Альфа-каналы
Альфа-каналы, содержащие по 8бит дополнительной полутоновой информации для каждого из пикселей изображения, используются для целей маскирования. Маскирование предотвращает возможность редактирования замаскированных участков изображения. С технической точки зрения маскирование действует во многом подобно выделению областей изображения. Фактически, выделение — это временная маска: то, что находится внутри выделенной области, не защищено от воздействия команд или кистей программы, а участок изображения снаружи от границы выделенной области замаскирован и не может быть изменен. Выполняя команду Save Selection (Выделение<>Сохранить область) , вы просто создаете новый альфа-канал. Управляющая каналами палитра Channels (Каналы) с выделенным альфа-каналом показана на рис. 2.8.

Рис.2.8. Палитра Channels (Каналы)
Альтернативный метод создания текстурных кистей
Один из способов применить к кисти естественную текстуру состоит в том, чтобы открыть изображение текстуры в отдельном окне или загрузить его на отдельный слой, который затем можно будет удалить. После этого нужно растянуть прямоугольную выделяющую рамку таких размеров, чтобы изображение текстуры могло заполнить весь контур кисти, и скопировать содержимое выделенной области в буфер обмена (нажав Cmd/Ctrl+C).
Для вставки текстурного заполнения в контур кисти сначала выберите инструмент Magic Wand (Волшебная палочка) и щелкните кнопкой мыши внутри контура, чтобы выделить его. Затем выполните команду меню Edit<> Paste Into (Правка<> Вставить в). Контур заполнится изображением текстуры.
5. Теперь у вас есть один или несколько оконтуренных объектов, залитых узорами, черным цветом и оттенками серого. Если есть желание, можно еще более видоизменить эти объекты, пропустив их через любые фильтры Photoshop. Так, например, часто применяют фильтр Gaussian Blur (Размытие по Гауссу), чтобы смягчить края контура кисти. Хотя максимальный размер кисти может составлять 300 пикселей, тем не менее, если объекты, играющие роль кистей, превышают по размеру 100 пикселей, имеет смысл уменьшить их, выбрав команду меню Image<> Image Size (Изображение<> Размер изображения) и пропорционально изменив оба измерения. После этого можно продолжить превращение полученных объектов в кисти.
6. Если в составе изображения имеется несколько слоев, то убедитесь в том, что выделен слой с залитыми объектами. В том случае, если вы случайно разместили объекты с заливкой на нескольких слоях, свяжите эти слои и совместите их перед тем, как продолжать работу. Выберите инструмент Marquee (Область) и растяните рамку вокруг одного из объектов-кистей. Не включайте в выделенную область объекты или текст, которые не должны войти в состав кисти.
7. Выберите команду меню Window<> Show Brushes (Окно<> Показать Кисти), если палитра Brushes (Кисти) еще не присутствует на экране. В меню палитры выберите команду Define Brush (Определить кисть), как показано на рис. 9.6. Новая кисть магически появится в свободной ячейке палитры.

Рис. 9.6.
Определение новой кисти
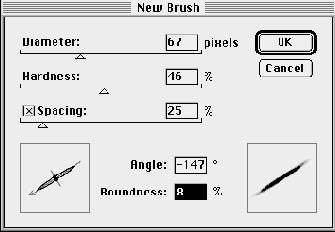
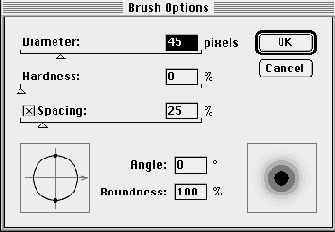
8. Дважды щелкните на ячейке новой кисти, чтобы вызвать окно диалога Brush Options (Параметры кисти) в варианте текстурных кистей, показанное на рис. 9.7. Если установить флажок Spacing (Интервалы), то наносимое кистью изображение будет повторяться в составе мазка через интервал, задаваемый в процентах от размера кисти. Чтобы изменить величину интервала, введите новое значение в текстовое поле окна. Установите флажок Anti-aliased (Сглаживание), если хотите, чтобы наклонные линии или закругленные кромки объекта, выбранного в качестве кисти, были сглажены, а не демонстрировали ступенчатого эффекта. Щелкните на кнопке OK.

Рис. 9.7. Окно диалога Brush Options (Параметры кисти)в варианте текстурной кисти
Анимации
Существует множество программ анимационной графики, предназначенных для оформления Web-страниц, и программа Photoshop может вносить свой вклад в работу каждой из них, что дает возможность работать над кадрами анимации в том графическом редакторе, который наиболее подходит для данной задачи. Программа Photoshop часто используется для создания статических или "полустатических" элементов анимации, таких как заголовки, изображения заднего плана и "декорации" анимируемой сцены. Все, что требуется знать для создания подобных элементов, не несет на себе анимационной специфики. Так, например, основные сведения по созданию заголовков можно почерпнуть из главы11, "Секреты создания текстовых эффектов", а информация о том, что необходимо знать при создании изображений заднего плана, рассыпана по всем главам данной книги.
С другой стороны, наиболее популярной разновидностью Web-анимаций (и единственной, которую способна воспринять большая часть широко распространенных сегодня программ-броузеров без помощи дополнительных модулей) являются анимации, хранящиеся в формате GIF-файлов. Анимированные GIF-файлы - это всего лишь "хранилища" упорядоченных статических кадров, воспроизводимых последовательно с заданной скоростью. Описания таких последовательностей кадров являются частью спецификации файла формата GIF89a. Этот формат позволяет указать некоторые характеристики анимации, такие как темп воспроизведения и число циклических повторений анимационной последовательности до ее остановки. Можно также управлять и рядом характеристик отдельных кадров - их расположением на экране, продолжительностью показа, а также тем, должен ли очередной кадр выводиться поверх предыдущего или заменять его на экране. Такие параметры позволяют создавать анимации, в большей мере похожие на настоящие слайд-фильмы.
Следует стараться сводить размер GIF-анимаций к минимуму. Помните о том, что посетитель узла обязан загрузить множество точечных изображений только для того, чтобы начать просмотр анимации, так что все сказанное ранее о скорости загрузки Web-графики многократно усугубляется, если речь идет об анимациях.
Бегущая... нет, несущаяся строка
Чтобы создать впечатление, будто текстовая строка проносится на большой скорости, выполните следующие действия:
1.
Создайте впечатление быстрого движения строки, применив команду Layer <>Free Transform (Слой <>
Произвольное преобразование) для придания наклона символам. Воспользуйтесь инструментом Move (Перемещение), чтобы выровнять строку по левому краю "холста".
2. Примените к текстовой строке фильтр, вызываемый по команде меню Filter <> Stylize <>
Wind (Фильтр <>
Стилизация <>
Ветер). В окне диалога фильтра установите следующие значения параметров: Method (Метод) - Stagger (Ураган), Direction (Направление) - From the right (Влево). Затем выберите команду меню Filter <> Blur <>
Motion Blur (Фильтр <>
Размытие <>
Размытие в движении). В соответствующем окне диалога установите параметр Angle (Угол) равным нулю, а параметр Distance (Расстояние) - равным 2-6 пикселям, в зависимости от того, насколько сильным должно быть впечатление от движения строки и каков размер шрифта.
3. В завершение, чтобы придать еще большую живость символам текста, примените фильтр, вызываемый по команде меню Filter <>
Distort <> Share (Фильтр <> <> еформация <> Искривление). В окне диалога фильтра перетащите центр сетки так, чтобы несколько скрутить строку, и щелкните на кнопке OK.
По завершении у вас должна получиться строка, которая выглядит так, будто она вот-вот унесется за правый край страницы (рис. 11.15).
СОВЕТ
Чтобы быстро и просто сымитировать движение текстовой строки, используйте курсивное начертание символов. При этом создается впечатление движения строки слева направо.

Рис. 11.15. Строка текста с эффектом быстрого перемещения
Частично прозрачные узоры
Образцы узора совсем не обязаны быть полностью непрозрачными. Имеется возможность помещать интересные экземпляры узора на свободные участки изображения (на прозрачный или пустой слой) и создавать из них плитки повторяющихся образцов наподобие показанной на рис.9.61. При использовании таких плиток для заливки нового слоя изображения пустые участки узора образуют нечто напоминающее кружево, сквозь которое будет виден расположенный ниже слой (рис. 9.62). После этого можно создать еще один частично прозрачный слой с плитками узора иного размера и поместить его ниже или выше первого. Поскольку размеры двух узоров не совпадают, образуемая ими совместная картина выглядит гораздо менее регулярно, а следовательно, более реалистично.
Что дает Photoshop 4.0 для анимации GIF-файлов
Три качественные особенности программы Photoshop 4.0 и одна из его новинок оказывают неоценимую помощь при создании GIF-анимаций. К числу этих особенностей относятся, в порядке важности, следующие: слои, каналы и координатная сетка. Упомянутой новинкой является, разумеется, палитра Actions (Операции).
Слои позволяют легко выполнять то, что составляет основу традиционной мультипликации, - снятие калек. Процедура снятия калек получила свое название от прозрачной бумаги - кальки, которую мультипликаторы накладывали поверх каждого готового кадра, чтобы правильно изобразить очередную фазу движения в следующем кадре. В последующем вместо кальки для тех же целей стала использоваться целлулоидная пленка.
Поскольку в программе Photoshop можно создать сколько угодно копий отдельного слоя изображения и иметь возможность одновременно видеть, что изображено на всех этих слоях вплоть до слоя заднего плана, оказывается очень легко сформировать последовательность кадров, имитирующих движение одного или нескольких объектов относительно фона. Можно также с легкостью создавать объекты с асимметричными движениями. Например, руки и ноги человека могут при воспроизведении движения перемещаться с разной скоростью. Или, скажем, объект должен двигаться в определенном направлении (вдоль заданной "траектории"), а части объекта должны при этом двигаться независимо от его перемещения в целом.
Если вы уже делали попытки создания анимаций, то знаете, что этот процесс быстро становится очень сложным. Неудивительно, что мультипликаторы из студии Диснея тратили годы упорного труда на подготовку перед тем, как достигали мастерства. Вот, однако, хорошая новость: наиболее эффективные Web-анимации - те, что проще и короче других. Очень удачную Web-анимацию можно создать, просто заставив объект растворяться или возникать в кадре методом наплыва, вращаться или скользить. Это можно сделать, даже будучи новичком.
Следующее упражнение заставит фотографию постепенно возникать на странице и так же постепенно исчезать. В этой анимации всего пять кадров, но она выглядит вполне представительно, поскольку кадры повторяются вновь и вновь.
1. Откройте файл portrait.tif, находящийся на сопровождающем книгу компакт-диске. Чтобы упростить выравнивание отдельных элементов, это изображение имеет размер в два раза больше того, который оно должно иметь в итоге.
2. Выберите команду меню Window <>Show Layers (Окно <>Показать Слои). В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). В появившемся окне диалога назовите слой Layer 1. Щелкните на строке слоя Layer 1 в палитре Layers (Слои) правой кнопкой мыши (используйте в системе Mac OS) и выберите команду Duplicate Layer (Повторить слой) в контекстном меню. Назовите новый слой Layer 2.
3. Выделите слой заднего плана Background. Нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение в окне документа. Нажмите клавишу D, а затем X, чтобы основным цветом стал белый. Затем нажмите клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows). Слой зальется белым цветом.
4. Сделайте слой Layer 1 невидимым, щелкнув на значке Show/Hide Layer (Показать/Скрыть слой) в виде глаза, расположенном слева от наименования слоя в палитре Layers (Слои). В меню палитры Layers (Слои) выберите команду New Layer (Создать слой). В окне диалога назовите слой Temporary. Залейте новый слой белым цветом, нажав клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows). Выключите все оставшиеся слои, щелкая на соответствующих значках Show/Hide Layer (Показать/Скрыть слой).
5. Сделайте видимой сетку, чтобы облегчить точное размещение выделенных областей. Выберите команду View <>Show Grid (Вид <>Показать сетку), а затем - View <>Snap to Grid (Вид <>Привязать к сетке). Для целей этого упражнения нам потребуется создать полосатую структуру. Кстати говоря, можно использовать готовый узор из вертикальных полос, полученный методом сканирования фотографии или взятый из коллекции векторной графики; мы же собираемся научиться способу создания собственного аналогичного узора просто в целях общего развития.
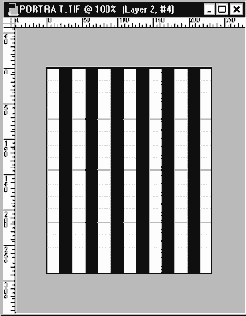
6. Нажмите клавишу M, чтобы выбрать инструмент Marquee (Область). Растяните высокую, вытянутую прямоугольную рамку, занимающую сверху донизу одну из полос координатной сетки. Затем нажмите клавиши Cmd+Delete в системе Mac OS (Ctrl+Backspace в системе Windows), чтобы залить выделенную область черным цветом. Поместите указатель мыши внутрь выделенной области и перетащите выделяющую рамку вправо от черной полосы на расстояние, равное ее ширине. Вновь нажмите клавиши Cmd+Delete в системе Mac OS (Ctrl+Backspace в системе Windows), чтобы залить выделенную область черным цветом. Продолжайте аналогичные действия, пока весь слой не будет покрыт черными вертикальными полосами, как показано на рис. 12.17.

Рис. 12.17.
Полосатая структура, нарисованная при помощи координатной сетки программы Photoshop в режиме Snap to Grid (Привязать к сетке)
7. Убедитесь в том, что временный слой с наименованием Temporary все еще выделен. Переключитесь на палитру Channels (Каналы) и выделите канал зеленого компонента Green. В меню палитры Channels (Каналы) выберите команду Duplicate Channel (Повторить канал). Назовите новый канал #4.
8. Снова переключитесь на палитру Layers (Слои). Проверьте, чтобы временный слой был выделен. Нажмите клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows), чтобы залить выделенную область белым цветом. Далее этот слой будет использоваться только для того, чтобы заслонить лежащие под ним слои и позволить нам лучше видеть, что будет делаться на последующих шагах.
9. Перейдите обратно к палитре Channels (Каналы). Выделите канал #4 и щелкните на кнопке Load channel as selection (Загрузить канал как область) в нижней части палитры. Вернитесь вновь к палитре Layers (Слои) и выделите слой Layer 2.
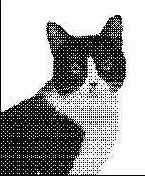
10. Нажмите клавишу Delete/Backspace. Половина изображения в пределах выделенных полос будет стерта, как показано на рис. 12.18. В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). Нажмите примерно пять раз клавишу Стрелка Вправо, а затем снова нажмите клавишу Delete/Backspace. Теперь от портрета останется еще меньше. Продолжайте указанные действия, пока от портрета не останется ничего.

