 |

Если хотите, то с помощью специальных фильтров можно придать изображению более красивый вид. Экспериментируйте. к оглавлению
FILTER
Фильтры всех типов, группируйтесь!
Прочел я давеча статейку о накладывании блика и призадумался.
А ведь не только блику свойственно такое поведение. Вообще, фильтры можно разделить на несколько групп, для каждой из которых существует свой, оптимальный, метод работы. Не могу указать все группы, остановлюсь только на одной, наиболее часто используемой мною.
Все изменения, вносимые в исходную картинку можно разделить на две основные группы:
Искажающие геометрию картинки (неизоморфные) Не искажающие геометрию (изоморфные)
К искажающим относятся те, после которых квадрат перестает быть квадратом, области меняют площадь и т.д. Маленький пример:




В приведенном примере нет линейного соответствия между точками исходной и конечной картинки.
И есть изменения не искажающие. Когда каждая точка конечной картинки меняет свои HSV (или RGB), не двигаясь с места. Это всякие бивелы, блики, и прочее.
Маленький пример:


Зачем все это надо? А затем, что ВСЕ известные мне изоморфные фильтры крайне удобно использовать не на самой картинке, а на отдельном слое. Полученный фильтрованный слой затем накладывается на фоновой в одном из режимов наложения. Это, как правило, равноценно применению фильтра непосредственно к целевому слою. Еще непонятен смысл? То же самое, но гораздо сложнее? А смысл тот же, что и в случае блика. Очень трудно в маленьком окошке Preview попасть тютелька в тютельку.
Маленький пример: нужна кнопка из мрамора.
Выделяем контур кнопки, делаем /Filter/EC30/ Inner bevel/ Ok!
Блин! Какая-то она не такая. Рядом фактура вроде получше. А здесь сучок ненужный. И текст хреново читается. Все. Играй обратно. Отменяешь, прикидываешь, лепишь, отменяешь. И так N+1 раз. Что делать?
Итак, общая методика работы с изоморфными фильтрами.
Нужна кнопка с надписью и фактурой.
Создаем три слоя: с фактурой, с кнопкой и с текстом.
 |
Текст, залитый белым, и с примененным эффектом "Inner Shadow" Область вне текста прозрачна. Слой применяется к нижележащим по методу "MULTIPLY" (Умножение). Слой связан с предыдущим, чтобы кнопка и текст перемещались, как одно целое. Текст отцентрован по кнопке. |
 |
Слой, залитый белым. По выделению применен EC30/InnerBevel. Слой применяется к нижележащим по методу MULTIPLY. |
 |
Слой содержащий мраморную фактуру, которая не меняется ни на пихель :) |
Теперь, когда все слои видны, а активен слой с кнопкой, попробуйте подвигать этот слой. Кнопка ползает по фону. Легче простого найти такое положение, при котором она выигрышно ложится на фактуру.
Разумеется, я не могу дать простое и универсальное определение, в которое попадут все фильтры, являющиеся изоморфными. Это дело опыта. Но выигрыш от данной методики налицо, а значит есть смысл насобачиться в распознавании изоморфизма.
содержание
FILTERS
Совместное использование нескольких фильтров.
Сегодня наш разговор пойдет о довольно интересном фильтре Poster Edges и о его комбинации с таким фильтрами как Gaussian Blur. Для начала следует заметить, что фильтр лучше всего применять к изображениям, имеющим резкий цветовой контрастмежду отдельными участками композиции и не содержащих тонких оттеночных вариаций. А изображения с шумом или мелкой текстурой вообще малопригодны для использования.
Итак, фильтр Poster Edges (Filter - Artistic - Poster Edges) уменьшает количество отдельных цветов изображения. В диалоговом окне можно установить следующие значения:
- Edge Thickness. Значение этого параметра меняються от 1 до 10. Если задать значение 1, кромки изображения будут тонкими, если значение будет 10, то все кромки изображения будут прорисованы жирными отчетливыми контурами.
- Endge Intensity. Этот параметр определяет, насколько кромки в изображении будут выделяться на фоне остальных деталей композиции. Значения меняються в пределах от 1 до 10. Чтобы получить плакатных эффект следует выбрать значение 10.
- Posterization. Этот параметр может меняться в пределах от 1 до 6 и управляет количеством отдельных цветов, визуализируемых после применения фильтра.
Для наглядной демонстрации работы фильтра возьмем исходное изображение, которое показано на рисунке ниже.

Внутри стакана из мы видим много шероховатостей и неровностей, т.е. использовав на таком изображении фильтр мы бы получили следующее (рисунок ниже). Как видим, шероховатости внутри стакана сильно портят изображение, для того что бы этого не происходило воспоьлзуемся Magic Wand'ом и выделив область внутри применим Gaussian Blur, тем самым немного размыв выделеный участок, результаты смотрим ниже.

Применив Magic Wand & Gaussian Blur получаем следующее изображение:

На последок хочеться сказать что сам по себе фильтр очень универсален и в комбинации с другими фильтрами придает изображениям очень стильный вид.
содержание
FLAME
Огненные буквы
 | |
| 1. Создаем новую заготовку любого размера (в данном случае 200х63 pixels), разрешением 150, Grayscale белым фоном. | |
| 2. Пишем черным техт, например FLAME и объединяем появившийся слой с текстом с фоном (Ctr-E или Layer>Merge Down) | |
 | |
| 3. "Кристализуем" (Filter>Pixellate>Crystalize) с размером ячеек 3 (при маленьких размерах текста или риунка можно пропустить этот шаг) | |
 | |
| 4. Затем "размоем" изображение (Filter>Blur>Gaussian Blur) с радиусом 1. | |
| 5. Повернем изображение на 90 градусов против часовой стрелки (Image>Rotate Canvas>90° CCW) | |
| 6. Инвертируем цвета (Ctrl-i или Image>Adjust>Invert) | |
| 7. Для создания языков пламени воспользуемся фильтром Wind (Filter>Stylize>Wind, Metod - Wind, Direction - From the left) | |
| 8. Для большей реалистичности используем фильтр Ripple (Filter>Distort>Ripple amount 50, size medium) | |
| 9. Вернем изображение в исходное положение (Image>Rotate Canvas>90° CW) | |
| 10. Снова воспользуемся фильтром Ripple (Filter>Distort>Ripple amount 30, size medium) и в результате должен получиться такой результат: | |
 | |
| Теперь нам нужно раскрасить изображение, для этого: | |
| 11. Конвертируем в Indexed Color (Image>Mode>Indexed Color) | |
| 12. Меняем цветовую таблицу (Image>Mode>Color Table>Black Body) И получаем результат: | |
 |
FOTKA
Опыты с фоткой
Вот есть у вас фотка. Возьмем для примера вот эту (по-моему - совсем неплохая:). Что с ней можно сделать: увеличить-уменьшить, испортить, разослать всему народу, стереть... Если все это надоело, если у вас есть Adobe Photoshop, и немного времени, то я покажу простые способы изменить ее за несколько минут.

1) Открываем фотку в Фотошопе. Увеличиваем ее на экране так, чтобы фигура полностью входила, не обрезаясь сверху, или снизу. Теперь щелкаем на инструменте "Контур".

2) Теперь не торопясь, аккуратно обводим фигуру контуром. Щелкая левой кнопкой мышки, точками обводим по краю, стараюсь попадать по самому краю, чем больше точек, тем точнее и плавнее контур. Когда обведете полностью и подведете курсор (в виде пера) к первой точке, увидите возле курсора кружок, значит контур закрывается.

3)Открываем сноску "контуры"(см. рис.). Щелкаем левой кнопкой по графе "Рабочий контур", потом правой кнопкой вызываем контекстное меню, в нем выбираем графу "Образовать выделенную область". В открывшемся окне выбираем радиус растушевки (можно 2-3 пикселя) и нажимаем "ДА". Тем самым мы аккуратно выделили контур фигуры, т.е. отделили фигуру от фона.


4)У нас выделена фигура, но изменять надо не фигуру (она и так хороша:), а фон. Для этого в верхнем меню выбираем вкладку "выделение". Нажимаем на нее, в выпадающем меню нажимаем строку "инверсия". Теперь мы выделили фон. Теперь мы можем изменять фон с помощью различных фильтров, не изменяя фигуру.

5)Выбираем в верхнем меню мою любимую закладку "Фильтры". Выберем , например, фильтр "Размытие" - "Радиальное размытие". Установки смотрите на рисунке. По вкусу выберите эффект.

6)Теперь сохраните полученную картинку в jpg. Вот и все. Я использовал с этой фоткой различные фильтры.

