представлены соответственно типичный вариант
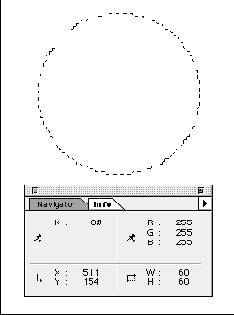
На рис. 5.12 и 5. 13 представлены соответственно типичный вариант предварительного чернового оконтуривания выделенной области и увеличенное изображение участка границы, используемое для коррекции погрешностей контура.

Рис. 5.12. Первоначальный черновой вариант выделения области при помощи инструмента Lasso (Лассо) (источник изображения: компакт-диск "Фрукты и овощи"- "Fruits and Vegetables" из серии Object Series №1 компании PhotoDisk
Инструмент Polygon Lasso (Лассо-многоугольник). Инструмент Polygon Lasso (Лассо-многоугольник) позволяет рисовать прямолинейные отрезки линии границы выделяемой области в промежутках между точками, в которых выполняются щелчки кнопкой мыши. Этот инструмент хорошо подходит для выделения объектов искусственного происхождения, имеющих ломаный контур.

Рис. 5.13. Работа с сильно увеличенным контуром границы позволяет устранить огрехи методом вычитания и добавления участков выделенной области (источник изображения: компакт-диск "Фрукты и овощи"- "Fruits and Vegetables" из серии Object Series №1 компании PhotoDisk)
Частенько данный инструмент применяется для быстрого предварительного оконтуривания объектов живой природы, имеющих сложные, искривленные границы. Вы можете быстро <общелкать> объект по периметру, а затем перейти к корректировке ошибок с помощью инструментов Lasso (Лассо)
и Polygon Lasso (Лассо-многоугольник).
СОВЕТ
Некоторые объекты лучше всего оконтуриваются при использовании комбинации обоих инструментов выделения областей произвольной формы - Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник). Поочередное использование данной пары инструментов обеспечить очень легко: каждый из них начинает действовать как другой, если в ходе рисования контура нажать и удерживать клавишу Opt/Alt. Только будьте внимательны: не нажимайте клавишу Opt/Alt до начала рисования, иначе произойдет переключение в режим вычитания выделяемой области из той, которая была выделена на изображении ранее.
Выделение области, представленной на рис. 5.14, было выполнено с использованием комбинации инструментов Lasso (Лассо)
и Polygon Lasso (Лассо-многоугольник).

Рис. 5.14. Выделенная область, граница которой посторена с использованием комбинации инструментов Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник)
Использование инструмента Move (Перемещение)
В правом верхнем углу панели инструментов имеется теперь новый инструмент Move (Перемещение). С его помощью можно перемещать слои, выделенные области и направляющие линии.
Использование изображения в качестве маски бликов
Вы, наверное, уже догадались, что создание маски бликов является процедурой, в определенном смысле обратной по отношению к предыдущей. В таком предположении есть доля правды, однако оно не является абсолютно верным. В данном случае потребуется также выполнить некоторое ручное ретуширование для изоляции бликов и, возможно, для исключения фона (если бы фон был темным, то нам пришлось бы исключить его еще на этапе создания маски тени). Переходим к подробному рассмотрению отдельных шагов. Я не собираюсь повторять некоторые детали, изученные в предыдущем упражнении; если вы запутаетесь, обратитесь к этому упражнению снова.
1. Выделите канал с наибольшим контрастом на светлых участках (в данном случае это канал Green - Зеленый) и создайте его дубликат. С этой целью выберите в меню палитры команду Duplicate Layer (Повторить слой). Назовите канал Highlights.

Рис. 8.24. Бобы в роли текстуры тени
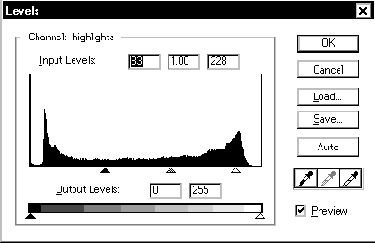
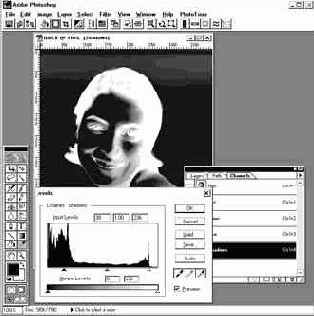
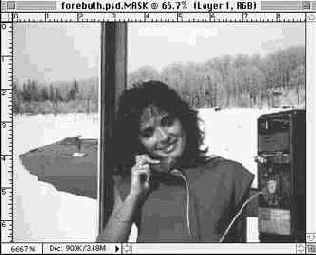
2. Выполните команду меню Image <> Adjust <> Levels (Изображение <> Коррекция <> Уровни). Переместите ползунок Shadow (Уровень теней) черного цвета под шкалой входных уровней гистограммы так, чтобы все, кроме самых ярких участков фотографии, скрылось в тени. Возможно, потребуется также сделать светлые участки снимка еще немного светлее, слегка передвинув влево белый ползунок Highlight (Уровень светов). Положение ползунков после регулировки должно быть примерно таким, как на рис. 8.25.

Рис. 8.25.
Подчеркивание светлых областей изображения с помощью элементов управления окна Levels (Уровни)
3. Выделите силуэт девушки (скорее всего, при помощи инструмента Lasso - Лассо, но можете использовать и любое другое из предпочитаемых вами средств). Инвертируйте выделенную область, нажав клавиши Cmd/Ctrl+I. Сохраните выделенную область в качестве нового канала изображения при помощи команды меню Select <> Save Selection (Выделение <> Сохранить область). Не отменяя выделения области, залейте фон черным цветом.
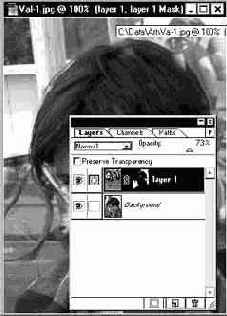
4. Если после заливки фона вокруг изображения девушки останутся какие-то ореолы, удалите их при помощи кисти небольшого размера. Удалите также всякие участки, светлые по своей природе, а не из-за условий освещения. Я использовал ползунки настройки выходных уровней окна диалога Levels (Уровни), чтобы сделать более темным изображение белой футболки, поскольку ее белый цвет связан с окраской, а не с освещенностью. Итоговое изображение можно видеть на рис. 8.26.

Рис. 8.26. Результат применения к изображению маски бликов
Использование изображения в качестве маски теней
Могут быть моменты, когда требуется оттенить текстуру, чтобы создать впечатление, что она повторяет все изгибы формы поверхности объекта. В самом деле, нанесение оттенков на текстуру- это наименее трудоемкий способ создания иллюзии объемности текстурированной поверхности, хотя лучше использовать этот прием в сочетании с фильтрами деформаций, чтобы рисунок текстуры соответствующим образом искажался на наклонных частях объекта. Чтобы нанести оттенки на текстуру, требуется создать маску тени. Затем можно будет "нарисовать" тень, применив заливку маски более темным цветом или текстурным рисунком. Чтобы создать маску тени, выполните следующие действия:

1. Откройте файл girl.tif, находящийся на сопровождающем книгу компакт-диске. Эта фотография девушки позаимствована с компакт-диска "Обычные люди" - "Everyday People" компании PhotoDisk.
2. Выберите команду меню Window <> Show Channels (Окно <> Показать Каналы). В палитре Channels (Каналы) выберите канал с наибольшим уровнем контраста между участками бликов и теней. В данном примере это будет канал Red (Красный), однако в каждом конкретном случае канал с наибольшим контрастом будет определяться диапазоном цветов изображения. Выделив канал Red (Красный), выберите в меню палитры команду Duplicate Channel (Повторить канал). Дважды щелкнув на строке канала, вызовите окно диалога Channel Options (Параметры канала) и назовите канал-дубликат Shadows.
3. Выделите канал Shadows. Нажмите клавиши Cmd/Ctrl+I, чтобы инвертировать изображение, превратив его в негатив. Теперь участки теней станут самыми светлыми участками маски. Выберите команду меню Image <> Adjust <> Levels (Изображение <> Коррекция <> Уровни). В окне диалога Levels (Уровни) под шкалой диаграммы входных уровней имеются ползунки Highlight (Уровень светов) и Shadow (Уровень теней). Переместите их в сторону центра шкалы, чтобы увеличить контраст изображения, сделав тени на негативе еще светлее, а блики - еще темнее. На рис. 8.22 показано, как это должно выглядеть.

Рис. 8.22. Первая стадия создания негативной маски изображения: повышение контраста
4. На панели инструментов выберите инструмент Airbrush (Аэрограф), а затем выберите кисть большого диаметра с сильно растушеванным краем (я использовал максимально растушеванную кисть диаметром 100 пикселей). Нажмите клавишу D, чтобы установить принятые по умолчанию основной и фоновый цвета. При этом основным цветом должен стать черный. Раскрасьте в черный цвет те области изображения, которые являются темными из-за своей окраски, а не из-за слабой освещенности. В данном случае под такое условие подпадают глаза и волосы девушки. Чтобы увидеть, что должно получиться в результате, взгляните на рис. 8.23.

Рис. 8.23. Маска тени после ретуширования
5. Эта маска может быть применена для различных целей. Можно, например, сделать области тени на изображении еще темнее, раскрашивая или применяя заливку, когда маска активна в качестве выделенной области. Можно также воспользоваться этой маской после применения текстуры к изображению, так что текстура станет несколько темнее на затененных краях, имитируя повторение изгибов формы объекта. На следующем шаге мы попробуем воспроизвести именно этот эффект в чисто демонстрационных целях. Позднее, в ходе выполнения других упражнений данной главы, нам потребуется применить этот эффект на практике.
6. Откройте файл beans.psd. Мы применим изображение из этого файла в качестве текстуры на фотографии девушки. Нажмите клавиши Cmd/ctrl+A, чтобы выделить все изображение. Выберите команду меню Edit <>
Define Pattern (Правка <> Определить образец). Закройте файл beans.psd, не сохраняя изменений.
7. В окне документа girl.tif выделите слой заднего плана Background в палитре Layers (Слои). Выберите в меню палитры команду Duplicate Layer (Повторить слой), чтобы создать дубликат слоя заднего плана. Единственной причиной данной операции является обеспечение возможности отменить любые изменения, которые мы собираемся внести в изображение девушки. Теперь в меню палитры выберите команду New Layer (Создать слой). Назовите слой Shadow Pattern.
8. В палитре Channels (Каналы) выделите канал Shadows. Щелкните на кнопке Load channel as selection (Загрузить канал как область) в нижней части палитры (ее значок имеет вид пунктирного круга). Снова переключитесь на палитру Layers (Слои) и убедитесь, что слой Shadow Pattern выделен. В окне документа на изображении появится выделяющая рамка.
9. Выберите команду меню Edit <> Fill (Правка <> Залить). В окне диалога Fill (Заливка) выберите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель). Изменяя степень непрозрачности слоев (параметр Opacity - Непрозрачность) и режимы наложения пикселей (список Mode - Режим), можно добиться разнообразных привлекательных на вид результатов, однако в данном случае оставьте значения этих параметров, принятые по умолчанию. Вместо этого мы применим настройку аналогичных параметров в палитре Layers (Слои), так как это можно сделать в любой удобный момент, когда потребуется попробовать новый вариант эффекта текстуры. Щелкните на кнопке OK. Результат можно видеть на рис. 8.24.
Использование эффекта объемности для имитации реалистичных отражений
В ряде случаев реалистичные отражения с учетом законов перспективы можно воспроизвести при помощи программ трехмерной графики. Если предметы, отражение которых требуется построить, имеют достаточно простую форму, допускающую их моделирование в трехмерном виде, то можно выполнить визуализацию изображений предметов с двух точек зрения: с исходной, то есть с той, под которой предмет наблюдается в обычных обстоятельствах, и с точки зрения, располагающейся под отражающей поверхностью. После размещения обоих полученных изображений на разных слоях в программе Photoshop вы сможете отлично состыковать предмет и его отражение. Пример "реалистичного" отражения, построенного с помощью программы трехмерной графики, показан на рис. 6.36 (слово "реалистичного" взято в кавычки, потому что при внимательном рассмотрении видно, что предмет в отражении оказался перевернут не только сверху вниз, но еще и слева направо, что не свойственно зеркалу).