Рис. 12.18. Портрет постепенно исчезает
11. Удалите временный слой, перетащив его строку поверх кнопки Delete Current Layer (Удалить текущий слой) со значком в виде мусорного бачка. Откройте программу анимации GIF-файлов (некоторые из таких программ описаны ниже). Копируйте в программе Photoshop один слой изображения за другим и вставляйте их в последовательные кадры программы анимации.
Что лучше: GIF или JPEG?
Итак, когда же имеет смысл использовать формат GIF, а когда— JPEG?
Используйте формат GIF для хранения графических работ, характеризуемых наличием областей однородного цвета с ограниченным числом оттенков, наподобие кадров мультипликации или элементов графического интерфейса Web-страниц. Кроме того, применяйте формат GIF для записи любых изображений, размер которых не превышает приблизительно 2-х дюймов (5 см) по каждой из координат при разрешении 72 dpi (dots per inch — точек на дюйм). К такому типу относятся, в частности, цветные фотографические миниатюры. Очень маленькие по размеру GIF-файлы грузятся в среднем быстрее, чем очень маленькие по размеру JPEG-файлы, так как в случае формата GIF принимающему броузеру не требуется выполнять таких объемных вычислений, связанных с декомпрессией файлов, как в случае формата JPEG. К тому же маленькие по размеру картинки при разрешении 72 dpi содержат небольшое число пикселей, так что скорее всего будет достаточно и ограниченного набора индексированных цветов при использовании метода случайного растрирования для того, чтобы сделать почти незаметной разницу в качестве отображения картинки формата GIF по сравнению с форматом JPEG.
Формат JPEG используйте для хранения образцов графики с плавными цветовыми переходами и широким спектром оттенков, наподобие фотографий или художественных цифровых изображений с элементами градиентных заливок, а также любых картинок, размер которых превышает приблизительно 2 дюйма (5 см) по каждой из координат при разрешении 72 dpi.
Что следует знать о графике для Web-узлов
Если вы рассчитываете создать графику, которая действительно обеспечит популярность Web-узла (возрастет число посетителей, узел будет все больше нравиться им, а представленная информация окажется все более действенной), то следует принять во внимание несколько моментов. Вот важнейшие из них: скорость загрузки, зависящая, прежде всего, от объема файла; физический размер изображения в пикселях; совместимость спектра цветов с палитрой броузера и потенциальная возможность эффективного повторного использования аналогичной графики в других местах этого же узла. В завершение имеет смысл попытаться применить одну из дополнительных служебных программ для уменьшения числа цветовых оттенков с целью дополнительного снижения объема файла. Каждый из упомянутых моментов в деталях рассматривается в представленных ниже разделах.
Что вы найдете в этой книге
Для начала в главе 1 мы охарактеризуем все основные новшества программы Photoshop 4.0. Некоторые из новинок, наподобие палитры Actions (Операции) или введенных фирмой Adobe новых корректирующих слоев, знаменуют собой существенные улучшения гибкости и производительности при работе с программой. В главе 2, «Размышления о цветовых режимах», мы вкратце рассмотрим основы использования цвета при создании специальных графических эффектов.
Все остальные главы книги посвящены секретам создания специальных графических эффектов, упорядоченных по степени нарастания сложности — от простых и наиболее широко употребительных до наиболее изощренных и специализированных.
· Глава 3, «Секреты фотографических спецэффектов», включает описание практически всего того, что мы обычно называли «специальными эффектами» в те времена, когда большая часть приемов обработки фотографий вроде кадрирования, цветокоррекции или контрастирования снимков выполнялась с помощью либо фотоаппарата, либо оборудования фотолаборатории.
· Глава 4, «Секреты имитации линз объектива и пленки», демонстрирует методы устранения дефектов снимка, часто возникающих в процессе экспозиции, а также имитации таких сопровождающих фотосъемку явлений, как ореолы линз объектива или смаз, обусловленный движением объекта съемки.
· Глава 5, «Секреты выделения областей», представляет вам множество достаточно сложных методов выделения областей изображения, призванных ускорить работу над графическими эффектами и повысить ее эффективность.
· Глава 6, «Секреты имитации освещения и эффектов окружающей среды», показывает, как можно воздействовать на эмоциональный настрой сцены за счет подбора освещения или имитации таких природных эффектов, как пламя или пыль.
· Глава 7, «Секреты преобразований и деформаций», охватывает эффекты, связанные с изменением ориентации или формы, а также с перспективными преобразованиями редактируемых элементов изображения.
· Глава 8, «Секреты имитации текстур и создания узоров», показывает приемы усиления выразительности изображений за счет применения текстур и повторяющихся узоров.
· Глава 9, «Секреты стилизации изображений под живопись», объясняет, как средствами Photoshop можно создать живописное полотно «с нуля» или выполнить стилизацию обычной фотографии под живопись.
· Глава 10, «Секреты создания монтажей и коллажей», включает описание методов, предназначенных для создания составных изображений, таких как коллажи или монтажи.
· Глава 11, «Секреты создания текстовых эффектов», описывает графические эффекты наподобие узоров или теней, предназначенные для усиления зрительного впечатления от текстовых фрагментов изображения.
· Глава 12, «Секреты графики для Web-узлов», содержит описание имеющихся в программе Photoshop методов, с помощью которых можно наилучшим образом выполнить графическое оформление вашего Web-узла.
Цифровые метки
Ошеломляющая популярность World Wide Web в сочетании с тем, что большая часть Web-узлов обильно украшается рисунками и другими творениями компьютерной графики, заставила художников столкнуться с кошмарной проблемой охраны авторских прав. Ведь если вы захотите скопировать любое изображение, украшающее Web-узел, и записать его на свой жесткий диск, то для этого потребуется лишь щелчок кнопкой мыши.
Программа Photoshop 4.0 предлагает вам помощь в решении этой проблемы в виде отличной защиты от пиратского копирования, лицензию на которую фирма Adobe приобрела у компании Digimark. Вы применяете к своему изображению фильтр Digimark, и в изображение встраиваются невидимые метки — своеобразные «водяные знаки», — которые легко может прочесть всякий, кто обладает копией программы Photoshop 4.0 или программным обеспечением компании Digimark. Эти «водяные знаки» могут содержать любые сведения, защищающие ваши авторские права, которые вы пожелаете туда поместить. Информация, содержащаяся в «водяных знаках», многократно повторяется по всему объему изображения. В результате компьютерным пиратам становится практически невозможно удалить сведения об охране ваших авторских прав из файла изображения.
Для включения «водяных знаков» в файл изображения необходимо вначале произвести сведение всех слоев. Можно пометить «водяными знаками» и отдельный слой изображения, однако эти метки будут скрыты другими слоями. Выберите команду меню Filter Embed Watermark (Фильтр Внедрить водяные знаки). Следуйте инструкциям, которые содержатся в появляющемся при этом окне диалога. Чтобы этот прием сработал, вам следует зарегистрировать ваши авторские права в компании Digimark. Если ваш компьютер подключен к Internet, то вы сможете проделать это сразу же при первом обращении к упомянутому окну диалога. В противном случае вам придется зарегистрироваться с помощью традиционной «черепашьей» почты и подождать подтверждения из компании Digimark перед тем, как внедрить «водяные знаки» в изображение.
Цвет и Web-узлы
Ранее в этой главе уже говорилось о наличии связи между цветовым режимом, глубиной цвета и размером файла изображения. Эти факторы выступают на первый план, когда речь заходит о создании графики для World Wide Web. Большинство посетителей Web-узлов пользуется стандартными типами модемов, то есть такими, пропускная способность которых составляет всего 28,8кбит в секунду или даже менее. В настоящее время существуют только два типа форматов, являющихся «общепринятыми» в Web: GIF (Graphics Interchange Format) и JPEG (Joint Photographic Experts Group). Оба формата являются растровыми, то есть предназначаются для хранения изображений в виде матрицы (карты) пикселей, как в программе Photoshop. Так как файлы растровой графики, как правило, обладают гораздо большим объемом по сравнению с файлами векторной графики (примером которых могут служить рисунки, создаваемые программами Flash или Illustrator), очень важно принимать меры для обеспечения минимального размера файлов Web-графики при сохранении приемлемого уровня качества изображений.
Цветовые каналы и гаммы цветов
Устанавливаемое по умолчанию минимальное число каналов изображения соответствует количеству базовых цветов в текущем цветовом режиме. Так, при глубине цвета True Color по три канала имеют изображения в режимах RGB (каналы красного, зеленого и синего цветовых компонентов) и LAB (канал яркости, A-канал и B-канал), тогда как в режиме CMYK имеются четыре канала (бирюзового, пурпурного, желтого и черного цветовых компонентов). Вы можете удалить любой из принятых по умолчанию каналов, однако при этом цветовой режим изображения перестанет носить стандартный характер. Photoshop автоматически преобразует такое изображение в режим Multichannel (Многоканальный), что означает утрату возможности редактировать или создавать изображения с глубиной цвета True Color. При этом многие из команд Photoshop оказываются недоступными для использования. Кроме того, если после удаления одного из каналов снова вернуться к режиму RGB или CMYK, то в цветовой гамме изображения будут отсутствовать удаленные компоненты.
Понятие цветовой гаммы служит для определения диапазона цветовых оттенков, которые могут реально присутствовать на изображениях в том или ином цветовом режиме. Среди цветовых режимов программы Photoshop с глубиной цвета True Color режим LAB обладает наиболее широкой гаммой, перекрывающей цветовые диапазоны как режима RGB, так и CMYK. Режим RGB занимает второе место по ширине гаммы, охватывая весь диапазон оттенков, которые могут отображаться на экране компьютерного монитора, за исключением чисто бирюзового и чисто желтого цветов. Наиболее ограниченной гаммой обладает режим CMYK — вот почему обычно бывает необходимо просмотреть готовое изображение в режиме CMYK перед тем, как приступать к подготовке цветоделительных клише для многослойной печати. Если в составе изображения имеются оттенки, которые «выпадают из гаммы» режима CMYK и поэтому не могут быть воспроизведены при печати, то в ходе предварительного просмотра они изображаются в виде пятен со сплошной однородной цветовой заливкой. Можно сделать так, чтобы подобные пятна были отчетливо видны на изображении, выбрав для заливки этих пятен цвет, хорошо контрастирующий с преобладающими на изображении цветами. Для назначения цвета, которым будут заменяться оттенки, отсутствующие в гамме CMYK, выберите команду меню File<>Preferences<>Transparency & Gamut (Файл<>Установки<>Прозрачность и гамма). Чтобы выбрать нужный цвет, щелкните на поле цветового образца в разделе Gamut Warning (Цвет вне гаммы). Появится стандартное окно диалога Color Picker (Выбор цвета), с помощью которого можно выбрать нужный цвет обычным способом.
Произвести предварительный просмотр изображения в режиме CMYK просто — нужно всего лишь выбрать команду меню View<>CMYK Preview (Вид<>Просмотр в режиме CMYK). Если ваш компьютер располагает достаточным объемом оперативной памяти, можно даже выбрать команду View<>New View (Вид<>Новый вид), чтобы открыть второе окно текущего изображения и использовать его для просмотра в режиме CMYK. При сопоставлении этих двух окон будет легко выявить все участки изображения, окрашенные в цвета, которые не могут быть воспроизведены при многослойной печати. Главным достоинством команды предварительного просмотра является то, что при этом не происходит утраты никаких цветовых оттенков изображения-оригинала, так как не производится реального преобразования изображения из режима RGB в режим CMYK. Просмотр — это только просмотр, а не переключение режимов.
Если весь этот разговор о предварительном просмотре цветовой гаммы изображений, подготавливаемых к многослойной печати, выглядит несколько тяжеловато для восприятия, то сейчас у вас будет повод расслабиться. В процессе переключения из режима RGB в режим CMYK программа Photoshop автоматически преобразует любой цвет, лежащий вне гаммы CMYK, к ближайшему возможному оттенку. Автоматика выполняет эту операцию лучше, чем любой из пользователей, за исключением разве что самых опытных профессионалов процесса предпечатной подготовки.
Цветовые режимы Photoshop
В программе Photoshop цветовые режимы классифицируются по признакам глубины цвета и сведениям о цветовых каналах. В данном разделе сосредоточены описания характеристик и областей применения каждого из режимов.
Чтобы определить, в каком режиме изображение представлено в данный момент, выберите команду меню Image<>Mode (Изображение<>Режим) . В появившемся подменю будет помечена команда активного цветового режима, как показано на рис. 2.1.

Рис. 2.1. Подменю команды Image -> Mode (Изображение - Режим)
Ниже приводятся описания отдельных цветовых режимов из подменю Mode (Режим).
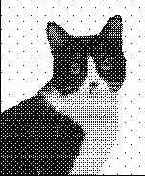
Bitmap (Битовый). В битовом режиме используется по 1 биту на пиксель изображения, поэтому оказывается возможным передать всего два цвета: черный и белый. Битовые изображения используются главным образом для хранения штриховых рисунков и текста. Программа Photoshop 4.0 позволяет отображать полутоновые изображения в битовом режиме таким образом, что создается искусственное впечатление наличия оттенков серого цвета. Выбор метода отображения производится в окне диалога, показанном на рис. 2.2, а результаты отображения фотографии, представленной на рис. 2.3, в битовом режиме с использованием различных методов — на рис. 2.4–2.7.

Рис. 2.2.
Окно диалога Bitmap (Битовый режим)

Рис. 2.3.
Фото в режиме Grayscale (Градации серого)

Рис. 2.4
Режим Bitmap (Битовый), метод отображения 50% Threshold (Порог 50%)

Рис.2.5.
Режим Bitmap (Битовый), метод отображения Pattern Dither (Матричное растрирование)

Рис.2.6. Режим Bitmap (Битовый), Diffusion Dither (случайное растрирование)