Трюки с Photoshop
Эффект свечения


Нажимаем Ctrl+Alt+4 (на вид ничего не произойдет) и делаем основной цвет белым (если он у вас еще не белый) и выполняем обводку Редактирование/Выполнить обводку со значением 7 пикселов, отметив галочкой пункт "снаружи".


PS : Необязательно делать свечение на черном фоне, вы можете это сделать на любом фоне, также вы можете делать и другой цвет самого свечения. Экпериментируйте на здоровье.
Трюки с Photoshop
Градиент
| 1. Создаем заготовку Greyscale (здесь 100х100 pix): | |
 | |
2. Используя Gradient Tool  | |
 | |
| 3. Меняем цветовой режим с Greyscale на Indexed Color (Image->Mode->Indexed Color) | |
| 4. Заменяем таблицу цветов на Black Body (Image->Mode->Color Table...): | |
 | |
| 5. И получаем результат: | |
 | |
| 7. Конвертируем в RGB: Image->Mode->RGB Color |
Градиент-1
| . А можно еще так сделать: | |
| 1. Берем заготовку из предыдущего совета: Градиент. | |
 | |
| 2. Затем: Image->Adjust->Curves: | |
 | |
| 4. И настраиваем кривую, чтобы получить нечто подобное: | |
 | |
| 5. Затем Image->Mode->Indexed Color | |
| 6.Заменяем таблицу цветов на Black Body (Image->Mode->Color Table...) и в результате: | |
 |
Трюки с Photoshop
Плавная граница изображения
 Итак, берем любую картинку ( в данном случае просто черная картинка ). |
 |
 |

Замечание: Вы можете применять и другие значения настроек, например, растушевку на любой радиус или заливать любым цветом. Экспериментируйте.
INF
dsign3.exe
pack1.exe
puzzle.exe
sepia.exe
shesterenka.exe
удалены из-за вируса
JPG
JPEG
При сохранении изображений, содержащих фотографии, ни один формат не приведет к созданию файла меньшего размера, чем JPEG. Photoshop поддерживает формат JPEG - наиболее эффективный формат сжатия, доступный в настоящее время, который, вероятно, останется стандартом сжатия в течение последующих лет. Это метод сжатия с потерей данных, который, жертвует качеством изображения для сохранения пространства на диске . Однако можно управлять тем, сколько данных потеряется во время операции сохранения. JPEG лучше всего использовать при сжатии изображений с непрерывным тоном (изображения, в которых цветовой контраст между ближайшими пикселями невелик). Любое изображение, которое включает постепенные цветовые переходы, как на фотографии, пригодно для JPEG-сжатия. JPEG - не самый лучший выбор для сохранения снимков экрана, векторных рисунков и других высококонтрастных изображений. Эти изображения лучше обрабатывать в формате TIFF с LZW-сжатием. Формат JPEG доступен, если изображение сохранено как полутоновое, RGB или CMYK.
Чтобы увидеть, как работает формат JPEG, обратимся к примеру. Исходное изображение занимает 95.2 кб. Здесь я привожу два файла. Первый сохранен с максимальным качеством (минимальным сжатием). Второй с максимальной степенью сжатия (минимальным качеством).
 |
 |
| фото 1 (37 кб.) |
фото 2 (6.5 кб.) |
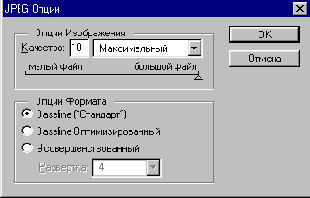
При сохранении JPEG-изображения на экран выводится диалоговое окно JPEG Options :

Его параметры влияют на изображение следующим образом. Для указания качества изображения выберите пункт из меню КАЧЕСТВО или передвиньте бегунок в виде треугольника от 0 до 10 . Из указанных в меню вариантов НИЗКИЙ занимает на диске наименьший объем дискового пространства, но при этом довольно сильно искажает изображение (фото 2), МАКСИМАЛЬНЫЙ сохраняет самое высокое качество изображения, но при этом занимает большое количество дискового пространства (фото 1). Из цифровых значений 0 больше всего загружает процессор, а 10 наносит наименьший ущерб изображению. В большинстве случаев все-же лучше использовать JPEG только при установке максимального качества (8 или выше) . Нижняя половина диалогового окна JPEG Options занята тремя переключателями опции, предназначенными для оптимизации JPEG-изображения для Web.
Стандарт - выбирайте это значение для сохранения изображений предназначеных для печати.
Оптимизированный - этот формат включает улучшенный способ кодирования Хаффмена, позволяющий создавать файлы меньшего размера, чем при использовании режима Стандарт . При использовании этого режима вы можете уменьшить размер файла на 5 - 10 %.
Усовершенствованный - аналогичен предыдущему формату, но позволяет задать число проходов, за которое изображение будет появлятся на экране. При плохой связи этот способ позволяет получить представление о фотографии, не дожидаясь конца загрузки, хотя по мнению многих при этом несколько портится впечатление от фотографии.
Здесь я привожу пример изображения сохраненного во всех трех форматах.
| Стандарт (14,2 кб.) | |
 | |
 |
 |
| Оптимизированый (13,8 кб.) |
Усовершенствованый (13,9 кб.) |
KAPAET
Капающий текст