Рис. 6.36. Более реалистичная, хотя все еще не вполне "корректная" имитация отражения
Хочу предупредить вас, что подобный способ построения отражений может потребовать много времени, средств и усилий, то есть тех ресурсов, выделить которые удается далеко не всегда. Рынок программ трехмерной графики на сегодня заполнен приложениями практически любого ценового диапазона, уровня сложности и с любым вариантом интерфейса, какой только можно вообразить. Техника трехмерного моделирования не слишком сложна, если форма объектов, требующих отражения, достаточно проста или если эти объекты можно смоделировать методом проецирования фотографического изображения текстуры на поверхность тела простой формы, вроде куба, цилиндра или сферы. Кроме того, если нужно построить отражение предмета на поверхности, не являющейся идеальным зеркалом, то можно обращать гораздо меньше внимания на качество воспроизводимых при отражении деталей. Вообразите, например, что требуется сымитировать отражение сцены в водах потока воды (в этом случае изображение будет сильно искажено) или на шероховатой поверхности мостовой (в этом случае свет будет в значительной мере рассеиваться во всех направлениях и отражение будет сильно ослаблено по яркости). С другой стороны, если ваш бюджет неограничен, а опыта и таланта вам не занимать, то все в вашей власти и нет ничего невозможного.
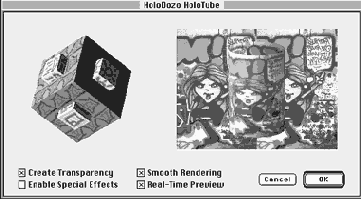
Простейшим средством привлечения трехмерной графики для построения отражений является использование программ, действующих как дополнительные фильтры для Photoshop. На момент написания книги к числу таких фильтров относились приложения компании Andromeda (фильтры трехмерной графики из набора Series 2), программы HoloDozo компании M.M.M. Software (только для пользователей компьютеров Macintosh) и 3D Dizzy компании Vertigo Software (также только в среде Mac OS). Названные программы действуют на различных уровнях сложности, а цены таких приложений, как HoloDozo (150 долларов) и фильтры компании Andromeda (80 долларов), делают их доступными для большинства пользователей. На рис. 6.37 показан вид окна диалога одного из фильтров пакета HoloDozo.

Рис. 6.37. Интерфейс ффильтра HoloTube из состава пакета HoloDozo
Использование каналов при создании композиций
Обсуждение методов выделения областей в предыдущей части главы завершилось разъяснением порядка применения растушевки к альфа-каналу изображения. Если вы почитаете руководство по программе Photoshop 4.0, то наверняка обратите внимание, что компания Adobe любит употреблять термины "канал" и "альфа-канал", которые хотя и точны, но бесполезны. На мой взгляд, правильнее всего было бы говорить о "маскирующих каналах", поскольку маски - это именно то, для чего эти каналы предназначены. Когда говорят просто "канал", это звучит несколько общо: при этом на самом деле может подразумеваться, например, канал красного основного цвета, и тем не менее из соображений логики приходится мириться с предложенным фирмой Adobe соглашением и говорить просто "канал". Фактически же все то время, пока мы разговаривали о выделении областей, речь шла о создании каналов масок. Единственной разницей между выделенной областью и канальной маской является то, что канал становится постоянной частью изображения и остается ею до тех пор, пока не будет удален.
Наиболее очевидный и интуитивно понятный способ создания канала маски, которую всегда можно превратить в выделенную область, состоит в том, чтобы начать как раз с выделения области. После этого достаточно просто выбрать команду меню Select <> Save Selection (Выделение <> Сохранить область), чтобы открыть окно диалога Save Selection (Сохранение области), показанное на рис. 10.21. С помощью этого окна диалога можно сохранить выделенную область в текущем или любом другом документе. Маску можно записать в существующий канал или создать новый канал (именно этот вариант принимается по умолчанию). Наконец, если маска записывается в существующий канал, то можно записать ее поверх текущего содержимого канала, добавить к содержащейся в канале маске, вычесть из нее или выполнить при сохранении операцию логического пересечения текущей и существующей масок.

Рис. 10.21. Окно диалога Save Selection (Сохранение области)
Имеются и другие способы создания канальных масок, детально описанные в главе 5, "Секреты выделения областей", причем любые из этих способов могут также применяться для создания выделенных областей. Канальные маски, образованные из сфотографированных объектов сложной формы, могут помочь в создании очень замысловатых композиций.
Использование координатной сетки Photoshop для макетирования графики
Поскольку единство дизайна и качественное макетирование графики важны для Web-страниц в той же мере, что и для страниц печатных изданий, правильнее всего осуществлять разработку графических элементов Web-страницы в едином файле программы Photoshop. Используйте линии сетки, чтобы контролировать процесс построения макета, и держите различные элементы графического оформления и их составные части на отдельных слоях изображения. В этом случае легко вносить изменения только в те элементы, которые требуют этого, и наблюдать влияние произведенных изменений на вид страницы в целом. Добившись требуемого качества макета и дизайна страницы, выполните следующие действия:
1. Создайте копию изображения страницы и сведите ее слои.
2. Выделите отдельный графический элемент с помощью инструмента Marquee (Область) и скопируйте его в буфер обмена.
3. Откройте новый файл и вставьте в него изображение из буфера обмена.
4. Закройте файл, сохранив его в нужном формате и в нужной папке диска.
5. Повторите описанную процедуру для каждого графического элемента.
Упражнение в конце данной главы поможет вам проделать описанные действия шаг за шагом.
Теперь больше нет никакой необходимости загружать из отдельного внешнего файла палитру Photoshop, ориентированную на работу с программами-броузерами. Теперь программа Photoshop поставляется со встроенной палитрой подобного назначения. Ниже в данной главе мы обсудим способы использования такой палитры.
Наконец, если ваш компьютер во время работы с программой Photoshop подключен к сети Internet, то можно щелкнуть на кнопке Program Identifier (Программный идентификатор) в виде горизонтальной полосы с фирменным значком в верхней части панели инструментов. При этом Photoshop 4.0 установит сетевое соединение прямо с разделом Web-узла компании Adobe, посвященным программе Photoshop 4.0.
Использование масок имитации эффектов окружающей среды
Чтобы воспользоваться маской имитации одного из эффектов окружающей среды, вначале создайте на изображении новый слой. В палитре Channels (Каналы) перетащите канал маски и положите на кнопку Load channel as selection (Загрузить канал как область). Затем можно либо рисовать в пределах выделенной области, изменяя прозрачность маски (это обеспечит больше возможностей для варьирования формы маски, если планируется несколько раз использовать ее в составе одного изображения), либо применить заливку выделенной области основным цветом. После этого останется только настроить степень непрозрачности слоя так, чтобы эффект выглядел достаточно реалистично. Поскольку маска находится на отдельном слое изображения, можно также варьировать цветовые режимы, изменяя цвет эффекта и добиваясь его соответствия общей тональности освещения сцены.
Впечатление от фотографии, представленной на рис.6.49, было усилено за счет использования маски слоев тумана, созданной в предыдущем упражнении.
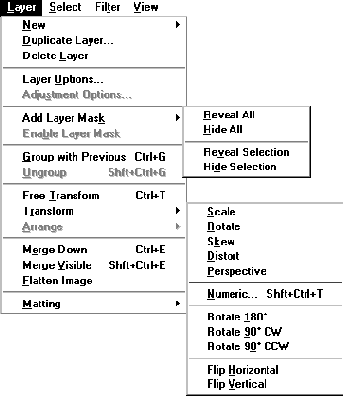
Использование меню Layer (Слой)
На мой взгляд, большую часть работы со слоями быстрее и проще всего выполнить с помощью палитры Layers (Слои), а не команд меню. Палитру можно постоянно держать на экране раскрытой (или получать доступ к ней одним нажатием клавиши Tab), в то время как для раскрытия меню указатель мыши должен покидать свое "рабочее место". Имеется, однако, ряд функций, которые можно выполнить (или выполнить с большим разнообразием параметров) только с помощью меню. К их числу относятся команды Add Layer Mask (Добавить слой-маску), Free Transform (Произвольное преобразование), Transform (Преобразование) и Matting (Матирование).
Использование операций для пакетной обработки
Вообразите, что вы захотели взять коллекцию своей графики, включающую десятки изображений, уменьшить их размер и разрешение до величины 72dpi (dots per inch — точек на дюйм), чтобы использовать полученные миниатюры в качестве стилизованных кнопок на Web-странице, а затем уменьшить число цветовых оттенков каждой миниатюры, приведя его в соответствие с цветовой палитройтипичных Web-броузеров. (Мы проделаем такое упражнение в главе 2, «Размышления о цветовых режимах».) Выполнение подобных преобразований над всеми изображениями поочередно может потребовать нескольких дней работы — и это еще при условии, что вы будете делать не слишком много ошибок.
Разумеется, теперь вы уже знаете, что существенной экономии рабочего времени можно добиться, если включить все необходимые преобразования в состав одной операции. Однако вы, может быть, еще не представляете себе, что палитра Actions (Операции) обеспечивает возможность применить нужную операцию к любому количеству файлов в процессе одного сеанса работы. Такой процесс называется пакетной обработкой файлов.
Пользуясь пакетной обработкой, вы сможете отложить необходимость уплаты пяти сотен долларов за такую программу, как DeBabelizer, по крайней мере, до тех пор, пока вам реально не потребуется ее усложненность и производительность. (Если вы хотите узнать побольше о том, что такое DeBabelizer, то в главе 12, «Секреты графики для Web-узлов», вы найдете целый раздел, посвященный мощи и многогранности этой программы.)
Итак, можно заставить любую операцию из состава палитры Actions (Операции) быть автоматически примененной к любому числу файлов. Процедура пакетной обработки очень проста и сводится к выделению нужной операции, выбору команды Batch (Пакетная обработка) в меню палитры и заполнению данными полей появляющегося при этом окна диалога. Вам, по-видимому, будет достаточно бросить всего лишь беглый взгляд на окно диалога Batch (Пакетная обработка), показанное на рис. 1.10, чтобы понять назначение его элементов.