Рис. 2.7. Режим Bitmap (Битовый), метод отображения Halftone Screen (Полутоновой растр, источник копакт-диск "Ежедневные объекты 3" "Everyday Objects 3" из серии Object Series №8 компании Photodisk)
Grayscale (Градации серого). Данный режим используется для представления полутоновых черно-белых изображений, подобных фотографиям. При этом используется до 256 оттенков серого цвета. В градации серого можно преобразовать как битовый, так и другие цветовые режимы.
Duotone (Дуплекс). Этот режим позволяет выбрать несколько цветов чернил для печати изображений, представленных в градациях серого цвета. Такой метод часто используют для высококачественной репродукции черно-белых фотографий, так как большая часть используемых при печати чернил способна передавать только около 50 полутоновых оттенков. Добавление дополнительных чернил способно увеличить число воспроизводимых оттенков еще на 50 градаций на каждый из цветов чернил, так что появляется возможность добиться впечатления глубины и богатства палитры оттенков изображения. С помощью режима дуплекса можно, кроме того, создавать некоторые специальные эффекты, такие как эффект сепии в фотографии.
Indexed Color (Индексированный цвет). Индексированные цвета называются так по той причине, что в этом режиме каждому пикселю изображения присваивается индекс, указывающий на определенный цвет из специальной таблицы, называемой цветовой палитрой 1. Если изменить порядок расположения цветов в палитре, это самым драматическим образом скажется на внешнем виде изображения, представленного индексированными цветами. В индексированных палитрах не бывает более 256 цветов, однако может быть гораздо меньше. Чем меньше цветов в палитре, тем меньше битов требуется для представления цвета каждого пикселя и, следовательно, тем меньше размер файла изображения. (Слышите, авторы графики для Web-страниц?)
Не путайте цветовые палитры, которые сродни обычной палитре художника, и инструментальные палитры, являющиеся элементом интерфейса программы Photoshop. — Примеч. перев.
RGB Color (Цвет RGB). Этот режим используется для представления изображений в программе Photoshop 4.0 по умолчанию. В режиме RGB, основанном на использовании трех аддитивных базовых цветов: красного, зеленого и синего, становятся доступными все команды программы Photoshop 4.0. Именно в этом режиме должны формироваться изображения, предназначенные для просмотра на экране монитора или для демонстрации на просвет: слайды, кадры мультфильмов и видеофрагментов.
CMYK Color (Цвет CMYK)>. Стандартной областью применения режима CMYK является подготовка изображений, предназначенных для просмотра в отраженном свете, таких как фотоотпечатки и цветные репродукции, воспроизводимые методом четырехслойной печати. Сохраняйте файлы в данном режиме, если они предназначаются для многослойной печати с использованием четырех базовых цветов. Использование данного режима целесообразно только в тех случаях, когда изображения импортированы с выхода профессиональных устройств, поддерживающих только цветовую модель CMYK, наподобие некоторых современных дорогостоящих барабанных сканеров. В остальных случаях более удобно работать в режиме RGB и только по окончании работы производить преобразование готового изображения в модель CMYK. Вы можете на любом этапе работы просмотреть свое изображение в режиме CMYK без реального преобразования его цветовой модели, используя команду меню View<>CMYK Preview (Вид<>Просмотр в режиме CMYK).
LAB Color (Цвет LAB). Режим цветов LAB является аппаратно-независимым. Другими словами, цвет, сформированный в этом режиме, будет выглядеть одинаково вне зависимости от того, каким способом он воспроизведен. Три канала цветовой модели LAB — это Lightness (яркость), канал A, представляющий собой отношение интенсивностей зеленого и красного цветов, и канал B — отношение интенсивностей синего и желтого цветов. Режим цветов LAB лучше всего подходит для воспроизведения изображений с компакт-дисков стандарта PhotoCD, так как это их «родной» режим, а также для ситуаций, когда необходимо отдельно выполнить редактирование яркостных и цветовых характеристик изображения.
Multichannel (Многоканальный). Многоканальный режим дает возможность сформировать изображение, имеющее до 256 каналов, в каждом из которых может присутствовать один из заданных цветов, применяемых в специализированных приложениях печати изображений. Часто этот режим используется в процессах плашечной или дуплексной печати, рассмотрение которых выходит за пределы круга вопросов, описываемых в данной книге.
Деформация символов
Если вы хотите изобразить сильно стилизованный текст, похожий на написанный от руки, попробуйте применить к текстовому слою один из фильтров деформаций программы Photoshop. Приведенное ниже упражнение описывает основные шаги выполнения такого задания.
1.
Нажмите клавиши Cmd/Ctrl+N, чтобы открыть новый файл. В окне диалога задайте вариант заливки фона белым цветом и убедитесь в том, что в качестве цветового режима выбран режим RGB. Нажмите клавишу D для восстановления принятых по умолчанию основного и фонового цветов.
2. Когда откроется окно нового файла, выберите инструмент Type (Текст) и щелкните кнопкой мыши примерно в той точке, где должна начинаться текстовая строка. Откроется окно диалога Type Tool (Текст). Задайте размер шрифта равным 72 пунктам. Всегда полезно начинать со шрифта большого размера, а затем уменьшать его, поскольку многие из текстовых эффектов вызывают размывание краев символов, которое можно снизить за счет уменьшения масштаба. Выберите гарнитуру Arial и начертание символов Bold. Напечатайте слово COOL прописными буквами и щелкните на кнопке OK.
3. То, что вы введете, автоматически появится на новом слое. Каждый раз, когда вы собираетесь применить деформацию к текстовой строке, следует вначале совместить ее с белым фоновым слоем. Для этого выберите команду Flatten Image (Свести слои) в меню палитры Layers (Слои). В противном случае эффект будет замаскирован (могут быть и исключения, когда нужный эффект будет достигнут без сведения слоев, но такие случаи редки).
4. Нажмите клавишу C для выбора инструмента Crop (Рамка) и обрежьте края изображения, оставив только небольшие поля вокруг текста. Ширина полей должна быть достаточной для того, чтобы вместить текст после его деформации. Такая обрезка облегчает управление деформацией, позволяя сфокусировать эффект. Не забудьте сбросить флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои).
5. Примените эффект деформации. Для этого раскройте подменю Filter <>Distort (Фильтр <>
<> еформация) и выберите нужный тип фильтра. В данном иллюстративном упражнении выберем фильтр Twirl (Скручивание). Когда появится соответствующее окно диалога, уменьшите изображение в поле просмотра до такой степени, чтобы видеть всю строку целиком, и настройте параметры фильтра для получения желаемого результата.
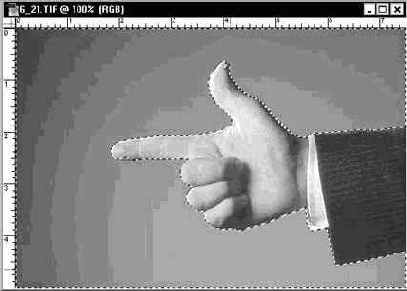
6. Если требуется выполнить заливку текстовых символов цветом или узором, то выделите деформированную строку, щелкнув кнопкой мыши на белом фоне при выбранном инструменте Magic Wand (Волшебная палочка), затем выполните команду меню Select <> Similar (Выделение <>Подобные оттенки) и нажмите клавиши Cmd/Ctrl+Shift+I для инвертирования выделенной области. Выберите в контекстном меню команду Layer Via Copy (Создать слой копированием), чтобы перенести текст на новый слой. На новом слое установите флажок Preserve Transparency (Сохранить прозрачные области). Затем на свой выбор залейте слой цветом, узором или изображением, предварительно скопированным в буфер обмена.
7. Если вы хотите снабдить символы текста линией обводки, то выделите строку тем же способом, что и выше, и выполните команду Edit <>
Stroke (Правка <>
Обвести). В окне диалога установите переключатель Center (Посередине) и задайте требуемую толщину линии. Появившаяся линия обводки приобретает текущий основной цвет.

Рис. 11.9. Эффект деформаци текста (фильтр Twirl - Скручивание)
Добавление и удаление узловых точек
Добавление узловой точки к существующему контуру. Выберите инструмент Add Anchor Point (Перо+)
и либо просто щелкните на произвольной точке контура, чтобы добавить новый узел, либо щелкните и перетащите указатель, чтобы одновременно с добавлением нового узла изменить форму входящего в узел и исходящего из него фрагментов кривой.
Удаление узловой точки из существующего контура. Выберите инструмент Delete Anchor Point (Перо-) и щелкните на любом узле контура, чтобы удалить его.
Добавление кистей из существующего файла
Выберите в меню палитры Brushes (Кисти) команду Load Brushes (Загрузить кисти). Выполните просмотр папок диска в поисках файла, содержащего те кисти, которые нужно добавить к исходной палитре, и щелкните на кнопке OK.
Добавление новых шагов к операциям
Добавление новых шагов к операции выполняется предельно просто. Для добавления новых команд в конец списка выделите наименование операции перед тем, как щелкнуть на кнопке Record (Запись) или выбрать команду Start Recording (Начать запись) в меню палитры Actions (Операции).
Для вставки новых шагов в середину списка выделите команду, которая будет непосредственно предшествовать вставляемой последовательности. Новые команды будут вставлены между выделенной и следующей за ней командами операции.
Добавление внешних кодов к операциям
Программа Photoshop4.0 обеспечивает для пользователей компьютеров с операционной системой Mac OS возможность включения в операции подпрограмм в формате приложения AppleScript. Пользователи, работающие с операционной системой Windows 95/NT, могут включать в операции любые программы, отвечающие стандарту OLE Automation. Системы программирования Visual Basic фирмы Microsoft и Delphi фирмы Borland являются примерами приложений, способных генерировать программы, пригодные для включения в операции Photoshop 4.0.
Используя вставки макросов, автоматизирующих работу внешних по отношению к Photoshop приложений, можно выполнять такие, скажем, задания, как генерация внешним приложением серии файлов изображений, которые затем обрабатываются программой Photoshop в пакетном режиме, или пакетная обработка файлов в программе Photoshop с целью уменьшения числа цветовых оттенков споследующим преобразованием этих файлов в формат GIF89a и сохранением на вашем Web-узле. Программа Photoshop 4.0 включает четыре объекта, допускающих автоматизацию с использованием OLE Automation: Application (Приложение), Document (Документ), Actions Collection (Коллекция операций) и Action (Операция). Используя свойства и принципы применения этих объектов, можно заставить программу Photoshop открывать, сохранять и закрывать файлы, а также исполнять операции. Если вы хотите подробнее ознакомиться с этими четырьмя объектами программы Photoshop 4.0, которые могут управляться с помощью OLE Automation, найдите их по имени во встроенной справочной системе, имеющейся в версии программы как для операционной системы Mac OS, так и для Windows.
Дополнительные фильтры из арсенала мастеров
Модуль Intellihance фирмы Etensis, пакеты Kai's Power Tools3 и Convolver компании Meta Creations (только в среде Mac OS).
Дополнительные фильтры эффектов освещения
Хотя Photoshop при наличии свободного времени и воображения может позволить вам сотворить с изображением все, что угодно, некоторые эффекты освещения создать в этой программе все же не так просто. Дополнительные фильтры способны автоматизировать создание отдельных эффектов освещения, превращая их реализацию в сущий пустяк. К числу фильтров, попадающих в данную категорию, относятся программные модули Eye Candy Perspective Shadow компании Alien Skin, Series 1 Star, Reflection и Rainbow компании Andromeda. Кроме того, практически невозможно обойтись без таких фильтров, как Gradient Designer и Gradient on Path из состава программного пакета Kai's Power Tools 3.0.
Другим классом эффектов освещения, которые не столь сложно сымитировать в Photoshop 4.0, являются тени и сияющие ореолы. Однако дополнительные модули способны придать этим простым эффектам такой антураж, на создание которого своими силами у вас вряд ли хватит терпения. Между прочим, на такой аргумент есть и возражение: эффекты, отличающиеся легкостью воспроизведения и чрезмерной стилизацией, имеют тенденцию быстро превращаться в визуальные штампы. Эффекты тени и сияния уже дошли до такой стадии.
Дополнительные модули, использующие метод синего матового экрана
Компания Ultimate продает по цене 800долларов программный модуль, именуемый PhotoFusion. Как уже отмечалось, для получения наилучших результатов это приложение требует использовать фон, окрашенный в строго определенные цвета, образцы которых предоставляются этой же компанией. Нужно сказать, что я получил с помощью данного приложения лучшие результаты, чем мог бы добиться вручную, применяя в качестве фона при фотосъемке обычную синюю бумагу, выполняя маскирование с помощью модуля PhotoFusion и ретушируя затем полученную маску в Photoshop для устранения очевидных погрешностей. Чем слабее и тоньше имитируемый эффект, тем большую выгоду можно получить от использования такого комбинированного приема. У программы PhotoFusion имеется еще одна особенность: она защищена от копирования при помощи аппаратного "ключа", устанавливаемого на разъем последовательного порта вашего компьютера. Эта программа достаточно проста в использовании и обладает поистине неограниченными возможностями. Ее разработчики имеют отношение ко многим из удивительных спецэффектов, какие можно видеть в дорогостоящих голливудских фильмах и телевизионных рекламных роликах. Интерфейс программы PhotoFusion показан на рис. 6.50.

Рис. 6.50. Интерфейс программы PhotoFusion
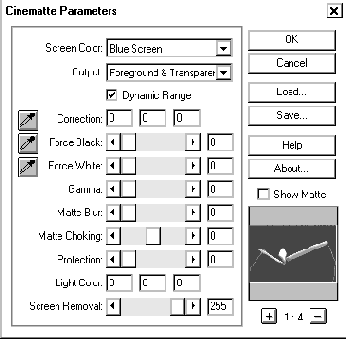
Программа Cinematte, окно которой показано на рис. 6.51, является единственным приложением, доступным пользователям компьютеров с операционной системой Windows 95. Выпущенная компанией Digital Dominion, она имеет более типичный и понятный интерфейс, чем программа PhotoFusion. Программа Cinematte допускает использовать в качестве подложки маскируемого изображения любой однородный по окраске фон и не имеет аппаратной защиты от копирования. Кроме того, ее стоимость составляет всего 189 долларов. Те 600 с лишним долларов, на которые эта программа дешевле PhotoFusion, можно вложить в покупку столь нужной для Photoshop 4.0 дополнительной оперативной памяти вашего компьютера.