LAYERS
|
Эффекты обьединения слоев |
        |
Представляем на ваш вкус очень интересный и достаточно простой текстовый эффект. Хотя текстовый только в нашем примере, а полет фантазии художника, как известно, безграничен.
Еще раз напомню что мы не показываем единичный случай и не делаем максимально шикарные скрины с целью вашего последующего повторения именно этой комбинации n'ное кол-во раз (это так, к слову :).
Тем не менее приступим.
Создайте новый файл в режиме RGB.
Заполните фон черным цветом. Наберите текст(рекомендую использовать синий или красный цвет в целях удачного завершения эксперимента). Применим команду Layer-> Type-> Render Layer.
Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Linear Gradient Tool (Заливка) в палитре инструментов с параметрами перехода, выберем заливку от черного к белому. Залейте созданный слой градиентом так, как на рисунке 2.
Далее, на этот же слой используем фильтр
Filter->Render->Difference Clouds.
После чего Image -> Adjust -> Invert
Сделаем коррекцию уровней:
Image->Adjust->Levels
Переместите средний ползунок появившегося меню до отказа направо. Теперь держа нажатой клавишу Alt, щелкните между двумя слоями (с текстом и с молнией, как показано на рисунке 4). Выберите слой с молнией и поставте показатель hard light.
Улучшить созданный нами эффект (рис.5) можно придав тексту свечение и дым:
сделайте дубликат слоя с красной надписью
Layer -> Dublicate Layer
Имя по умолчанию будет PRISM Copy (рис. 6). Над этим слоем и будем производить опирации дальше.
Layer -> Effects -> Outer Glow .
Измените параметр Intensity, поставьте 100% (рис. 6)
Последним штрихом будет добавление дыма посредством использования фильтра Eye Candy -> Smoke с параметрами по вкусу. (рис. 7)
содержание
LIGHTING
Электроразряд
| 1. Создаем новое RGB изображение | |
2.Используя Gradient Tool (G)  | |
 | |
| 2. Затем Filter -> Render -> Differendse Clouds | |
 | |
| 3. Image -> Adjust -> Invert (Ctrl-I) | |
 | |
| 4. Осталось раскрасить нашу молнию. Image -> Adjust -> Hue/Saturation... (Ctrl-U) где не забыв установить флажок Colorize подбираем подходящий цвет: | |
 |
LIMITS
Работа с Photoshop'ом в стесненных аппаратных условиях.
Эта публикация в основном, основана на моем личном опыте, и безусловно, будет интересна начинающим дизайнерам, осваивающим Фотошоп, и сталкивающимся с тем, что машина работает намного медленнее чем им подсказывает творческий замысел. Здесь присутствуют только субъективные оценки, если вы не согласны с тем или иным моим утверждением, я готов вступить в полемику.
Безусловно, что при выпуске версии 2, 2.5, 3, 4 и, наконец, 5 (эти версии я застал, уже имея опыт работы с компьютером) разработчики фотошопа рассчитывали на вполне современные компьютеры, стоявшие у перспективных пользователей продукта. Однако, отмечу, что на ранних стадиях аудитория в массе своей была более профессионально ориентирована, ныне же фотошоп можно встретить практически в любом офисе практически любой конторы.
Не так давно я наблюдал как работает фотошоп 5 на машине PC 200MMX/16. Зрелище, прямо скажем, требующее неслабого терпения.
Итак, выражу мнение, что надо соизмерять аппаратные требования той или иной версии с конкретной машиной. Именно касательно 5й версии - рекомендую эксплуатировать на машине с оперативкой более 32 мег и процессором класса не ниже PII.
Что касается 4й версии - она хороша и для старого пентиума с 32 мегами. Но если памяти стоит 16 мег, то лучше ставить 3ю версию, которая, впрочем сносно работает и на 486.
Важно, чтобы пользователь реально представлял, что именно он хочет делать в фотошопе (это относится, впрочем, ко всем программным продуктам). Перейти с 5 на 4 или с 4 на 3й фотошоп, конечно неприятно, но вы можете реально съэкономить массу времени и сил, избежать слетов программы и получасовых торможений на выполнение простеньких, казалось бы, операций.
Далее я приведу несколько решений, приводящих к убыстрению работы фотошопа без замены версии. Все эти приемы являются профессиональными и тривиальными, то есть у продвинутых пользователей они просто вызовут улыбку.
Итак, предположим, мы работаем на не супербыстрой машине и открыли пару-тройку файлов размером по 1-5 мегобайт и с одним из них что-то вытворяем (такая ситуация вполне характерна). Что делать если все тормозится или даже иногда даже вылезают сообщения типа "scratch disk full" и "add some phisical memory"?
1. Если вы не уверены в скорости своей машины, не стоит одновременно открывать несколько приложений одновременно с фотошопом (для пользователей Win9x - MSIE4 в счет).
2. Необязательно держать на машине в подключенном состоянии несколько сот шрифтов (так поступают многие пионеры, упираясь порой в системные проблемы виндовса при включении, скажем, 2000 шрифтов). Не знаю ни одного человека, который бы свободно ориентировался в тысяче начертаний, свободно отличая их друг от друга. Обычно профессионалы подцепляют только необходимые для работы шрифты, при завершении работы отцепляя их (это делается при помощи Adobe Type Manager и не требует перезагрузок). Конечно постоянно держится включенными несколько десятков шрифтов, без которых уж никудаJ
3. Необязательно держать в подцепленном состоянии абсолютно все фильтры и плугины, которые вам доступны. Ведь есть и такие, которые просто друг друга дублируют, а есть и такие, которыми вы никогда не воспользуетесь! Притом из них многие весьма требовательны к аппарату сами по себе.
4. Управление цветом, профайлы, сканерные примочки -- не стоит выпендриваться, когда перед вами монитор, которому калибровка не грозит, когда у вас нет сканера, когда вы не связаны с полиграфией.
5. Файлы подкачки, scratch disk - они используются во всех версиях фотошопа. Притом фотошоп ими позволяет управлять (File - Preferences - Plugins, Scratch disk, Memory, Image Cache). Активнее используйте (по возможности) оперативную память и, если в компьютере несколько дисков, для дискового кэша используйте самый быстрый свой диск, а если постоянно не хватает места на диске, то используйте Secondary Scratch. Вообще, конечно, наиболее кординально в подобных ситуациях помогает апгрейд.
6. Используйте команду Edit-Purge в случае тормозов для очистки буфера обмена, Undo-шника, истории и снапшота.
7. Не плодите Layers как тараканов. Чем их больше, тем проще в них запутаться. Это же относится и к маскам и каналам.
В завершение замечу, что многие из моих суждений не понравятся натурам творческим, которые жалуются на то что им постоянно подрезают крылья, и просто ленивым. Но, надеюсь, те кто поймут, что спокойно рисовать можно и на старенькой машине, помянут меня добрым словом.
содержание
Makeaction
Делаем свои экшены (макросы)
Actions , или просто макросы , как их создавать и что потом с ними делать мы сейчас и рассмотрим. Примеры внизу будут иллюстрировать ход наших действий (я их буду описывать по пунктам , чтобы легче воспринималось):
1. Создаем новый рисунок скажем 300x300 пикселей.
2. В центре к примеру поставим жирную цифру 1.
3. В верхнем меню Window жмем Show Actions , или на закладку Actions на панеле (радом с закладкой History)
4. Внизу нажимаем на изображение папки (Create new set , если подвести о подержать мышку) , в поле имени введем test.
5. Нажимаем на загнутый лист (Create new action) , дадим имя test1 и нажмем кнопку Record. Теперь можно начинать делать непосредственно Action.
6. Как мы видим на данном этапе у нас два слоя (Если не видно то Window - Show Layers) , на одном текст , на другом задний фон...что ж неплохо :) , нажмем CTRL+Левую кнопку мыши на слое c цифрой 1 , потом Layer -> Flatten Image.
7. Применим фильтры: Filter -- Stylize -- Wind (Wind , Direction: from the right). И Filter -- Blur -- Blur More.
8. Уберем выделение (Select -- Deselect). Далее Image -- Ajust -- Hue/Saturation , поставим крестик на Colorize и выберем примерно следующие значения: Hue: 190 , Saturation: 70 , Lightness: +25.
9. Нажимаем квадратную кнопку стоп на панеле выбора действий и ВСЕ - простенький Action готов!!!
10. Тестируем: создаем новое изображение , пишем например свое имя , выбираем Action -- test1 , и запускаем его , получаем искомую картиинку!
 |
  |
  |
Makebrush
Делаем свои кисти
1. Создадим новый файл размером 100x100 пикселей и откроем список кистей (Window - Show Brushes).
2. Не забудем сделать его двуцветным (Image -- Mode -- Grayscale) , и используем филтр Filter -- Noise -- Add Noise (ставим птичку на Monochromatic) и повторим несколько раз CTRL+F
3. Как известно кисти с мягкими краями несколько полезнее "твердых" , что бы сделать мягкие края , необходимо выделить прямоугольник в центре , потом Select - Feather и Select - Inverse и закрасить выделенную область белым цветом.

4. Выделите ту область изображени которая будет кистью , нажмите на черную срелку и в вылетевшем меню выберете Define Brush. Созданная кисть добавиться в набор.
Внимание: при нажатии Save Brushes сохраняться ВСЕ кисти которые у вас подгружены в данный момент.
Вот такой вот базовый принцип , далее творите что душе угодно.
MASKS
«Маски» и «Выделения»
Посколько содержимое слоя может иметь различную степень непрозрачности, мы различаем такие понятия, как содержимое слоя и непрозрачные области слоя. Возможность работать с полупрозрачными участками слоя часто очень облегчает работу компьютерного дизайнера. Невидимые области слоя называются масками. Ниже попробуем разобраться в том что такое маска и выделение.
Маскированные области нельзя редактировать. Маска не является понятием, противоположенным понятию выделение, понятием, противоположенными маске, являются немаскированные области. Немаскированные области — это видимые области изображения. Их можно изменять с помощью инструментов рисования и редактирования. В Photoshop существуют различные способы визуального представления маскированных областей изображения. Это можно сделать с помощью слоев, режима Быстрой маски, а также представить как участок изображения, лежащий вне границы активного выделения. Маску нельзя редактировать, но с помощью различных средств Photoshop можно изменять ее форму и способ отображения на экране.
Когда вы импортируете в Photoshop растровое изображение, Photoshop интерпретирует его как изображение, состоящее из одного слоя; этот слой получает название Background layer (Фоновый слой), и это название изменено быть не может. Но слой Background принципиально отличается от слоев, которые добавляются в изображение, имеющее собственный формат программы Photoshop (psd). Если вы удаляете элемент переднего плана со слоя Photoshop, не являющегося Background, на его месте появляется прозрачная маскированная область данного слоя, если со слоя Background - то пустую область заполняет текущий фоновый цвет Photoshop.
Чтобы преобразовать импортированное изображение, представляющее из себя слой Background, в слой Photoshop, следует дважды щелкнуть по заголовку Background на палитре Layers (Слои) и в появившемся диалоговом окне New Layer (Новый слой) либо напечатать в поле Name (Имя) новое имя, которое вы хотите дать слою, либо принять предложенное по умолчанию. Теперь изображение не может быть сохранено в его исходном формате (TIFF,Targa, BMP и т.д.), но зато вы можете пользоваться преимуществами работы со слоями: маскировать области, менять слои местами, комбинировать элементы различных слоев, создавая нужные вам композиции.
Когда вы рисуете на слое, вы изменяте форму невидимой маски данного слоя; "прозрачные" пикселы на слое "не дают" вам видить маску, но их можно заменять содержимым слоя. Чтобы маскировать те области слоя, которые "не являются содержимым слоя", нужно выставить контрольную метку Preserve Transparency (Сохранить прозрачные области) на палите Layers (Слои), когда активным является соответствующий слой.
Выделение - это область внутри границы выделения, геометрически определяющей участок изображения, редактированием которого вы хотите ограничиться, или содержимое которого вы хотите копировать. В выделение не обязательно должно входить содержимое изображения.
В данном материале термин "выделение" используеться для обозначения областей слоя или изображения, предназначенных для копирования, перемещения или редактирования. Понятие маска применяется для областей, удовлетворяющих одному или нескольким из следующих условий: их нельзя видеть, редактировать, копировать или перемещать. В Photoshop предусмотрено несколко возможностей преобразования маскированных областей в выделенные (и наоборот).
Когда вы щелкаете по значку Create new layer (Создать новый слой), Photoshop определяет, сколько слоев уже задействовано в изображении, и автоматически присваивает новому слою следующий порядковый номер. Но такие названия слоев не всегда удобны. Если вам нужно быстро идентифицировать содержимое слоя, вы можете дать ему индивидуальное имя. Для этого нужно создавать новые слои несколько более длинным путем, а именно через меню палитры Layers (Слои), пункт New Layer (Новый слой). Можно также переименовать уже созданный слой, щелкну» дважды по его заголовку на палитре Layers (Слои), что даст вам доступ к диалоговому окну Layer Option (Параметры слоя). Здесь вы можете впечатать новое имя в поле Name (Имя).
содержание
METAL
Металлические буквы
 1. Создаем новое изображение. Примерно одну пятую по ширине заполняем серым цветом. К этой части изображения применяем фильтр FILTER > NOISE > ADD NOISE с галочкой напротив пункта MONOCHROMATIC.  2. Получившуюся область растягиваем по горизонтали на всю ширину изображения. |
 3. Переводим изображение в черно-белый режим: IMAGE > MODE > GRAYSCALE. Создаем новый слой. Берем инструмент плавной заливки -  |