Рис. 1.10.
Окно диалога Batch (Пакетная обработка), вызываемое из меню палитры Actions (Операции).
На тот случай, если что-то остается неясным, в следующем упражнении поясняются основные этапы пакетной обработки:
1. Поместите все файлы изображений, которые должны быть подвергнуты пакетной обработке, в одну папку на диске. Хотя с технической точки зрения такой шаг и не является необходимым, он поможет вам избавиться от множества затруднений, которые потребуется преодолеть, чтобы обеспечить в ходе пакетной обработки возможность различать обработанные файлы, их оригиналы и другие файлы, находящиеся в тех же папках. Попутно создайте внутри папки с исходными файлами папку для хранения обработанных файлов.
2. Выделите операцию, которую требуется применить к «пакету» файлов.
3. В меню палитры Actions (Операции) выберите команду Batch (Пакетная обработка).
4. Появится окно диалога Batch (Пакетная обработка).
o Если у вас есть дополнительный программный модуль для подключения цифровой камеры или иного устройства ввода изображений, вы можете получать изображения для обработки с помощью этих устройств. Раскройте список Source (Источник) окна диалога, и вы увидите в нем список активных устройств ввода. Выберите нужное устройство из списка, и его наименование появится в поле Source (Источник).
o Если вы хотите выбирать подлежащие обработке файлы из папки на диске, то в раскрывающемся списке Source (Источник) выберите строку Folder (Папка). После этого, щелкнув на кнопке Choose (Выбор), вы получите возможность произвести типичную для операционной системы операцию просмотра дисков компьютера и выбора папки, содержащей нужные файлы.
5. Выберите папку для размещения результатов обработки. Для этого раскройте список Destination (Результат) и выберите вариант Folder (Папка). Затем щелкните на кнопке Choose (Выбор).
6. Появится окно диалога выбора папок. Перейдите с его помощью к папке, в которой вы хотели бы сохранить результаты пакетной обработки, и раскройте ее. Затем щелкните на кнопке OK.
7. Произойдет возврат в окно диалога Batch (Пакетная обработка). В этом окне имеется еще ряд параметров, поясняемых ниже, которые можно использовать при настройке процесса пакетной обработки. А сейчас предположим, что настройка завершена, так как обычно она ограничивается теми действиями, которые только что проделаны вами. Щелкните на кнопке OK. Программа Photoshop начнет обработку всех файлов из папки-источника в алфавитном порядке.
В отдельных случаях в окне диалога Batch (Пакетная обработка) могут присутствовать дополнительные параметры. К числу таких параметров относятся те, что могут появляться в раскрывающихся списках Action (Операция) и Destination (Результат), а также флажки Override Action Commands (Игнорировать команды операции).
Раскрывающийся список Action (Операция) позволяет выбрать другую операцию для пакетной обработки (в каждом сеансе пакетной обработки может использоваться только одна операция). По умолчанию Photoshop помещает в текстовое поле списка Action (Операция) ту операцию, которая была выделена в палитре Actions (Операции).
Список Destination (Результат) включает три варианта параметров: None (Отсутствует), Save and Close (Сохранить и закрыть) и Folder (Папка), каждый из которых поясняется ниже:
· None (Отсутствует). Выбор этого параметра ведет к тому, что Photoshop будет открывать изображения и выполнять их обработку, но не будет сохранять результаты, оставляя изображения открытыми. Это может оказаться полезным в тех случаях, когда требуется визуально проконтролировать качество результатов перед тем, как реально сохранять файлы на диск. Кроме того, такой режим полезен, если перед сохранением изображений необходимо выполнить их индивидуальную правку или произвести какие-то манипуляции с некоторыми из них. Скажем, в рассмотренном в начале раздела примере может потребоваться дополнительно отрегулировать резкость, чтобы повысить качество каждой из создаваемых в ходе пакетной обработки миниатюрных картинок.
· Save and Close (Сохранить и закрыть). При выборе этого параметра каждое изображение после окончания обработки сохраняется в ту же папку, из которой оно было загружено. Такой вариант удобен, когда требуется автоматически заместить все исходные изображения результатами их обработки. В этом случае происходит экономия дискового пространства, однако подобный вариант небезопасен, так как не оставляет возможности для второй попытки при получении неудовлетворительных результатов.
· Folder (Папка). В этом случае обработанные изображения сохраняются в указанной папке на диске.
Назначение флажков Override Action «Open» Commands (Игнорировать команды «Открыть» операции) и Override Action «Save In» Commands (Игнорировать команды «Сохранить в» операции) полностью ясно из их наименований. Установка этих флажков ведет к игнорированию имен папок, указанных в теле выполняемой операции. Вместо этого процедура пакетной обработки будет открывать файлы из папки, указанной в списке Source (Источник), и сохранять их в папке, названной в списке Destination (Результат). Если в составе операции будет использована команда Save As (Сохранить как) для внесения изменений в формат обработанных файлов, процедура пакетной обработки произведет сохранение файлов в заявленном формате, однако оставит неизменными их имена и сохранит файлы в папке, указанной в списке Destination (Результат). Ниже приводятся адреса Web-узлов, содержащих ряд готовых процедур, которые можно скопировать на ваш компьютер. На момент написания книги эти узлы были активны, однако следует иметь в виду, что мир World Wide Web постоянно меняется, так что мы не можем дать полную гарантию существования данных узлов на момент вашего обращения к ним:
· http://jmc.mit.edu/photoshp/gamma.htm
· http://www.geocities.com/SoHo/4932/
· http://members.aol.com/ginakra/findex.htm
Использование палитры Layers (Слои)
Палитра Layers (Слои) обеспечивает наискорейший доступ к тем средствам управления слоями, потребность в которых возникает чаще всего. Хотя эти средства и дублируют большую часть команд меню Layer (Слой), они все же более доступны, так как, работая над редактированием изображения, можно все время держать палитру Layers (Слои) в раскрытом виде и иметь ее под рукой. Общий вид палитры Layers (Слои) и ее меню представлен на рис.10.25.
Использование палитры с настройкой растра
Вот еще один способ создания прозрачного фона, позволяющий использовать палитру с настройкой растра.
1. После преобразования изображения в режим индексированных цветов произведите выделение необходимого объекта и сохраните выделенную область, выбрав команду меню Select <>Save Selection (Выделение <>Сохранить область). Затем, после экспорта изображения с индексированными цветами в формате GIF89a, для указания прозрачных областей можно будет выбрать любой доступный канал-маску изображения по его номеру в раскрывающемся списке Transparency From (Сделать прозрачными).
2. Используя этот метод, можно применять даже выделенные области со сглаженными границами. Имейте, однако, в виду, что сглаживание границ не должно производиться на фоне, отличающемся по цвету от фона Web-страницы. В противном случае вокруг объекта появится раздражающий глаз ореол.
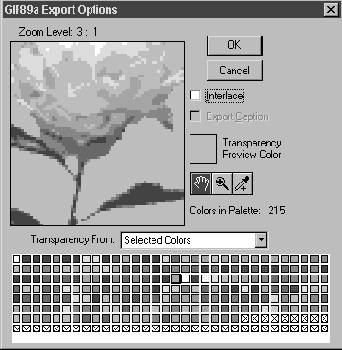
3. Если такой ореол все же возникнет, он будет виден в поле просмотра окна диалога GIF89a Export Options (Параметры экспорта в формате GIF89a), показанного на рис. 12.9. В этом случае следует всего лишь щелкнуть на кнопке Cancel (Отмена), чтобы вернуться к исходному изображению.

Рис. 12.9. Предварительный просмотр позволяет выяснить, требуется ли удалять пиксели ореола
Использование программ сжатия файлов
Абсолютно необходимыми инструментами для серьезного разработчика графики являются программы сжатия файлов, наподобие HVSColor или DeBabelizer.
Использование слоев для создания композиций
Истинный секрет имитации впечатления, что сфотографированные порознь объекты "мирно уживаются" в составе одной сцены, вступающий в силу после того, как артистичное выделение требуемых объектов завершено, состоит в умелом использовании слоев изображения. Имея достаточный запас оперативной памяти, можно хранить все или большую часть создаваемых элементов изображения на отдельных слоях.
Программа Photoshop4.0 до такой степени по-иному (в сравнении с прежними версиями) манипулирует слоями, что теперь практически невозможно создать новый текст, перетащить или импортировать новое изображение, а также вставить что-либо из буфера обмена без создания нового слоя. Некоторые из закоренелых пользователей программы Photoshop могут возмущаться и скандалить по этому поводу, но все же в конце концов вынуждены будут признать, что широкое использование слоев - это полезное качество программы. Почему, спросите вы? Да потому, что вы можете, конечно, в любой момент выполнить сведение слоев или совместить их, но потом, по прошествии некоторого времени, спохватитесь и задумаетесь о том, как хорошо было иметь объект на отдельном слое и как легко было при этом изменить его положение, порядок очередности в стеке слоев, режим наложения пикселей, степень прозрачности, растушевку, варианты маскирования и преобразования. Самое главное состоит в том, что можно прийти к множеству совершенно разных результатов только за счет подбора значений параметров упомянутых выше функций и режимов, а также за счет включения и выключения отдельных слоев. Кроме того, нельзя оспорить и тот факт, что при наличии слоев всегда имеется возможность редактировать по одному объекту на слое, не опасаясь при этом случайно испортить другие слои изображения.
Секреты успешного манипулирования слоями заключены, прежде всего, в командах меню Layer (Слой) и средствах палитры Layers (Слои). Меню Layer (Слой), располагающееся, разумеется, в строке основного меню программы, показано на рис. 11.22. На этом рисунке также показаны в раскрытом виде подменю команды Transform (Преобразование), не являющейся аналогом команды Free Transform (Произвольное преобразование), и команды Add Layer Mask (Добавить слой-маску).

Рис. 10.22. Меню Layer (Слой) с раскрытыми подменю команд Transform (Преобразование) и Add Layer Mask (Добавить слой-маску)
Изменение формы фрагментов контура, примыкающих к узлу
Существуют два способа преобразования формы фрагментов контура, примыкающих к узлу:
Для изменения типа узла выберите вначале инструмент Convert Anchor Point (Угол). Просто щелкните на узле для преобразования его в угловой узел, не имеющий управляющих маркеров; щелкните на узле и перетащите указатель для преобразования углового узла или несимметричной точки перегиба в сглаженный узел. Для преобразования симметричного сглаженного узла в несимметричную точку перегиба щелкните один из управляющих маркеров и перетащите его, изменяя кривизну и направление только одного из примыкающих к узлу фрагментов кривой3.
Для изменения формы фрагментов, примыкающих к симметричному узлу, выберите инструмент Direct Selection (Стрелка), щелкните на узловой точке, чтобы выделить ее, и перетащите любой из симметричных управляющих маркеров узла.
Изменение свойств операций и шагов
Если вы хотите повторить запись операции при иных значениях параметров входящих в нее команд, просто выделите наименование этой операции в окне палитры и выберите команду Duplicate "Action name" (Дублировать "Имя операции") в меню палитры. Переименуйте операцию в соответствии с ее новым предназначением. Для переименования операции дважды щелкните на строке ее названия и введите новое имя в появившемся окне диалога. При этом можно, если необходимо, назначить новой операции и другую функциональную клавишу. Затем в меню палитры Actions (Операции) выберите команду Record "Action name" Again (Записать "Имя операции" снова). Начнется воспроизведение операции. Каждый раз при появлении очередного окна диалога изменяйте значения параметров в соответствии со своим желанием и щелкайте на кнопке OK. Такие действия следует проделать на протяжении всей операции, пока параметры всех команд не будут изменены (или оставлены неизменными за счет простого щелчка на кнопке OK). Чтобы зафиксировать внесенные в операцию изменения, следует выбрать в меню палитры команду Save Actions (Сохранить операции).
Перезапись отдельной команды делается еще проще. Просто дважды щелкните на наименовании нужной команды. Появится окно диалога с параметрами данной команды. Внесите необходимые изменения, щелкните на кнопке OK— и дело сделано.
Можно изменять свойства операции в целом. Для этого в меню палитры Actions (Операции) выберите команду Action Options (Свойства операции). С той же целью можно дважды щелкнуть на наименовании операции, когда палитра находится в режиме списка. В появляющемся окне диалога можно переименовать операцию, назначить для ее вызова функциональную клавишу или комбинацию «Shift+ функциональная клавиша», а также задать цвет, который будет иметь кнопка операции в режиме кнопок палитры Actions (Операции). Взгляд на рис. 1.9 убедит вас в простоте выполнения описанных действий по изменению свойств операции. После щелчка на кнопке OK в окне диалога Action Options (Свойства операции) произведенные изменения останутся в силе до конца текущего сеанса работы с программой Photoshop 4.0. Если вы хотите придать внесенным изменениям постоянный характер, то перед выходом из программы Photoshop 4.0 следует выбрать команду Save Actions (Сохранить операции) меню палитры Actions (Операции).
Чтобы зафиксировать внесенные в операцию изменения, следует выбрать в меню палитры команду Save Actions (Сохранить операции).
Перезапись отдельной команды делается еще проще. Просто дважды щелкните на наименовании нужной команды. Появится окно диалога с параметрами данной команды. Внесите необходимые изменения, щелкните на кнопке OK — и дело сделано.
Можно изменять свойства операции в целом. Для этого в меню палитры Actions (Операции) выберите команду Action Options (Свойства операции). С той же целью можно дважды щелкнуть на наименовании операции, когда палитра находится в режиме списка. В появляющемся окне диалога можно переименовать операцию, назначить для ее вызова функциональную клавишу или комбинацию «Shift+ функциональная клавиша», а также задать цвет, который будет иметь кнопка операции в режиме кнопок палитры Actions (Операции). Взгляд на рис. 1.9 убедит вас в простоте выполнения описанных действий по изменению свойств операции. После щелчка на кнопке OK в окне диалога Action Options (Свойства операции) произведенные изменения останутся в силе до конца текущего сеанса работы с программой Photoshop 4.0. Если вы хотите придать внесенным изменениям постоянный характер, то перед выходом из программы Photoshop 4.0 следует выбрать команду Save Actions (Сохранить операции) меню палитры Actions (Операции).

Рис.1.9.
Окно диалога Action Options (Свойства операции)
Изображения из коллекций
Многие фотографы, художники, компании по выпуску мультимедиа-продуктов и составители каталогов, распространяемых по компьютерной сети, демонстрируют целые галереи фотоснимков, предназначенных для просмотра с тем разрешением и тем набором цветовых оттенков, которые могут быть обеспечены броузерами конечных пользователей.
Процесс подготовки таких изображений к демонстрации на Web-узлах является достаточно незатейливым. Если изображение не представляет собой образца векторной графики с четко очерченными границами однородных цветовых областей, его целесообразно сохранять в формате JPEG, чтобы обеспечить передачу всего спектра цветовых оттенков. Обычно наилучшим выбором является формат JPEG с прогрессивной разверткой, благодаря которому кажется, что фотография выводится на экран быстрее за счет отображения ее версии с низким разрешением до того, как изображение с полным разрешением будет полностью загружено и появится на экране.
Ниже приводится ряд советов, нацеленных на обеспечение максимального воздействия коллекционных изображений на зрителя.
Следите за тем, чтобы изображения не превышали размеров типичного окна броузера - 600W380 пикселей.
Размещайте фотографии на однородном фоне и старайтесь свести любой сопроводительный текст к минимуму.
Используйте простые скромные рамки, чтобы внимание зрителей не отвлекалось от содержимого изображений. Как и в настоящих галереях, лучше применять одинаковые рамки для всех фотографий, поскольку это способствует объединению коллекции воедино.
Помещайте на каждое изображение отметку о своих авторских правах, а также свою факсимильную роспись. В этом случае при копировании кем-либо вашего произведения с целью использования в оформлении другого узла сети, возможно, найдется добрый человек, который поставит вас об этом в известность.
Имеет смысл поэкспериментировать с фильтром Lighting Effects (Эффекты освещения) программы Photoshop 4.0, чтобы усилить впечатление, что изображения выставлены в настоящей художественной галерее.
Изолирование и усиление выразительности рисунка дерева
1.
Откройте файл trunk.tif и отделите изображение ствола дерева от фона, как показано на рис. 9.26. Для этого выберите команду Duplicate Layer (Повторить слой) в меню палитры Layers (Слои). Назовите слой-дубликат Trunk. При активном слое Trunk щелкните кнопкой мыши, установив в области белого фона указатель инструмента Magic Wand (Волшебная палочка) с параметром Tolerance (Допуск), равным 0, и установленным флажком Anti-aliased (Сглаживание). Затем выберите команду Select<> Similar (Выделение<> Подобные оттенки), чтобы выделить все закоулки и расщелины ветвей и корней. Выберите далее команду Select<> Modify<> Expand (Выделение<> Модификация<> Расширить) и установите величину расширения равной 1 пикселю. Нажмите клавишу Delete/Backspace, чтобы удалить лишний фон. Скройте от просмотра исходный слой заднего плана Background, щелкнув на значке Show/Hide Layer (Показать/Скрыть слой) в виде глаза на левом краю строки этого слоя в палитре Layers (Слои). Теперь фон, окружающий ствол дерева, должен быть полностью прозрачным.