Рис. 6.51. Интерфейс программы Cinematte
Дополнительные полезные приемы стилизации
В ходе преподавания на курсах по изучению программы Photoshop в колледже College of Marin и взаимодействия с многочисленными коммерческими клиентами Роберт Догерти разработал определенное число многоцелевых "советов и секретов", соответствующих по содержанию предмету стилизации изображений под живопись. Некоторые из этих советов и секретов помещены ниже.
Прочие новинки программы Photoshop 4. 0 или не требуют подробных разъяснений и потому не нуждаются в отдельном разделе описания, или будут подробно рассмотрены в других главах этой книги. К таким новинкам относятся 48 «новых» фильтров (которые на самом деле ранее составляли отдельный модуль Gallery Effects фирмы Adobe, а теперь встроены непосредственно в основную программу) и расширенные средства поддержки форматов, используемых в World Wide Web (включая GIF-форматы с поддержкой прозрачности и чересстрочной разверткой, формат Progressive JPEG и новый формат PNG). Расширенные средства Photoshop 4.0 по поддержке форматов файлов для Web-узлов будут подробно описаны в главе 12, «Секреты графики для Web-узлов».
Два формата графики Web-страниц: GIF и JPEG
Как было только что сказано, только два формата графических файлов могут читаться практически всеми типами используемых сегодня броузеров без привлечения дополнительных модулей-фильтров или других вспомогательных средств. Запомните, в чем состоит основное отличие форматов GIF и JPEG: в формате GIF сохраняются только изображения, подготовленные в режиме индексированных цветов (число которых не может превышать 256), в то время как файлы формата JPEG содержат изображения в режиме RGB с глубиной цвета True Color.
Оба формата используют технику сжатия изображений для уменьшения объема файлов. Метод, применяемый в формате GIF, обеспечивает сжатие без потерь, что означает отсутствие искажений и снижения качества изображения в процессе сжатия. Метод, используемый в файлах формата JPEG, является сжатием с потерями, что предполагает внесение определенных изменений в изображение и некоторое ухудшение его качества в интересах минимизации объема файла. Степень потери качества при методе сжатия JPEG является переменной и зависит от того, насколько сильную компрессию необходимо обеспечить. Чем выше степень сжатия, тем явственнее проявляются изменения, снижающие качество изображения.
совет
Осторожно, ловушка! При каждом очередном сохранении открытого файла формата JPEG происходит повторное применение к нему метода сжатия. Всего два-три цикла открытия и сохранения даже при минимальной степени сжатия могут привести к тому, что вы не сможете смотреть на полученный результат без того, чтобы не позеленеть, и отнюдь не из зависти. Так что никогда не сохраняйте свой проект в формате JPEG до тех пор, пока все работы по его редактированию не будут закончены. Кроме того, не забывайте перед преобразованием изображения в формат JPEG сохранить версию без потерь качества в одном из полноценных форматов наподобие PSD (это внутренний формат программы Photoshop, сохраняющий к тому же все слои изображения) или TIFF. В этом случае всегда будет иметься резервная возможность продолжить редактирование изображения и снова сохранить его в файле формата JPEG.
Движемся дальше
Программа Photoshop4.0 сделала процесс применения различных графических эффектов к образцам цифровой растровой графики и фотографиям более легким и быстрым. Новые возможности и характеристики программы обеспечат впечатляющий рост производительности вашей работы. Большая часть внесенных в программу Photoshop 4.0 изменений явно видна при первом же взгляде на ее обновленный интерфейс. Новая версия предъявляет более высокие требования к аппаратной части компьютера, что, в частности, проявляется в необходимости иметь по меньшей мере 32 Мбайта оперативной памяти для обеспечения эффективной работы.
В следующей главе речь пойдет о том, как в программе Photoshop организована работа с цветом. Эта глава не заставит вас углубляться во все замысловатые нюансы предпечатной подготовки цветных изображений (эта тема слишком сложна и заслуживает отдельной книги), но сможет послужить букварем, объясняя, как и когда следует использовать тот или иной цветовой режим Photoshop.
В этой главе мы коснулись почти всего (за исключением монтажей и коллажей), что привычно именовалось "специальными эффектами" до появления цифровых методов обработки изображений. Следующая глава, "Секреты имитации линз объектива и свойств пленки", обращена к проблемам, с которыми до сих пор приходится сталкиваться фотографам- проблемам, возникающим, так сказать, "в момент экспозиции".
В этой главе мы рассмотрели секреты имитации некоторых свойств линз объектива и фотопленки, которые часто требуются художникам-иллюстраторам в целях коррекции проблем, возникающих в процессе экспонирования исходных негативов. В следующей главе, "Секреты выделения областей", мы будем иметь дело с операциями, умение выполнять которые является крайне необходимым в ходе работы над любыми эффектами, содержащими элементы монтажей или коллажей.
В этой главе вы знакомились с методами выделения областей и создания масок, потребность в которых возникает в процессе применения практически любых эффектов программы Photoshop. Маски и выделенные области являются по существу одним и тем же, за исключением только того, что выделенные области существуют временно, а маски сохраняются в виде альфа-каналов изображения. Выделенные области могут иметь различную форму, которая всегда обозначается на изображении пунктирной выделяющей рамкой.
В следующей главе речь пойдет о секретах имитации освещения и эффектов окружающей среды. Эти средства усиления эмоционального воздействия фотографий на зрителя могут служить для создания на снимке совершенно нового настроения, запечатлеть которое непосредственно в момент съемки иногда бывает очень трудно.
Итак, в этой главе мы познакомились с тем, как имитация эффектов освещения и различных явлений окружающей среды может служить для усиления эмоционального впечатления, возникающего у зрителей при взгляде на фотографию. Рассмотренные эффекты могут придать изображению совершенно новый облик, зафиксировать который в момент съемки было затруднительно или даже невозможно. Разумеется, обе категории рассмотренных эффектов иллюзорны - ведь нельзя заставить идти дождь или светить солнце там, где их не было в момент фотографирования. В следующей главе мы продолжим рассмотрение секретов рукотворных иллюзий, включая методы искажения формы объектов, преобразований морфинга и т. д.
Прочитав эту главу и выполнив приведенные в ней упражнения, вы можете присвоить себе звание знатока преобразований, трансформаций и трехмерных эффектов. Даже если это был ваш первый опыт использования описанных выше удивительных инструментов программы Photoshop4.0, вы, по крайней мере, должны были по прочтении главы ощутить их сложность, созидательный потенциал и то, насколько интереснее могут стать редактируемые изображения после изменения ориентации, перспективной проекции или формы отдельных областей.
В следующей главе вы узнаете о секретах одного из наиболее мощных инструментов программы Photoshop: автоматизированного средства создания текстур и узоров. По мере того как вы будете экспериментировать с имитацией различных вариантов обстановки, окружающей основной объект съемки, и составлением собственных композиций, ваш созидательный потенциал и уровень оригинальности графических работ поднимутся на недосягаемую высоту.
В этой главе вы познакомились с секретами автоматизации создания текстур и узоров, что является одной из наиболее мощных возможностей программы Photoshop. Эта возможность не только помогает сэкономить массу времени; создание текстур и узоров обеспечивает еще и широкую сферу для проявления творческих способностей как в задаче усиления воздействия на зрителя ваших собственных художественных проектов, так и в задаче сближения ваших взглядов на заказанную работу с мнением клиента.
Следующая глава, "Секреты стилизации изображений под живопись", поможет вам на время ощутить себя как минимум Рембрандтом, даже если вы не умеете нарисовать ровной прямой линии. Ну хорошо, хорошо, пусть это будет преувеличением. Но следующая глава все же покажет вам, как создавать изображения, которые кажутся скорее нарисованными карандашом или кистью, чем полученными с помощью фотоаппарата. Вы узнаете даже о том, как взять обычную фотографию и превратить ее в "живописное полотно". И, честное слово, чтобы создать все эти эффекты, вам даже не потребуется уметь рисовать ровную линию.
Вооружившись методами стилизации "под живопись", вы можете привнести в фотографию элементы одухотворяющей ее случайности, сделать очевидными следы касавшейся изображения живой руки художника (подобные мазкам кисти), создать картину целиком вручную и усилить визуальное впечатление от нее (если, конечно, умеете рисовать), или просто применить несколько проверенных приемов для создания выразительных эффектов на обычной фотографии. Это не живопись в прямом понимании, но нечто увлекательное, а лучше сказать - нечто такое, чего невозможно достичь никакими иными средствами.
Следующая глава приоткроет перед вами секреты наиболее сложной и многообещающей стороны программы Photoshop - ее способности создавать реалистичные фотографии мест, предметов и событий, которые никогда не существовали. Иными словами, вы узнаете о методах, необходимых для эффективной разработки композиций, известных как фотоколлажи и монтажи.
В этой главе вы вновь встретились с методами выделения областей, использования слоев и каналов- по крайней мере, с теми их особенностями, которые напрямую связаны с успехом создания монтажей и коллажей. Что еще более важно, в этой главе представлена сводка сведений о том, какие методы выделения следует применять для каждого типа объектов, которые могут встречаться в составе монтажей. Наконец, здесь было представлено практическое упражнение по созданию законченного фотомонтажа, включавшего необходимость объединения девяти разных фотографий таким образом, чтобы места стыков были незаметны.
В следующей главе вы узнаете о том, как заставить текстовые элементы графического проекта соответствовать общему визуальному ряду изображения. Вы познакомитесь с секретами придания тексту трехмерного вида, изгиба надписей, а также научитесь создавать текстовые строки, "летающие" в воздухе.
В этой главе вы познакомились с обзором содержащихся в программе Photoshop инструментов и постоянно расширяющихся возможностей по созданию достаточно сложных и интересных текстовых эффектов. Даже без привлечения дополнительных приложений или подключаемых модулей программа Photoshop обеспечивает высокий уровень гибкости при разработке подходящих и убедительных текстовых эффектов для проектов любого типа. Собираетесь ли вы создать размытый по Гауссу подсвеченный текст, столь популярный на страницах Web-узлов, или знакомый по печатным публикациям объемный текст- в любом случае работа над текстовыми эффектами в программе Photoshop не будет сложной, а возможности варьирования результатом практически беспредельны.
Следующая глава посвятит вас в секреты создания графических эффектов для оформления Web-узлов. Будут ли это вопросы использования специальной Web-палитры цветов, изучения особенностей различных форматов файлов или анимации графики - оставайтесь начеку и будьте готовы в любой момент применить секреты Photoshop на практике!
Есть и кое-что получше: метод синего матового экрана
Некоторые из дополнительных модулей программы Photoshop 4.0, которые можно приобрести за отдельную плату, позволяют создавать маски эффектов окружающей среды, которые выглядят на изображении сверхреалистично. Такие модули сильно различаются как по своим возможностям, так и по стоимости, но все они используют одну и ту же базовую идею: фотографирование того или иного эффекта окружающей среды в фотостудии при полностью контролируемых условиях освещения. Полезно при этом иметь на съемочной площадке мастера по специальным эффектам. Итак, вы фотографируете дождь, дым, туман, дымку - словом, все, что требуется, - в разных вариантах проявления, под различными ракурсами и при разнообразных условиях освещения.

Рис. 6.49. Имитация мистической туманной атмосферы позднего вечера в кафе
Для получения наилучших результатов необходимо обеспечить как можно более равномерное освещение фона. Большинство программ, о которых идет речь, требует, чтобы окраска фона соответствовала одному из оттенков зеленого или синего цвета. В случае использования программы PhotoFusion возникает даже необходимость приобретения специального фона у распространителей этого программного продукта.
Результатом тщательного фотографирования в полностью контролируемых условиях студии и соответствующей обработки с использованием одного из рекомендуемых ниже приложений является то, что даже самые тонкие и незаметные частицы природного явления оказываются должным образом замаскированными с учетом степени их прозрачности или полупрозрачности. Подобных результатов невозможно добиться никакими, даже самыми искусными методами моделирования.
Фильтр эффектов освещения Photoshop
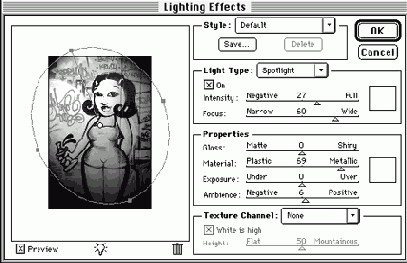
Программа Photoshop поставляется со встроенным фильтром, позволяющим имитировать источники света, лучи которых исходят из заданной точки и создают на снимке резко очерченное световое пятно, как если бы свет испускался реальным прожектором или автомобильной фарой (или не создают резко очерченного пятна, как в случае со светом от лампы без абажура). Для каждого изображения или отдельного слоя можно задать несколько подобных источников света. Можно даже применить источник света для имитации текстуры материала на поверхности освещаемого объекта. Иными словами, этот фильтр обладает настолько разнообразными возможностями, что производит впечатление отдельного самостоятельного приложения. Фильтр Lighting Effects (Эффекты освещения) позволяет "зажечь" до17 разновидностей готовых "ламп" на каждом изображении, причем все эти лампы имеют различные характеристики, подразделяемые на типы (Light Type), свойства (Properties) и текстуры (Texture Channel).
Для использования фильтра Lighting Effects (Эффекты освещения) необходимо, чтобы был установлен цветовой режим RGB (впрочем, это условие относится к большей части фильтров Photoshop). Выберите команду меню Filter <> Render <> Lighting Effects (Фильтр <> Освещение <> Эффекты освещения). Появится окно диалога Lighting Effects (Эффекты освещения), показанное на рис. 6.1.

Рис. 6.1.
Окно диалога Lighthing Effects (Эффекты освещения)
Это окно снабжено большим количеством разнообразных элементов управления.
Поле просмотра. Большое поле в левой части окна диалога обеспечивает возможность просмотра результатов настройки тех или иных параметров эффекта освещения в реальном масштабе времени. Кроме того, поле просмотра снабжено элементом управления - в нем демонстрируется габаритный эллипс пятна света от активного источника. Перемещая центральный маркер эллипса, можно управлять положением центра светового пятна на изображении. Перемещение маркера, расположенного на дуге эллипса и соединенного линией с центральным, управляет направлением прихода световых лучей. Перемещение одного из боковых маркеров позволяет настроить ширину светового пятна. Если используется одновременно несколько источников света, то в поле просмотра будут видны маркеры центров пятен света каждого из них. Чтобы сделать видимым габаритный эллипс пятна света того или иного источника, нужно просто щелкнуть на соответствующем центральном маркере.
Preview (Просмотр). Флажок, располагающийся ниже поля просмотра. Если этот флажок установлен, то результаты настройки освещения будут отображаться в поле просмотра.
New Light (Создать источник). Значок в виде горящей лампочки в нижней части окна, прямо под полем просмотра, часто называемый просто Light bulb (Лампочка). Для создания нового источника освещения перетащите значок лампочки в поле просмотра.
Delete Light (Удалить источник). Значок в виде мусорной корзины под правым нижним углом поля просмотра, часто называемый просто Trash (Корзина). Для удаления источника света перетащите маркер центра его пятна на значок корзины.
Style (Стиль). Раскрывающийся список, в котором можно выбрать одну из 17 готовых разновидностей источников освещения. Если вы хотите сохранить результаты настройки собственного стиля источника света, щелкните на кнопке Save (Сохранить). Сохраненный стиль останется в составе списка Style (Стиль) даже после закрытия и повторного запуска программы Photoshop, так что вы всегда сможете применить однажды заготовленный эффект освещения к другим изображениям.
Light Type (Источник)
Источники света по своему типу подразделяются на Прожектор (Spotlight) - источник узкого светового луча с резко очерченным пятном, Дневной свет (Directional) - удаленный источник направленных параллельных лучей, подобных солнечным и не создающим пятна с очерченной границей, и Лампочка (Omni) - источник всенаправленных световых лучей, пятно света от которого всегда представляет собой круг.
Флажок On (Включен) позволяет "включать" и "выключать" активный источник света, не удаляя его.
Поле образца цвета демонстрирует цвет световых лучей активного источника. Щелкните на этом образце, чтобы вызвать окно диалога Color Picker (Выбор цвета), с помощью которого можно изменить цвет лучей источника света.
Ползунок Intensity (Интенсивность) управляет яркостью света.
Ползунок Focus (Фокус) определяет радиус светового пятна.
Properties (Свойства)
Ползунок Gloss (Фактура) управляет тем, будут ли пятна света иметь резкую или размытую кромку. Фактически этот параметр определяет долю падающего на поверхность объекта света, которая отражается в сторону наблюдателя.
Ползунок Materials (Материал) определяет, какой цвет будет преобладать в составе отраженного света: цвет объекта (отметка Plastic - Пластик) или цвет падающего света (отметка Metallic - Металл).
Ползунок Exposure (Выдержка) позволяет устанавливать, будет ли яркость падающего на объект света усиливаться (отметка Over - Больше) или ослабляться (отметка Under - Меньше).
Ползунок Ambience (Подсветка) управляет яркостью подсветки, или рассеянной составляющей света, которая определяет средний уровень равномерного освещения объекта съемки и смешивается со светом от установленного источника. При малых уровнях параметра Ambience (Подсветка) за краем светового пятна не будет видно объектов снимка - изображение здесь будет почти черным.
Texture Channel (Текстурный канал)
В раскрывающемся списке раздела Texture Channel (Текстурный канал) перечисляются все каналы изображения. Можно применить в качестве текстурного канала любой канал текущего изображения или поместить специальную текстуру в дополнительный альфа-канал. С этой целью скопируйте один из цветовых каналов любого растрового файла или специально созданный для этого полутоновый точечный рисунок и вставьте его в альфа-канал текущего изображения.
Флажок White is high (Белый над черным) позволяет инвертировать высоты карты текстуры. Если этот флажок установлен, то в результирующем изображении более светлые области текстурного канала будут выглядеть более выпуклыми.
Ползунок Height (Рельеф) управляет величиной кажущегося возвышения участков изображения текстурного канала в диапазоне от Flat (Плоский) до Mountainous (Выпуклый). Выпуклый рельеф является источником теней, отбрасываемых его возвышениями в соответствии с направлением лучей от источника света.
Завершив настройку всех параметров окна диалога Lighting Effects (Эффекты освещения), щелкните на кнопке OK.
Фильтр экспорта в формате GIF89a
Постойте! Это еще не все. Программа Photoshop4.0 предоставляет еще один способ уменьшить число оттенков цвета: встроенный фильтр экспорта файлов в формате GIF89a (на самом деле, данный фильтр был встроен уже в программу Photoshop 3.05, однако та версия фильтра была еще настолько сырой, что многие из вас, вероятно, правильно сделали, подождав выхода версии 4.0). Этот фильтр предоставляет возможность просмотреть результат уменьшения числа оттенков до того, как файл будет сохранен. Если вам не понравится увиденное, то можно просто внести необходимые изменения.
Ниже приводится описание работы с данным фильтром шаг за шагом.
1. Загрузите оригинал изображения peaches.psd с сопровождающего книгу компакт-диска. Если вы действительно хотите, чтобы фильтр экспорта файлов в формате GIF89a помог уменьшить число цветовых оттенков, то начните с изображения в режиме RGB (это именно тот режим, в котором было сохранено загруженное с диска изображение). Если вы используете не файл peaches.psd, а другое изображение, сформированное в цветовом режиме CMYK или LAB, то перед выполнением экспорта преобразуйте его в режим RGB.
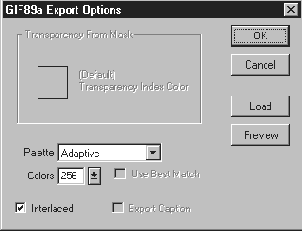
2. Выберите команду меню File <>Export <>GIF89a (Файл <>Экспорт д GIF89a). Окно диалога, которое можно видеть на рис. 12.5, соответствует исключительно случаю экспорта файлов из режима RGB. Оставьте в раскрывающемся списке Palette (Палитра) вариант Adaptive (Адаптивная). Параметр Colors (Цветов) по умолчанию устанавливается равным 256.