4. Теперь осталось только положить полученную текстуру на выделение и добавить тень и границу... к оглавлению
MIRROR
Зеркальное отражение
Правильное изображение:
 |
Такой достаточно обьемный пример помещен здесь не случайно - это пример правильного зеркального отражения , созданного с помощью Corel Dream 3D для сравнения с тем что мы получим в конце статьи используя Adobe Photoshop.
Итак, возьмем два заранее отрендереных изображения баночки и подставки (в большинстве случаев данная техника подходит для работы с фотографиями, но искать изображения столика и баночки мне не хотелось) которые показаны на следующих двух примерах.


Что надо учесть при создании отражения:
1. Форма обьекта и имеющиеся надписи. Наличие текста может повлиять на форму отражаемого обьекта
2. Угол расположения камеры при съемке всей композиции. Проще если объект располагаеться на уровне глаз, чем при перспективе сверху-вниз, где отражение уменшаеться книзу как показано на первом рисунке стрелкой
3. Угол расположения обьекта у поверхности, если он расположен под наклоном. Наклонное положение очень затрудняет создание отражения
Подготовка изображения
Первое что надо сделать это выделить и скопировать на отдельный слой предмет, отражение которого будет делаться. В нашем случае с белым фоном все просто, в случае с фотографией - придеться немного повозиться с инструментами выделения.
Чтобы текст, нанесенный на банку выглядел корректно на ее зеркальном отражении нам необходимо вертикально обратить копию банки. А затем согласовать кривизну обращенной копии с кривизной ее оригинала. Для этого будем использовать фильтр Shear из стандартной поставки (Filter - Distort - Shear). А теперь приступим непосредственно к созданию.
Первые шаги
Откроем новое избражение содержащие фон для (в нашем случае желтая подставка) отражаемой банки и созданим новый слой с названием Can, куда скопируем обьект чье отражение будем создавать, в нашем случае - банку. Далее созданим копию слоя, перетащим название Can на пиктограмку "Create New Layer" - получим слой Can Copy. Выберем в меню Edit пункт Transform - Flip Vertically (Зеркальное отражение по вертикали). Перевернутую банку на слое Can Copy тащим вниз пока не будет виден верх второй банки. Выберем Image - Rotate Canvas, 90* CW (по часовой стрелке), как на примере ниже. Теперь самое время применить фильтр Shear - чем мы далее и займемся.

Shear
Фильтр Shear деформирует изображение вдоль заданной кривой. Степень и тип деформации зависят от кривой, которую мы задаем с помощью точек привзяки. Сейчас мы изогнем копию банки чтобы согласовать ее вид с исходной банкой.
Инструментом Rectangular Marquee тащим прямоугольник вокруг копии банки так, чтобы со стороны нижней части отражения банки захватить больше пространства чем со стороны верхней части (см. пример с выделением). Очень важно чтобы сверху и снизу было оставлено одинаковое пространство.
Фильтр Shear смещает не только предмет, расположенный в области выделения, но и само выделение. Итак, начнем искажать банку по направлению к левой части экрана.

Выбираем Filter - Distort - Shear. Опции в поле Undefined Areas в нашем примере не работают, поэтому, как выставлены контрольные метки неважно - оставляем все как есть. Теперь тащим первую точку привязки на третью вертикальную линию координатной сетки, затем делаем тоже самое для нижней точки привязки, т.е. перемещаем прямую на одну клетку вправо. Щелкаем в самом центре координатной сетки - создаем новую точку привязки, которую перетаскиваем еще на пол клетки влево (пока кусок изображения который залез слева не исчезнет). Когда получили два выгнутых отрезка разделенных координатной точкой - щелкаем мышей в центр кажного из отрезков, и получаемые точки перетаскиваем на вторую линию координатной сетки, так чтобы изгибы банки были семметричны. Степень выгнутости/вогнутости граней банки мы откорректируем поздже, а сейчас важно лишь, чтобы она выглядела как зеркальное отражение исходной банки. Щелкаем OK и переворачиваем изображение назад на 90 (Image - Rotate Canvas - 90 CCW).

Free Transform
Думаю рассказывать как пользоваться данным инструментом не надо. Поэтому перейдем сразу к делу: выберем слой Can Copy (тот что мы деформировали) и чуть выше списка слоев открываем выпадающее меню, где вместо Normal выбираем Screen или Soft Light (банка станет полупрозрачной). Жмем CTRL+T , щелкаем правой кнопкой и выбираем Perspective. Тащим нижнюю точку по направлению к центру изображения ориентируясь на изображение со слоя Can (посмотрите на стрелку в самом первом примере). Теперь повторим тоже самое, но клацнув правой кнопкой выберем Scale и укоротим длинну банки (Perspective ее немного вытянула). Таак, смотрим что получилось...снова жмем CTRL+T но на этот раз клацнув правой кнопкой мыши выберем Distort (в этом режиме угловые точки работают независимо друг от друга)и тащим каждую угловую точку так, чтобы линии отражения стали параллельны линиям оригинала. Как видно на примере выходит не слишком ровно, но это уже дело завершающих штрихов.

Последние штрихи
Тащим заголовок Can Copy под слой Can, что бы наша основная банка была над тенью. Понизим Opacity до 50% (хотя это по усмотрению). Выбираем инструмент Smudge, и на палитре выбора кистей выберем второй слева второго ряда. Для инструмента Smudge выставим Pressure (нажим) 70%. Подправляем все неровности и нестыковки отражения с банкой. Выбираем Filter - Sharpen - Sharpen Edges (здесь, прикиньте на глаз, возможно придеться повторить 2 или 3 раза). Далее уже на усмотрение, я предпочел вместо Screen - Luminosity и снизил Opacity до 25%. Смотрите на финальный результат.