Рис. 9.26.
Результаты отделения ствола дерева от фона с помощью инструмента Magic Wand (Волшебная палочка)
2. Преобразуйте изображение в режим RGB, выбрав команду меню Image<> Mode<> RGB Color (Изображение<> Режим<> Цвет RGB). Сохраните документ под именем trunk.psd.
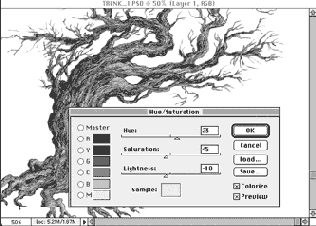
3. Окрасьте слой с изображением дерева, выбрав команду меню Image<>
Adjust<> Hue/Saturation (Изображение<> Коррекция<> Цветовой тон/Насыщенность) и установив в окне диалога флажок Colorize (Тонирование). Используя ползунок Hue (Цветовой тон), установите основной цвет для ствола дерева (я выбрал бы оранжевый, расположенный на отметке 23 градуса цветового круга), после чего уменьшите значение параметра Saturation (Насыщенность) до 45%, а параметра Lightness (Яркость) - до -10, как показано на рис. 9.27.

Рис. 9.27.
Окрашивание ствола дерева с помощью окна диалога Hue/Saturation (Цветовой тон /Насыщенность)
4. Свет падает с правой стороны изображения, поэтому высветлите детали на правом краю ствола при помощи инструмента Dodge (Осветлитель) из группы инструментов тонирования. Раскройте палитру Toning Tools Options (Параметры инструментов тонирования) и установите параметр Exposure (Экспозиция) равным 40% (если у вас есть графический планшет, то установите флажок Exposure в группе параметров Stylus Pressure - Нажим для управления экспозицией за счет нажима на электронный карандаш). Откройте палитру Brushes (Кисти) и выберите кисть-гребешок. Обведите освещенный край ствола кистью, ориентация которой была бы перпендикулярна направлению обводки. Следуя за изгибами ствола, выбирайте кисть нужной ориентации с помощью клавиш квадратных скобок ([ ]).
СОВЕТ
Двойной щелчок на любой кнопке панели инструментов открывает палитру параметров этого инструмента или вызывает ее на передний план окна программы Photoshop.
5. Выберите теперь инструмент Burn (Затемнитель) в группе инструментов тонирования, чтобы усилить с его помощью тени на левой стороне ствола. Воспользуйтесь при этом той же самой кистью-гребешком, что и в предыдущем случае, установив параметр Exposure (Экспозиция) равным 40% и затемняя тень длинными штрихами кисти. По мере приближения к продольной оси ствола убавляйте величину экспозиции или слабее нажимайте на электронный карандаш.
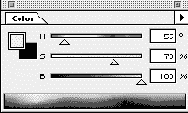
6. Создайте "теплый" оттенок цвета, чтобы добавить его на правый край ствола. Для этого откройте палитру Color (Цвет) и выберите в меню палитры команду HSB Sliders (Ползунки HSB). Выберите желтый оттенок (Hue) в интервале от 50 до 65 градусов, установите насыщенность (Saturation) равной 70%, а яркость (Brightness) - равной 100%, как показано на рис. 9.28.

Рис. 9.28. Палитра Color (Цвет) с ползунками HSB
7. Защитите фоновые участки слоя с изображением ствола, установив флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои). Выберите инструмент Paintbrush (Кисть). Установите в палитре Brush Options (Параметры кисти) вариант Color (Цветность) в качестве режима наложения пикселей, а ползунок Opacity (Непрозрачность) оставьте на отметке 100%. Если имеется возможность поработать с графическим планшетом, то установите флажок Opacity (Непрозрачность) в группе параметров Stylus Pressure (Нажим). Попробуйте начать раскрашивание с помощью круглой кисти диаметром около 20 пикселей или с помощью кисти-гребешка. Раскрашивайте те же участки, которые осветляли с помощью инструмента Dodge (Осветлитель).
8. Теперь создайте "холодный" оттенок для добавления на теневую сторону ствола дерева. В палитре Color (Цвет) выберите оттенок, отстоящий от предыдущего на 180 градусов - сиреневато-синий, лежащий где-либо между 230 и 245 градусами цветового круга. Увеличьте насыщенность (Saturation) до 100%, а яркость (Brightness) уменьшите до 70%. Используйте ту же кисть и в той же манере, что и в предыдущем случае, но только в теневой части ствола.
9. Итак, окрашивание ствола завершено, и наступает пора добавить листья - сотни листьев! Эти листья могут быть и реалистичными, и фантастически-причудливыми, но для данного упражнения начните с простой формы листа, показанной на рис. 9.29.

Рис. 9.29. Рисование контура формы листа
Эффект линзовых бликов
Линзовые блики на пленке- это то, чего фотографы обычно стремятся избежать, как назойливых комаров. Фотомастера покупают затеняющие насадки-бленды, заставляют своих помощников создавать тень над объективом, и все для того, чтобы из-за бликов не потерять на снимке важные детали сюжета. В то же время наличие явных дефектов на пленке помогает воссоздать атмосферу ситуации, в которой происходила съемка, что служит усилению эмоционального воздействия фотографии на зрителя. К числу таких дефектов относятся и линзовые блики - явление, возникающее, когда лучи света от мощного источника (наподобие солнца или электрического фонаря в руках сотрудника полиции) попадают прямо в объектив съемочной камеры.
Эффект в стиле киноафиши
Чтобы создать преувеличенно изощренный, в духе фильмов об Индиане Джонсе, текстовый эффект, подобный показанному на рис. 11.16, попытайтесь воспроизвести следующие действия:
1. На белом фоне напечатайте символы текста любого цвета.
2. Выбрав инструмент Gradient (Градиент), установите вариант перехода цветов Orange, Yellow, Orange (Оранжевый, желтый, оранжевый), выберите тип градиентного перехода Linear (Линейный) в списке Type (Тип) и растяните вертикальную линию на активном слое с текстовой строкой.
3. Примените команду Layer <> Transform <> Numeric (Слой <> Преобразование <>Численное), чтобы повернуть строку на 90°. Затем, пока слой с текстом все еще активен, выберите команду меню Filter <> Distort <> Share (Фильтр <>Деформация <> Искривление) и изогните строку. Снова поверните строку таким образом, чтобы вернуть ей исходную ориентацию.
4. В палитре Layers (Слои) перетащите имя текстового слоя и положите его поверх кнопки Create New Layer (Создать новый слой) с целью дублирования. Выделите нижний из двух текстовых слоев палитры и установите флажок Preserve Transparency (Сохранить прозрачные области). Залейте слой черным цветом с 50-процентной непрозрачностью. Выполните команду Filter <>
Blur <> Gaussian Blur (Фильтр <>
Размытие <>
Размытие по Гауссу) и перед тем, как щелкнуть на кнопке OK, задайте радиус размывания равным примерно 3 пикселям. Выберите инструмент Move (Перемещение) и воспользуйтесь клавишами со стрелками, чтобы обеспечить небольшое смещение символов текста, изображающих тень.

Рис. 11.16. Голливудская заставка
Эффекты колоризации
Программа Photoshop умеет выполнять колоризацию (то есть автоматическое перекрашивание) изображений так быстро и таким множеством способов, что, глядя на эту фантасмагорию красок, вы можете начать думать, что попали в кошмарный сон. Это факт- я действительно видел выполненные в Photoshop работы, которые напоминали ночной кошмар. Использованная с умом, колоризация способна, однако, создать на изображении такую атмосферу, какую никогда не удастся сфотографировать в реальности. Если вернуться с небес на землю, то вы можете применить колоризацию для изменения цвета какого-нибудь товара из каталога, так что заказчику не придется платить за отдельные фотографии разного цвета, чтобы представить рекламу всех разновидностей окраски.
Еще одна область применения эффектов колоризации - это корректировка цветового баланса двух изображений, которые должны быть смонтированы в одно, для их лучшего совпадения в итоговой композиции. Корректировка цветового баланса с фотографической точки зрения может быть более законна, однако колоризация позволяет привнести в изображение специфический цвет, образец которого к тому же может быть взят из другого снимка. На рис. 3.18 приведена фотография радиоприемника в том виде, в каком она вам досталась. Конечно, трудно сказать о ней что-либо, не посмотрев ее цветной вариант на сопровождающем книгу компакт-диске.
Элементы-разделители содержимого страниц
Специальным элементом языка HTML, предназначенным для разделения частей содержимого одной и той же страницы, служит горизонтальная линейка. Однако использование горизонтальной линейки имеет один недостаток: она делит страницу столь эффективно, что создает психологический барьер в восприятии материала. Иными словами, иногда вид линейки внушает зрителю, что смысловая часть закончилась. В то же время имеется возможность создавать элементы-разделители любого типа, которые не вызывают психологического барьера: часто все, что требуется сделать, сводится к графическому преобразованию сплошной горизонтальной линии в пунктирную. Ниже описываются некоторые базовые операции по созданию горизонтальных разделителей содержимого страниц, примеры которых приведены ниже на рис.12.16-12.18.

Рис. 12.16. Графическй элмент-разделитель в виде линии со стрелкой
Создание графического разделителя может быть не сложнее простого рисования линии, наподобие показанной на рис. 12.16, с помощью инструмента Line (Линия). После этого следует дважды щелкнуть на кнопке инструмента Line (Линия), вызвав палитру Line Tool Options (Параметры Линии), чтобы выбрать тип оконечностей линии (концевых стрелок) и задать их длину, ширину и кривизну. Окончание линии в виде стрелки способствует тому, чтобы взгляд преодолевал разделитель и следовал далее, по двум причинам: во-первых, разделительная линия оказывается короче строк текста; во-вторых, указывающая вниз стрелка заставляет перевести взгляд на расположенный ниже текст.

Рис. 12.17. Разграничительня линия, сосоящая из пвторяющихся графических элементов, разделенных промежутками
Разделитель, показанный на рис. 12.17, подобен пунктирной линии, но использование графики предоставляет потенциальную возможность сделать такой пунктир более интересным и заставить его "работать" на ту информацию, которая содержится на странице. Обратите внимание на то, что для равномерного размещения повторяющихся элементов графики можно пользоваться координатной сеткой Photoshop 4.0. Каждый графический элемент помещается на отдельном слое и может быть перемещен с помощью инструмента Move (Перемещение). Удерживание клавиши Shift в ходе перемещения обеспечивает выравнивание перемещаемого элемента относительно оригинала. Чтобы сделать сетку видимой, выберите команду меню View <>Show Grid (Вид <>Показать сетку) или нажмите клавиши Cmd/Ctrl+" (двойная кавычка). Повторное нажатие этих же клавиш выключает изображение сетки. Можно установить режим привязки графических элементов к узлам сетки, выбрав команду меню View <>Snap to Grid (Вид <>Привязать к сетке) или нажав клавиши Cmd/Ctrl+Shift+" (двойная кавычка).

Рис. 12.18. Графическая пунктирная линия
Пунктирная линия, показанная на рис. 12.18, была создана методом заливки прямоугольной выделенной области текстурой, сгенерированной при помощи пакета программ Kai's Power Tools компании MetaCreations. После этого выделенная область была многократно скопирована на новые слои изображения, для чего требовалось последовательно щелкать в пределах выделенной области правой кнопкой мыши (использовать в системе Mac) и выбирать команду Layer Via Copy (Создать слой копированием) в контекстном меню. В результате таких действий каждый новый элемент пунктирной линии размещается на своем отдельном слое. В завершение "штрихи" были выровнены с помощью инструмента Move (Перемещение) и координатной сетки в режиме View <>Snap to Grid (Вид д Привязать к сетке).
Элементы-указатели (маркеры, кнопки, значки)
Элементы-указатели должны в первую очередь оправдывать свое назначение, то есть обладать функциональностью. Значок на кнопке обязан указать посетителю узла, куда он может переместиться (или откуда он попал на данный узел) гораздо быстрее, чем словесное объяснение. Графические элементы-указатели должны в определенной мере служить украшением узла, но декоративная сторона такой графики не должна преобладать над деловой строгостью настолько, чтобы назначение элемента полностью скрывалось под графическими "наворотами". Изображения, приведенные на рис. 12.19, являются хорошими примерами элементов-указателей с очевидным функциональным назначением.