Рис. 12.5. Окно диалога GIF89a Export Options (Параметры экспорта в формате GIF89a) в случае преобразования файлов из режима RGB
3. Советую вам выполнить предварительный просмотр всех возможных вариантов числа цветов, начиная с максимально допустимого. Прекратите просмотр, когда результат станет неудовлетворительным по качеству, и вернитесь к предыдущему числу цветовых оттенков. Для просмотра щелкните на кнопке Preview (Просмотр). Появится окно диалога GIF89a Export Preview (Просмотр в формате GIF89a), показанное на рис. 12.6. Обратите внимание на то, что можно повышать детальность изображения в поле просмотра с помощью кнопки увеличения масштаба (по умолчанию масштаб составляет 100%), а также на возможность использования имеющегося в окне инструмента Hand (Рука) для прокрутки изображения в поле просмотра. Кроме того, ниже поля просмотра приводится палитра цветов, используемых после преобразования.

Рис. 12.6. Окно диалога GIF89a Export Preview (Просмотр в формате GIF89a)
4. Продолжайте предварительный просмотр до тех пор, пока не понизите число цветов до минимально приемлемого количества, после чего щелкните на кнопке OK в окне диалога GIF89a Export Options (Параметры экспорта в формате GIF89a).
Фильтры цветокоррекции
В традиционной фотографии для оказания воздействия на общий цветовой тон снимка часто применяют стеклянные или желатиновые цветовые фильтры, надеваемые на конец объектива камеры. Чаще всего такие фильтры используются для приведения цветового баланса изображения в соответствие с тем цветовым диапазоном, какой человеческий глаз (и пленка, рассчитанная на съемку при дневном свете) зафиксировал бы при нормальном дневном свете, когда на небе нет облаков. Так, например, фотографии, сделанные в тени, часто имеют синеватый оттенок, который легко скорректировать при помощи слабого желтовато-оранжевого фильтра. Соответственно, если фотограф хочет придать более теплый оттенок сбалансированной по цвету сцене, тот же желто-оранжевый фильтр послужит и для коррекции такого типа.
Формат GIF
Формат GIF (Graphics Interchange Format) был введен компанией CompuServe в качестве первого формата для передачи и демонстрации графики через модемы. Основным ограничением GIF-файлов является их неспособность хранить и демонстрировать неиндексированные изображения, подготовленные в режиме True Color (16,8миллиона оттенков) или High Color (32-64 тысячи оттенков). Иными словами, GIF-изображения должны состоять из 256 или меньшего числа цветов.
Сжатие файлов в формате GIF является сжатием без потерь. Это означает, что упаковка изображения никоим образом не сказывается на его качестве. При этом сжатие оказывается наиболее эффективным в тех случаях, когда в составе изображения имеются большие области однородной окраски с четко очерченными границами. И наоборот, сжатие по алгоритму GIF крайне неэффективно при наличии областей с градиентной окраской или случайным распределением цветовых оттенков, что имеет место при использовании различных методов настройки растра или сглаживания краев областей изображения.
Распаковка файлов, сжатых в формате GIF, требует минимальных затрат ресурсов центрального процессора, поэтому кажется, что GIF-файлы загружаются броузером быстрее, чем файлы формата JPEG, даже если размер последних меньше.
Формат JPEG
JPEG- это аббревиатура названия Joint Photographic Experts Group. Как можно догадаться по полному наименованию, данный формат был разработан для того, чтобы эффективно хранить и передавать цветные фотографии с полным набором цветовых оттенков. Изначально формат JPEG применялся для того, чтобы фотожурналисты изданий, специализирующихся на опубликовании новостей, имели возможность сжать файлы своих цифровых фотоснимков до размера, пригодного для передачи с места событий в издательство через модем.
Формат JPEG приспособлен для хранения неиндексированных по цвету изображений, сформированных в режиме RGB с глубиной цвета True Color1. Степень сжатия файлов может меняться по решению пользователя. С учетом практического предела разрешения Web-графики в 72 точки на дюйм обычно можно выбирать очень высокую степень сжатия (до 100:1) без сколько-нибудь заметного ухудшения качества изображения. Однако все люди имеют разное представление о допустимом пороге ухудшения качества, так что воспринимайте упомянутый коэффициент только в качестве ориентира и пробуйте различные варианты, когда настанет черед выбирать коэффициент сжатия для ваших собственных изображений.
Формат JPEG имеет два существенных недостатка:
Многократное сохранение файла в этом формате ведет к прогрессирующему ухудшению качества изображения. По этой причине никогда не архивируйте изображения в формате JPEG, если только речь не идет о носителях информации, доступной только для чтения, вроде компакт-дисков. Кроме того, искажения будут проявляться и в случае, если фото формата JPEG будет скомбинировано с изображением другого формата, а затем записано со сжатием.
Изображения, сохраненные в формате JPEG, не могут иметь прозрачных областей.
СОВЕТ
Осторожно, ловушка! Имеется возможность применять сжатие по алгоритму JPEG при записи файлов в форматах, отличающихся от JPEG - например, в таком широко распространенном в системе Mac OS формате, как PICT. Однако ни одна из программ, ориентированных на работу с JPEG-файлами, и в частности, ни одна из программ-броузеров не способна правильно опознать и декомпрессировать PICT-файлы, сжатые по алгоритму JPEG. Для формата PICT и других, ориентированных на конкретную систему (Mac OS или Windows) форматов хранения изображений, таких как Metafile, перспективы дальнейшего применения неясны.
Формат PNG
Двумя основными причинами изобретения формата PNG явились попытка преодолеть ограничения, присущие форматам JPEG и GIF, и стремление обойти возможные трудности, связанные с сохранением авторских прав при использовании формата GIF. Основным достоинством нового формата стала возможность использования любого числа битов на пиксель, характеризующего глубину цвета изображения, включая и дополнительную информацию, относящуюся к альфа-каналам. Другими словами, формат PNG позволяет хранить свободные от ореолов графические элементы произвольной формы с неискаженными гладкими кромками, "плавающие" над страницами Web-узлов.
Формат PNG эволюционирует столь быстро, что последние сведения о нем лучше всего искать на Web-серверах. Уважаемый всеми поклонниками формата PNG и в то же время веселый и забавный "Центральный источник текущей информации по формату PNG" располагается по адресу http://www.wco.com/~png/. Источником менее формальных сведений служит сервер http://www/boutel.com/boutel/png/. Наконец, электронную версию издания Cliff Notes можно найти по адресу http://www.group42.com/png.htm.
Хотя на сегодняшний день Web-броузеры и не имеют встроенной поддержки формата PNG, соответствующие дополнительные модули имеются как для программы Netscape Navigator, так и для Microsoft Internet Explorer. Эти модули можно свободно скопировать на Web-узле http://speady.siegelgale.com/solutions/png_index.html
или http://www.group42.com/develop.htm.
Форматы графики для Web-узлов
На сегодняшний день существуют только два формата графических файлов, распознаваемых достаточно большим числом Web-броузеров, что делает использование этих форматов оправданным: это GIF и JPEG. Хотя встречаются ситуации, когда трудно отдать предпочтение тому или иному формату, обычно довольно просто определить, какой тип формата следует применить для хранения конкретного изображения. Третий тип формата, PNG (Portable Network Graphic), был утвержден Третьим консорциумом World Wide Web (W3C), промышленной группой, разрабатывающей стандарты для WWW. Формат PNG имеет ряд явных преимуществ в сравнении с GIF и JPEG, однако пока что не распознается большинством широко распространенных программ-броузеров.
СОВЕТ
Как GIF, так и JPEG предоставляют возможность сделать так, чтобы графика начала появляться на Web-странице еще до того, как будет реально загружена целиком. В терминах формата GIF это называется "чересстрочной разверткой", а в терминах формата JPEG - "прогрессивной разверткой". Оба метода позволяют броузеру вначале прорисовывать изображение с низким разрешением, а затем повышать его качество по мере подкачки файла, тем самым существенно сокращая кажущееся время загрузки графики. Посетитель узла сразу видит достаточную долю содержащейся в файле информации, чтобы решить, стоит ли дожидаться окончательной загрузки изображения. Программа Photoshop 4.0 впервые поддерживает как чересстрочный формат GIF-файлов, так и прогрессивный формат JPEG. Не применяйте, однако, ни тот, ни другой метод для хранения и без того быстро загружающейся простой графики, так как данный эффект выглядит раздражающе, если графика загружается практически мгновенно.
Формирование областей с узорным рисунком при помощи макетных групп
Чтобы создать на новых слоях изображения узорный рисунок, нет необходимости на самом деле заливать цветовые области лежащих ниже слоев узором. Вместо этого можно просто сгруппировать слои изображения, создав макетную группу, в

Рис. 9.61. Плитка узора с удаленными участками фона

Рис. 9.62. Слой, залитый повторяющимся узором
которой изображение самого нижнего (базового) слоя играет роль маски для всех лежащих выше слоев. Поместите слой с узором, который должен быть виден только в пределах некоторой маски, поверх базового слоя с формой, играющей роль такой маски. Затем щелкните на линии, разделяющей строки этих слоев в палитре Layers (Слои), при нажатой клавише Opt/Alt. Сплошная черная линия превратится в штриховую, а наименование базового слоя изобразится подчеркнутым шрифтом, как показано на рис. 9.63. Если дважды щелкнуть на строке самого верхнего слоя палитры Layers (Слои), то в появившемся окне диалога Layer Options (Параметры слоя) будет виден установленный флажок Groop with Previous Layer (Сгруппировать с предыдущим слоем). В данном случае слово "предыдущий" означает слой, лежащий на один уровень ниже данного в очереди слоев палитры Layers (Слои).

Рис. 9.63. Создание макетной группы слоев в палитре Layers (Слои)
Если требуется применить одну и ту же маску сразу к нескольким объектам, обеспечив их фигурную обрезку, то разместите эти объекты на отдельных слоях поверх базового слоя с маской и сгруппируйте их все, щелкая на линиях, разделяющих строки этих слоев в палитре Layers (Слои) при нажатой клавише Opt/Alt. Аналогичный прием можно использовать также для того, чтобы на пустом слое нанести произвольные, ничем не ограниченные мазки кистью, а затем сгруппировать слой с нанесенными мазками с базовым слоем, содержащим изображение-маску. Мазки в этом случае окажутся обрезанными ровно по границе маски и будут видны только в ее пределах. Попробуйте рисовать некоторыми из ранее созданных специальных кистей на слое, сгруппированном с изображением-маской, которое обеспечит передачу раскованности цветовых мазков, но ограничит их проявление строго определенной областью. Этот эффект наиболее ярко проявляется в том случае, если использовать один из двух контрастных цветов для нанесения мазков в пределах одной маски, а затем применить второй контрастный цвет, выбрав в качестве маски другой базовый слой. Границы масок будут в этом случае проявляться за счет того, что на них обрываются цветовые мазки.
Формирование областей с узорным рисунком с помощью слой-масок
Если нужно сделать так, чтобы частично прозрачный узор принял форму (силуэт) изображения, присутствующего на другом слое, но при этом сам слой с опорным изображением требуется удалить,- создайте слой-маску. Для этого сначала загрузите слой с опорным изображением в качестве временной выделенной области, щелкнув на имени слоя в палитре Layers (Слои) при удерживаемой клавише Cmd/Ctrl. Затем активизируйте слой с узором, изображение которого должно быть замаскировано, и выберите команду меню Layer<> Add Layer Mask<> Reveal Selection (Слой<> Добавить слой-маску<> Показать область). Теперь будут видны только участки узора в пределах областей прозрачности слой-маски, и в то же время слой с изображением, послужившим основой для слой-маски, можно будет сделать невидимым или полностью удалить (рис. 9.64).

Рис. 9.64. Изображение повторяющегося узора постепенно угасает под действием слой-маски
Для получения эффекта, показанного на предыдущем рисунке, создайте новый слой и примените к нему градиентную заливку, выбрав инструмент Gradient (Градиент) и установив режим Foreground to Background (От основного к фоновому) в палитре Gradient Tools Options (Параметры инструмента Градиент), как показано на рис. 9.65. Затем загрузите этот слой в качестве временной выделенной области, активизируйте слой узора и выберите команду меню Layer<> Add Layer Mask<> Reveal Selection (Слой<> Добавить слой-маску<> Показать область).