Вместо заключения
Конечно же, что бы смотрелось как после рендеринга в полноценном 3D редакторе надо еще довольно кропотливо потрудиться фильтрами, (сделать тень от банки и т.п.) но если вы сделаете похожее отражение на фотографии, где ее не будут пристально рассматривать, то поверьте, мало кто догадается что отражение именно дорисовали (проверено:). содержание
MONITOR
Калибровка монитора
Прежде чем говорить о такой утилите как Adobe Gamma думаю следует дать определение гамма. С технической стороны гаммой называется характеристика нелинейной зависимости между яркостью и выходным напряжением. В нашей практике гамма- это контраст между полутонами в изображении, которое видимо на экране монитора. Иными словами, при увеличении гаммы (серый ползунок в команде Level) изображение будет казаться светлее, хотя этот эффект ограничивается только средними тональными значениями изображения.
Чтобы в пакете Photoshop 4.0 получить изображение профессионального качества, калибровать монитор было не обязательно, хотя это всегда помогало в работе. В Photoshop 5.0 калибровка монитора приобрела исключительную важность по одной простой причине: перед тем как профилировать монитор, его следует откалибровать.
Adobe Gamma позволяет визуально калибровать монитор, а затем сохранять результаты калибровки в виде профиля ICC для монитора. Точность калибровки, которую обеспечивает эта утилита, делает ее действительно отличным инструментом создания профилей к большинству обычных мониторов для пользователей как Macintosh, так и Windows. Однако следует помнить, что любой профиль, в основе которого лежит визуальная оценка, скорее всего окажется не так точен, как полученный при помощи измерительных инструментов, подобных колориметру или спектрофотометру.
Профиль ICC - аббревиатура от названия Международного консорциума по цвету (International Color Consortium, ICC) - это описание методов обработки цвета конкретного устройства, которое может быть сканером, цифровой камерой, монитором, принтером или печатной машиной. Профиль описывает цветовой диапазон или охват устройства, а также то, каким образом устройство искажает цвет. Профили ICC позволяют описывать возможности бесчисленного множества устройств различных производителей в стандартном, переносимом формате.
Перед тем как использовать Adobe Gamma, необходимо стандартизировать условия внешнего освещения: предпочтительнее работать в условиях нейтрального освещения с рассеянным светом который будет соответствовать при работе с компьютером. Для рабочего стола на экране следует выбрать нейтральный серый фон, а сам монитор перед калибровкой должен прогреться в течение получаса и быть протерт от пыли.
Если Вам нужно использовать конкретный цветовой профиль, то выберите его в поле ICC Profile или же воспользуйтесь установками по умолчанию Adobe Monitor Setting.icm.
Установка Brightness and Contrast выполняется путем настройки элементов экрана. Это достигается с помощью рукояток или кнопок на вашем мониторе. Сперва добейтесь максимальной контрастности монитора (граница между белой и черной полосой должна быть наиболее контрастна). Потом измените уровень яркости до максимального, а после – до минимального значения, пока серые полоски не станут максимально темными при сохранении белой области максимально белой.
Следующим этапом настройки будет меню Phosphors. Рекомендовано свериться с документацией, поставляемой с монитором и свериться. Рекомендовано свериться с документацией, поставляемой с монитором и выбрать нужный люминофор(образуют RGB элементы изображения на мониторе). Если не нашли, то используйте Trinitron- подходит к большинству мониторов.
Меню Gamma настраивают следующим образом. Перемещайте ползунок пока серый прямоугольник менее заметен на полосатом фоне. Можно отключить View Single Gamma Only и настроить каждый RGB цвет.
Чем дольше смотрите на экран, тем больше глаза привыкают к изображению, поэтому рекомендую выполнять процедуру настроек как можно быстрее.
Большинство пользователей Macintosh и те, кто готовит изображения для печати, должны задать значение гаммы 1,8. Для пользователей Windows и тех, кто готовит файлы для видео и Web, лучше выбирать значение 2,2.( Для точки белого “White Point” должно быть установлено значение 5000К или 6000К. Если первичные значения цветов не описаны в документации к монитору, следует связаться с производителем, выбрать их из всплывающего меню со списком стандартных электронно-лучевых трубок.( Майкл Киран )
После того как все параметры заданы, Adobe Gamma калибрует монитор и создает профиль ICC. Для Macintosh профиль автоматически устанавливается в качестве системного в панели управления ColorSync. Пользователям Windows придется задать профиль монитора в каждом из приложений. Чтобы поддерживать оптимальные условия отображения, лучше всего калибровать монитор каждые две-четыре недели, в зависимости от предъявляемых требований к качеству изображения.
содержание
MONTAGE
Частичное совмещение