Рис. 12.19. Графические элементы-указатели с легко узнаваемым назначением (источник изображения: компакт-диск "Web Graphics"-"Графика Web" корпорации Corel
Старайтесь использовать везде, где это возможно с учетом общего дизайна Web-страницы, значки, которые стали общепринятыми и могут быть легко распознаны посетителями узла. Это как раз тот случай, когда может очень помочь векторная графика. Если вы обладаете программой CorelDRAW! корпорации Corel, приложениями FreeHand или Flash компании Macromedia, то в вашем распоряжении уже есть достаточно обширная коллекция оформительской графики в векторном формате. Самое приятное в использовании векторной графики то, что ее можно отмасштабировать точно под тот размер, который должен иметь графический элемент на Web-странице, а затем экспортировать в Photoshop. Благодаря популярности сетевой службы World Wide Web все наиболее распространенные программы векторной графики обладают способностью экспорта должным образом масштабированных и, возможно, даже имеющих сглаженные кромки образцов точечной графики, которые могут быть использованы в программе Photoshop. Разработка компании Adobe - программа Illustrator, которая на момент выхода книги должна появиться в совпадающих по интерфейсу версиях для систем Mac OS и Windows, будет даже обеспечивать возможность применения техники перетаскивания для перемещения элементов векторной графики прямо в окно документа Photoshop. При этом в соответствующем окне диалога будет появляться запрос, хотите ли вы выполнить преобразование образца графики в растровый (точечный) формат, или передать его в Photoshop в виде набора векторных контуров. Некоторые программы, наподобие FreeHand 7.0, позволяют производить экспорт графики в любом из ряда растровых или векторных форматов, включая преобразование непосредственно в контуры Photoshop.
Мой хороший друг Жанин Уорнер (Janine Warner), исполнительный продюсер ряда Web-проектов и автор нескольких книг, посвященных World Wide Web, утверждает, что очень важно сохранять единство графического оформления элементов-указателей в пределах узла. Это единство должно, по ее словам, касаться и той манеры, в которой графические элементы, включая основные указатели каждой страницы, преподносятся посетителям. В то же время не следует забывать обеспечивать хотя и выполненный в едином ключе, но все же индивидуальный вид графических элементов, относящихся к текущей странице или текущему разделу. Наконец, указывает Жанин Уорнер, ищите способы для достаточно частого повторного размещения основных графических элементов-указателей, чтобы они не терялись среди другой графики, представленной на странице.
Кадрирование и изменение ориентации снимков
Простейшая из операций, которую можно применить к сканированной фотографии, состоит в ее кадрировании с целью приведения в соответствие с пропорциями макета документа, а также для усиления выразительности композиции сцены.

Рис. 3.1. Исходное изображение с искусственными дефектами
Руководствуйтесь при этом таким правилом: следует отсечь все, что не является необходимым для раскрытия сюжета снимка. Не обрезайте только те части фотографии, которые служат созданию определенного настроения, атмосферы сцены или содержат информативные детали, важные для снимка в целом. Кроме того, не обрезайте снимок до таких малых размеров, что его придется потом увеличивать в процессе подгонки к макету создаваемого документа.
совет
Часто в азарте съемки фотографы забывают о необходимости выравнивания аппарата. При этом стены здания могут оказаться накренившимися, а линия горизонта - расположиться под углом. В таком случае снимок будет выглядеть более профессионально (речь, разумеется, не идет об образцах панк-культуры), если его повернуть, а затем обрезать параллельно опорным ориентирам.
Как работают процессы морфинга
Обладая несколько различающимися интерфейсами, все программы морфинга реализуют практически одну и ту же процедуру. Вы указываете точки на первом изображении, которые должны плавно перейти в точки второго изображения. Некоторые программы позволяют обводить соответствующие друг другу области двух изображений кривыми линиями (например, левый глаз на снимке №1 и левый глаз на снимке № 2 или переднее колесо на снимке № 1 и переднее колесо на снимке № 2); такие программы позволяют получать более предсказуемые результаты.
Имеются две основные разновидности интерфейсов морфинга: с двумя окнами и с множеством слоев. При двухоконном интерфейсе вы сначала помечаете точку изображения в первом из окон, а затем указываете соответствующую ей точку другого изображения во втором окне.
Каллиграфические кисти
Даже если у вас нет графического планшета с электронным карандашом, от установленных по умолчанию кистей можно добиться большего эффекта, создав на их основе некий аналог каллиграфических перьев, которые при рисовании удерживаются под углом в 45° к краю рисунка. Чтобы получить такое перо, выполните следующие шаги:
1. Щелкните на пустой ячейке палитры Brushes (Кисти) или выберите команду New Brush (Новая кисть) в меню палитры. Установите параметр Diameter (Диаметр) равным 25 пикселям, Hardness (Жесткость) - равным 100%, Spacing (Интервалы) - равным 1%, Angle (Угол) - равным 45° и Roundness (Форма) - равным 20%, как показано на рис. 9.14. Щелкните на кнопке OK.

Рис. 9.14. Настройка параметров каллиграфической кисти
2. Выберите инструмент Paintbrush (Кисть) и попытайтесь нарисовать им различные линии, перемещая мышь или электронный карандаш под разными углами или по траектории в форме петли. Обратите внимание на то, что отдельные части линии автоматически становятся при этом толще и тоньше. Если вы пользуетесь электронным карандашом, то щелкните дважды на кнопке инструмента Paintbrush (Кисть) для вызова палитры Brush Options (Параметры кисти) и сбросьте все флажки группы Stylus Pressure (Нажим) - на данном этапе они не понадобятся.
Если вы обладаете навыками правописания, то с помощью полученной кисти сможете вручную добиться вполне приемлемых результатов. Попробуйте приготовить каллиграфические кисти различных размеров, чтобы сравнить производимые ими эффекты (рис. 9.15). Рисуя такой кистью, вы, возможно, будете раздосадованы невозможностью вращать ее, изменяя наклон. Но на самом деле это возможно за счет выбора кисти нужной ориентации.

Рис. 9.15. Использование каллиграфической кисти
Каналы изображения
Информация о цвете и других характеристиках любых изображений в программе Photoshop всегда подразделяется на один или несколько каналов. Каналы имеют два назначения: они разделяют базовые цвета (в этом смысле их можно считать аналогами клише, формируемых в процессе цветоделения) и хранят сведения о маскировании участков изображения.
Каналы, предназначенные для маскирования, носят название альфа-каналов. Программа Photoshop4.0 допускает создание до 24 каналов в каждом из файлов изображений. Фактическое число каналов определяется конкретным цветовым режимом и тем количеством альфа-каналов, которые требуется создать для обеспечения цветового баланса изображения.
Программа Photoshop дает возможность редактировать все каналы одновременно (с помощью так называемого совмещенного канала) или по отдельности.
Кисти для имитации эффектов окружающей среды
Хотя в целом создание эффектов окружающей среды редко выполняется при помощи одних только кистей, некоторые разновидности эффектов могут удачно имитироваться с применением специальных форм кистей, разрабатываемых пользователем. Частенько вам придется производить, по крайней мере, часть работы по воссозданию того или иного эффекта окружающей среды, применяя кисти специальной формы для рисования множества мелких частиц в канале маски, а затем в целях полноты впечатления используя фильтр размывания изображения для имитации движения отдельных частиц. С помощью данного метода могут быть воспроизведены, к примеру, падающие капли дождя, конфетти и снежинки. Наилучшие результаты при таком подходе к имитации эффектов окружающей среды достигаются при комбинировании статических отметок, наносимых специальной кистью, и отдельных реальных элементов природного явления, запечатленных на фотографии и выделенных с помощью маски.
Кисти-гребешки
Рассматриваемый ниже набор продолговатых кистей можно создать на основе построенных вами кистей с любой формой штриха и применить для достижения некоторых интересных эффектов. Мне удалось подготовить ряд кистей, мазки которых напоминают штриховку карандашом с обломленным грифелем, особенно в сочетании с чувствительным к нажиму графическим планшетом (рис.9.16). Что мне нравится в таких кистях, так это возможность нарисовать пять "линий" за

Рис. 9.16. Рисование специальной кистью-гребешком
раз. Ниже приводится перечень действий, необходимых для создания набора из шести ориентированных под разными углами кистей-гребешков.
1. Эта кисть должна создаваться в пустом окне документа с фоном белого цвета. Создайте новый документ шириной в 500 пикселей и высотой в 200 пикселей в режиме градаций серого цвета и задайте вариант White (Белый цвет) в качестве параметра Contents (Содержимое).
2. Откройте палитру Info (Инфо) и установите пиксели в качестве единиц измерения координат X и Y (координат указателя мыши). Выберите в меню палитры Layers (Слои) команду New Layer (Создать слой). Используйте инструмент Ellipse Marquee (Овальная область), удерживая клавишу Shift, чтобы построить выделенную область в форме окружности диаметром 60 пикселей, как показано на рис. 9.17. Залейте выделенную область черным цветом и скопируйте слой.

Рис. 9.17. Палитра Info (Инфо) с информацией о выделенной области диаметром 60 пикселей
3. Выберите команду меню Layer<> Transform<> Numeric (Слой<> Преобразование<> Численное), чтобы раскрыть окно диалога Numeric Transform (Численное преобразование), показанное на рис. 9.18. Установите флажок Position (Положение) и задайте величину X равной 85 пикселям. Установите далее флажки Scale (Масштаб) и Constrain Proportions (Сохранять пропорции) и задайте коэффициент масштаба равным 70%. Черная точка на новом слое сместится вправо на 85 пикселей и уменьшится до 70% исходного размера.

Рис. 9.18. Настройка параметров численного преобразования для перемещения и масштабирования объекта
4. Продублируйте слой с изображением точки, подготовленным на предыдущем шаге, и вновь вызовите окно диалога Numeric Transform (Численное преобразование). Установите величину X равной 65 пикселям, а коэффициент масштаба - равным 70%. Скройте от просмотра слой Background, щелкнув на значке Show/Hide Layer (Показать/Скрыть слой) этого слоя в палитре Layers (Слои).
5. Теперь сведите все три точки на один слой, выбрав в меню палитры Layers (Слои) команду Merge Visible (Совместить видимые слои), как показано на рис. 9.19. Затем выберите в этом же меню команду Duplicate Layer (Повторить слой).

Рис. 9.19. Выбор команды Merge Visible (Совместить видимые слои) в меню палитры
6. Поверните новый слой на 180°. Выберите инструмент Move (Перемещение) и смещайте слой влево до тех пор, пока большие точки не совместятся посередине, а все изображение не примет вид, показанный на рис. 9.20.

Рис. 9.20.
Подготовка оригинала кисти-гребешка
7. Снова совместите видимые слои и выберите команду Filter<> Blur<> Gaussian Blur (Фильтр<> Размытие<> Размытие по Гауссу). В окне диалога Gaussian Blur (Размытие по Гауссу) установите радиус размывания равным 4 пикселям, как показано на рис. 9.21.

Рис. 9.21. Оригинал кисти-гребешка после размывания краев пятен
8. Откройте окно Numeric Transform (Численное преобразование). Задайте коэффициент масштаба (Scale) равным 10% и установите флажок Constrain Proportions (Сохранять пропорции). Продублируйте слой. Снова используйте команду численного преобразования для смещения слоя на 15 пикселей вдоль оси X и поворота его на 30°, как показано на рис. 9.22.

Рис. 9.22.
Уменьшенная кисть-гребешок скопирована и повернута на 30°
9. Продублируйте слой. Затем четырежды переместите его на 15 пикселей, поворачивая каждый раз на 30°, пока не получите все шесть требуемых вариантов кистей, которые должны входить в набор.
10. С помощью инструмента Rectangle Marquee (Прямоугольная область)
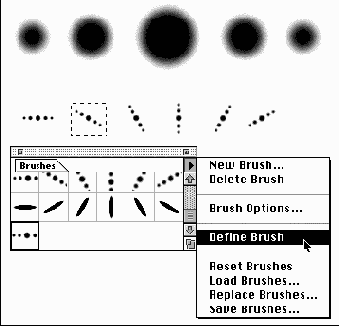
постройте поочередно выделяющую рамку вокруг каждого из объектов, каждый раз выбирая в меню палитры Brushes (Кисти) команду Define Brush (Определить кисть), как показано на рис. 9.23. Теперь ваш набор из шести кистей должен выглядеть так, как показано на рис. 9.24.