Рис. 9.65. Слой-маска с градиентной заливкой
Фотографирование в движении
Фотографическим трюком, близко связанным с рассматриваемым эффектом, является размывание изображения, вызванное движением. Фотограф поворачивает камеру, стремясь удержать в кадре движущийся объект при съемке с большой выдержкой. В результате движущийся объект остается в основном в фокусе, а изображение окружающей сцены оказывается смазано. Такой метод не только позволяет сохранить фокусировку объекта съемки, но еще и в значительной мере передает впечатление стремительности движения.
Глубина цвета
Понятие глубины цвета позволяет определить, сколько цветов может быть реализовано в изображении в том или ином цветовом режиме, указывая на число битов, применяемых для представления цвета каждого пикселя. Глубина цвета обычно характеризуется одним из следующих трех способов:
По числу битов на пиксель. Двадцать четыре бита на пиксель заключают в себе максимальное число цветовых оттенков, какое можно видеть на экране компьютера, — 16,8 миллиона. Шестнадцать бит на пиксель позволяют передавать более 64 000 цветов, что несколько меньше, чем может различать человеческий глаз, однако ровно столько, сколько может быть показано на типовом экране (800x600 пикселей) при наличии графической платы с 1 Мбайтом видеопамяти. Восемь бит на пиксель описывают всего 256 различных цветов.
совет
Некоторые сканеры и устройства регистрации изображений на прозрачную пленку используют глубину представления цвета до 36 бит на пиксель, при этом дополнительные биты используются для хранения информации о яркости видимых на изображении бликов или участков тени. Преимуществом такого избыточного способа представления информации является возможность гибкой цветокоррекции и включения в изображение большего числа различимых глазом деталей.
· По максимальному числу реализуемых цветов. Типовой ряд определений в порядке возрастания выглядит так: 16-цветный режим, 256-цветный, режим тысяч цветов и режим миллионов цветов. Последние определения являются достаточно вольными и в ряде случаев используются для описания изображений, фактически содержащих меньшее число оттенков цвета.
· По названию. Большинство из нас проще запоминает сведения о каком-то предмете, если для него подобрано подходящее название. Такими названиями для режимов представления цвета с различной глубиной являются:
o монохромный (всего два цвета, например белый и черный; один бит на пиксель);
o полутоновый (256 цветов — и все из них являются оттенками серого; это максимально различимое глазом число оттенков серого цвета);
o индексный (любое число цветов, не превышающее 256);
o режим High Color (тысячи, от 16 000 до более чем 64 000 цветов, 15–16 бит на пиксель);
o режим True Color (миллионы, 16,8 миллиона цветов, 24 бита на пиксель).
Зачем вам следует знать все эти сведения? Вот по крайней мере две причины: чтобы представлять себе размеры файлов изображений и чтобы обеспечивать доступ к нужным командам программы Photoshop.
Чем меньше цветовых оттенков содержит изображение, тем меньше размер файла, так как цвет каждого из пикселей описывается меньшим числом бит. Если вы стеснены в количестве свободного пространства на жестком диске, объеме оперативной памяти или размерах файла подкачки, то уменьшение размеров файла за счет перехода в режим индексированных цветов или градаций серого цвета может служить выходом из критической ситуации, если удается сохранить требуемое качество изображения. В графических проектах, ориентированных на просмотр через Web-узлы, должны приниматься специальные меры по ограничению размера файлов, так как чем меньше файл, тем быстрее он подгружается по сети (читайте следующий далее раздел «Приемы уменьшения числа оттенков на изображениях формата GIF»).
Однако в большинстве случаев, как вы сможете убедиться, самым удобным и производительным является режим работы True Color, так как в этом режиме имеется возможность видеть на экране максимальный объем информации, заключенной в файле изображения. Кроме того, один из режимов с глубиной цвета типа True Color, режим RGB, обеспечивает вам доступ ко всей совокупности команд программы Photoshop 4.0. Так что до тех пор, пока вы с упоением трудитесь над грудой слоев изображения, нанесенных перед вами на экран, делайте это в режиме RGB, переходя в режим CMYK лишь в качестве заключительного шага. Стоит иметь в виду и то, что такие важные удобства программы Photoshop, как слои и каналы, недоступны в режиме индексированных цветов и битовом (черно-белом) режиме. Закончив все основные работы по редактированию изображения, вы всегда имеете возможность сменить цветовой режим перед завершением и сохранением проекта.
Графика непрямоугольной формы
На самом деле вся графика, используемая при оформлении Web-узлов, имеет прямоугольную форму, но фон некоторых изображений является прозрачным, чем создается иллюзия, что граница изображения проходит по контуру силуэта объекта. В других случаях фон может не быть прозрачным, но иметь тот же самый цвет, что фон Web-страницы, в результате чего кажется, что графический объект "плавает" над страницей. Из двух наиболее широко распространенных форматов Web-графики (GIF и JPEG) только формат GIF способен хранить изображения с областями прозрачности. Если требуется создать изображение с действительно прозрачным фоном (а это бывает просто необходимо, когда графика должна "плавать" поверх многоцветного или имеющего текстурную или узорную заливку заднего плана страницы), то в составе изображения должно использоваться менее 256цветов (это максимум того, что обеспечивает формат GIF) и вне зависимости от общего числа цветов один из них должен быть зарезервирован в качестве цвета прозрачных областей.
Использование только одного оттенка цвета для кодирования прозрачных областей имеет два недостатка: в этом случае нельзя иметь прозрачные области с "растушеванными" или сглаженными границами, а также нельзя сымитировать частичную прозрачность участков изображения, наподобие той, что возникает при взгляде на объект сквозь слой воды или стекла.
Как уже было упомянуто, существуют два способа сделать так, чтобы графический элемент оформления Web-страницы имел видимую форму, отличающуюся от прямоугольной: или сделать фон изображения прозрачным, или придать ему цвет, соответствующий цвету заднего плана Web-страницы (описание последнего способа приведено в данной главе, в разделе "Графика со сглаженными кромками").
Ниже приводится описание действий по созданию изображения с прозрачным фоном.
1. Откройте файл изображения, которое должно предстать на прозрачном фоне. Для отделения этого изображения от фона воспользуйтесь любыми подходящими инструментами Photoshop 4.0. Проверьте, чтобы в момент начала работы изображение находилось в режиме RGB. Не следует преобразовывать изображение в режим индексированных цветов до того, как будет полностью завершена подготовка к экспорту файла в формате GIF.
2. Выделите область фона изображения. Если проще выделить не фон, а изображенный на переднем плане объект, то поступите именно таким образом, а затем инвертируйте выделенную область, нажав клавиши Cmd/Ctrl+Shift+I. Вне зависимости от того, какие инструменты использовались для построения выделенной области, проследите, чтобы флажки Anti-aliased (Сглаживание) в палитрах параметров этих инструментов не были установлены. Если для выделения фона или его части будет применяться инструмент Magic Wand (Волшебная палочка), то установите достаточно большую величину параметра Tolerance (Допуск), чтобы на фоне не оставалось невыделенных пропусков.
3. Полностью выделив весь фон, сохраните выделенную область. Это приведет к преобразованию выделенной области в маску альфа-канала изображения. Выберите команду меню Window <>Show Channels (Окно <>Показать Каналы) и выделите строку канала вновь созданной маски. Изображение маски появится в окне документа. Увеличьте масштаб маски в окне документа до 200% и тщательно просмотрите белые области маски на предмет того, являются ли они сплошь белыми. Может оказаться удобнее обнаруживать огрехи маски, временно преобразовав изображение в негатив нажатием клавиш Cmd/Ctrl+I, а затем, после завершения осмотра, нажав эти клавиши повторно для восстановления исходного вида изображения. Обнаружив огрехи маски, закрасьте их сплошным черным или белым цветом.
4. Загрузите откорректированную маску в качестве выделенной области и снова сделайте видимым канал RGB. Залейте фон любым однородным цветом. Самый простой способ проделать эту операцию - дважды щелкнуть на кнопке инструмента Paint Bucket (Заливка), чтобы вызвать палитру Paint Bucket Options (Параметры заливки). Установите параметр Tolerance (Допуск) равным 255, а в раскрывающемся списке Contents (Вариант) выберите Foreground Color (Основной цвет). Будьте внимательны и выбирайте в качестве основного цвета тот, который не встречается в составе изображения основного объекта. В противном случае участки изображения, окрашенные в данный цвет, также станут прозрачными.
5. После того как выполнены все требуемые коррекции и изменения изображения, выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). Выберите адаптивную палитру и установите вариант None (Отсутствует) для параметра Dither (Настройка растра). Если выбрать другой вариант настройки растра, то однородный цвет фона может превратиться в пеструю смесь пикселей. На запрос программы о том, хотите ли вы произвести сведение слоев изображения, щелкните на кнопке Yes (Да) - ведь в любом случае предстоит экспорт изображения во внешний файл. По выполнении экспорта можно будет просто закрыть текущее изображение без сохранения.
6. Теперь следует сохранить изображение в формате GIF, применив команду экспорта, а не команду Save As (Сохранить как). Итак, выберите команду меню File <>Export <>GIF89a (Файл <>Экспорт <>GIF89a). Появится окно диалога GIF89a Export Options (Параметры экспорта в формате GIF89a), показанное на рис. 12.8. В раскрывающемся списке Transparency From (Сделать прозрачными), недоступном для внесения изменений, будет установлен вариант Selected Colors (Выделенные цвета). Выберите инструмент Eyedropper (Пипетка), кнопка которого располагается возле правого нижнего угла окна просмотра. Щелкните кнопкой мыши, установив указатель-пипетку в область фона изображения. Вот и все, что требовалось сделать, но не пропустите шаг 7!

Рис. 12.8. Окно диалога GIF89a Export Options (Параметры экспорта в формате GIF89a)
7. Если при отсутствии растрирования и "дыр" в маске фон изображения все же содержит вкрапления иного цвета, то можно назначить ряд дополнительных оттенков в качестве цветов прозрачности. Выберите инструмент Zoom (Масштаб), кнопка которого располагается в окне диалога левее кнопки Eyedropper (Пипетка), и аккуратно рассмотрите увеличенное изображение на предмет ореолов и цветовых вкраплений фона. Найдя участок, отличающийся по цвету от фона, установите на него указатель-пипетку и щелкните кнопкой мыши. Лишний цвет немедленно преобразуется в серый тон средней интенсивности, используемый для маркировки прозрачных областей.
Обратите внимание на то, что, хотя с технической точки зрения для обозначения прозрачного фона используется только один цвет, инструмент Eyedropper (Пипетка) окна диалога GIF89a Export Options (Параметры экспорта в формате GIF89a) автоматически преобразует оттенки, указанные на шаге 7, в цвет, маркирующий прозрачные области. Так зачем же тогда следовало столь тщательно обеспечивать однородность окраски фона на первом, подготовительном, этапе работы? Да потому, что области любого цвета, указанного в качестве прозрачного, станут в дальнейшем прозрачными, в какой бы части изображения они не встретились. Если попытаться выделять цвета фона в качестве цветов прозрачности без предварительной заливки фона однородным цветом, то скорее всего это приведет к появлению прозрачных "дыр" в пределах объекта изображения.
Графика со сглаженными кромками
Графические элементы с мягкими, растушеванными кромками, характерными для изображений теней, отбрасываемых на задний план сцены, или виньеток, не могут применяться в качестве плавающей над фоном прозрачной Web-графики. Это особенно усугубляется, если фон Web-страницы имеет текстурную или многоцветную заливку. Можно, однако, исхитриться: секрет состоит в том, чтобы фон графического элемента соответствовал фону Web-страницы. В этом случае после размещения графического элемента на странице Web-узла он будет казаться плавающим над фоном, хотя на деле это и не так.
И это еще не все
В дополнение к тому, что составляет основное содержание книги и о чем говорилось выше, она включает целый ряд дополнительных разделов, имеющих самостоятельную ценность, в том числе:
справочный набор изображений, иллюстрирующих результаты применения различных фильтров;
коллекцию произведений художников-мастеров Photoshop;
справочник по клавиатурным комбинациям;
сопроводительный компакт-диск.
Имитация окружающей среды в изображениях трехмерных сцен
Одной из проблем, связанных с "фотографическим качеством" визуализации изображений, сформированных методом трассировки лучей в современных программах трехмерного моделирования, является то, что эти изображения слишком совершенны, чтобы выглядеть правдоподобно. Это как раз та область, где могут проявить себя эффекты окружающей среды: в целях повышения реалистичности "идеальных" синтезированных картинок достаточно изобразить на них грязь, атмосферные осадки и другие явления природы с помощью программы Photoshop. Методы, описываемые в оставшейся части данной главы, помогут вам продвинуться в этом направлении.
Программы компьютерной трехмерной графики также могут помочь в воссоздании эффектов окружающей среды на изображениях, редактируемых средствами программы Photoshop 4.0. Некоторые из наиболее современных и усовершенствованных программ трехмерной графики, наподобие комплекса 3D Studio MAX, ориентированного на операционную систему Windows NT, программы Caligary TrueSpace (Windows) или Ray Dream Designer компании MetaCreation, поставляются со встроенными средствами или обладают потенциальными возможностями моделирования систем мелких частиц, предназначенных для имитации облаков, столбов пыли, языков пламени или осколков, разлетающихся в результате взрыва. Вы можете выполнить моделирование систем подобных частиц в чистом виде, без какой-либо сопровождающей их сцены. Затем, пользуясь преимуществами программ трехмерной графики, можно выбрать подходящую точку съемки, глубину резкости объектива, а также условия освещения в точном соответствии с потребностями той сцены, которую предстоит отредактировать средствами программы Photoshop 4.0. В завершение результаты моделирования частиц могут быть визуализированы в требуемом масштабе и с любой степенью детализации, что упрощает задачу импорта синтезированного кадра в Photoshop в качестве слоя изображения.
Программы трехмерной графики можно также применять для имитации более реалистичных отражений. За подробностями по данному вопросу обратитесь к разделу этой главы под названием "Использование эффекта объемности для имитации реалистичных отражений".
Имитация зернистости пленки
Иногда проблема цифрового изображения, подобно идеальной цифровой аудиозаписи, состоит в его излишнем совершенстве. Фотография бывает до того сглажена, сфокусирована и отретуширована, что в итоге утрачивает прелесть своей изначальной неухоженной естественности. Если вы хотите придать снимку впечатление того, что он снят годы назад, что это "художественное" фото (очевидно, что подчеркивание зернистости пленки было в свое время модным направлением у фотографов-иллюстраторов), или придать фотографии сходство с теми образцами, которые снимались журналистами под свист пуль, вам, вероятно, потребуется эффект имитации зернистости фотопленки.
Нет проблем! Это один из наиболее легких в реализации и наиболее широко варьируемых эффектов в империи Photoshop.
Инструмент Magic Wand (Волшебная палочка)
Этот инструмент обязан своим названием тому, что от вас требуется только взмахнуть палочкой (а вернее- щелкнуть кнопкой мыши), и все, что вы пожелали, будет выделено. Ну, или почти все ... Что на самом деле может этот инструмент - так это выделить все пиксели изображения в некоторой окрестности указанной вами точки.

Инструмент Magic Wand (Волшебная палочка)
лучше всего подходит для выделения однородных цветовых областей, достаточно хорошо контрастирующих по цвету с теми участками, которые не должны попасть в состав выделенной области. Он особенно хорош в тех случаях, когда требуется выделить сложные по форме объекты, сфотографированные на достаточно равномерно освещенном, не имеющем явных швов и стыков фоне (пример такой фотографии приведен на рис. 5.21), или когда объекты запечатлены на фоне неба при избыточной экспозиции.
Рассматривая рис. 5.21, обратите внимание на маленькую область на кончике большого пальца, которая оказалась выделена вместе с фоном. Это типично для инструмента Magic Wand (Волшебная палочка) - выделять или несколько больше, или несколько меньше, чем было задумано. Однако если основная часть области будет выделена корректно, то данный метод сбережет вам изрядное количество времени на воспроизведение такого же результата при помощи инструмента Lasso (Лассо) или другого инструмента выделения областей "вручную".