Фотомонтаж
 |
 |
 |
 |
Возьмем 2 фотографии. По желанию можно вырезать очень приблизительный контур. Вставляем вырезанное или целую фотографию на другую фотографию (в данном случаем на фотографию моста). Новое изображение вставиться как новый слой (Layer), после чего начинаем планомерно, выбрав ластик, стирать ненужный части (в частности фон). На местах где прошелся ластик появляеться изображение моста. Выбрав мягкую кисточку для ластика можно делать монтаж любой сложности. Впоследствии, обработанное изображение можно уменьшить, как показано на последнем рисунке.
содержание
Наверх
Чтобы установить дополнительные фильтры, зайдите в директорию с дистрибутивом самих фильтров и жмите там что-нибудь типа setup.exe. Откроется окно, где вы должны указать путь инсталляции, вы должны указать там директорию Plugins в директории Photoshop ( Например C:\PHOTOSHOP\PLUGINS ) Так устанавливаются фильтры типа EyeCandy и KPT. Далее у вас пройдет инсталляция, после чего в Фотошопе в меню Фильтры появится ваш сборник фильтров, который уже можно применять к изображениям... Если при инсталляции вы укажите иную директорию то фильтры просто-напросто работать не будут.
Если же у вас есть уже "готовые" файлы с фильтрами, то их необходимо просто переписать в директорию ../Photoshop/Plugins и при следующем запуске Фотошопа он сам найдет эти фильтры и инициализирует их.
Для того, чтобы установить новые набры кистей, необходимо распаковать файл-архив (если требуется), который вы скачали. Распакуется файл с расширением *.abr. Далее открываете Adobe Photoshop и выполняете команду Окно/Показать кисти. После этого вылетит менюшка, на ней вы найдете маленький треугольничек, на который надо нажать и выбираете в открывшейся менюшке (Загрузить кисти). Затем выбираете распакованный файл и ....... все. Выбираете на главной панели инструмент "Кисть" и можете рисовать.
Например в стандартной конфигурации Adobe Phortoshop уже есть несколько наборов кисточек в директории ..Photoshop/Brushes можете попробовать.
Для того, чтобы сохранить картинку в Adobe Photoshop в формате GIF надо нарисовать картинку, затем в меню файл выбрать [Экспорт/GIF]
откроется менюшка, где вы сможете задать то кол-во цветов, которое будет использовать Фотошоп для оптимизации картинки. Если графика сложная выбирайте больше цветов. Если простая-можно и поменьше. Например я пользуюсь значениями от 32 до 64. Помните, что GIF хорош тем , что он поддерживает, в отличие от JPEG, прозрачные участки изображения.
Для того, чтобы сохранить картинку в Adobe Photoshop в формате JPG надо нарисовать картинку, затем перейти в режим RGB [Изображение/Режим/RGB]
в меню файл выбрать [Соханить копию] откроется менюшка, в которой вы назовете файл, а ниже в строке [Тип файлов] выберете JPEG. После нажатия на ОК вылетит еще менюшка, где вы сможете выбрать уровень сжатия картинки. Чем уровень больше тем картинка красивее и "тяжелее" и наоборот. Жмем ОК и картинка сохранена. Не забывайте, что формат JPEG не поддерживает прозрачные участки/слои. Если у вас изображение содержит прозрачные участки, то лучше сохранить в формате GIF.
Формат JPEG (Joint Photographic Express Group) предназначен для сохранения точечных файлов со сжатием. Сжатие по этому методу уменьшает размер файла от десятых долей процента до ста раз (на практике диапазон уже: от 5 до 15 раз), но сжатие в этом формате происходит с потeрями (в большинстве случаев эти потери находятся в пределах допустимых). Распаковка. JPG-файла происходит автоматически во время его открытия. При максимальном сжатии некоторые данные, отвечающие за качество, пропускаются и размер файла уменьшается. В каталоге \TUTORIAL, который создается при инсталлировании программы, вы можете найти несколько файлов в этом формате.
OLDPHOTO
Старые фотографии в цвете
 Рис.1 |
 Рис.2 |
Пару советов на подобную тематику уже было, но сегодня хотелось бы поговорить именно о фотографиях, в особенности о тех, которые только сошли со сканера и не отличаються игривостью красок.
Пропустив через сканер одну из бабушкиных фотографий мы видим нечто черно-белое, с цветовой гаммой похожей на Рис.1
Если это просто отдельный предмет, то можно работать и с такой фотографией, но в большинстве случаев настоятельно рекомендуется запустить вот этот макрос и придать фотографии коричневатые оттенки, потом, когда вы раскрасите нужные обьекты тонированый фон будет смотреться очень стильно.
Итак, получив цвета похожие на те, что изображены на рис.2 можно переходить к следующей стадии.
Обьединим слоя (Layer - Flatten Image) и создадим новый слой (Layer 1). Теперь с помощью Magic Wand или Lasso Tool аккуратно выделим скажем область вишни (в моем случае). После выделения еще раз убедимся что мы работаем со слоем Layer 1 и выбрав необходимый цвет (красный) выставим значение Opacity 20%-30%. Выберем Paint Bucket или обычную кисть и закрасим выделенную область. Таким же способом раскрасим и другие эллементы, задавая Opacity и цвета исключительно по своему усмотрению. Финальным этапом может стать создание стильной рамки или овала, но это уже как кому нравится. На Рис.3 показан результат обработки рисунка 1.
 Рис.3 |
содержание
PAINTING
Режимы рисования
Photoshop предоставляет так много различных режимов рисования, что даже специалисты никогда не используют их все. Режимы используются для измене- ния цветов и создания специальных эффектов при рисовании, а также при нало- жении закрашенных областей друг на друга. Каждый режим определяет, как цвет штриха комбинируется с цветами существующего изображения. Действие каж- дого из этих параметров изменяется в зависимости от того, работаете ли вы на белом, черном, полупрозрачном или цветном изображении или фоне.
Чтобы описать различия между режимами, мы будем использовать три понятия:
- Base Color (Основной цвет). Это значение пикселя перед мазком. Оно может соответствовать цвету фона или другого изображения.
- Blend Color (Цвет наложения). Значение, которое вы хотите применить. Это может быть отдельное значение или несколько цветов.
- Result Color (Конечный цвет). Финальное значение, которое определяется режимом кисти или цветом, получающимся при объединении накладываемого цвета (Blend Color) и основного цвета (Base Color).
Ниже приведен очень краткий обзор всех режимов. Самый лучший способ выяснить, что они делают, — это попробовать их в действии самостоятельно.
- Normal (Нормальный). Основной цвет каждого пикселя будет изменен на цвет наложения. Режим рисования Normal используется, если вы не пытаетесь создать специальный эффект.
- Dissolve (Растворение). Этот режим рассеивает применяемый цвет случайным образом по выбранным пикселям. Наиболее заметный эффект получается при использовании больших и мягких кистей.
- Behind (Подложка). Этот режим создает эффект рисования позади изображения. Он полезен, если вы хотите добавить к изображению тень, не удаляя закрашенные области в соседних слоях.
- Multiply (Умножение). Многие пользователи сравнивают этот режим с рисованием фломастерами. При использовании с оттенками серого цвета получается хороший инструмент для затенения.
Режим Multiply не будет иметь никакого эффекта при выбранном параметре Wet Edges (Мокрые края), так как этот параметр уже использует режим Multiply.
- Screen (Осветление). Этот режим является противоположным для Multiply. Он используется для осветления областей путем уменьшения значения ярко- сти основных пикселей.
- Overlay (Перекрытие). Этот режим производит эффект Multiply (Умножение) или Screen (Осветление), в зависимости от цветового значения основного цвета. Как и в случае с режимами Multiply и Screen, повторное применение к одной и той же области будет усиливать эффект.
-Soft Light (Мягкий свет). Этот режим производит эффект типа Overlay, но с меньшей интенсивностью. Как понятно из названия, этот режим похож на освещение изображения мягким или рассеянным светом.
-Hard Light (Жесткий свет). Этот режим применяет цвет к основным пикселям, что приводит к более высоким уровням насыщенности цветов. Soft Light и Hard Light — это ценные инструментальные средства для добавления подсветок и теней к изображению.
- Color Dodge (Осветление основы). Этот режим используется для создания общего эффекта подсвечивания. Когда вы делаете движение кистью, все основные пиксели, более темные, чем выбранный цвет наложения, будут осветляться.
- Color Burn (Затемнение основы). Этот режим противоположен режиму Color Dodge. Он используется для создания общего эффекта затемнения.
- Darken (Замена темным). При перемещении кисти над изображением в этом режиме воздействие будет производиться только на пиксели более светлые, чем применяемый цвет.
- Lighten (Замена светлым). Этот режим противоположен режиму Darken. При движении кистью изменяются только пиксели более темные, чем применямый цвет.
- Difference (Разница). Этот режим выявляет различия между базовым цветом и цветом наложения, производя впечатляющий эффект. При повторении мазков над одной и той же областью эффект применяется повторно.
- Exclusion (Исключение). Этот режим работает примерно так же, как и режим Difference, но в результате получается цвет более мягкий, чем при использовании Difference.
- Hue (Цветовой тон). Хороший режим для изменения цвета без изменения яркости или насыщенности.
- Saturation (Насыщенность). Этот режим усиливает цвета.
- Color (Цветность). Этот режим часто используется для преобразования черно-белого изображения в цветное, так как он сохраняет яркость изображения при применении цвета. Он также может использоваться для подкрашивания цветного изображения.
- Luminosity (Яркость). Режим противоположный режиму Color.
Чтобы задать режим рисования, необходимо выполнить следующее: 1. Дважды кликнуть на кнопке Paintbrush на панеле инструментов. Откроеться панель Paintbrush Options.
2. Выбрать режим рисования из раскрывающегося меню в левом верхнем углу панели Paintbrush Options.
содержание
PHOTO
|
Совершенствование пейзажа Для начала возьмем предмет наших усовершенствований, т.е. фотографию, то что я брал за основу показано ниже.  Вообщем ничего примечательного кроме тусклого неба и невыразительного пейзажа. Для начала займемся небом. Если у вас на фотографии скажем горы или линия горизонта то его (небо) легче всего выделить небо с помощью Select -> Color Range, в моем же случае я просто использовал Magic Wand (жмем левой кнопкой, к примеру, в центре, а потом добавляем недостающие куски с помощью Shift+Left Click). Откроем Big_sky.tif (в папке где расположен Photoshop: ../goodies/samples/Big_sky.tif) и выделив все скопируем в буфер обмена (CTRL+A -> CTRL+C), после чего вставим скопированное в выделенную область редактируемой фотографии (Edit -> Paste Into, если необходимо то и Edit -> Free Trasform что бы растянуть до нужных размеров). Увеличив яркость и контрастность (яркость воды так же жедательно увеличить) получим нормальное небо, хотя если подобные облака не нравяться можно воспользоваться другой фотографией.  Следующей стадией усовершенствования будет парусник, который я вырезал из еще одной фотографии:  Итак, добавим парусник на наш рисунок, расположив его в наиболее приглядном месте. Но просто вставленный парусник выглядел бы не очень правдоподобно, поэтому сделаем еще и его отражение на волнах используя фильтр Displace.  Найти отличия от реальной фотографии с таким парусником теперь практически невозможно, ну а дальше идет вольный полет мысли :) Не забудьте посмотреть на начальную фотографию.  содержание |
PLUGINS
Как установить и использовать фильтры (Plugins)
Фильтры (Plugins) устанавливаються очень просто , распаковываете (если надо) файлы с фильтрами переписываете в директорию Photoshop'a /Plug-Ins , запускаете Photoshop и он сам их находит и инициализирует. В некоторых случаях необходимо запустить setup и там указать путь к директории .../Plug-ins. Чтобы запустить фильтр достаточно открыть новое изображение и в верхнем меню Filter щелкнуть на его названии.
Вот и все. Выбранный вами фрагмент будет сразу бросаться в глаза. Достаточно эффектно получается при выделении роз или других цветов.
POINTS
Точечный текст
 1. Создаем новое изображение. |

2. Создаем новый канал. В нем набираем свой текст или всталяем одноцветную (белую) картинку.

3. Выделяем все (CTRL+A). Инвертируем изображение (CTRL+I). Применяем фильтр Color Halftone: FILTER > PIXELATE > COLOR HALFTONE. В качестве углов наклона (последние 4 параметра) устанавливаем одинаковые значения, на примере - 45. Снова инвертируем изображение (CTRL+A, CTRL+I).

4. Переключаемся обратно в слои. Загружаем выделение, соответствующее 4-му каналу (CTRL+ALT+4). Заполняем его (SHIFT+F5) нужным цветом. Дальше, соответственно, по вкусу... к оглавлению
PUNKTIR
Пунктирный текст





PUZZLE
Делаем "пазл" из изображения.
 Вы наверняка уже встречали этот трюк, но он скорее всего был написан по английски и\или вызвал некоторые трудности при его создании. Надеюсь, что прочитав эту статью, вы с легкостью будете сами делать такие же эффекты как на рисунке 1. Для дальнейшей работы вам понадобится файл - puzzle.exe. Он содержит файлы puzz_dispmap.psd и puzz_levels.psd. |

Итак, откройте файл, в котором вы будете делать этот эффект и примените фильтр DISPLACE (Filters>Distort>Displace). Параметры приведены на рисунке 2. Выберете файл puzz_dispmap.psd. Применение этого фильтра нужно для большей реалистичности эффекта puzzle. Теперь следует открыть файл puzzle_levels.psd. Этот файл состоит из трех каналов(chanels): shadows, highlites, grooves. Ваша задача перенести эти каналы в картинку где будет применен эффект ( как правило тут и бывает заминка у многих). Рассказываю по порядку.

Выберите канал shadows и примените команду выделить все( Select>All или просто нажмите Ctrl+A). Далее нажмите Define Pattern (Edit>Define Pattern). Перейдите на картинку где вы примените эффект и создайте там новый канал. Назовите его shadows. Применяем заливку (Edit>Fill) с параметрами как на рисунке 3. Теперь канал shadows находится в картинке где мы будем делать эффект. Повторите то же самое с двумя оставшимися каналами.

Теперь загружаем выделение highlites и корректируем уровни, но значение ставим от 0,2 до 0,4.
И наконец загружаем выделение grooves, а значение показателя уровни лелаем такое же как и у highlites.
Вот и все!:)
RAMKA
Делаем красивую рамку






RELIEF
Выдавливание из фона

1. Создаем новое изображение, используя в качестве фона текстуру или заливку цветом. Копируем текстуру (CTRL+C), предварительно её выделив (CTRL+A).