Рис. 9.23. Каждая из шести кистей перед ее добавлением в палитру выделяется прямоугольной рамкой

Рис. 9.23. Набор из шести кистей-гребешков в палитре Brushes (Кисти)
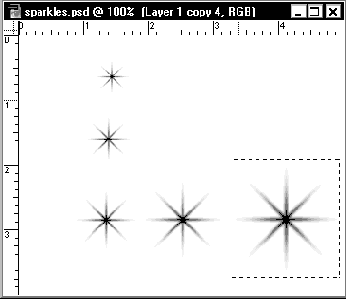
Кисти имитации сверкающих бликов
Вы должны сделать кисть этого типа нескольких размеров и с разным числом лучей. Создав палитру подобных кистей, добавьте ее в свою библиотеку или пришлите мне, и я помещу ее на свой Web-узел (http://www.dijidezign.com), где к ней получат доступ пользователи со всего мира.
В описываемой ниже процедуре будет использоваться новая "стандартная" кисть, которую вы создали в упражнении из раздела "Персональная настройки кисти, принятой по умолчанию". Если вы не выполняли этого упражнения, то проделайте, пожалуйста, его сейчас, чтобы иметь возможность приступить к выполнению следующих действий:

Рис. 9.10. Для имитации сверкающих бликов на этой фотографии была использована специальная кисть (источник изображения: компак-диск "Промышленность и техника" - "Industry and Technology" из серии Digital Vision Series компании Image Club Graphics)
1.
Выберите команду File<> New (Файл<> Создать). Появится окно диалога New (Создание документа). Можно вместо этого создать в окне текущего документа новый слой с белой окраской, который будет удален после разработки кисти.
2. Установите разрешение равным 72 пикселям на дюйм и задайте такой размер нового изображения, чтобы оно могло одновременно вместить несколько кистей в натуральную величину. На мой взгляд, обычно вполне подходит размер 4 на 5 дюймов (примерно 10 на 12,5 см). В разделе Contents (Содержимое) установите переключатель White (Белый цвет) и щелкните на кнопке OK.
3. Выберите инструмент Paintbrush (Кисть) на панели инструментов.
4. Выберите команду Window<> Show Brushes (Окно<> Показать Кисти), если палитра Brushes (Кисти) еще не присутствует на экране. В палитре выберите созданную ранее на основе стандартной кисть в виде вытянутого тонкого овала с углом ориентации в 135 градусов.
5. Щелкните кнопкой мыши в одном из углов нового изображения (только не перетаскивайте указатель, а то нарисуете целый ряд штрихов). Результат должен выглядеть как на рис. 9.11.

Рис. 9.11. Первая пара лучиков будущего сверкающего блика
6. В палитре Brushes (Кисти) дважды щелкните на значке той же кисти. Появится окно диалога Brush Options (Параметры кисти). Установите параметр Angle (Угол) равным 45° и щелкните на кнопке OK. Теперь штрих кисти в ячейке палитры будет располагаться с наклоном в противоположную предыдущему варианту сторону.
7. При выбранной кисти щелкните один раз в окне документа, чтобы изобразить наклонный штрих, который перечеркивал бы ранее нарисованный. Повторите шаг 6, каждый раз изменяя значение угла ориентации штриха, пока сверкающий блик не приобретет нужное количество лучей, как показано на рис. 9.12.

Рис. 9.12.
Восьмиконечная звездочка блика
8. Выберите инструмент Rectangle Marquee (Прямоугольная область). Растяните прямоугольную рамку вокруг изображения сверкающего блика. Нажмите клавиши Cmd/Ctrl+C, чтобы скопировать звездочку в буфер обмена, а затем - клавиши Cmd/Ctrl+V, чтобы вставить ее на новый слой изображения. Новый слой автоматически становится выделенным.
9. Выберите команду меню Layer<> Transform<> Numeric (Слой<> Преобразование<> Численное). Появится окно диалога Numeric Transform (Численное преобразование). Сбросьте флажки преобразований Position (Положение), Skew (Наклон) и Rotate (Поворот). Установленными должны оставаться флажки Scale (Масштаб) и Constrain Proportions (Сохранять пропорции). Введите число 75 в поле параметра Width (Ширина), при этом значение параметра Height (Высота) изменится на 75 автоматически. Щелкните на кнопке OK. Тем самым вы создадите на новом слое сверкающую звездочку размером в три четверти от исходной, но пока не сможете ее видеть, так как она располагается точно поверх предыдущей. Выберите инструмент Move (Перемещение) и перетащите эту звездочку в сторону, пока она не станет видна.
10. Повторите шаги 8 и 9, пока не создадите четыре или восемь кистей убывающих размеров вплоть до крошечной, причем вам не потребуется ничего менять в окне диалога Numeric Transform (Численное преобразование) - звездочка блика каждый раз будет приобретать размер в 75% от предыдущей.
11. Если кисти создавались в окне нового документа, то выберите команду Flatten Image (Выполнить сведение) в меню палитры Layers (Слои), чтобы свести все слои изображения в один. Но, может быть, для создания набора только что рассмотренных кистей вы вводили новые слои поверх того изображения, с которым велась текущая работа? Если да, то щелкните на значке Show/Hide Layer (Показать/Скрыть слой) в виде глаза в строке каждого из тех слоев, из которых состояло изображение до начала создания кистей, чтобы сделать эти слои невидимыми. Затем выберите в меню палитры Layers (Слои) команду Merge Visible (Совместить видимые слои). Полученный к данному моменту результат должен походить на рис. 9.13.

Рис. 9.13. Кисти в форме сверкающих звездочек разнообразных размеров
12. Выберите инструмент Rectangle Marquee (Прямоугольная область) и поочередно растяните выделяющую рамку вокруг каждой звездочки, выбирая каждый раз в меню палитры Brushes (Кисти) команду Define Brush (Определить кисть). Повторяйте эти действия до тех пор, пока не добавите в палитру новые кисти всех созданных размеров.
13. Удалите все остальные кисти из палитры и сохраните ее под именем sparkle.abr. Теперь вы сможете добавлять этот набор специальных кистей к любой текущей палитре Brushes (Кисти) простым выбором команды Load Brushes (Загрузить кисти) в меню палитры.
Полученные кисти можно применять для усиления выразительности редактируемых изображений в бессчетном количестве вариантов - от добавления сияющих бликов на хромированный бампер автомобиля до нанесения созвездий на черный бархат ночного неба или передачи лучистого сияния глаз влюбленных. Можно также бесконечно разнообразить кисти-звездочки (как и любые другие кисти имитации эффектов окружающей среды): цвет, степень прозрачности, режимы наложения пикселей, фильтрация слоя с изображением кистей или использование средств коррекции слоя - вот лишь немногое из того, о чем стоит упомянуть. Кроме того, такие кисти отлично работают в сочетании с фильтром Lens Flare (Блик). Ну, а теперь поразмышляйте об имитации клубов дыма, капель дождя, снежинок, лучей лазера...
Классификация графики
Представляется, что, говоря о разрешении проблем, присущих исключительно Web-графике, будет проще запомнить, что следует делать в тех или иных случаях, если классифицировать графику по ее назначению или характеристикам. В следующих ниже подразделах описано несколько категорий графики, причем каждое описание сопровождается упражнением, показывающим, как можно создать тот или иной графический эффект.
Кнопки палитры Path (Контуры)
Fill Path (Залить контур). Выполняет цветовую заливку внутренней области контура основным цветом с использованием текущих значений параметров, установленных по команде Edit<> Fill (Правка <> Залить) основного меню или по команде Fill (Залить) меню палитры Paths (Контуры).
Stroke Path (Обвести контур). Выполняет обводку контура линией основного цвета с использованием текущих установок параметров в окне диалога Stroke Path (Обводка контура), вызываемого по одноименной команде меню палитры Paths (Контуры). Для вызова данного окна диалога с целью изменения установок параметров линии обводки можно также щелкнуть на кнопке Stroke Path (Обвести контур) при удерживаемой клавише Opt/Alt.
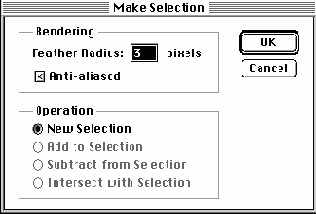
Load Path as а Selection (Загрузить контур как область). Создает выделенную область в пределах линии активного контура, используя текущие установки параметров выделения областей. Если щелкнуть на этой кнопке при удерживаемой клавише Opt/Alt, то можно изменить текущие установки параметров выделения области в окне диалога Make Selection (Образование выделенной области). Однако это следует делать до щелчка на кнопке Load Path as а Selection (Загрузить контур как область), иначе произведенные изменения не скажутся на выделенной области, уже созданной из контура.
Make Work Path (Образовать контур из выделенной области). Автоматически создает контур вдоль линии рамки текущей выделенной области. Если щелкнуть на этой кнопке при удерживаемой клавише Opt/Alt, то можно изменить текущие установки параметров выделения области в окне диалога Make Work Path (Образование контура).
New Path (Создать новый контур). Создает новый контур вместо добавления новой ветви к текущему контуру.
Trash (Корзина). Удаляет текущий активный контур с изображения.
Когда следует использовать GIF-формат
Используйте GIF-файлы для хранения всех малоразмерных графических элементов: значков-ссылок, надписей и миниатюр. Исключение из данного перечня могут составлять файлы, содержащие необычно много цветов и тонких цветовых переходов. Лучшим советчиком в этом случае может служить эксперимент.
Применяйте формат GIF для хранения изображений любого размера, изначально состоящих из больших областей однородной окраски. Даже крупные изображения, относящиеся к данной категории, в формате GIF могут загружаться быстрее, чем при сжатии по алгоритму JPEG, вследствие тех временных затрат, которые необходимы компьютеру и броузеру на декомпрессию файлов. Кроме того, артефакты, вызываемые сжатием с потерями по JPEG, обычно более заметны там, где есть большие однородные цветовые области, и тем более там, где встречаются четкие геометрические границы цветовых областей.
Когда следует использовать инструмент Magic Wand (Волшебная палочка)
Если области изображения, которые требуется выделить, окрашены в сходные цвета, близкие по интенсивности и одновременно хорошо контрастирующие с основным объектом съемки, следует выбирать инструмент Magic Wand (Волшебная палочка). Наиболее явное исключение из этого правила составляют объекты, содержащие множество прозрачных областей, вроде лестницы или решетки гриля. Для выделения подобных объектов лучше воспользоваться командой Color Range- Цветовой диапазон (см. раздел "Когда следует использовать команду выделения цветовых диапазонов").
Инструмент Magic Wand (Волшебная палочка) действует только на смежные пиксели изображения, так что любая часть фона, заключенная целиком в пределы объекта, не будет выделена. Если таких невыделенных областей немного, то нет проблем. Просто удерживайте клавишу Shift и последовательно "общелкивайте" все несмежные участки фона для добавления их к выделенной области.
С помощью инструмента Magic Wand (Волшебная палочка) в выделенную область вовлекаются пиксели, цвета которых отличаются не более, чем на величину параметра Tolerance (Допуск), задаваемую на панели Magic Wand Options (Параметры волшебной палочки). Разумеется, для вызова этой панели, показанной на рис. 10.9, необходимо дважды щелкнуть на кнопке инструмента Magic Wand (Волшебная палочка). Допустимые значения параметра Tolerance (Допуск) лежат в интервале от 0 до 255, что полностью соответствует диапазону изменения величин Brightness (Яркость) и Value (Интенсивность), входящих в цветовую модель HSV - Hue (Цветовой тон), Saturation (Насыщенность), Value (Интенсивность). (Помните, в главе 2
мы говорили о том, что 256 градаций серого тона способны передать всю полноту оттенков черно-белой фотографии?) Если после применения инструмента Magic Wand (Волшебная палочка) выделенной окажется слишком маленькая область, то, вероятно, следует увеличить значение допуска. Если же использование инструмента Magic Wand (Волшебная палочка) ведет к выделению области, превышающей расчетную, то величину допуска необходимо уменьшить.