Рис. 5.21. Пример выделения сложного по форме объекта на равномерном бесшовном фоне с помощью инструмента Magic Wand (Волшебная палочка) (источник изображения: компакт-диск "Картины деловой жизни"-"Images of Business", том 2, компании Image Club Photogear)
Инструмент произвольных преобразований
Преобразованием на языке программы Photoshop называется любая процедура, состоящая в изменении формы или ориентации выделенной области (объекта) изображения. Команда Free Transform (Произвольное преобразование) позволяет в интерактивном режиме растягивать, наклонять выделенную область, применять к ней перспективные преобразования, поворачивать ее или выполнять над этой областью любую комбинацию перечисленных преобразований. Способ действия функций, реализующих названные операции, был изменен таким образом, что это привело к очевидному улучшению точности результатов преобразований, примененных к изображению. В предыдущих версиях программа Photoshop рассчитывала и визуализировала результат применения каждого типа преобразования — а фактически, каждого пробного промежуточного варианта преобразования — в отдельности.
Процедура произвольного преобразования программы Photoshop 4.0 демонстрирует вам предварительный, черновой результат каждого из преобразований или любой их комбинации в реальном времени, обеспечивая тем самым возможность работы в интерактивном режиме. Однако окончательная, чистовая визуализация результата преобразования не производится до того момента, пока не будет выполнен двойной щелчок кнопкой мыши. При таком подходе выделенная область преобразуется всего один раз и сразу в окончательной форме. Поэтому при новом методе выполнения преобразований приходится во много раз меньше «ворочать» массив пикселей, чем ранее, когда мы постепенно, методом проб и ошибок приближались к нужному результату, визуализируя каждый промежуточный вариант.
Произвольные преобразования применяются или к выделенным областям, или к слоям. Вообще говоря, предпочтительнее пользоваться вторым вариантом, чтобы не оставлять «дырку» в изображении после изменения формы выделенной области. Так что если вы собираетесь преобразовать какой-либо объект, сначала выделите его, затем щелкните правой кнопкой мыши (Windows) или воспользуйтесь комбинацией «Ctrl+щелчок» (Mac OS) для вызова контекстного меню и выберите команду Layer Via Copy (Создать слой копированием).
Для того чтобы применить произвольное преобразование к выделенной области или слою, выполните следующие действия:
1. В палитре Layers (Слои) выделите слой, к которому нужно применить преобразование. Существуют два способа активизировать режим произвольного преобразования выделенного слоя:
o выберите команду Layer Free Transform (Слой Произвольное преобразование) или нажмите комбинацию клавиш Cmd/Ctrl+T;
o щелкните правой кнопкой мыши (используйте «Ctrl+щелчок» в системе Mac OS), установив курсор в пределах изображения, и выберите команду Select All (Выделить все) в появившемся контекстном меню. Затем снова вызовите контекстное меню и выберите команду Free Transform (Произвольное преобразование).
2. Вокруг каждой непрозрачной (незамаскированной) области слоя появится прямоугольная габаритная рамка с маркерами по углам и серединам сторон. Если ничего не замаскировано, то габаритная рамка появится вокруг всего изображения и у вас будет возможность преобразовать слой в целом. Чтобы отменить режим произвольного преобразования, нажмите клавишу ESC.
3. Для растяжения (изменения масштаба в одном направлении) выделенного объекта щелкните на любом из боковых маркеров габаритной рамки и перетащитеего1.
4. Для изменения масштаба сразу по обеим координатам щелкните на любом из угловых маркеров габаритной рамки и перетащите его. Удержание клавиши Shift позволит сохранить пропорции габаритной рамки.
5. Чтобы выполнить поворот, поместите курсор снаружи вблизи края габаритной рамки и, когда курсор примет вид изогнутой двусторонней стрелки, перетащите его в нужном направлении. Можно также щелкнуть правой кнопкой мыши (используйте «Ctrl+щелчок» в системе Mac OS) внутри габаритной рамки и выбрать команду Rotate (Повернуть) в появившемся контекстном меню.
6. Для выполнения преобразования типа искажения формы щелкните на любом из угловых маркеров и перетащите его в нужном направлении, удерживая клавишу Cmd/Ctr 2.
7. Для симметричного искажения относительно центра выделенной области или слоя удерживайте клавиши Cmd/Ctrl+Opt/Alt. Если при этом перетаскивать один из угловых маркеров, то преобразование будет осуществляться при фиксированном положении двух угловых маркеров, лежащих на другой диагонали. Если же перетаскивать один из боковых маркеров, то преобразование выполняется при фиксированном положении двух боковых маркеров, лежащих на сторонах, смежных по отношению к перетаскиваемой.
8. Для выполнения наклона удерживайте клавиши Cmd/Ctrl+Shift и перетаскивайте один из боковых маркеров.
9. Для выполнения перспективного преобразования удерживайте клавиши Cmd/Ctrl+Opt/Alt+Shift и перетаскивайте один из угловых маркеров.
10. Помните о том, что вы можете выполнить сколько угодно перечисленных преобразований над одной и той же выделенной областью или слоем
1 Если при этом удерживать клавишу Opt/Alt, то преобразование будет происходить симметрично относительно центра выделенной области или слоя. Это относится и к пункту 4. — Примеч. перев.
2 При перетаскивании углового маркера положение трех остальных угловых маркеров фиксируется. Если при удерживаемой клавише Cmd/Ctrl перетаскивать боковой маркер, то фиксируется положение только двух угловых маркеров на противоположной стороне габаритной рамки. — Примеч. перев.
11. перед тем, как фактически применить эти преобразования, заставив программу произвести их окончательную визуализацию.
Для применения преобразования выполните одно из следующих действий: нажмите клавишу Return/Enter или переместите курсор внутрь выделенной области и дважды щелкните кнопкой мыши.
Инструменты группы Pen (Перо)
Инструменты группы Pen (Перо) располагаются теперь на панели инструментов Photoshop, а не в палитре Paths (Контуры). Вся группа в целом представляет собой полный набор необходимых средств, обеспечивающих возможность рисования и редактирования линий контура.
СОВЕТ
Последовательные нажатия клавиши P в латинском регистре приводят к циклическому переключению инструментов группы Pen (Перо).
Инструмент Pen.Инструмент Pen (Перо) является первичным средством рисования контурных линий. Если щелкнуть кнопкой мыши, переместить указатель, а затем щелкнуть еще раз, то между двумя обозначенными узловыми точками будет нарисован отрезок прямой линии. Если же щелкнуть кнопкой мыши и, удерживая ее, перетащить указатель, то по обеим сторонам от узловой точки появятся маркеры, симметрично расположенные на концах управляющих отрезков. Перемещая эти маркеры, можно управлять кривизной (за счет изменения длины управляющего отрезка), а также углами входа фрагмента линии контура в узел и выхода из узла (за счет изменения ориентации управляющего отрезка).
Нажатие клавиши Cmd/Ctrl временно переводит инструмент в режим выделения элементов контура Direct Selection (Стрелка)
вне зависимости от того, на что в данный момент указывает курсор инструмента, который в режиме выделения приобретает вид стрелки. Нажатие комбинации клавиш Cmd+Ctrl (только в системе Mac OS) переводит инструмент в режим Convert Anchor Point (Угол), предназначенный для преобразования типов узловых точек.
Инструмент Direct Selection. Инструмент Direct Selection (Стрелка) - это основной инструмент для точной подгонки построенного контура под форму кромок объекта. Его назначение состоит в выделении фрагментов контура, узловых точек и управляющих маркеров. После того как тот или иной элемент контура выделен, инструмент Direct Selection (Стрелка) можно применить для перемещения фрагмента контура, узловой точки или маркера.
Чтобы переключить этот инструмент в режим Convert Anchor Point (Угол), нажмите клавишу Ctrl в тот момент, когда указатель инструмента установлен на узловую точку (этот прием действует и в системе Mac OS, и в Windows). Для переключения в режим удаления узловых точек Delete Anchor Point (Перо-) нажмите клавиши Cmd+Opt (Mac OS) или Ctrl+Alt (Windows) в момент, когда указатель установлен на узловую точку.
Инструмент Add Anchor Point. Инструмент Add Anchor Point (Перо+), указатель которого имеет форму пера со знаком <плюс> внизу, служит для добавления новой узловой точки в любом месте существующего контура.
Этот инструмент наиболее подходит для редактирования готовых контурных линий. При установке указателя на линию контура между узловыми точками нажатие клавиш Cmd или Opt (Mac OS), Ctrl или Alt (Windows) переключает инструмент в режим выделения элементов контура Direct Selection (Стрелка). При нахождении указателя над одной из узловых точек он автоматически превращается в указатель инструмента Direct Selection (Стрелка), а нажатие в этот момент клавиш Ctrl или Opt (Mac OS), Alt (Windows) переключает инструмент в режим удаления узловых точек Delete Anchor Point (Перо-). Нажатие клавиш Ctrl+Opt (Mac OS) вызывает переключение в режим преобразования типов угловых точек Convert Anchor Point (Угол). К сожалению, в Windows-версии программы Photoshop компания Adobe не предусмотрела клавиатурной комбинации для переключения инструмента Add Anchor Point (Перо+) в режим преобразования типа узловой точки.
Инструмент Delete Anchor Point. Инструмент Delete Anchor Point (Перо-), который также имеет форму пера, но со знаком "минус" внизу, используется для удаления существующих узловых точек в любом месте контура.
В моменты нахождения указателя над одной из узловых точек нажатие клавиш Cmd или Opt (Mac OS), Ctrl или Alt (Windows) переключает инструмент в режим Direct Selection (Стрелка). При установке указателя на линию контура между узловыми точками он автоматически превращается в указатель инструмента Direct Selection (Стрелка), а нажатие в этот момент клавиш Ctrl или Opt (Mac OS), Alt (Windows) переключает инструмент в режим добавления узловых точек Add Anchor Point (Перо+). Нажатие клавиш Cmd+Ctrl или Opt+Ctrl (Mac OS) переключает инструмент в режим преобразования типа узловой точки Convert Anchor Point (Угол). В системе Windows для переключения инструмента Delete Anchor Point (Перо-) в режим преобразования узловой точки клавиатурных комбинаций не предусмотрено.
Инструмент Convert Anchor Point. Инструмент Convert Anchor Point (Угол)
используется для преобразования сглаженных (симметричных) узловых точек в угловые узлы или точки перегиба. Сглаженные, или симметричные, узлы служат для плавного, без излома, соединения двух фрагментов контура одинаковой кривизны и характеризуются тем, что их управляющие маркеры лежат всегда на одной прямой и находятся на равном расстоянии от узла. Угловые узлы являются точками соединения двух фрагментов контура под произвольным углом друг к другу и не имеют управляющих маркеров. Узлы-точки перегиба имеют управляющие маркеры, которые могут независимо друг от друга перемещаться как по углу, так и по расстоянию от узла, обеспечивая несимметричное управление примыкающими к узлу фрагментами контура.
Чтобы изменить тип узла с симметричного на угловой, установите на узел указатель инструмента Convert Anchor Point (Угол)
и щелкните кнопкой мыши. Чтобы преобразовать угловой узел в симметричный, щелкните на узле и протащите указатель в том направлении, в котором должен исходить из узла фрагмент кривой контура. Это приведет к появлению симметричных управляющих маркеров узла. Для преобразования симметричного узла в точку перегиба щелкните в режиме инструмента Convert Anchor Point (Угол) на управляющем маркере того фрагмента контура, который требуется изменить, и перетащите маркер в нужном направлении. Второй маркер узла при этом останется в прежнем положении.
Для переключения инструмента Convert Anchor Point (Угол) в режим выделения элементов контура Direct Selection (Стрелка) нажмите клавишу Cmd/Ctrl в момент нахождения указателя инструмента над узловой точкой.
Инструменты и команды
Инструменты Marquee (Область) и Crop (Рамка), палитра Layers (Слои), команда меню Layer <> Transform<> Numeric (Слой <> Преобразование <> Численное).
Команда Color Balance (Цветовой баланс), режим Quick Mask (Быстрая маска), палитра Brush Options (Параметры кисти), инструмент Paintbrush (Кисть), инструмент Lasso (Лассо), палитра Channels (Каналы), кнопка Load channel as selection (Загрузить канал как область), инструмент Gradient (Градиент), инструмент Marquee (Область), инструмент Zoom (Масштаб), инструмент Hand (Рука), команда Select Inverse (Инверсия области), команды Save Selection (Сохранить область), Layer Via Copy (Создать слой копированием).
Инструмент Hand (Рука), команда Filter<>
Render <> Lens Flare (Фильтр <> Освещение <> Блик), палитра Brushes (Кисти), инструмент Paintbrush (Кисть), окно диалога Color Picker (Выбор цвета).
Палитра Layers (Слои), инструмент Paintbrush (Кисть), палитра Brushes (Кисти).
Инструмент Lasso (Лассо), команда Invert (Инвертировать), команда Layer Via Copy (Создать слой копированием), палитра Layers (Слои), инструмент Eraser (Ластик), фильтр Gaussian Blur (Размытие по Гауссу), палитра Brushes (Кисти), инструмент Burn (Затемнитель).
Режим LAB Color (Цвет LAB), фильтр Gaussian Blur (Размытие по Гауссу), фильтр Unsharp Mask (Нерезкая маска), палитра Channels (Каналы), режим RGB Color (Цвет RGB), инструмент Blur (Размытие).
Режим Grayscale (Градации серого), режим Duotone (Дуплекс), режим CMYK Color (Цвет CMYK). Единственная нужная команда - это Add Noise (Зернистость), однако разнообразить этот эффект можно при помощи целого ряда дополнительных подключаемых модулей-фильтров.
Палитра Layers (Слои), инструмент Move (Перемещение), команда Show Layers (Показать Слои), фильтр Motion Blur (Размытие в движении), кнопка Add Layer Mask (Добавить слой-маску), инструмент Gradient (Градиент), инструмент Eraser (Ластик).
Палитра Channels (Каналы), инструмент Move (Перемещение), инструмент Lasso (Лассо), команда Layer Via Copy (Создать слой копированием), палитра Layers (Слои), инструмент Magic Wand (Волшебная палочка), команда Expand (Расширить), инструмент Ellipse Marquee (Овальная область), фильтр Radial Blur (Радиальное размытие), команда Selecte Inverse (Инверсия области).
Команда Show Info (Показать Инфо), инструмент Rectangle Marquee (Прямоугольная область), палитра Marquee Options (Параметры области), команды Smooth (Оптимизировать), Layer Via Copy (Создать слой копированием), Save Selection (Сохранить область), палитры Layers (Слои), Swatches (Каталог), команда Duplicate Layer (Повторить слой), фильтр Gaussian Blur (Размытие по Гауссу), клавиатурная комбинация заливки области Opt/Alt+Delete/Backspace, инструменты Move (Перемещение), Text (Текст), фильтр Emboss (Барельеф), режим Indexed Color (Индексированный цвет), клавиатурная комбинация команды Copy (Копировать) - Cmd/Ctrl+C, клавиатурная комбинация команды New (Создать) - Cmd/Ctrl+N, клавиатурная комбинация команды Paste (Вставить) - Cmd/Ctrl+V, клавиатурная комбинация команды Save As (Сохранить как) - Cmd/Ctrl+Shift+S.
Инструменты Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник), команда Save Selection (Сохранить область), клавиатурные комбинации Cmd/Ctrl+C (команда Copy - Копировать), Cmd/Ctrl+V (команда Paste - Вставить), Cmd/Ctrl+S (команда Save - Сохранить), инструмент Zoom (Масштаб), команда Fit on Screen (По экрану), инструмент Hand (Рука), инструмент Eraser (Ластик), палитра Brushes (Кисти), инструмент Crop (Рамка).
Инструмент Magic Wand (Волшебная палочка), клавиатурная комбинация Cmd/Ctrl+D (сброс выделенной области), инструмент Lasso (Лассо), команда Selecte Inverse (Инверсия области), команда Save Selection (Сохранить область), палитра Layers (Слои), клавиатурная комбинация Opt/Alt+Delete/Backspace (заливка), инструменты Zoom (Масштаб), Hand (Рука), Eraser (Ластик), палитра Brush Options (Параметры кисти).
Команда Color Range (Цветовой диапазон), инструменты Lasso (Лассо), Hand (Рука), команда Save Selection (Сохранить область), комбинация клавиш Cmd/Ctrl+D (сброс выделенной области), палитра Channels (Каналы), инструмент Magic Wand (Волшебная палочка), команда Fill (Залить), команда Inverse (Инверсия), команда Contract (Сжать), команды New Layer (Создать слой), Layer Via Copy (Создать слой копированием), палитра Layers (Слои).
Палитра Paths (Контуры), инструменты рисования контуров, инструмент Magic Wand (Волшебная палочка), инструмент Blur (Размытие), режим Quick Mask (Быстрая маска), маски в виде альфа-каналов, различные кисти панели инструментов, инструмент Move (Перемещение), команда Save Selection (Сохранить область), команда Transform<> Numeric (Преобразование <> Численное), инструмент Marquee (Область), команда Layer Via Cut (Создать слой вырезанием), клавиша заливки фоновым цветом Delete/Backspase.
Инструменты Pen (Перо), Zoom (Масштаб), Direct Selection (Стрелка), Convert Anchor Point (Угол), Hand (Рука), палитра Paths (Контуры), инструмент Lasso (Лассо), команда Layer Via Copy (Создать слой копированием), комбинация клавиш заливки основным цветом Opt+Delete (Mac OS) или Alt+Backspace (Windows), палитра Layers (Слои), команда Free Transform (Произвольное преобразование), фильтр Gaussian Blur (Размытие по Гауссу), палитра Brush Options (Параметры кисти), команда Color Balance (Цветовой баланс), команда Selecte Inverse (Инверсия области).
Палитра Layers (Слои), инструмент Lasso (Лассо), команда Feather (Растушевка), инструмент Eyedropper (Пипетка), образцы основного и фонового цветов, инструмент Gradient (Градиент), палитра Gradient Tool Options (Параметры инструмента Градиент), инструмент Eraser (Ластик), фильтр Lighting Effects (Эффекты освещения), команда Select <>
All (Выделение <> Выделить все), инструмент Ellipse Marquee (Овальная область), команда Selecte Inverse (Инверсия области), команда Brightness/Contrast (Яркость/Контраст), фильтр Gaussian Blur (Размытие по Гауссу).
Команда меню Select <> Color Range (Выделение <> Цветовой диапазон), инструмент Lasso (Лассо), команда Layer Via Copy (Создать слой копированием), палитра Layers (Слои), инструмент Ellipse Marquee (Овальная область), команда Feather (Растушевка), образцы основного и фонового цветов, команда Fill (Залить), инструмент Polygon Lasso (Лассо-многоугольник), команда New Layer (Создать слой), палитра Channels (Каналы), команда Levels (Уровни), инструмент Marquee (Область), инструмент Eyedropper (Пипетка), клавиатурные комбинации Cmd/Ctrl+A (выделить все), Cmd/Ctrl+C (копировать), Cmd/Ctrl+V (вставить), Cmd/Ctrl+H (скрыть), Cmd/Ctrl+D (отменить выделение), инструмент Move (Перемещение), инструмент Eraser (Ластик), палитра Brushes (Кисти), палитра Brush Options (Параметры кисти).
Палитра Layers (Слои), инструмент Paintbrush (Кисть), палитра Brushes (Кисти), образцы основного и фонового цветов, фильтр Motion Blur (Размытие в движении).
Команда Open (Открыть), палитра Layers (Слои), инструмент Move (Перемещение), команда Закрыть), комбинация клавиш Cmd/Ctrl+T (команда Free Transform - Произвольное преобразование), команда Flip Horizontal (Отразить по горизонтали), инструмент Marquee (Область), команда Feather (Растушевка), инструмент Rubber Stamp (Штамп)
в режиме Clone (aligned) - Клон (выровненный), команда Scale (Масштаб), инструмент Airbrush (Аэрограф), палитра Brushes (Кисти), образцы основного и фонового цветов, принятых по умолчанию.
Команда Open (Открыть), палитра Layers (Слои), инструмент Move (Перемещение), инструмент Eraser (Ластик), палитра Brushes (Кисти), команда Close (Закрыть), инструмент Ellipse Marquee (Овальная область), фильтр Spherize (Сферизация), клавиатурные комбинации Cmd/Ctrl+Shift+I (инвертировать область), Delete/Backspase (очистить), инструмент Airbrush (Аэрограф), образцы принятых по умолчанию основного и фонового цветов, фильтр ZigZag (Зигзаг), фильтр Glass (Стекло).