2. Создаем новый канал. В нем набираем свой текст или вставляем изображение.

3. Продублируем только что созданный канал (быстрее всего это можно сделать, перетащив канал 4 на кнопку NEW). В новом канале выделяем все (CTRL+A) и смещаем изображение на 2 пиксела вверх и влево (нажмем CTRL+SHIFT+T чтобы точно указать относительное перемещение в пикселах). Размываем изображение: FILTER > BLUR > GAUSSIAN BLUR > 2,4. Создаем еще один канал (6-й), продублировав 5-й. Сдвигаем изображение в новом канале 4 пиксела вниз и вправо.

4. Переключаемся обратно к слоям. Выделяем фоновый слой. Загружаем выделение 6-го канала (CTRL+ALT+6). Заполняем его (SHIFT+F5) 100% черным цветом. Загружаем выделение 5-го канала (CTRL+ALT+5). Заполняем его 100% белым. Снова снова выделяем 6-й канал (CTRL+ALT+6). Заполняем 50% черным.

5. Загружаем наше первоначальное выделение (CTRL+ALT+4). Вставляем в него скопированную текстуру (см. пункт 1). Теперь, для придания большей реалистичности, можно заполнить (SHIFT+F5) выделение 10% белым или поэкспериментировать с уровнями - Levels (CTRL+L). к оглавлению
Round_corn
Закругленные углы
| 1. Создаем выделение нужной формы и заливаем его черным: | |
 | |
| 2. "Размываем" его: Filter->Blur-Gaussian Blur со значением 5 | |
 | |
| 3. Затем Ctrl-L или Image->Adjust->Levels... и в Input levels вводим следующие значения: 120:1.00:140 | |
 | |
| И вот результат: | |
 | |
| А с этим можно сделать все, что подскажет Ваша фантазия, например: | |
 |
SUNSET
Рисуем закат солнца
Для создания этого несложного эффекта нам понадобится:
1. Компьютер (с монитором)
2. Лицензиционная версия PhotoShop
3. Немного свободного времени
4. Серое вещество
 |
 |
 |
 |
 |
Итак, создайте новый слой и залейте его черным цветом.
Далее Фильтр> Освещение>Блик (Filter> Render>Lens Flare). В окне этого фильтра выберите вариант 105mm, яркость задайте по желанию (я использовал 120%) и перетащите блик в точку, где будет расположено ваше солнце. Чтобы видеть нижний слой, сделайте черный слой полупрозрачным (регулятор Непрозрачность (Opacity) поставте равный 50%). Востановите непрозрачность и выберите режим слоя Наложение(Screen).
Используя инструмент Перемещение (Move) подровняйте вспышку. Изображение> Коррекция> Световой тон/ Насыщенность (Image>Adjust> Hue/Saturation). В появившемся окне подстройте цвет вспышки под цвет изображения. Включите параметр Тонирование (Colorize). Значение светового тона и насыщенности я использовал 20-35 и 65 соответственно.
Теперь придадим нашему солнцу желаемый вид и размер. Воспользуемся функцией Уровни(Levels) (Ctrl+L). Черный ползунок ограничивает распространение вспышки, а белый осветляет среднюю часть вспышки. Чтобы компенсировать понижение яркости вспышки, средним регулятором увеличьте значение гаммы.
На этом можно закончить...
... но, если вам захочется немного изменить контраст солнца, то проделайте следующий шаг.
Создайте новый канал, в нем сделайте радиальный градиен (от центра солнца). Далее
Выделение>Загрузить выделение (Select>Load Selection). В графе канал(channel) появившегося окна выбирите созданный вами канал. Перейдите обратно в канал RGB. Воспользуйтесь снова функцией Уровни и подвигайте ползунки по вашему вкусу. OK!
содержание
TEN
Отбрасываем тень




с ним делать что хотите,
Обведенные буквы
| Вы хотите сделать нечто типа: |
 |
| Запросто! |
| 1. Создаем заготовку RGB c белым фоном и пишем техт черным: |
 |
| 2. Затем Filter->Stylize->Find Edges и получаем то, что хотели: |
 |
| А теперь можете с ним делать что хотите, например "залить" текстурой: |
 |
| Или сделать типа проволочной буквы с тенью следующим образом: |
| 3. Берем то, что получилось после Find Edges, Select-> Color Range... и пипеткой отмечаем белый фон, затем Select -> Inverse (Shift-Ctrl-I) и Ctrl-C |
| 4. Создаем новый слой Layer->New->Layer... (Shift-Ctrl-N) убедившись, что он активен вклеиваете Вашу букву из буфера в новый слой Edit->Paste (Ctrl-V) |
| 5. Тепрь возвращаетесь к предыдущему слою и размываете изображение Filter->Gaussian Blur... со значением примерно 3,0, как у меня: |
 |
| Можно оставить так, а можно и сдвинуть верхний слой: Filter ->Other->Offset... со значениями например Horizontal -3 и Vertical -3 |
 |
Теперь нужно создать вот такой
Надпись на волнистой поверхности
| 1. Создаем заготовку RGB с текстом: |
 |
| 2. Переходим в палитру каналов и создаем новый канал. |
| 3. Теперь нужно создать вот такой градиент: |
 |
| 4. Заливаем им новый канал и переходим на канал RGB, а затем в палитру слоев. |
| 5. Осталось применить фильтр Lightings Effects (Filter -> Lightings Effects) указав в Texture channel созданный Вами канал (Alpha 1) и готово: |
 |
| А такой результат можно получить при использовании кругового градиента: |
 |
е много возможностей поизгаляться над
Хромированные буквы
| В Photoshop' е много возможностей поизгаляться над текстом. Здесь Вы узнаете, как его сделать хромированным. |
| 1. Для этого создадим заготовку RGB с темно синим фоном. |
2. Затем выделим нижнюю половину и зальем ее градиентом  |
 |
| 3. Далее инвертируем выделение: Select -> Inverse (Shift-Ctrl-I) и заливаем градиентом с переходом от 50% серого к белому: |
 |
| 4. Выделяем все: Select -> All (Ctrl-A) и вырезаем текстуру в буфер: Edit -> Cut (Ctrl-X) |
5. Затем пишем текст используя Type Mask Tool  |
 |
| 6. Заливаем выделение градиентом с переходом от черного к белому: |
 |
| 7. Осталось немного: Select -> Modify -> Contract... созначением 1-2 pix и выкладываем сделанную заранее текстуру: Edit -> Paste Into (Shift-Ctrl-V) |
 |
| Да, кстати, если Вы проделаете это в большем размере и поэкспериментируете со занчением Contract... то можно получить весьма реалистичные фаски по краям. |
Для получения эффекта букв из
Раскаленные буквы
| Для получения эффекта букв из раскаленной проволоки я воспользовался способами описанными в двух предыдущих советах: Создание пламени. и Обведенные буквы. |
| 1. Создаем заготовку Greyscale с белым фоном и пишем черным текст: |
 |
| 2. Превращаем его в каркасное изображение: Filter -> Styliuze -> Find Edges: |
 |
| 3. Инвертируем изображение: Image -> Adjust -> Invert (Ctrl-I) и чуть чуть размываем его: Filter -> Blur -> Gaussian Blur... со значением Radius приблизительно 0,8: |
 |
| 4. Меняем цветовой режим на Indexed color: Image -> Mode -> Indexed Color... и заменяем цветовую таблицу: Image -> Mode -> Color Table..., где в пункте меню Table выбираем Black Body и получаем готовый результат: |
 |
| Кстати, если работать с изображением не Greyscale а RGB, то получим такой результат: |
 |
| А если инвертируем его (Ctrl-I), то весьма на неоновую вывеску будет похоже, по моему: |
 |
| Кстати, если взять объект, например белый круг, сильно размыть его, и проделать 4 шаг этого совета, то можно получить нечто вроде этого: |
 |
А сейчас сделаем классные хромированные
Еще один хромированный текст
| А сейчас сделаем классные хромированные буквы: |
| 1. Создадим RGB заготовку большого размера, типа 1157Х289 с черным фоном и напишем требуемый текст 50% серым: |
 |
2. Теперь используя тулзу Magic Wand (W)  |
| 3. Не снимая выделения из палитры Layers переходим в палитру Channels и видим там, что создан новый канал с именем, под которым мы сохранили выделение. Делаем его копию кликнув на нем правой кнопкой мыши и выбрав Duplicate channel... |
| 4. Теперь малость рамываем новый канал: Filter -> Blur -> Gaussian Blur... со значением Radius где то около 3,1. (Да, чуть не забыл, если буквы выделены, то надо выделение снять, нажав например такую комбинацию: Ctrl-D) |
| 5. Далее нам надо придать объемность. Для этого в палитре каналов кликаем на иконке RGB и возвращаемся в палитру слоев. Там: Filter -> Render -> Lighting Effects... Я использовал такие настройки : Style: Default, изменения были только: Texture Channel - здесь выбираем канал, в котором мы "рамыли" текст, а уровень Height я установил на 100 и получил вот что: |
 |
| 6. Наведем глянец: Image -> Adjust -> Curves... (Ctrl-M) где изобразим кривую вроде этой: |
 |
| И вот результат(a), а я еще сделал так: Ctrl-Alt-4, Select -> Inverse (Shift-Ctrl-I) (bacground color - черный), и Delete, в результате см. (б): |
 |
|
а |
 |
|
б |
| P.S.: Можно раскрасить наши буковки: |
 |
| Это я сделал с помощью: Image -> Adjust -> Hue/Saturation... (Ctrl-M) установив флажок Colorize и Image -> Adjust -> Curve... (Ctrl-U) |
Для того, что бы сделать
Пишем золотом
| Для того, что бы сделать золотые буквы я взял за основу совет Хромированный текст II и немного с ним поимпровизировал: |
| 1. Создаем новое RGB изображение с черным фоном. |
| 2. 50% серым пишем текст. В результате получаем новый слой с текстом. |
| 3. Layer -> Type -> Render Layer и получаем готоывый к употреблению слой |
 |
4. Используя Magic Wand Tool (W)  |
| 5. Переходим палитру каналов и видим, что там появился новый канал. Делаем его копию кликнув на нем правой кнопкой мышки и выбрав в появившемся меню Duplicate Channel. |
| 6. Переходим на новый канал и размываем изображение: Filter -> Blur -> Gaussian Blur... Я установил Radius 2,5, но у вас оно может быть любым. |
| 7. Теперь кликаем в палитре каналов на иконку RGB (в самом верху списка) и возвращаемся в палитру слоев. |
| 8. Затем, убедившись, что выделен слой с текстом Filter -> Render -> Lighting Effects, где в списке Texture Channel выбираем имя канала с "размытм" текстом. В результате должно позучиться нечто типа этого: |
 |
| 9. Далее Image -> Adjust -> Curves (Ctrl-M) где рисуе такую кривую: |
 |
| и получаем хромированные буквы: |
 |
| 10. Осталоть воплотить самую заветную мечту алхимиков - превратить железо в золото. Для этого Image -> Adjust -> Hue/Saturation... (Ctrl-U). Я использовал такие настройки: Hue: +56; Saturation: +81 (Не забудте установить флажок Colorize). |
 |
| А если немного поимпровизировать с настройками, то можно получить весьма интересные цвета. |
с параметрами как при создании
Создание и применение текстур