Рис. 10.9. Палитра Magic Wand Options (Параметры волшебной палочки)
Когда при выделении объекта критично качество получаемых кромок (а это типичная ситуация для выделения объектов с целью создания композиций), точная установка допуска может оказать сильное влияние на качество результата.
СОВЕТ
Часто можно сэкономить значительное время, строя выделенную область с аккуратно обрезанными краями при помощи инструмента Magic Wand (Волшебная палочка), за счет первоначальной установки достаточно низкого уровня допуска и дальнейшего последовательного применения команды Select <> Grow (Выделение <> Соседние пиксели). Команда Grow (Соседние пиксели) ведет к наращиванию выделенной области за счет присоединения к ней соседних пикселей, лежащих в диапазоне допуска, установленного в палитре Magic Wand Options (Параметры волшебной палочки), вне зависимости от того, каким инструментом или какой командой была создана эта исходная выделенная область. Советую вам применить палитру Actions (Операции), записать первое исполнение команды Grow (Соседние пиксели) и назначить полученной операции функциональную клавишу. После этого можно будет повторять наращивание выделенной области простым нажатием соответствующей функциональной клавиши. При небольшой практике вы сможете превратить этот способ в очень ловкий прием.
Если выяснится, что вам нравится применять инструмент Magic Wand (Волшебная палочка) для выделения несмежных участков изображения, то можно усилить действие этого инструмента при помощи команды Select <> Similar (Выделение <> Подобные оттенки). Данная команда очень полезна для выделения групп пикселей, оттенки которых лежат в пределах заданного диапазона, так что в результате выделения подобных областей к ним можно применять различные эффекты фотографической коррекции. Именно этот метод следует в первую очередь принимать во внимание, когда требуется выделить что-то наподобие оконной рамы на фоне стены, неба или бесшовного заднего плана, выстроенного в фотостудии, хотя я и предпочитаю пользоваться более интуитивно понятной командой Color Range (Цветовой диапазон). Команда Select <> Similar (Выделение <> Подобные оттенки) обеспечивает выделение всех пикселей, цвет которых попадает в заданный диапазон вне зависимости от того, являются эти пиксели смежными или нет. Величина допуска, заданная для инструмента Magic Wand (Волшебная палочка), определяет также и диапазон интенсивностей цвета, на который распространяется действие команды Select <> Similar (Выделение <> Подобные оттенки).
Когда следует использовать инструменты создания контуров
Компания Adobe называет контуры, нарисованные пером, просто контурами. Под инструментами, упоминаемыми в названии данного раздела, как раз и подразумеваются те, что расположены на раскрывающейся панели инструмента Pen (Перо). Такие контуры являются векторными кривыми, приемы создания которых совершенно аналогичны тем, которые используются в программах иллюстративной векторной графики, подобным Adobe Illustrator, FreeHand или Flash компании Macromedia, Expressions компании MetaCreations или CorelDRAW!- в этом перечне упомянута лишь малая доля таких программ. Можно создать контур в любой из названных программ и экспортировать его в Photoshop, о чем уже говорилось выше в главе 5, "Секреты выделения областей".
Контуры весьма полезны для выделения объектов с целью создания композиций, поскольку состоят из плавных или прямолинейных отрезков, характерных для силуэтов технических изделий или объектов искусственного происхождения с чистыми, ровными краями. С помощью контуров проще выполнять аккуратное выделение сглаженных, четко очерченных кромок объектов, поскольку при необходимости можно в любой момент переместить и настроить узловые точки уже после того, как контур нарисован, слегка подправить его форму, чтобы добиться требуемой точности соответствия силуэту объекта. Изображение чемоданчика для завтрака, представленное на рис. 10.13, может служить хорошей иллюстрацией сказанному. В данном случае инструмент Pen (Перо) является совершенно незаменимым для выделения объекта, так как изображение чемоданчика окрашено практически в те же цвета, что и окружающий его фон, что делает почти невозможным использование инструмента Magic Wand (Волшебная палочка) или команды Color Range (Цветовой диапазон). На рис. 10.13 хорошо виден контур, построенный с целью выделения чемоданчика.

Рис. 10.13. Контур из кривых Безье, построенный вокруг чемоданчика для завтрака
Полный набор инструкций по части построения контуров можно найти в главе 5. Для преобразования контура в выделенную область просто щелкните на кнопке Load Path as а Selection (Загрузить контур как область) со значком в виде пунктирного круга в нижней части палитры Paths (Контуры). Рисунок 10.14 показывает, насколько гладко выглядит объект, выделенный при помощи контура, после размещения его на контрастном фоне.

Рис. 10.14. Чемоданчик для завтрака после выделения с помощью контура из кривых Безье и размещения на фоне нового контрастного заднего плана
Когда следует использовать инструменты выделения геометрически правильных областей
Хотя на соответствующей панели есть пять инструментов выделения областей, наиболее часто в работе над композициями вам придется использовать инструменты Rectangle Marquee (Прямоугольная область) и Ellipse Marquee (Овальная область). Обычно считается, что эти инструменты предназначаются для решения задач иных, чем подготовка композиций, наподобие создания виньеток или выделения заготовок с целью преобразования их в значки или кнопки для Web-страницы. Оказывается, тем не менее, что названные инструменты могут быть очень полезны в работе над композициями по двум причинам, не вполне очевидным на первый взгляд: с их помощью легко произвести стягивание границы выделенной области к кромке объекта и выполнить быструю пересылку части изображения на новый слой, чтобы затем иметь возможность "нарисовать" область с помощью инструмента Eraser (Ластик).
К числу инструментов выделения областей произвольной формы относятся Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник). Ранее функции инструмента Polygon Lasso (Лассо-многоугольник) выполнялись тем же инструментом Lasso (Лассо), для чего требовалось просто удерживать нажатой клавишу Opt/Alt и щелкать кнопкой мыши, чтобы точки, в которых производились щелчки, соединились отрезками прямых линий. В программе Photoshop 4.0 инструмент Polygon Lasso (Лассо-многоугольник) представлен отдельной кнопкой на панели инструмента Lasso (Лассо).
Когда следует использовать JPEG-формат
Определить ситуации, в которых целесообразно пользоваться форматом JPEG, легко. Применяйте данный формат во всех случаях, когда размер изображения по каждой из координат превышает 200 пикселей, а само изображение представляет собой полноценную цветную фотографию или образец художественной графики, включающий тонкие переливы цветов, наподобие тех, какие можно создать при помощи аэрографа или инструмента Gradient (Градиент).
1
Каждый из цветовых каналов R, G, B сжимается отдельно. Поэтому в формате JPEG могут храниться также полутоновые черно-белые изображения (такое изображение сжимается как один из цветовых каналов). - Примеч. ред.
Когда следует использовать команду выделения цветовых диапазонов
Color Range (Цветовой диапазон) - это команда меню Select (Выделение). Ее основная (хотя и скрытая) мощь состоит в возможности применения данной команды для выделения участков изображения в пределах выделенных областей. Иными словами, эту команду можно использовать для выделения групп пикселей, относящихся к различным цветовым поддиапазонам. Хорошей иллюстрацией сказанному может служить фотография моей помощницы, Валери Кейси. Мне хотелось выделить стену за ее спиной, чтобы иметь возможность изменить цвет этой стены. Для осуществления этого требовалось выделить также и те области, которые заслонены волосами Валери. Что ж, это просто. Стоит только применить инструмент Marquee (Область) для быстрого выделения стены и части фигуры Валери, перекрывающей стену. Затем использовать инструмент Lasso (Лассо) при нажатой клавише Opt/Alt для того, чтобы вычесть большую часть фигуры Валери, которая могла бы быть охвачена действием команды Color Range (Цветовой диапазон). После этого применение команды Color Range (Цветовой диапазон) будет вести к выделению только тех пикселей с цветами из указанного диапазона, которые сосредоточены внутри предварительно очерченной области (рис. 10.10). Теперь попробуйте воспроизвести перечисленные действия шаг за шагом.

Рис. 10.10. Рамка выделения области, призванная ограничить действие команды Color Range (Цветовой диапазон)

1. Откройте файл val1.psd, находящийся на сопровождающем книгу компакт-диске. Выберите команду меню Select <> Color Range (Выделение <> Цветовой диапазон). Появится окно диалога, показанное на рис. 10.11, а указатель мыши примет форму пипетки.

Рис. 10.11. Окно диалога Color Range (Цветовой диапазон)
2. Щелкните кнопкой мыши на основной части стены и настройте величину параметра Fuzziness (Разброс) так, чтобы выделенная область включала участок стены рядом с отражением в оконном стекле. Мне удалось, сохраняя минимальную величину разброса, выделить дополнительный набор оттенков, таких как цвет тени позади фигуры Валери, щелкнув сначала на кнопке со значком в виде пипетки со знаком "плюс", а затем - в пределах области тени.
3. Выполнив наилучшее выделение области, какого только можно добиться за счет настройки параметра Fuzziness (Разброс) и применения кнопок со значками в виде пипеток со знаками "плюс" и "минус", щелкните на кнопке OK.
4. Следующее, что необходимо сделать, - это сохранить выделенную область в виде нового канала изображения выбором команды меню Select <> Save Selection (Выделение <> Сохранить область). Области, выделенные командой Color Range (Цветовой диапазон), почти всегда нуждаются в подчистке, и лучше всего такую чистку делать в режиме Quick Mask (Быстрая маска).
5. После ретуширования краев выделенной области и удаления нескольких пятен на стене, которые выходили за пределы цветового диапазона, переключитесь вновь в стандартный режим (Standard Mode), повторно нажав клавишу Q, и снова сохраните выделенную область в виде того же канала, в котором была сохранена ранее выделенная область. (Предварительное сохранение было сделано только на случай возможной ошибки редактирования области в режиме быстрой маски.)
Итоговый вид маски можно видеть на рис. 10.12. Полученный результат следует сохранить: этот файл будет использован ниже в ходе упражнения по созданию композиции.

Рис. 10.12. Отретушированная быстрая маска, отделяющая фигуру Валери от стены позади нее
Когда следует использовать метод синего матового экрана
Метод синего матового экрана, называемый также методом ключевого цвета (chromakeying), - это просто фотографический аналог кинематографической технологии "матового экрана", применявшейся во множестве фильмов для имитации впечатления, что актер летит по небу или мчится на автомобиле. На телевидении такая же методика используется для размещения фигуры диктора, рассказывающего о погоде, на фоне спутниковой карты погодных условий. Упоминание синего матового экрана в названии метода обязано тому, что "актер" (в данном случае - основной объект съемки) размещается на равномерно освещенном, однородно окрашенном фоне, цвет которого не должен входить в состав цветовых оттенков самого объекта. Обычно в качестве такого цвета выбирается чистый синий цвет средней насыщенности. Часто используется также зеленый цвет. Красный цвет, напротив, применяется редко, так как оттенки красного преобладают в цвете человеческой кожи.
В чем же состоят возможности метода синего матового экрана? С его помощью можно выполнять автоматическое выделение объектов вне зависимости от того, насколько разлохмачены, изрезаны или полупрозрачны их края. Этот метод обеспечивает даже автоматическое выделение любых частей фона, целиком заключенных в состав объекта, вроде тех, что просвечивают сквозь грани стеклянного графина или видны в просветах листвы деревьев. Метод синего матового экрана настолько мощен, что позволяет отделять от фона даже капли дождя, струйки дыма или частички падающего конфетти. Хотя технически и возможно выполнить выделение аналогичных объектов средствами программы Photoshop, для этого потребуется масса ручной работы, которая может в итоге растянуться на много дней. На рис. 10.15 приведена фотография, подготовленная для использования метода синего матового экрана (учтиво предоставленная компанией Ultimatte), а на рис. 10.16 - то же самое фото после отделения изображения от синего фона и создания композиции с новым задним планом, на которой телефонная будка кажется стоящей посреди зимнего пейзажа.

Рис. 10.15. Фотомодель и телефонная будка, заснятые в условиях студии на фоне синего матового экрана компании Ultimate