Рис. 7.54. Исходная вид фотографии "MIS-директор"
Команда Open (Открыть), палитра Channels (Каналы), команда Duplicate Channel (Повторить канал), инструмент Lasso (Лассо), клавиатурные комбинации Cmd/Ctrl+ Shift+I (инверсия области), Cmd/Ctrl+I (инверсия изображения), инструмент Airbrush (Аэрограф), комбинация (переключение на инструмент Eyedropper- Пипетка), параметр Opacity (Непрозрачность) инструмента Airbrush (Аэрограф), палитра Brushes (Кисти), фильтр Texturizer (Фактуризатор), палитра Layers (Слои), команда Duplicate Layer (Повторить слой), фильтр Offset (Сдвиг), команда Make Selection (Образовать выделенную область), комбинация клавиш (вызов контекстного меню), команда New Layer (Создать слой), команда Fill (Залить), инструмент Eraser (Ластик), команда Hue/Saturation (Цветовой тон/Насыщенность), команда Feather (Растушевка), фильтр Spherize (Сферизация), инструмент Move (Перемещение), команда Purge (Очистить память).
Палитра Layers (Слои), инструмент Magic Wand (Волшебная палочка), команда Expand (Расширить), команда Image<>Mode (Изображение<> Режим), команда Hue/Saturation (Цветовой тон/Насыщенность), инструменты тонирования с использованием специальных кистей, палитра Color (Цвет), инструмент Paintbrush (Кисть) с применением специальных кистей, инструмент Pen (Перо), команда Fill Subpath (Залить подконтур), инструмент Free Transform (Произвольное преобразование), инструмент Marquee (Область), команда Define Brush (Определить кисть), цветовое пространство HSB, палитра Swatches (Каталог), команда Duplicate Layer (Повторить слой), инструмент Eraser (Ластик) с применением специальных кистей, ползунок Spacing (Интервалы) в окне диалога Brush Options (Параметры кисти), инструмент Airbrush (Аэрограф), инструмент Rubber Stamp (Штамп) с применением специальных кистей.
Палитра Layers (Слои), палитра Channels (Каналы), инструмент Gradient (Градиент), команда Levels (Уровни), фильтр Gaussian Blur (Размытие по Гауссу), фильтр Find Edges (Выделение краев), инструмент Magic Wand (Волшебная палочка), клавиатурная комбинация Cmd/Ctrl+J (создание плавающей выделенной области), инструмент Lasso (Лассо), инструмент Eyedropper (Пипетка), основные цвета, палитра Color (Цвет), специальные цвета, команда Hue/Saturation (Цветовой тон/Насыщенность), палитра Tool Options (Параметры инструмента), инструмент Eraser (Ластик), команда Select<>All (Выделение<> Выделить все), инструмент Marquee (Область), команда Inverse (Инверсия), параметр Opacity (Непрозрачность) слоя.
Палитра Layers (Слои), инструмент Lasso (Лассо), инструмент Magic Wand (Волшебная палочка), команда Save Selection (Сохранить область), режим Quick Mask (Быстрая маска), команда Layer Via Copy (Создать слой копированием), команда Color Range (Цветовой диапазон), инструмент Polygon Lasso (Лассо-многоугольник), команда Free Transform (Произвольное преобразование), слой-маска, список Apply mode (Режим наложения), кнопка Load Path as а Selection (Загрузить контур как область), команда Image <> Adjust (Изображение <> Коррекция).
Инструмент Type (Текст), инструмент Move (Перемещение), команда Free Transform (Произвольное преобразование), палитра Layers (Слои), команда Inverse (Инверсия), палитра Channels (Каналы), фильтр Emboss (Барельеф), команда Levels (Уровни), фильтр Gaussian Blur (Размытие по Гауссу), команда Feather (Растушевка), команда Fill (Залить), ползунок Opacity (Непрозрачность), команда Brightness/Contrast (Яркость/Контраст).
Инструменты и команды выделения областей
Инструменты выделения областей сосредоточены в двух верхних рядах панели инструментов, как показано на рис. 5.1, <лишней> здесь является лишь кнопка Move (Перемещение).
| Инструменты выделения геометрических областей >
Инструменты выделения областей произвольной формы > |  | < > Волшебная палочка | |||
| Рис. 5.1. Расположение инструментов выделения областей на панели инструментов |
Инструменты выделения геометрически правильных областей
К группе инструментов выделения геометрически правильных областей относятся инструменты Rectangle Marquee (Прямоугольная область), Ellipse Marquee (Овальная область), Single Row Marquee (Область-строка), Single Column Marquee (Область-столбец) и Crop (Рамка). Хотя названия данных инструментов и говорят об их назначении, большинство из них на деле обладает более широкими возможностями, чем следует из названий. Кнопки инструментов выделения геометрически правильных областей показаны на рис.5.2.

Рис. 5.2. Кнопки инструментов выделения геометрически правильных областей
Rectangle Marquee (Прямоугольная область). Этот инструмент следует применять, когда требуется выделить область прямоугольной формы или область в форме прямоугольника со скругленными углами. Если при растягивании рамки области удерживать клавишу Shift, то выделенная область примет форму квадрата. Можно также задать пропорцию сторон выделяющей рамки или даже указать для нее фиксированный размер. Для задания пропорции сторон прямоугольной области выберите параметр Constrained Aspect Ratio (Фиксированные пропорции) в раскрывающемся списке Style (Тип) палитры Marquee Options (Параметры области) и введите относительные значения ширины и высоты рамки в поля Width (Ширина) и Height (Высота). Поскольку стороны прямоугольной рамки располагаются строго горизонтально и вертикально, флажок Anti-aliased (Сглаживание) недоступен. И напрасно! Компании Adobe следовало бы помнить о том, что вы можете пожелать повернуть выделенную область или скруглить ее углы. Чтобы нарисовать выделенную прямоугольную область со скругленными углами, очень полезную при создании макетов кнопок для Web-страниц или мультимедиа-приложений, просто изобразите обычную прямоугольную область, а затем выберите команду меню Select <> Modify <> Smooth (Выделение <> Модификация <> Оптимизировать). В окне диалога Smooth (Оптимизация) задайте величину параметра Sample Radius (Радиус закругления) в пикселях.
Поскольку величина радиуса закругления углов ограничена значением 16 пикселей, результат действия этой команды оказывается не слишком удачным в случаях, когда требуется нарисовать крупную прямоугольную выделенную область со скругленными углами на изображении большого размера и высокого разрешения. В подобном случае лучше действовать следующим образом. Создайте новый файл изображения с фоном белого цвета. Создайте выделенную область со скругленными углами и требуемой пропорцией сторон. При помощи команды меню Layer <> Transform <> Scale (Слой <> Преобразование <> Масштаб) увеличьте выделенную область до размеров, которые необходимо иметь в выходном изображении. Убедитесь в том, что инструмент Rectangle Marquee (Прямоугольная область) все еще активен. Поместите курсор внутрь выделенной области и перетащите ее в окно выходного изображения. Если нужно применить данную выделенную область для создания еще нескольких аналогичных объектов, изображающих кнопки или другие элементы интерфейса, не забудьте сохранить выделенную область с целью последующего использования.
Ellipse Marquee (Овальная область). Данный инструмент необходим, когда требуется выделить участок изображения круглой или овальной формы. Чтобы выделенная область имела форму правильной окружности, удерживайте клавишу Shift в процессе рисования рамки. Кроме того, можно указать фиксированные пропорции эллипса рамки или задать ее фиксированный размер. Для задания пропорций выберите параметр Constrained Aspect Ratio (Фиксированные пропорции) в раскрывающемся списке Style (Тип) палитры Marquee Options (Параметры области) и введите относительные значения вертикальной и горизонтальной осей эллиптической рамки в поля Width (Ширина) и Height (Высота).
Поскольку граница эллиптической рамки имеет округлую форму, флажок Anti-aliased (Сглаживание) устанавливается по умолчанию, однако вы можете сбросить его при необходимости.
Single Row/Column Marquee (Область-строка/столбец). Инструменты Single Row Marquee (Область-строка) и Single Column Marquee (Область-столбец) выделяют области шириной всего в один пиксель, ориентированные строго горизонтально (Single Row) или строго вертикально (Single Column). На первый взгляд выделение таких узких областей кажется довольно бесполезным делом - ведь получающаяся рамка не имеет даже достаточной ширины, чтобы видеть просвет между ее границами. На деле, однако, вы всегда можете расширить выделенную область до требуемых пределов, используя команду меню Select <> Modify <> Expand (Выделение <> Модификация <> Расширить) и задавая величину прироста размеров в пикселях. Но что еще важнее, так это исключительное удобство использования данных инструментов выделения областей при ретушировании царапин, появляющихся на фотопленке из-за засорения механизма протяжки - типичного явления в фотографии.
Crop (Рамка). Этот инструмент существенно упрощает задачу выделения точно заданной части изображения с целью обрезки его краев. Если требуется выполнить обрезку до точно заданных размеров, выберите команду меню Window <>
Show Info (Окно <> Показать Инфо). Палитра Info (Инфо) демонстрирует точные размеры рамки инструмента Crop. Эти размеры указываются в единицах измерения, заданных в окне диалога Units and Rulers (Единицы измерения и линейки), вызываемом по команде меню File <> Preferences <> Units & Rulers (Файл <> Установки <> Единицы измерения и линейки). Для пропорционального изменения указанных размеров перетащите один из угловых маркеров рамки, а для изменения только высоты или ширины - один из боковых маркеров.
Инструменты выделения произвольных областей
Инструменты выделения произвольных областей, по крайней мере в том виде, как они описываются в этой книге, являются средством оконтуривания участков изображения, имеющих изрезанные границы. Если вы работаете над иллюстрациями в программе Photoshop4.0 или используете эту программу главным образом для редактирования фотографий и иных цифровых растровых изображений, то инструменты выделения произвольных областей будут использоваться вами наиболее широко. Я не хочу сказать, что кроме них вам ничего не понадобится; имеется в виду, что эти инструменты будут использоваться чаще остальных из всей палитры инструментов Photoshop.
Инструмент Lasso (Лассо). Этот инструмент поистине позволяет выделять области с любой формой границы. Для выделения области следует просто рисовать контур с помощью указателя мыши так, как вы рисовали бы его обычным карандашом. Чаще всего этот инструмент применяется для оконтуривания краев объектов живой природы или иных областей изображения, имеющих сложную форму, которые требуется отделить от окружающего фона.
Действие инструмента Lasso (Лассо) можно изменить при помощи клавиш-модификаторов. Удерживайте клавишу Shift, чтобы добавить выделяемую область к той, которая уже выделена на изображении, вне зависимости от того, каким инструментом было сделано первоначальное выделение. Удержание нажатой клавиши Opt/Alt во время работы с инструментом Lasso (Лассо) позволит вычесть вновь выделяемую область из текущей выделенной области.
СОВЕТ
Может оказаться затруднительным точно выполнить оконтуривание краев объекта, в то время как это абсолютно необходимо для достижения реалистичных результатов при редактировании изображений и создании композиций. Сказанное особенно справедливо в тех случаях, когда для оконтуривания не используется графический планшет с электронным карандашом. Работа по выделению области пойдет гораздо быстрее, если для начала выполнить черновое оконтуривание, не слишком стараясь соблюсти точность. Сохраните этот черновой вариант границы выделенной области, а затем используйте клавиши-модификаторы для вычитания и добавления отдельных участков в тех местах, где требуется коррекция контура. При таком подходе дополнительные затраты времени и усилий потребуются только на исправление погрешностей, допущенных при первоначальном черновом выделении. При повторном проходе вдоль границы области с целью ее коррекции установите режим сильного увеличения изображения, чтобы лучше видеть допущенные огрехи, и используйте палитру Navigator (Навигатор) или инструмент Hand (Рука), активизируемый нажатием и удержанием клавиши Пробел, для прокрутки изображения в окне документа. Таким образом, вы сможете откорректировать границу очень точно, не беспокоясь о содержимом выделенной области.