Откройте новый документ с параметрами как при создании текстуры. Создайте новый канал. Перенесите в него канал shesterenka из скаченного изображения . Если вы не знаете как это сделать, то читайте совет про создания эффекта пазл. Загружаем созданный нами канал. В палитре инструментов выбирите градиентную заливку от черного к белому и залейте по диагонали. Должно получиться как на изображении справа.

Далее применим фильтр Shaps Snifter из набора фильтров KPT 5. Если такой отсутствует, в полне подойдет Inner Bevel из Eye Candy.
Существует множество фильтров и возможностей для создания нужного нам эффекта. Я использую
KPT за его гибкость и удобство работы с изображением.
Параметры настройки фильтра KPT слева на картинке.

Filter>Texture>Texturizer. Загрузите файл с текстурой параметры можно настроить по желанию (параметр Scaling оставте равным 100%). После этого можно применить фильр Unsharp Mask, чтобы подчеркнуть неровности текстуры, но это уже по вкусу.
В заключение, скажу, что каждый раз проделывая этот несложный трюк я нахожу новые пути по его созданию, но базовым остается этот. Он так же может иметь и продолжение, пример смотрите тут.
| | Первая страница | Вторая страница | |
TEXTURE
Создание и применение текстур
Вместо вступления хотелось бы сказать, что создавая какое либо изображение рекомендую делать его по размеру большим от предпологаемого, что бы в последствии уменьшить до нужных Вам размеров.

1. Изготовим сперва текстуру для дальнейшей нашей работы.
Нам надо надо создать, что то вроде металлического листа. Откройте новый документ(H:600pix W:600pix Resolutin:100pix/inch).
Залейте его 50%-ным серым и примените фильтр Noise(Шум) со следующими параметрами:
Monochrome (Сохранять оттенки),
Amount-35, Uniform.

2. Далее воспользуемся фильтром Motion Blur (Размытие в движении) с параметрами как показано на рисунке. Теперь если Вы присмотритесь то справа и слева у изображения примененный эффект не заметен.Чтобы избавиться от этого недостатка выделите весь документ(Ctrl+A) и активизируйте рамку трансформации (Ctrl+T). Растяните в обе стороны рамку. Сделали? Отлично!

3. На новом слое примените фильт Clouds, размойте его фильтром Motion Blur c параметрами: Angle-90, Distance-90.Задайте этому слою режим Overlay (Перекрытие) и измените степень прозрачности (в моем примере это 48%). Теперь возмите кисть с диаметром 13 pix и добавте различные точки на этом же слое.
Полученный результат виден на картинке. Сохраните изображение в формате PSD.

| | Первая страница | Вторая страница | |
TV
Имитиация TV




PS. Когда будете заливать текстурой картинку не забудьте перейти в режим RGB (Изображение/Режим/RGB)
TXT_OKR
Пишем по окружности

Создаем новое изображение (например 200х200 пикс.) Создаем новый слой ( Слой/Новый) и делаем там вспомогательную окружность, по которой мы будем писать ( в дальнейшем мы удалим окружность, т.к она после окончания больше не понадобится - поэтому ее надо делать на новом слое). Пример на рисунке 1.

 |
 |
X_FILES
Эффект "X-files"





позволяет из прямых соединяющих точки
Изучаем панель инструментов
| панель инструментов |
невидимые инструменты |
 |
 |
| кнопка | действие | |
 |
выделение прямоугольником | |
 |
выделение овалом | |
 |
выделение вертикальной или горизонтальной линией | |
 |
выделение "от руки" | |
 |
выделение многоугольником, указав его вершины | |
 |
"волшебная палочка" - выделение площади с подобными цветами. |
 |
движение выделенного объекта или слоя |
 |
распылитель краски |
 |
рисование кистью |
 |
стерка |
 |
рисование карандашом |
 |
создает копию картинки |
 |
размазывает цвет |
 |
делает четкие границы изображения смазанными | |
 |
смазанные границы делаются четкими | |
 |
увеличивает яркость | |
 |
уменьшает яркость | |
 |
меняет насыщенность цвета |
 |
для рисования "тропинок" | |
 |
позволяет выделять или двигать "тропинки" или их части | |
 |
для добавления соединительных точек | |
 |
для удаления соединительных точек | |
 |
позволяет из прямых соединяющих точки делать кривые |
 |
текст | |
 |
делает выделение в форме текста |
 |
рисовать линию |
 |
заполняет область постепенным переходом от одного цвета к другому |
 |
заполняет одноцветную область верхним (foregraund) цветом |
 |
верхний (foregraund) цвет становиться цветом точки на которую указываешь |
 |
двигает картинку в окне |
 |
увеличение и уменьшение изображения. |
Для изготовления кнопки нам потребуется
Трехмерная кнопка, тип 1

 |
 |
 |
| 1 |  |
| 2 |  |
| 3 |  |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Для изготовления кнопки создаем новое
Трехмерная кнопка, тип 2
  |
 |
  |
 |
 |
 |
 |
 |
к примеру 50x50 пикселов. Выбираем
Трехмерная кнопка, тип 3
  |
 |
  |
 |
 |
 |
New chanel. Закрашиваем белым цветом
Выдавливание
 |
 |
 |
 |
 |


 |
 |
и напишем на нем текст
Пишем льдом
   |
  |
  |
  |
  |
  |
  |
  |
New channel. Создаем выделение прямоугольником
Эффекты с фоткой


   |
  |
  |

Filter/Brush Strokes/Sprayed Strokes |
Filter/Distort/Ripple |
Filter/Scetch/Water Paper |
Filter/Texture/Stained Glass |
и выделяем часть картинки которую
Фотомонтаж
 |
фон: |
картинка:  |
   |
   |
в созданный нами channel, жмем
Разбитый текст
   |
  |
  |
  |
и на ней мы хотим
Вдавленная надпись
 |
 |
  |
 |
 |
 |
  |
 |
 |
 |
 |