Рис. 10.16. Потребовались считанные секунды, чтобы объединить фотографию девушки в телефонной будке с чудесным зимним пейзажем без каких-либо видимых швов или стыков
Так почему же, спросите вы, не все еще знают об этом столь замечательным методе и не все пользуются им? Да потому, что его эффективное применение может стоить довольно дорого. Для получения наилучших результатов цвет фона должен быть чистым, не содержащим никаких примесей базовым цветом. Фотографирование необходимо производить (или заказывать снимок у профессионалов) в строго контролируемых условиях, какие обеспечиваются в фотостудии, когда можно с уверенностью говорить о том, что фон освещен достаточно равномерно, а отражения света от фонового экрана не попадают на объект съемки или сведены к минимуму. Если все эти условия выполнены, то можно отлично проделать работу по выделению объекта на фоне синего (или зеленого) матового экрана непосредственно в программе Photoshop, произведя предварительно высококачественное сканирование фотографии. После этого необходимо загрузить фотографию в программу Photoshop 4.0 и применить команду Color Range (Цветовой диапазон), чтобы замаскировать фон. Если цвет фона достаточно однороден, а освещение - достаточно равномерно, то результат такой операции будет почти идеальным. Если же в маске окажутся "прорехи", то их можно будет устранить в режиме Quick Mask (Быстрая маска).
Данный метод может быть реализован при помощи по крайней мере трех совместимых с Photoshop 4.0 программ, предоставляющих опытному пользователю гораздо более высокий уровень контроля над такими элементами выделяемого изображения, как отражения на стекле или цвет внутренних участков объекта. Программное обеспечение, основанное на методе синего матового экрана, разрабатывается такими компаниями, как Ultimatte (программа PhotoFusion), Digital Dominion (Cinematte) и Photron (Primatte).
Когда следует применять сглаживание кромок и растушевку границ выделяемых областей
Сглаживание границ (antia-liasing)- это процесс перемешивания пикселей двух граничащих областей изображения, производимого таким образом, чтобы создавалось впечатление гладкости линии этой границы, имеющей в противном случае изрезанный, пиксельный характер. По умолчанию режим сглаживания устанавливается для всех инструментов выделения программы Photoshop 4.0. Эффектом сглаживания обладают также инструменты рисования и ввода текста; единственным исключением является инструмент Pencil (Карандаш). На рис. 10.17 показано, как выглядит сглаженная кромка объекта при большом увеличении.
Коллекция произведений мастеров Photoshop
Некоторые из лучших и наиболее известных художников-мастеров Photoshop по нашей просьбе демонстрируют на страницах цветной вклейки свое умение использовать те или иные эффекты для создания выразительных произведений на основе графического материала, который изначально выглядит совершенно буднично. В пояснительных подписях к цветным иллюстрациям эти художники делятся с вами секретами применения графических эффектов и рассказывают, почему именно эти эффекты в каждом конкретном случае обеспечивают успех при визуальном восприятии изображений зрителем.
Коллекционирование текстур
В качестве текстуры может использоваться поверхность практически любого объекта, созданного руками человека или являющегося творением матушки-природы. На рынке имеются десятки компакт-дисков, наполненных профессионально выполненными фотографиями образцов текстур. Не столь сложно создать и собственный образец текстуры. Я обычно пользуюсь для этой цели 35-миллиметровой цифровой фотокамерой Nikon с крупномасштабным увеличением и цветной негативной пленкой (поскольку она обладает большей шириной экспозиции), а также сканером для 35-миллиметровых слайдов типа Minolta QuickScan, так как он обладает наилучшими характеристиками в своем ценовом диапазоне. Отправляясь на прогулку, в поход или покататься на велосипеде, я всегда беру с собой камеру и ролик пленки. Все, что выглядит как характерная текстура, запечатлевается на пленке, которая проявляется в одном из бюро типа "Фото за 1час". Так как отпечатки не требуются, это обходится не дороже 2 долларов за ролик. Затем я приношу проявленную пленку в свой офис, сканирую кадры при максимальном разрешении и отбрасываю все, что кажется очевидно бесполезным. После этого я сохраняю файлы на сменных магнитных носителях, пока не накопится примерно 600 Мбайт текстур. Затем я сбрасываю эти файлы на жесткий диск своего компьютера и переписываю их на компакт-диск.
Команда Add Layer Mask (Добавить слой-маску)
Добавить слой-маску можно и при помощи палитры Layers (Слои), но в этом случае нельзя будет повлиять на то, каким образом добавляется эта маска. Выполнив же команду меню Layer <>Add Layer Mask (Слой <> <>обавить слой-маску), вы получаете возможность выбрать один из четырех вариантов: Reveal All (Показать все), Hide All (Скрыть все), Reveal Selection (Показать область) и Hide Selection (Скрыть область).
Выбрав команду Reveal All (Показать все), вы получаете возможность применять далее различные инструменты для "закрашивания" участков слоя, которые должны быть замаскированы. Надеюсь, вы уже догадались, что, выбрав вариант Hide All (Скрыть все), можно будет "прорисовать" отдельные детали изображения на маске, как показано на рис. 10.23. Эти варианты позволяют очень гибко влиять на процесс реализации "наплыва" одного слоя композиции на другой. Особо хорошие результаты данный метод дает в том случае, если временно изменить непрозрачность слоя примерно до уровня 50% и работать инструментом Eraser (Ластик) с достаточно низким уровнем собственной непрозрачности, чтобы обеспечивать эффект градиента.

Рис. 10.23. Палитра Layers (Слои) в режиме прорисовки деталей слой-маски после выбора команды Hide Akk (Скрыть все)
Если выбрать команду Reveal Selection (Показать область), которая при отсутствии на текущем слое заранее подготовленной выделенной области является недоступной и изображается в меню серым цветом, то все, что находилось внутри области, не будет замаскировано, а за пределами выделенной области слой-маска будет непрозрачна на 100%. Если граница выделенной области имеет растушевку, то прозрачность маски на краю выделенной области будет спадать от уровня прозрачности текущего слоя до 100-процентной непрозрачности. Тот же эффект возникает и в том случае, если щелкнуть на кнопке Add Layer Mask (Добавить слой-маску) в нижней части палитры при наличии на слое активной выделенной области.
Команда Canvas Size (Размер холста)
Изменение размера холста, то есть некоторой подложки, на которой лежат слои изображения, не является, строго говоря, преобразованием изображения. Размер области, в которой сосредоточены пиксели изображения, при увеличении размера холста остается неизменным, просто по краям изображения появляются окрашенные в текущий фоновый цвет поля (кромки "холста"), увеличивающие общий размер изображения до заданной величины. Будьте внимательны: если указать размер холста меньше текущих размеров изображения, то оно будет обрезано по краям - результат, на который вы, возможно, не рассчитывали. Можно задать положение исходного изображения в пределах поля нового холста, щелкнув на одной из восьми кнопок группы Anchor (Привязка). Чаще всего эта команда используется в тех случаях, когда требуется сделать размеры подложки больше размеров самого изображения. Вид окна диалога Canvas Size (Размер холста) приведен на рис. 7.6.

Рис. 7.6. Окно диалога Canvas Size (Размер холста)
Команда Image Size (Размер изображения)
Команда Image Size (Размер изображения) изменяет число пикселей, составляющих изображение заданных размеров. Посредством окна диалога Image Size (Размер изображения) вам предлагается либо поручить программе Photoshop вставить новые пиксели для заполнения "промежутков", образующихся между пикселями оригинала при его увеличении (операция, называемая интерполяцией- resampling), или просто заставить имеющиеся пиксели выглядеть крупнее. Вы осуществляете этот выбор, просто устанавливая или сбрасывая флажок Resample Image (Интерполяция). Если флажок Resample Image (Интерполяция) будет установлен, то появится возможность выбрать алгоритм интерполяции: Bicubic (Бикубическая), Bilinear (Билинейная) или Nearest Neighbor (По ближайшему соседу). Бикубическая интерполяция обычно считается наиболее удачным методом расчета того, сколько новых пикселей и какого именно цвета следует добавить в матрицу изображения нового размера. Окно диалога Image Size (Размер изображения) показано на рис. 7.1. На рис. 7.2 показан пример исходного изображения, а на рис. 7.3-7.5 демонстрируются результаты его увеличения в два раза с использованием различных алгоритмов интерполяции.

Рис. 7.1.
Окно диалога Image Size (Размер изображения)

Рис. 7.2.
Оригинал изображения
 Рис. 7.3. Результат увеличения с использованием бикубической интерполяции |
 Рис. 7.4. Результат увеличения с использованием билинейной интерполяции |
 Рис. 7.5. Результат увеличения с использованием интерполяции по методу ближайшего соседа |
СОВЕТ
Наиболее быстрый и точный способ увеличения изображения в заданное число раз заключается в выборе варианта Percent (Проценты) в качестве единиц измерения размеров в каждом из раскрывающихся списков раздела Pixel Dimensions (Размер в пикселях) с последующим заданием коэффициента увеличения размера в процентах. Не забудьте установить при этом флажок Constrain Proportions (Сохранять пропорции) и щелкните на кнопке OK.
Команда Layer<> Free Transform (Слой <> Произвольное преобразование)
Команда Layer <> Free Transform (Слой <> Произвольное преобразование) обеспечивает наиболее очевидный способ выполнения преобразований слоев изображения в программе Photoshop. Если на слое имеется выделенная область, она автоматически окружается прямоугольной габаритной рамкой, снабженной восемью маркерами. Эту габаритную рамку можно применять для выполнения всех типов преобразований, конкретный вариант которых будет определяться выбором нужного маркера и использованием клавиш-модификаторов. На рис. 7.8 приведено наглядное руководство по выполнению произвольных преобразований.

Рис. 7.8. Габаритная рамка режима произвольных преобразований и реализуемые с ее помощью операции
Команда Layer<> Transform <> Numeric (Слой <> Преобразование <> Численное)
Команда Layer <> Transform <> Numeric (Слой <> Преобразование <> Численное) предоставляет возможность указать точную численную величину каждого типа преобразования перед тем, как применить к изображению всю их совокупность. Эта команда особенно полезна в тех случаях, когда требуется выполнить над изображением операцию с предсказуемыми результатами, в частности если необходимо подогнать размеры фрагментов изображений при составлении композиции. Выполняться будут только те преобразования, флажки которых установлены в окне диалога. Заметьте, что в окне диалога отсутствуют элементы управления выполнением одноточечных и двухточечных перспективных преобразований. Вид окна диалога Numeric Transform (Численное преобразование) демонстрируется на рис. 7.9.

Рис. 7.9. Окно диалога Numeric Transform (Численное преобразование)
СОВЕТ
Нажатие клавиш Cmd/Ctrl+Shift+T позволяет вызвать окно диалога Numeric Transform (Численное преобразование) даже тогда, когда активна габаритная рамка произвольного преобразования. Использование метода произвольного преобразования окажется намного продуктивнее, если одновременно на экране будет отображаться палитра Info (Инфо), вызвать которую можно нажатием клавиши F8. Это особенно ощутимо, когда нужно изменить размеры габаритной рамки в заданное число раз, в то время как остальные типы преобразований выполняются "на глазок".
Команда Rotate Canvas (Повернуть холст)
Команда Rotate Canvas (Повернуть холст) является еще одной на удивление ошибочно названной командой программы Photoshop. На самом деле вращается при исполнении этой команды как раз изображение в целом. При этом одновременно увеличивается размер "холста", или подложки снимка, ровно настолько, сколько требуется, чтобы вместить повернутое изображение от угла до угла. Плохо то, что изображение не размещается автоматически на новом слое. Если бы это делалось, было бы проще редактировать окраску или рисунок нового фона. На рис.7.7 показано изображение окна диалога Rotate Canvas (Поворот холста), повернутое с помощью команды Rotate Canvas (Повернуть холст).

Рис. 7.7. Окно диалога Rotate Canvas (Поворот холста)
Команды меню палитры Path (Контуры)
Save Path (Сохранить контур). Сохраняет выбранный контур в файле изображения.
Duplicate Path (Повторить контур). Дублирует текущий активный контур.
Delete Path (Удалить контур). Удаляет текущий активный контур из файла изображения.
Turn Off Path (Выключить контур). Делает текущий контур невидимым.
Make Work Path (Образовать контур). Преобразует рамку выделенной области в линию контура. В появляющемся окне диалога требуется задать величину параметра Tolerance (Допуск), определяющую, как много узловых точек будет использовано при создании контура, чтобы он с заданной точностью воспроизводил форму границы выделенной области.
Make Selection (Образовать выделенную область). Преобразует активный контур в границу выделенной области. В появляющемся при этом окне диалога, показанном на рис. 5.39, можно задать радиус растушевки границы области (Feather Radius) и установить режим ее сглаживания (флажок Anti-aliased), а также выбрать при помощи переключателя Operation (Операция), должна ли быть создана новая область (New Selection), следует ли добавить создаваемую выделенную область к существующей (Add to Selection), вычесть из существующей (Subtract from Selection) или оставить только результат пересечения создаваемой области с существующей (Intersect with Selection).

Рис. 5.39. Окно диалога Make Selection (Образование выделенной области)
Fill Path/Subpath (Залить контур/подконтур). Выполняет заливку контура (подконтура), выбранного в палитре Paths (Контуры). В появляющемся окне диалога, показанном на рис. 5.40, можно указать тип заполнителя контура, включая варианты Pattern (Образец), Snapshot (Снимок) и все другие, которые доступны по команде меню Edit <> Fill (Правка <> Залить); установить степень непрозрачности заливки в поле параметра Opacity (Непрозрачность); выбрать режим наложения пикселей в списке Mode (Режим); установить радиус растушевки границы заливки (Feather Radius) и задать режим ее сглаживания (флажок Anti-aliased).

Рис. 5.40. Окно диалога Fill Subpath (Заливка подконтура)
Stroke Path/Subpath (Обвести контур/подконтур). Выполняет обводку контура (подконтура), выбранного в палитре Paths (Контуры). В появляющемся окне диалога Stroke Path/Subpath (Обводка контура/подконтура) можно выбрать тип инструмента для обводки в раскрывающемся списке Tool (Инструмент).
Clipping Path (Обтравочный контур). Преобразует обычный контур в обтравочный. Обтравочные контуры используются для обеспечения прозрачности области изображения, расположенной за пределами контура, при экспорте такого изображения в формате PostScript или при включении в документы формата PostScript, наподобие файлов программ Illustrator, FreeHand, PadeMaker или Quark XPress. В окне диалога, показанном на рис. 5.41, требуется задать величину параметра Flatness (Спрямление), представляющего собой длину (в пикселях) каждого линейного фрагмента, из которых составляется обтравочный контур. Чем короче линейные фрагменты, тем более гладким выглядит контур.
Для экспорта файла, содержащего обтравочный контур, в документ PostScript преобразуйте этот файл в цветовой режим CMYK. Затем выберите команду меню File <> Save As (Файл <> Сохранить как) и сохраните файл в формате EPS. Не забудьте проверить параметры в разделе Clipping Path (Обтравочный контур) окна диалога экспорта файла в формате EPS.

Рис. 5.41. Окно диалога Clipping Path (Обтравочный контур)
Palette Options (Параметры палитры). Эта команда позволяет выбрать размер миниатюры контура, появляющейся в палитре Paths (Контуры), с помощью окна диалога, показанного на рис. 5.42.

Рис. 5.42. Окно диалога Path Palette Options (Параметры палитры Контуры)